裝修的網(wǎng)站都有哪些手機seo排名軟件
文章目錄
- 引入
- 獲取vue devtool
- 導入插件
- 排除插件的npm腳本
- 最終效果
引入
demo項目地址
Vue Devtools插件是vue項目必備插件,它是安裝在瀏覽器里的,而咱們的electron中實際就包含了一個瀏覽器,同理它也可以加載瀏覽器插件

獲取vue devtool
直接下載我工程中的插件
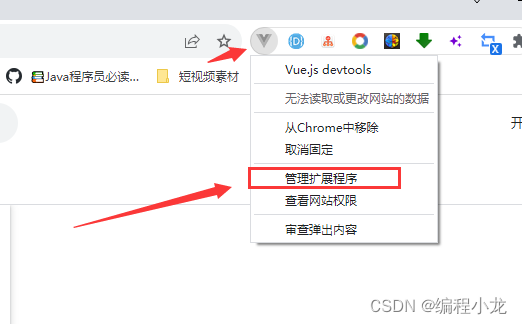
1.首先我們在谷歌安裝好vue devtool,然后右鍵插件,點擊管理擴展程序,

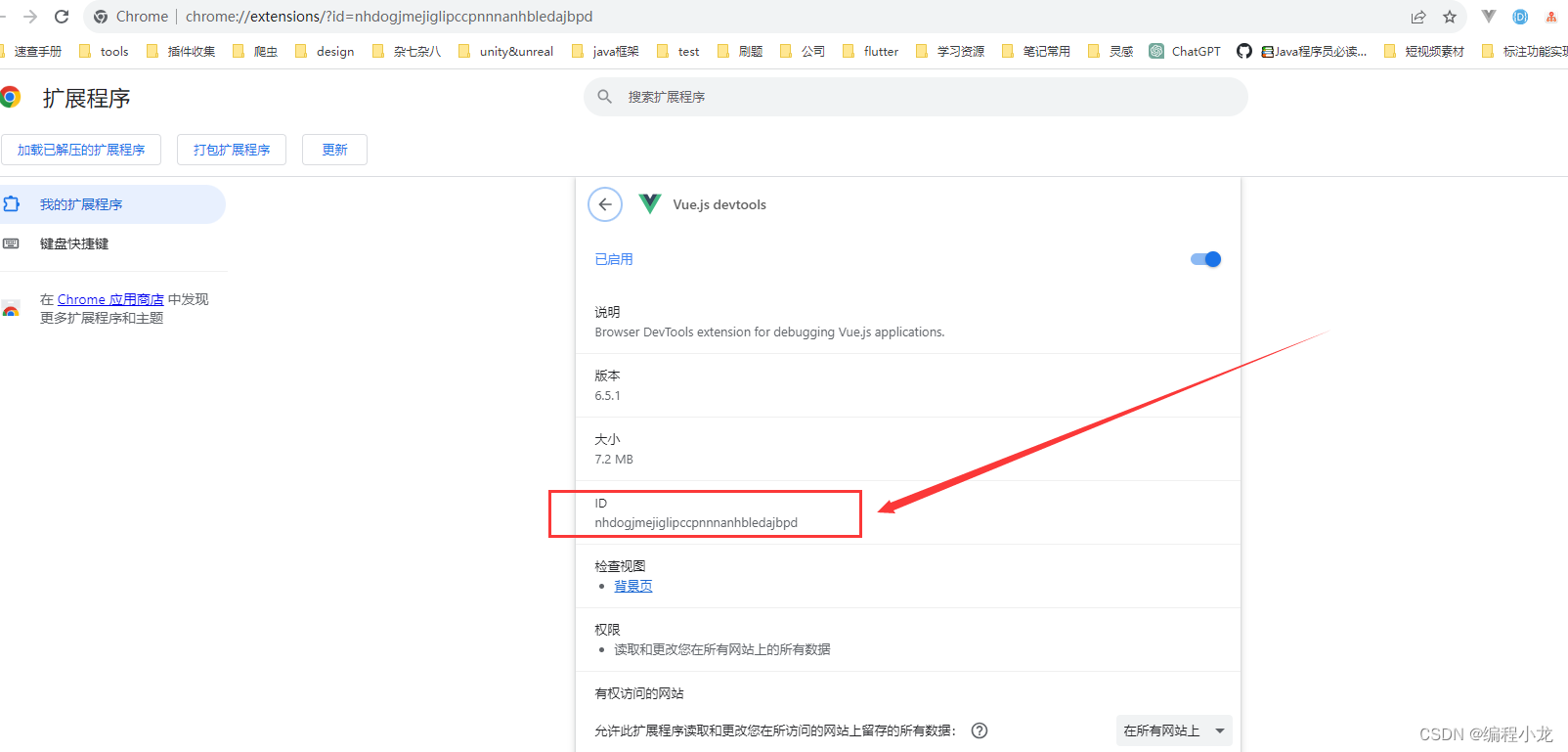
2.在這個界面可以看到插件的ID

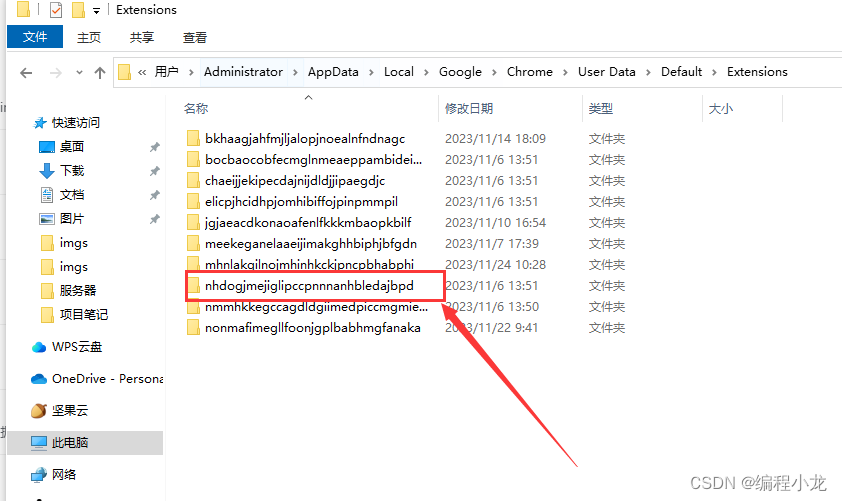
3.然后我們可以在這個目錄下找到所有谷歌的插件:
- C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions

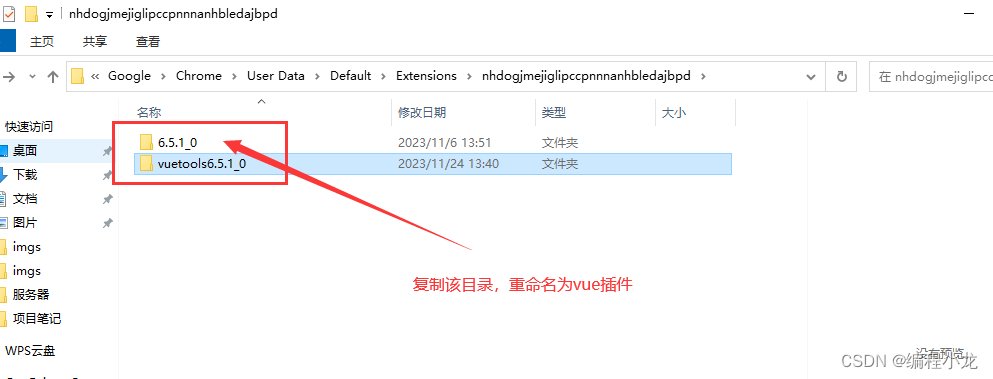
4.我們進入該目錄,將對應(yīng)文件夾拷貝一份,例如這里拷貝6.5.1的版本,重命名為vuetools6.5.1_0

導入插件
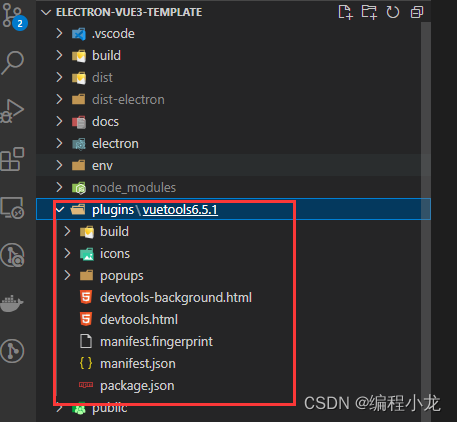
1.首先我們將上一步中找到的vue插件放置在工程的plugins[自建的一個文件夾]目錄下

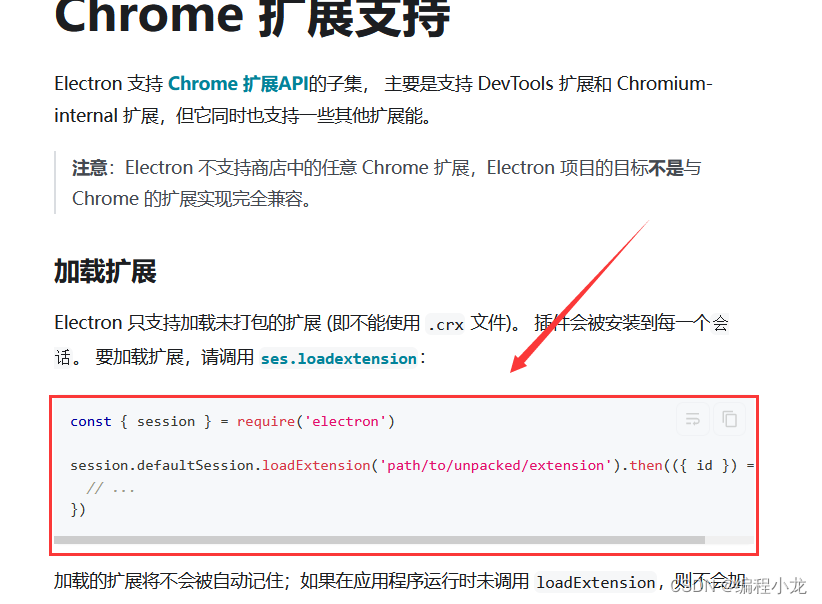
2.我們查閱electron的官方文檔,里面有講解如何手動引入谷歌瀏覽器插件:
electron谷歌擴展支持

3.我們調(diào)整主進程的代碼,在app初始化完成的時候,加載指定目錄下的谷歌插件,如下所示:
- electron\main\index.ts
import { join } from "node:path";
import { session } from "electron";
...
app.whenReady().then(createWindow);
...async function createWindow() {// 只有在本地運行時 加載vue插件,打包運行時不加載 if (!app.isPackaged) {await session.defaultSession.loadExtension(join(__dirname, "../../plugins/vuetools6.5.1"));}
...
}
排除插件的npm腳本
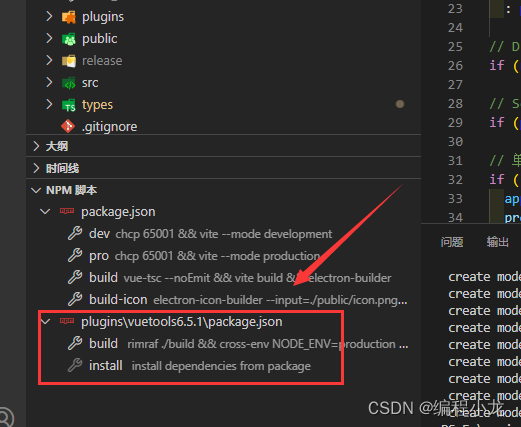
1.此時我們可以看到在移入vue開發(fā)插件了以后,我們的vscode中多了兩個可執(zhí)行腳本,如下所示:

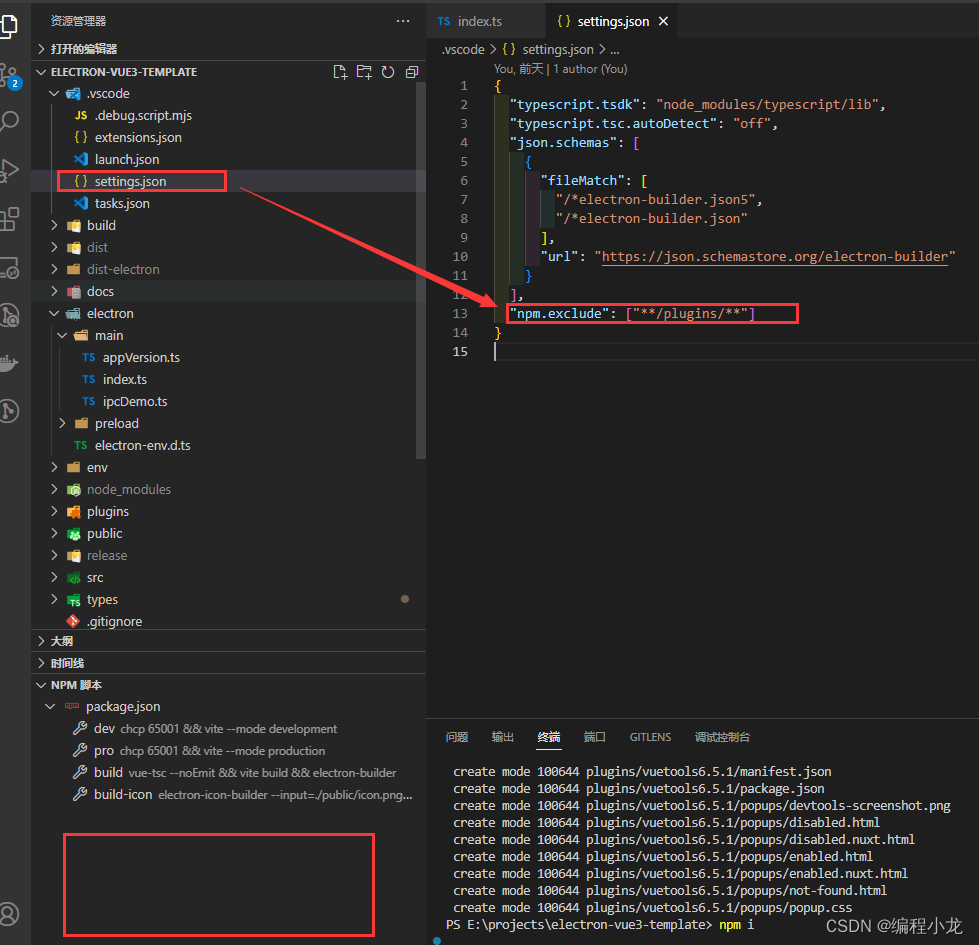
2.我們其實不需要這個腳本,此時我們可以在配置文件中忽略它,找到項目根目錄下的settings.json文件:
- .vscode\settings.json
- 忽略plugins目錄下的npm腳本
{"npm.exclude": ["**/plugins/**"]
}

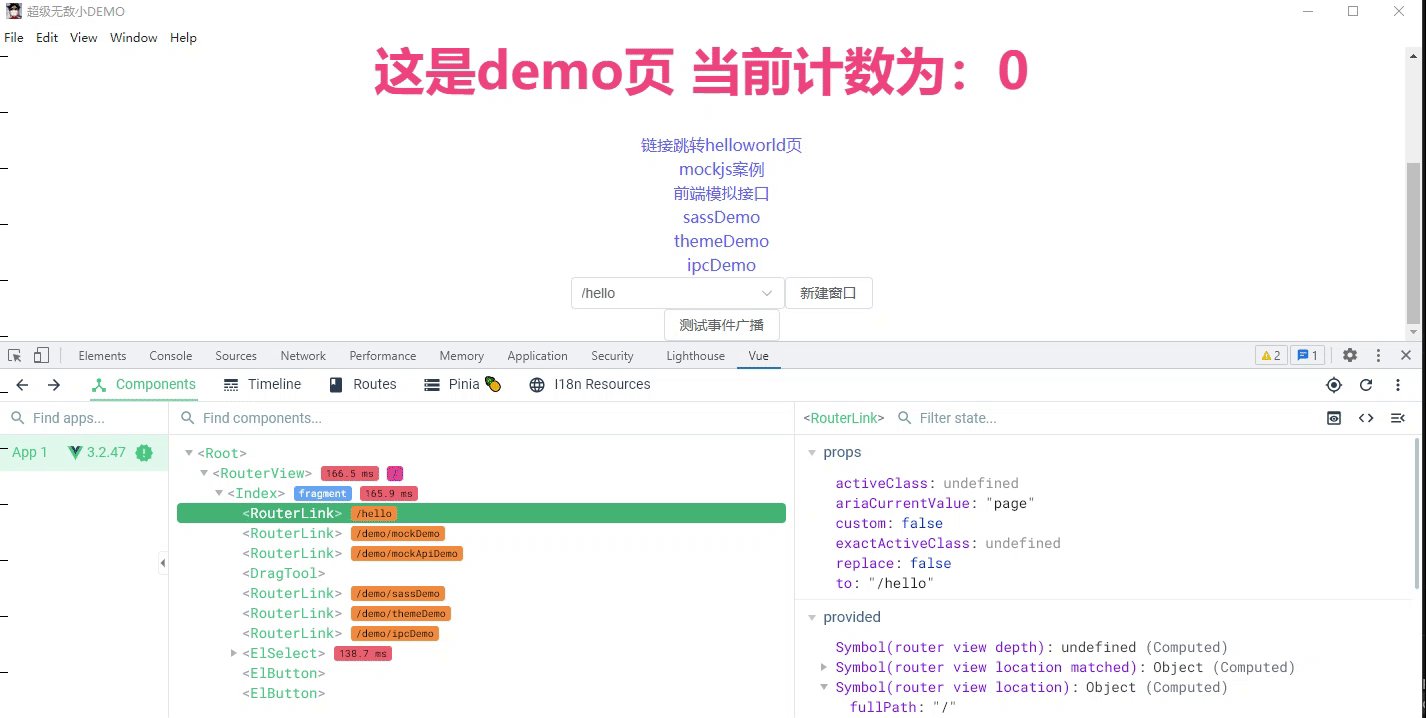
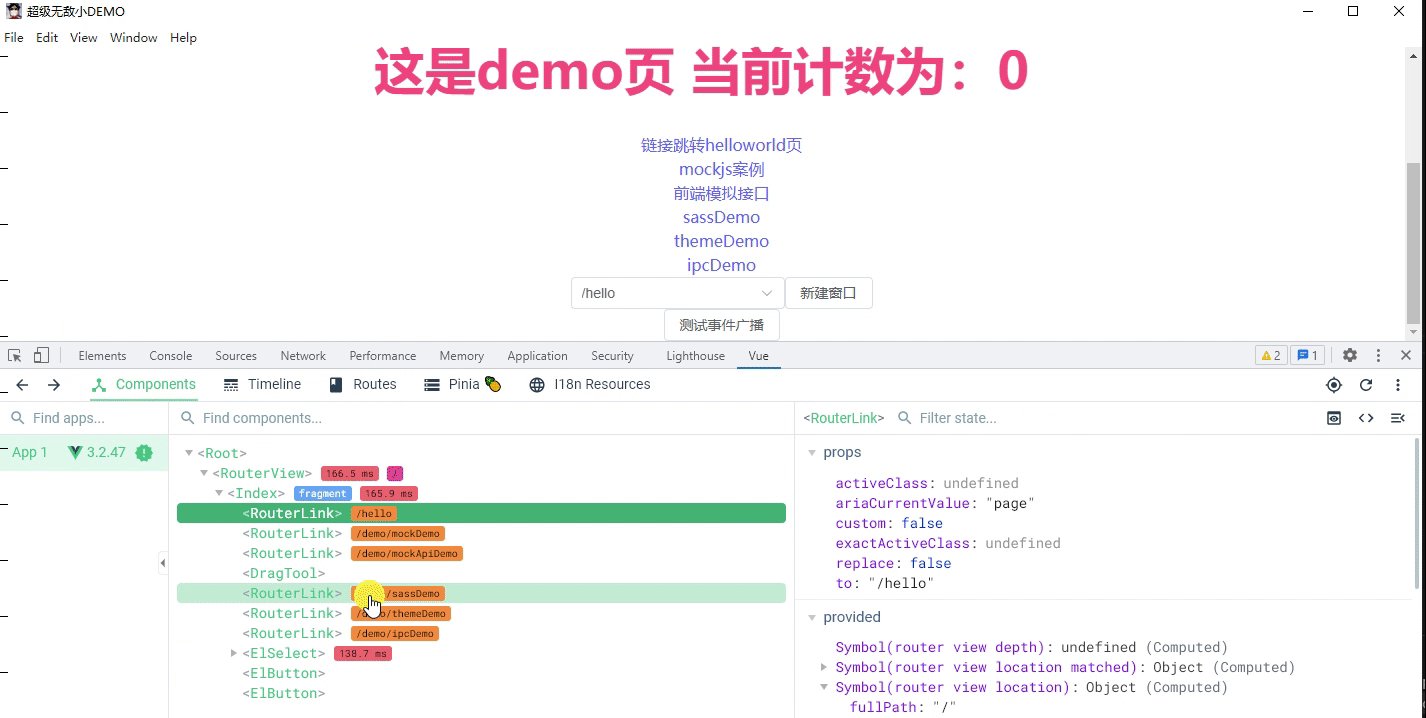
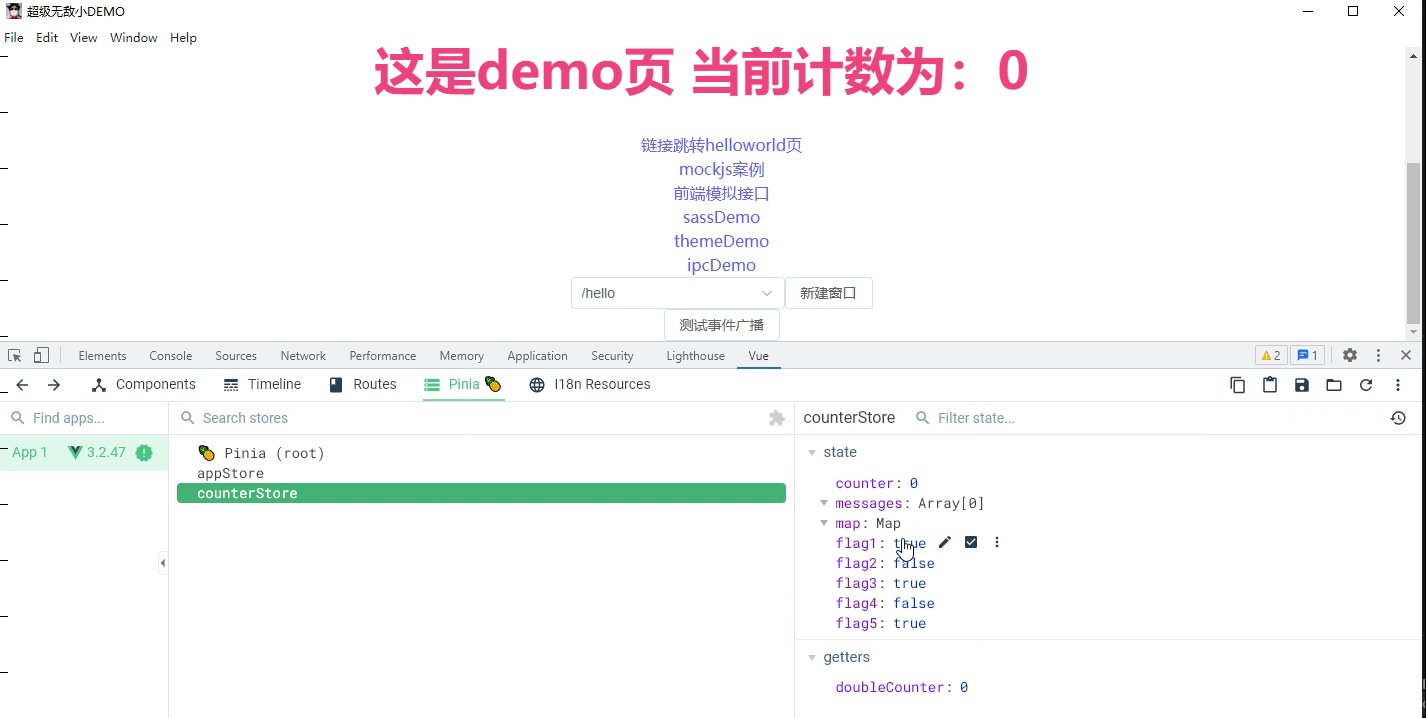
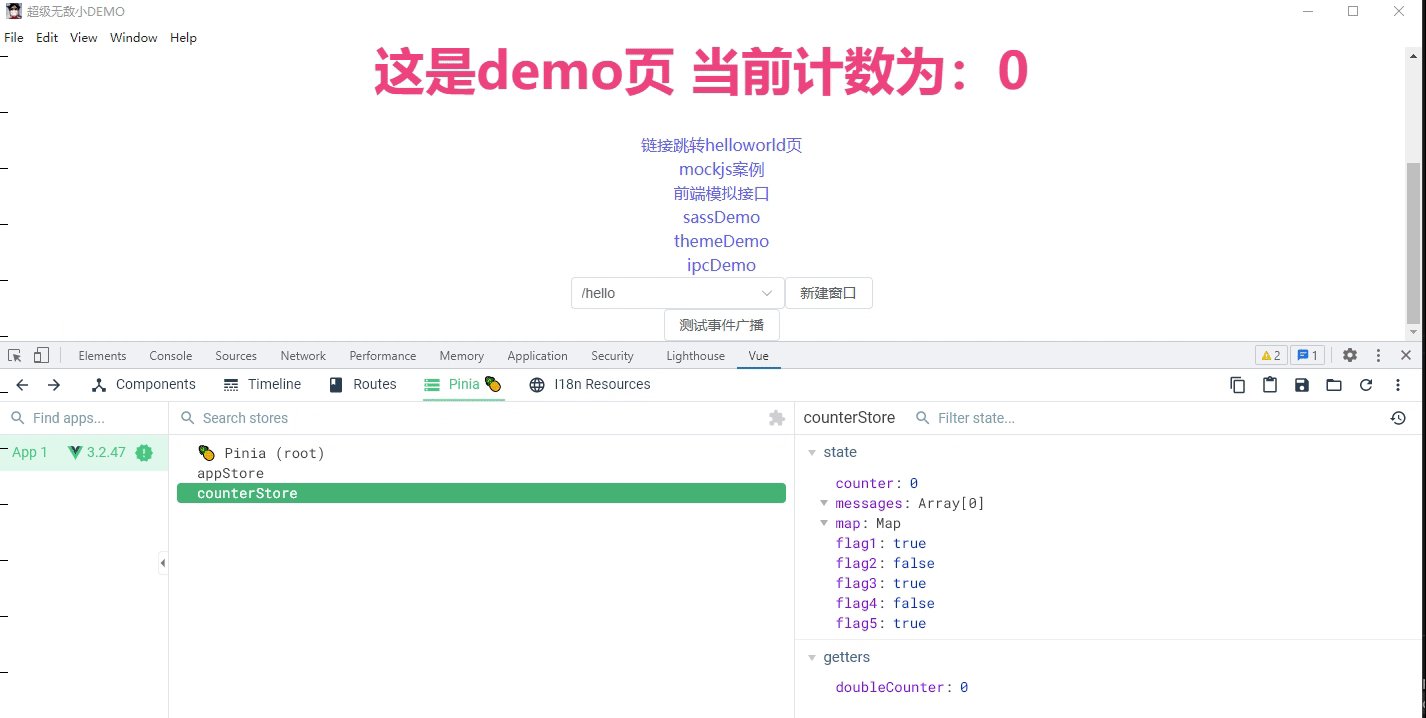
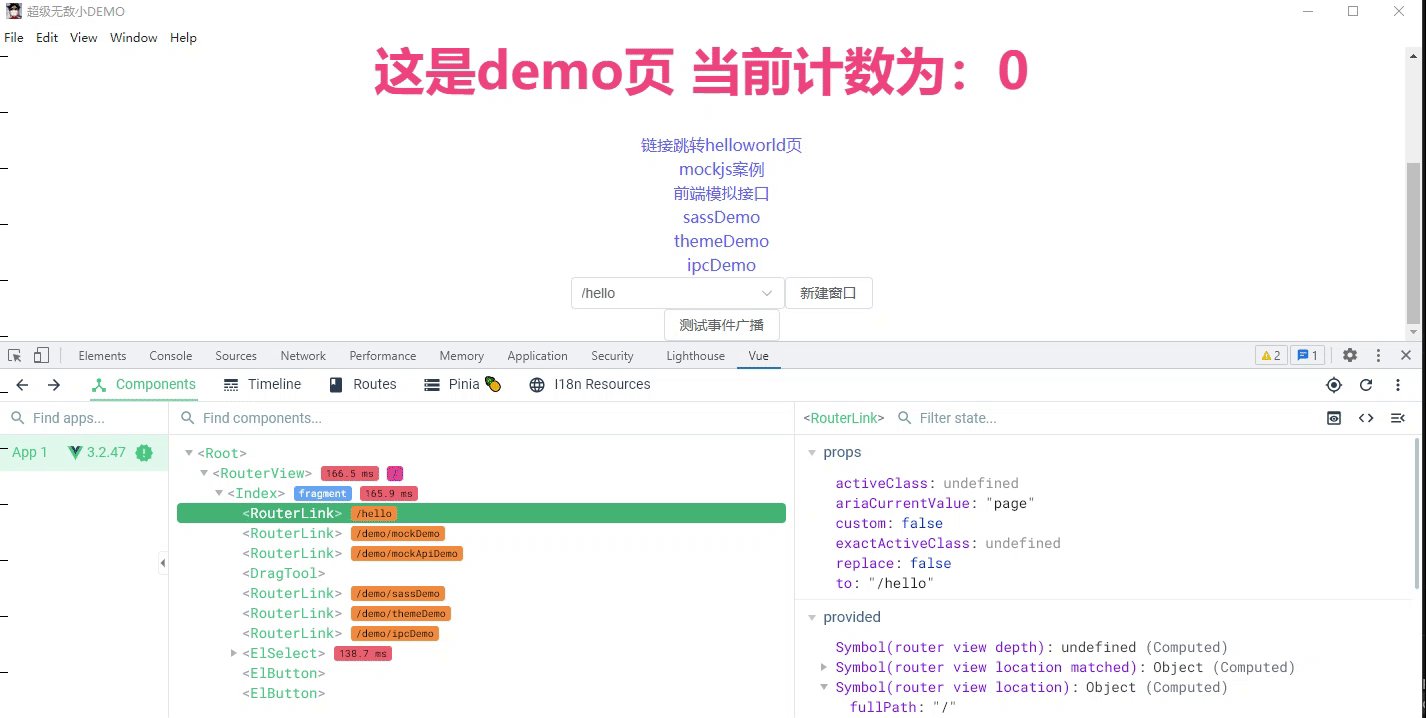
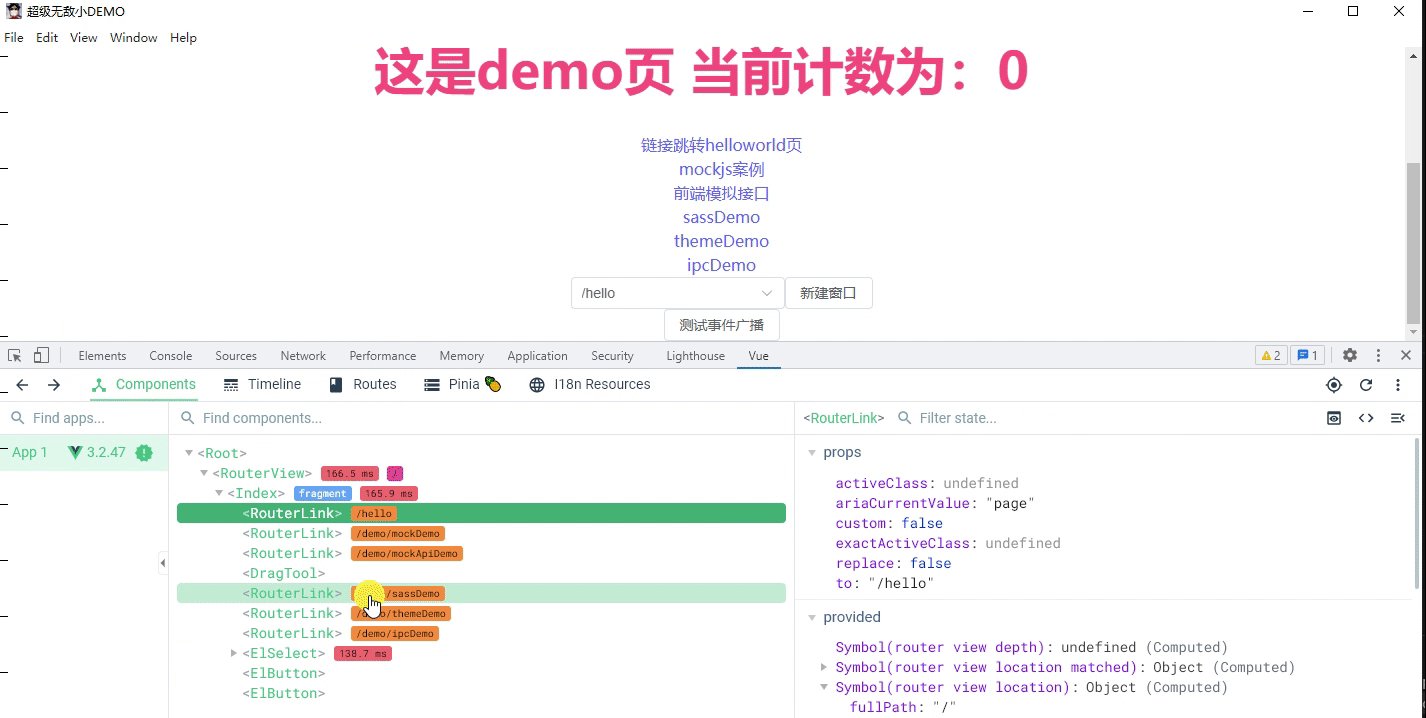
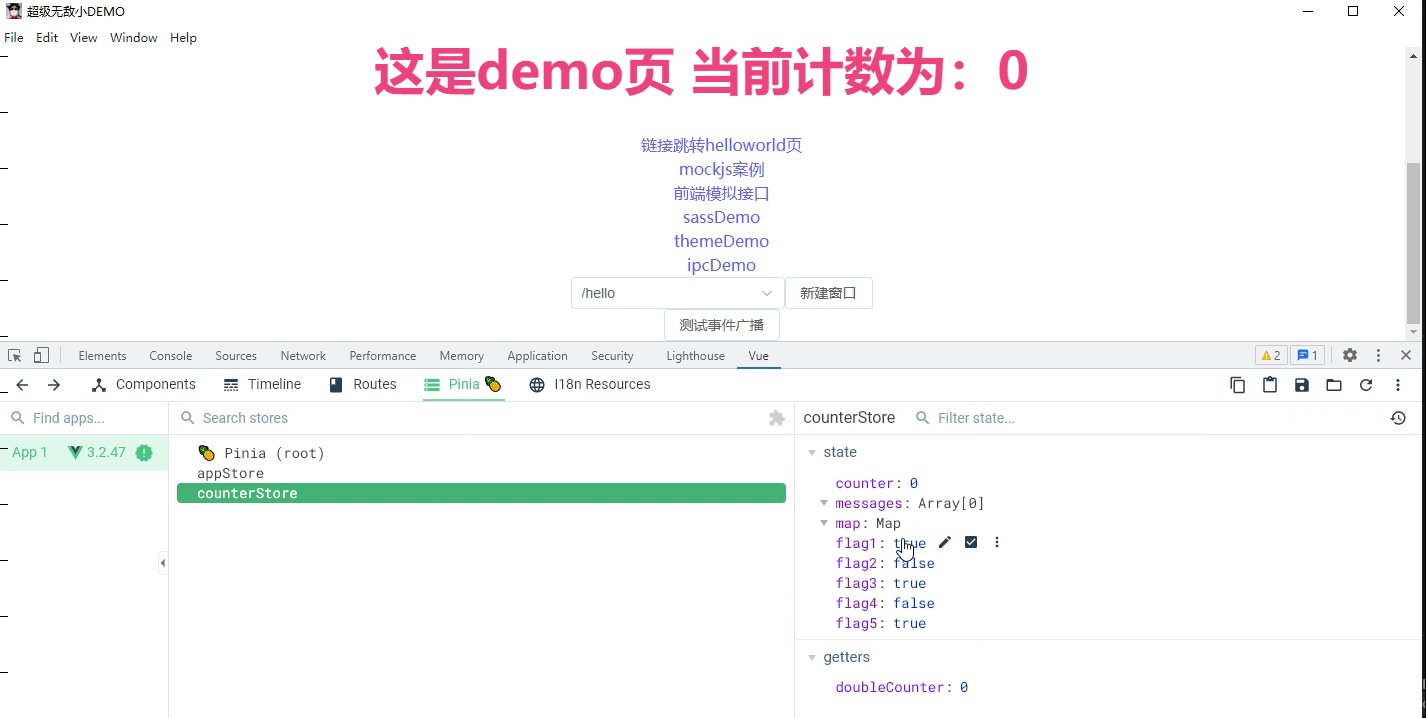
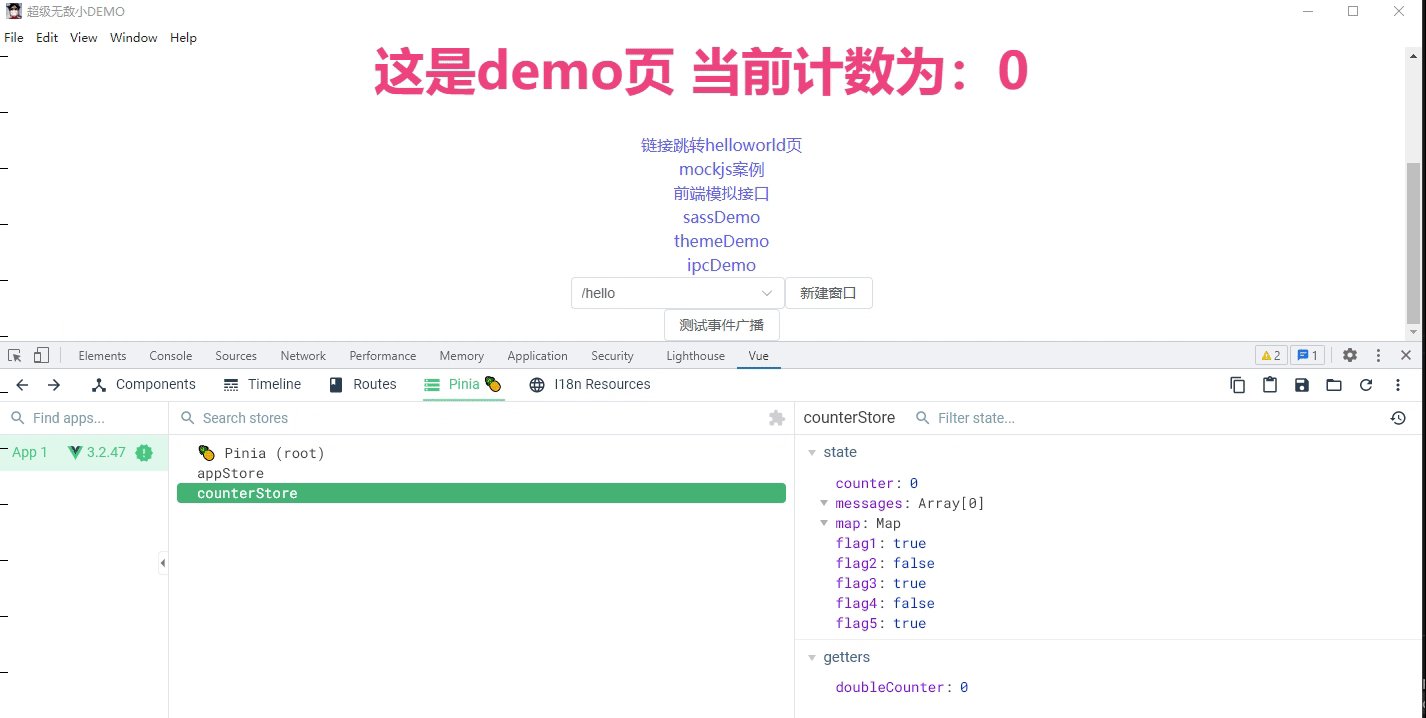
最終效果
最終重新運行啟動項目,打開控制臺顯示如下