怎么做黑客把網(wǎng)站余額更改企業(yè)網(wǎng)站seo推廣方案
一,用query傳參
方法: router.push({path: ‘路由地址’, query: ‘參數(shù)’})
例子:a頁(yè)面攜帶參數(shù)跳轉(zhuǎn)到b頁(yè)面并且b頁(yè)面拿到a頁(yè)面?zhèn)鬟f過(guò)來(lái)的參數(shù)
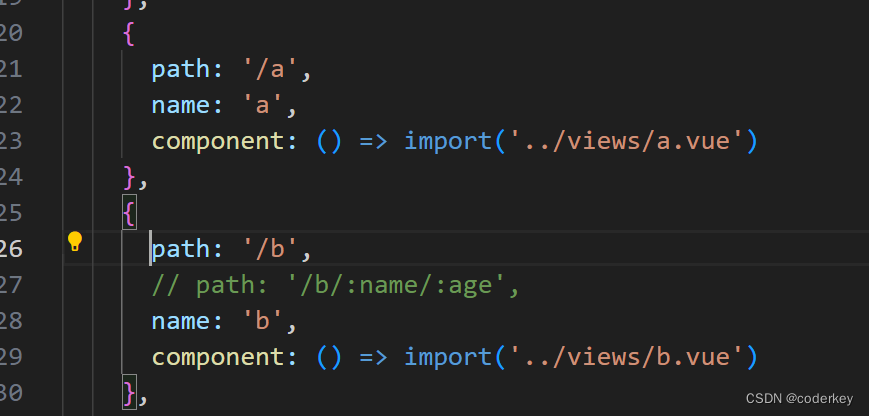
在路由router.ts配置

a頁(yè)面:
<template><div >a頁(yè)面</div><button @click="btnHandle">跳轉(zhuǎn)到b頁(yè)面</button>
</template><script setup lang='ts'>import { useRouter } from 'vue-router';const router = useRouter();const btnHandle = () => {router.push({path: '/b', query: {name: 'coderkey', age: 18}})}
</script>
b頁(yè)面:
<template><div >b頁(yè)面</div>
</template><script setup lang='ts'>import { useRoute } from 'vue-router';const route = useRoute();console.log('route',route.query); //{name: 'coderkey', age: 18}
</script>
一,用params傳參
方法: router.push({name: ‘路由名’, params: ‘參數(shù)’})
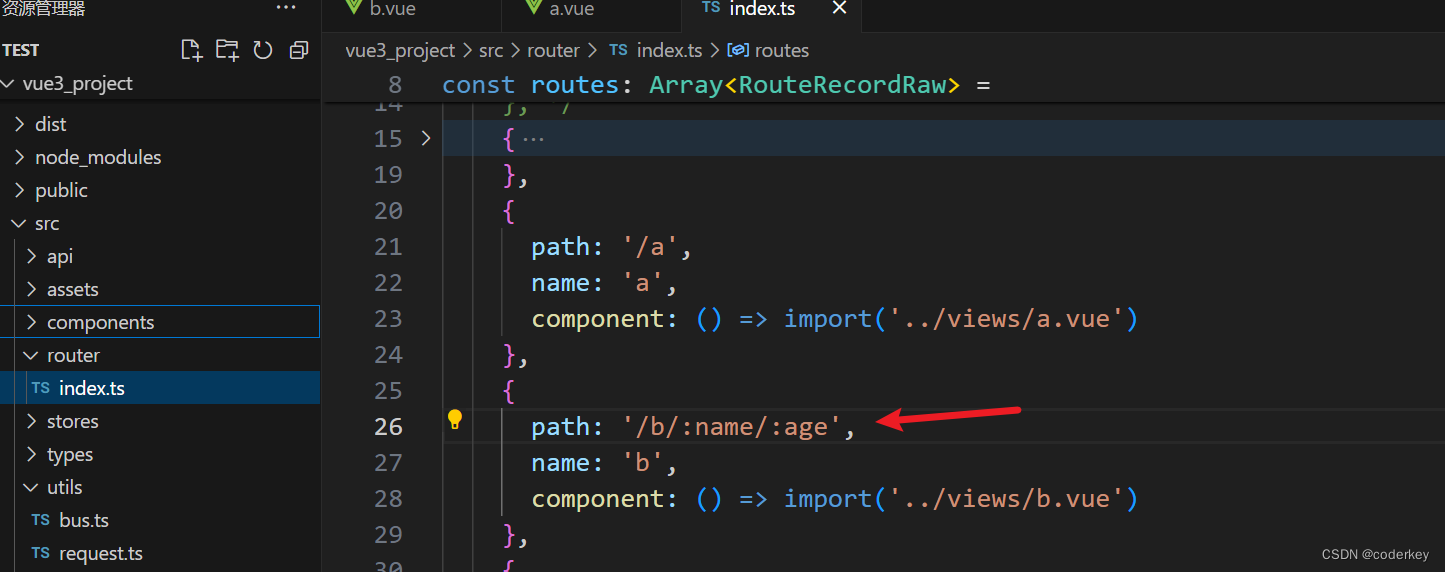
在路由router.ts配置

a頁(yè)面:
<template><div >a頁(yè)面</div><button @click="btnHandle">跳轉(zhuǎn)到b頁(yè)面</button>
</template><script setup lang='ts'>import { useRouter } from 'vue-router';const router = useRouter();const btnHandle = () => {router.push({name: 'b', params: {name: 'coderkey', age: 18}})}
</script>
b頁(yè)面:
<template><div >b頁(yè)面</div>
</template><script setup lang='ts'>import { useRoute } from 'vue-router';const route = useRoute();console.log('route',route.params); //{name: 'coderkey', age: 18}
</script>
