軟件開發(fā)是編程嗎windows優(yōu)化大師怎么用

HTML
HTML 描述網頁的骨架, 標簽化的語言.
HTML 的執(zhí)行是瀏覽器的工作,瀏覽器會解析 html 的內容,根據里面的代碼,往頁面上放東西,瀏覽器的工作歸根結底,還是以匯編的形式在CPU上執(zhí)行.
瀏覽器對于html語法格式的檢查沒有很嚴格,即使你寫的代碼有一些不合規(guī)范之處,瀏覽器也會盡可能的去執(zhí)行.
可以直接使用記事本編寫代碼,并且直接在瀏覽器中運行代碼.
開發(fā),是在程序猿的電腦上完成的寫代碼的過程.
運行,則是在用戶的電腦上完成具體的程序跑起來的過程.
一次開發(fā),N次運行.
瀏覽器
當前市面上的主流瀏覽器:
IE瀏覽器(Internet explorer),早期windows自帶的,現在已經變成edge瀏覽器.
谷歌(chome),當前最牛逼的瀏覽器
火狐瀏覽器(firefox),也是一個很知名的瀏覽器,好用不火.
Safari瀏覽器,蘋果系統上自帶的瀏覽器
Opera瀏覽器,相對小眾的瀏覽器
瀏覽器的主要功能就是解析運行網頁(給HTML,CSS, JS提供穩(wěn)定的運行環(huán)境)
一般用戶電腦上都會裝瀏覽器,寫的前端代碼是不愁運行環(huán)境.
瀏覽器是用C++語言寫的,性能要求極高的場景,都是C++為主.瀏覽器內核也是如此.
開發(fā)環(huán)境
前端開發(fā),使用的開發(fā)環(huán)境,最主流的是這么兩個:
1.JB系列
IDEA如果是專業(yè)版(教育版),本身就是支持前端的,或者也可以使用JB提供的WebStorm
JB => JetBrains (公司名), 最大的問題它是收費的!!!
2.VScode[輕量級開發(fā)工具]
免費方案, 使用體驗要略遜色于WebStorm
3.除了上面兩個之外,還有很多其他的選項,比如dreamweaver , sublime text, vim….
使用 VSCode 編寫代碼
1.下載安裝

VSCode網上有山寨版(要收費!!!),千萬別搞錯了 ~~ 注意看,官網的主域名是否是正確的!!!
官網鏈接: https://code.visualstudio.com/Download 這個是科學的主域名,域名和產品名字是匹配的.
注: 推薦在VSCode安裝好之后,將其設置為中文.
2.使用 VSCode
vscode 和 idea 相比,更簡單.idea 用的時候,需要先創(chuàng)建一個項目,創(chuàng)建過程中要配置很多東西.
vscode 則沒有"項目"這個概念,都是使用目錄來組織的.就可以選擇一個你當前想要代碼的目錄,打開這個目錄.(打開目錄就相當于以這個目錄作為項目目錄)
1.打開目錄
2.創(chuàng)建代碼文件
3.編輯代碼
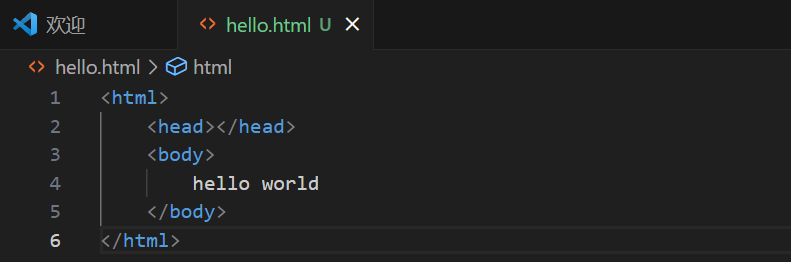
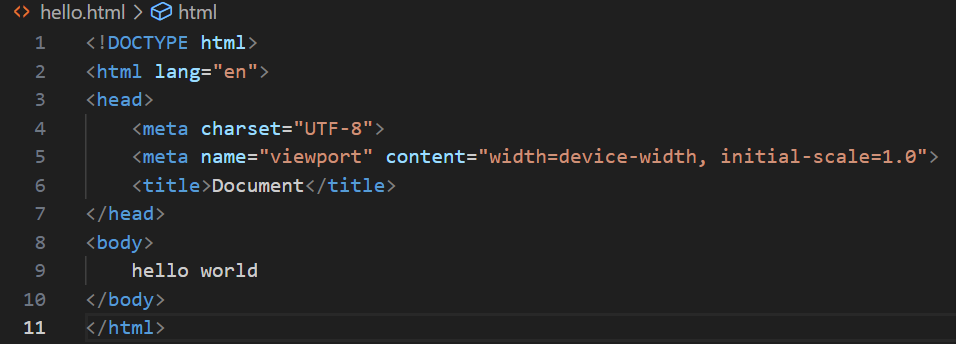
以編寫一個最簡單的hello world為例.

<html><head></head><body>hello world</body>
</html>
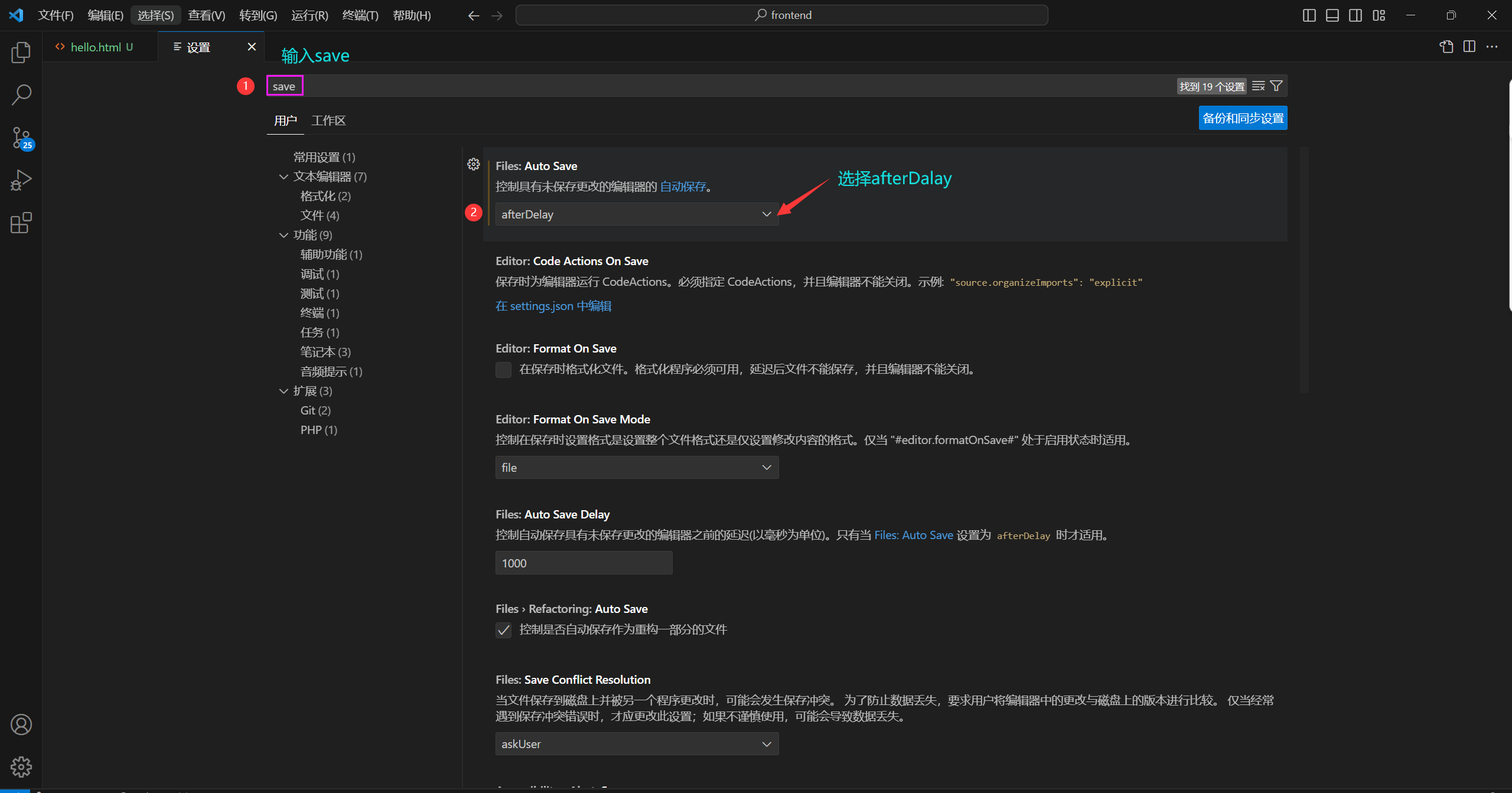
注: 寫完代碼之后,要記得保存(ctrl + s保存),當然你也可以對vscode進行設置,來讓vscode進行自動保存!

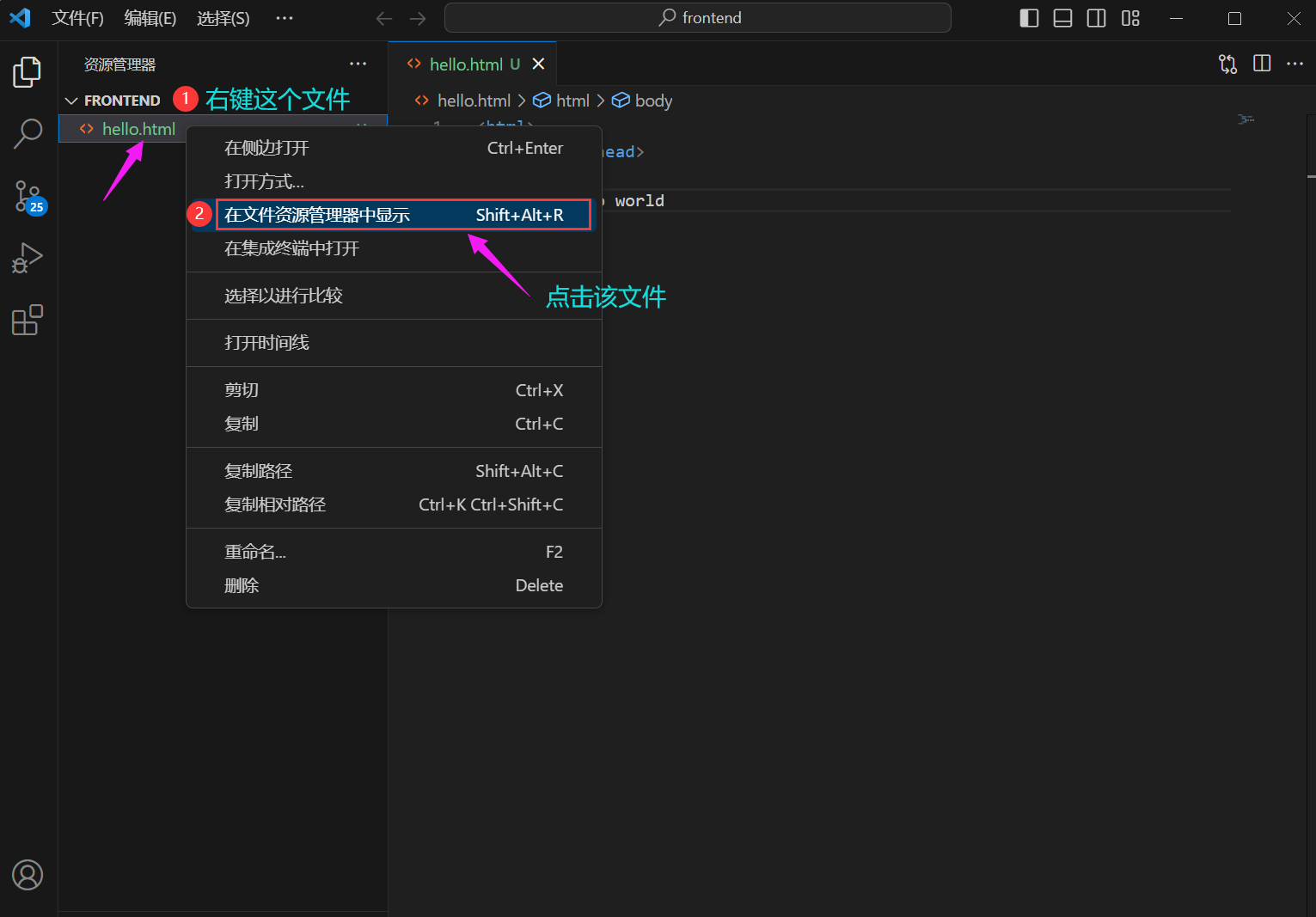
4.運行代碼



該HTML代碼特點

-
html 代碼是通過標簽來組織的.
形如<html> </html>用尖括號組織的,成對出現的這個東西就是"標簽"(tag),也可以叫做“元素”(element) -
一個標簽通常是成對出現的.
<html>開始標簽,</html>結束標簽,這倆之間,是標簽的內容.
注: 少數標簽是可以只有一個開始標簽的,單標簽. -
標簽是可以嵌套的.
一個標簽的內容可以是其他一個或者多個標簽.此時,這些標簽構成了一個"樹形結構" -
可以在開始標簽中,給標簽賦予屬性(Attribute) .
屬性相當于是鍵值對,可以有一個或者多個.
HTML 基本的語法結構,就是以上的這幾個簡單的規(guī)則.下一步要介紹的,就是當前HTML中都支持哪些標簽,每個標簽的作用,每個標簽有哪些關鍵屬性…
xml 和 html 的區(qū)別
xml也是標簽化的格式.有哪些標簽,標簽叫啥名字,有啥作用, 有啥屬性,都是程序猿(你)根據需求場景,自定義的.
html也是標簽化的格式.這里有哪些標簽,標簽叫什么名字,有什么作用,有什么屬性,都是有一批大佬們規(guī)定好的.瀏覽器按照這份規(guī)定來解析實現的.(html 不支持自定義標簽)
1.html
這是一個html文件最頂層標簽,樹根節(jié)點.
2.head
存放了這個頁面的屬性(元數據,meta data).
3.body
存放了這個頁面包含哪些內容.
輸入“!”(英文的!),按下 tab, 此時就能生成一個基本的頁面.只需要編輯body的內容即可.
這個功能叫做 emmet 快捷鍵,主流開發(fā)工具都有,WebStorm也有.

<!DOCTYPE html>聲明了一下文件的類型,是 html 文件.
<html lang="en">lang => langugage , en => english 描述了網頁中的語言是英語.
告訴瀏覽器,咱們當前的網頁內容是使用英語的,然后有些瀏覽器打開這個網頁的時候,會根據系統語言(中文),和網頁語言(英語),提示用戶,是否要把網頁內容翻譯成中文.
<meta charset="UTF-8">,<meta name="viewport" content="width=device-width, initial-scale=1.0">此處的 meta 標簽,是單標簽,只有開始標簽,沒有結束標簽.
<title>Document</title>網頁標題.
<body> </body>中間是進行編輯的文本.
HTML 常見標簽
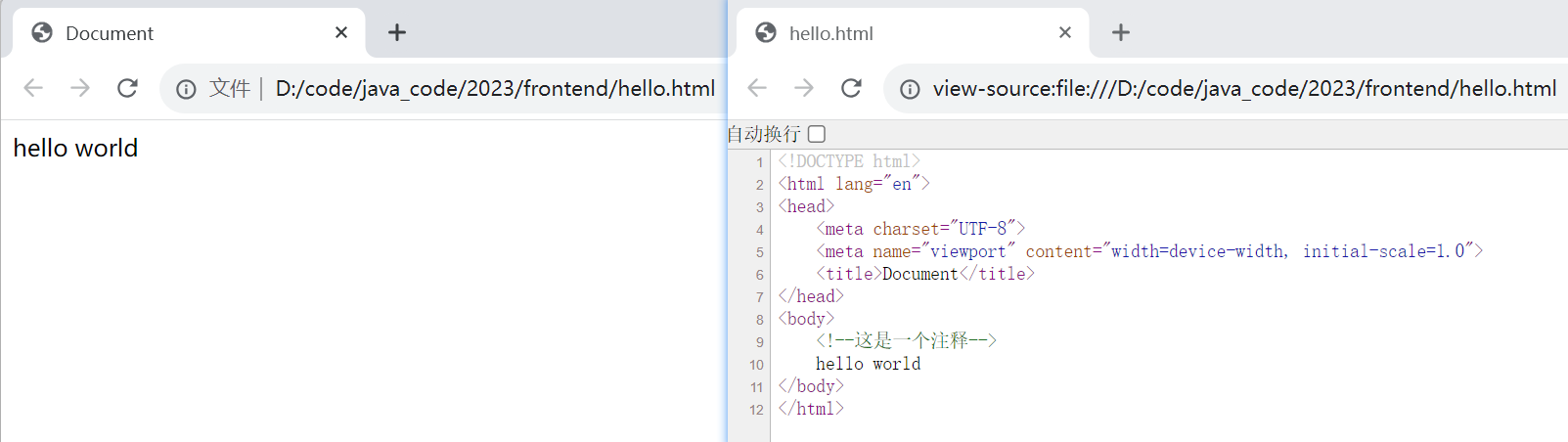
注釋標簽
~~ 代碼的注釋
HTML的注釋,和一般的語言的注釋,差別很大!!!
<!--這是一個注釋-->
注釋的內容不會在頁面中顯示的!但是,如果右鍵,查看網頁源代碼,此時是可以看到注釋!!!

VSCode 里,使用 “ctrl + /“ 快速注釋代碼, webstorm 同理.
注釋的原則:
1.要和代碼邏輯一致.
2.盡量使用中文.
3.不要傳遞負能量.
標題標簽
~~ h1- h6 有六個, 從 h1 - h6, 數字越大, 則字體越小
示例:

運行結果:
 標題標簽由來: html (網頁)最初只是用來代替?zhèn)鹘y的媒體(報紙/雜志),把報紙/雜志搬到電腦里.
標題標簽由來: html (網頁)最初只是用來代替?zhèn)鹘y的媒體(報紙/雜志),把報紙/雜志搬到電腦里.
每個標題標簽都是獨占一行的.這個獨占一行是和代碼的編寫無關的!!
在html里面標簽是否換行,和代碼的編寫無關,而是和標簽自身有關(有的標簽獨占一行,有的標簽不獨占).在html源代碼中寫的換行會被忽略.
寫的空格,多個連續(xù)空格有的時候會被忽略,有的時候視為一個的空格.
Lorem => 自動生成一段隨機的文本,幫助我們調試顯示效果.

運行結果

每個段落之間,不光是要換行,同時還有一個明顯的段落間距.
注: 段落間距,需要通過css才能調.當前html自身,調不了.
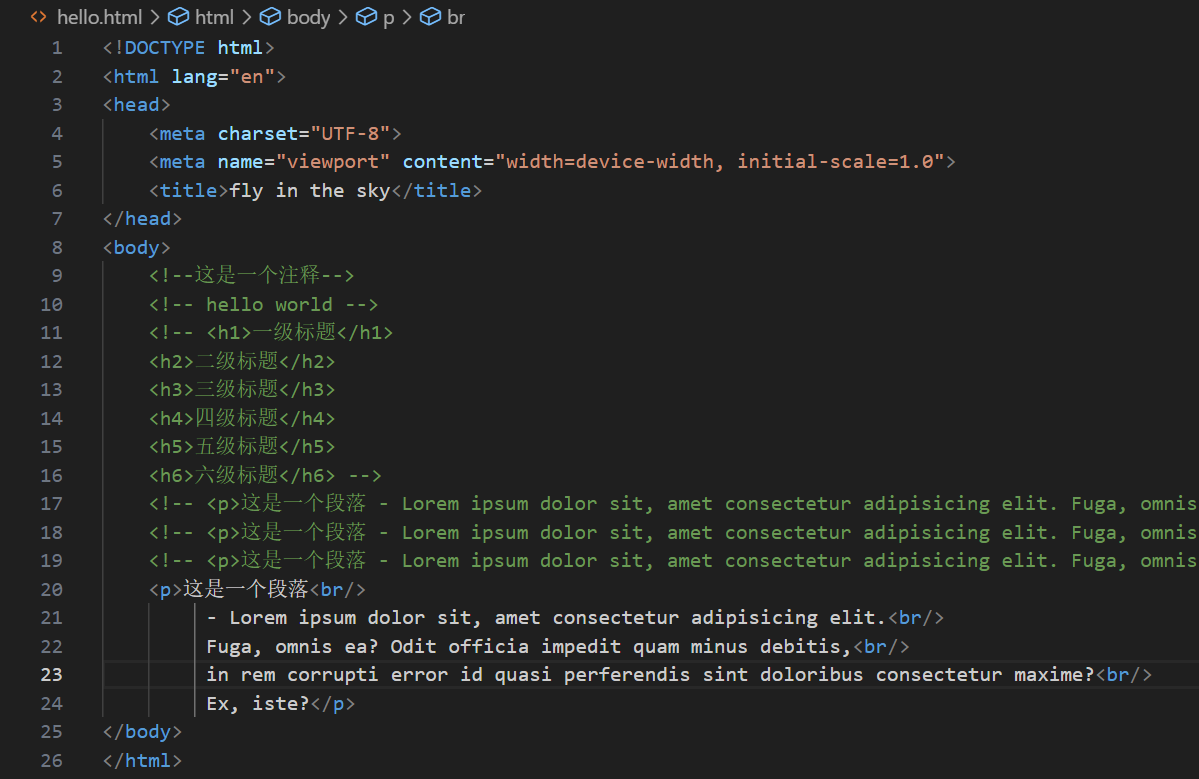
換行標簽: br
br 是 break 的縮寫,表示換行.
br 是一個單標簽(不需要結束標簽),一個br
br 標簽不像 p 標簽那樣帶有一個很大的空隙.
<br/>是規(guī)范寫法,不建議寫成<br>
示例:

運行結果:

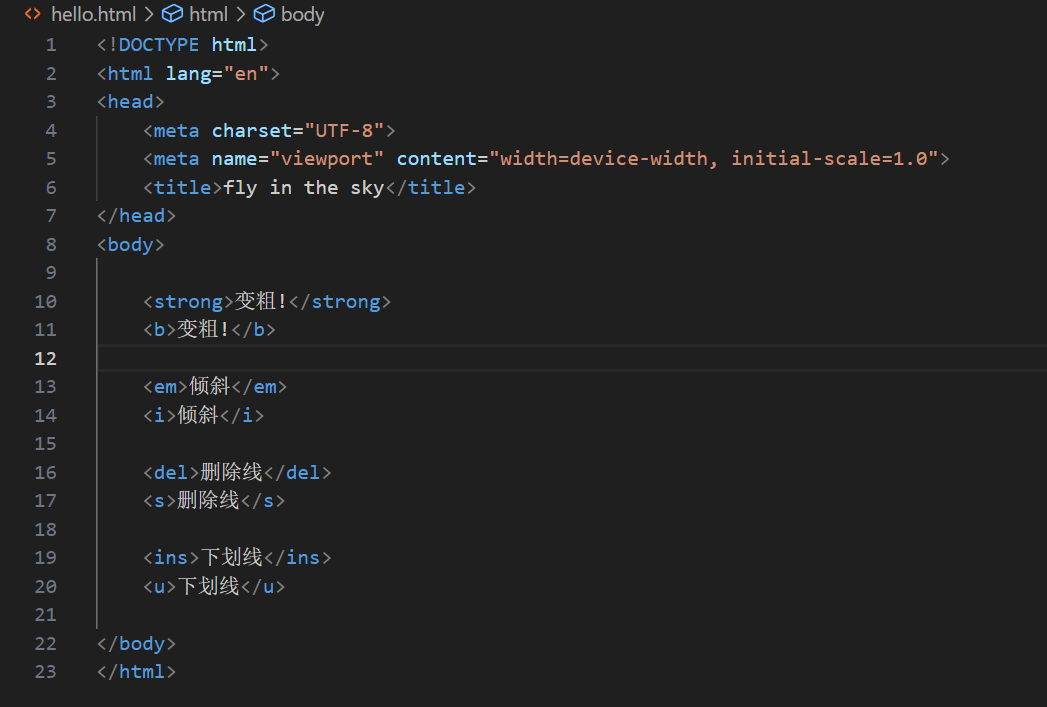
格式化標簽
加粗: strong 標簽 和 b 標簽
傾斜: em 標簽 和 i 標簽
刪除線: del 標簽 和 s 標簽
下劃線: ins 標簽 和 u 標簽
示例:

運行結果

注: 這些標簽都是不獨占一行的,如果想要換行,就需要加上<br/>.
圖片標簽: img
img 核心屬性: src
就像報紙上有圖片,網頁上,也是可以顯示圖片的.
img 有個核心屬性, src(必填項),src描述了該圖片的路徑.
(路徑可以是一個本地的絕對路徑,也可以是一個相對路徑,還可以是網絡路徑)
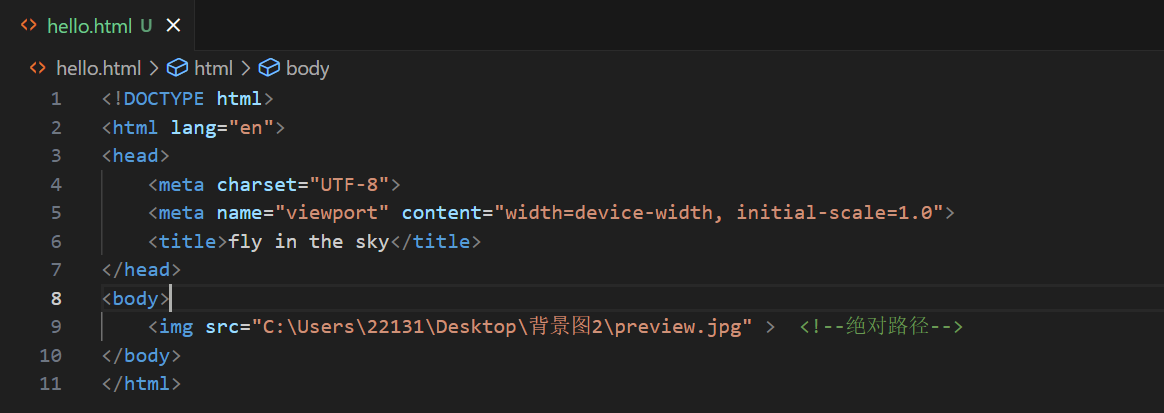
示例:

<img src="C:\Users\22131\Desktop\背景圖2\preview.jpg" > => 絕對路徑
注: 如果使用相對路徑的時候,一定要明確,工作目錄是哪個(必須有個基準)!
html 的工作目錄就是該html文件所在的目錄!!!

運行結果

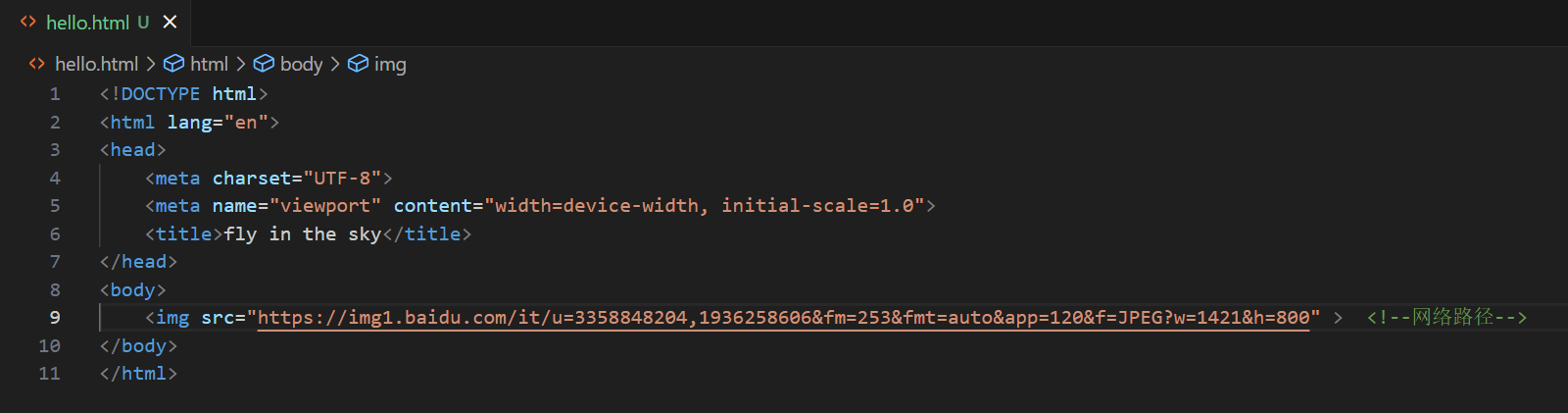
示例 ~~ 使用網絡路徑
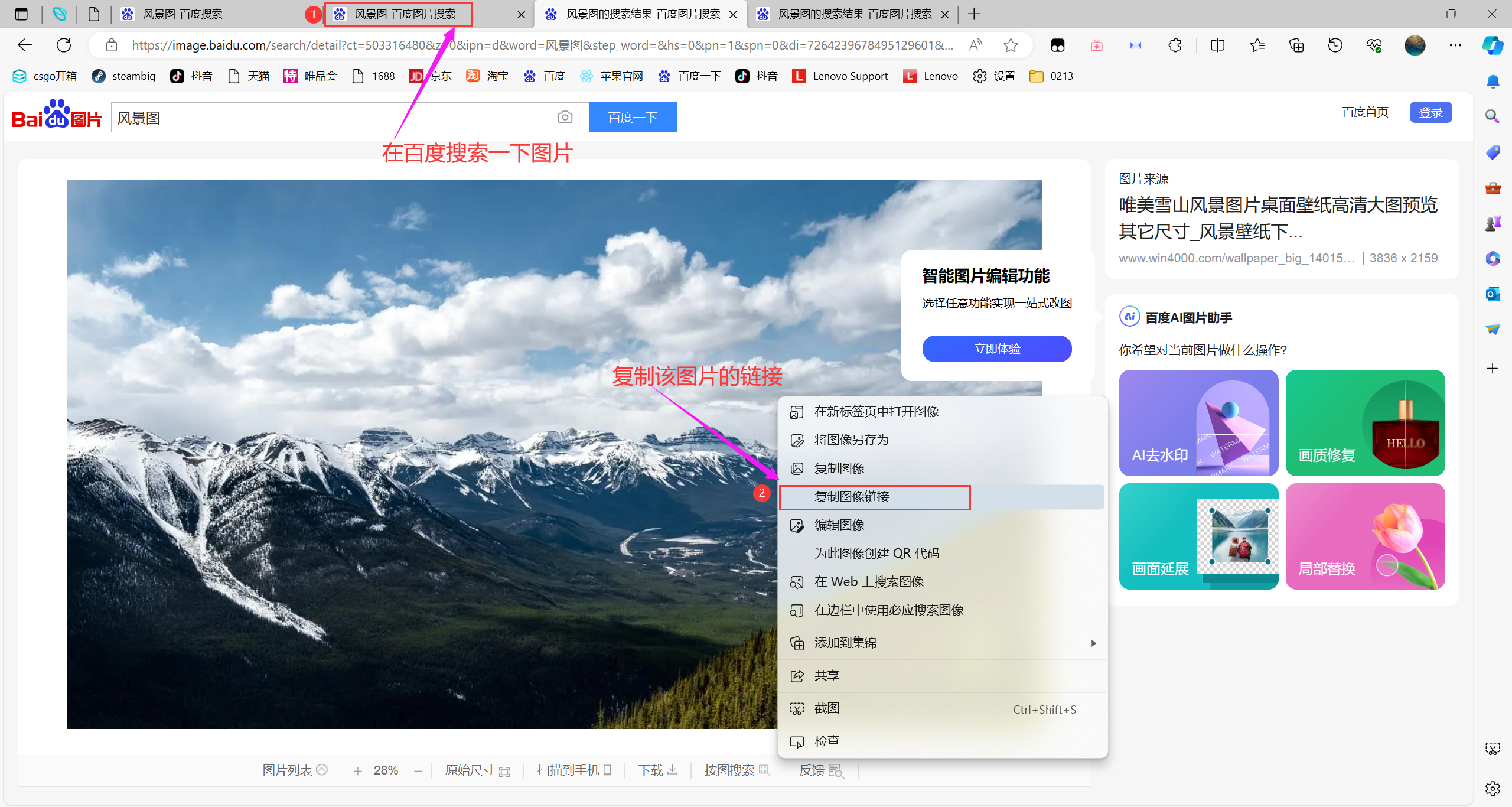
1.得到圖片的網絡路徑

代碼示例

注: 除了將這個路徑寫到img里來顯示這個圖片外,還可以直接將這個網絡路徑填寫到瀏覽器里,也能打開圖片.
運行結果

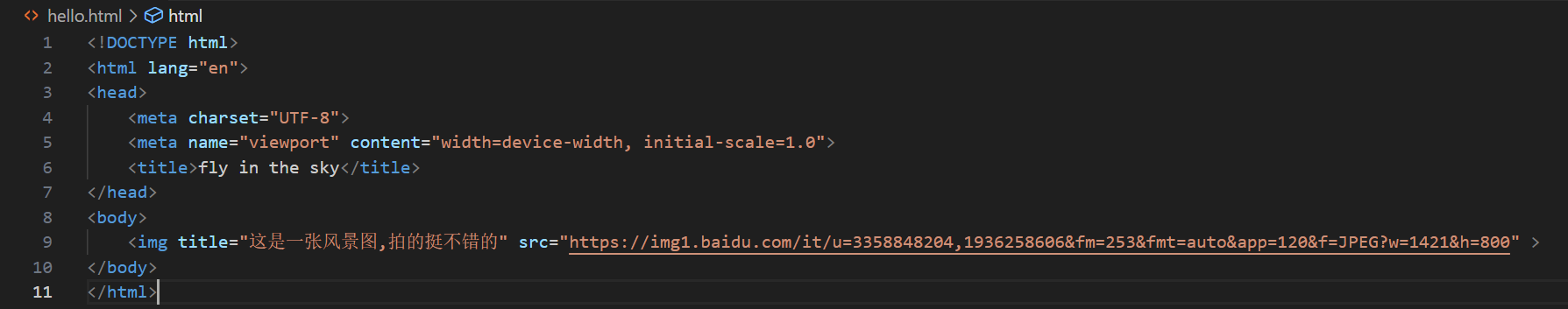
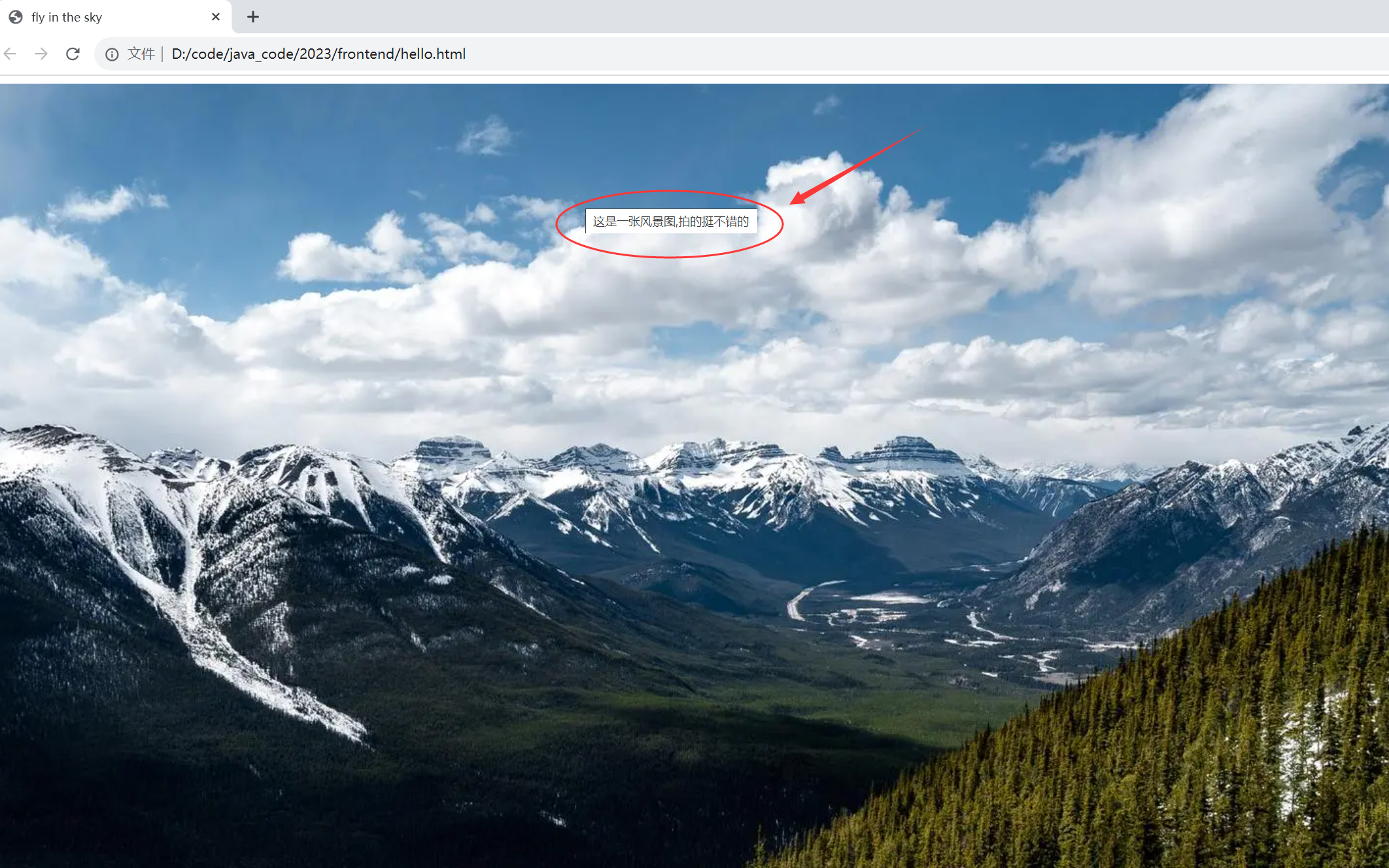
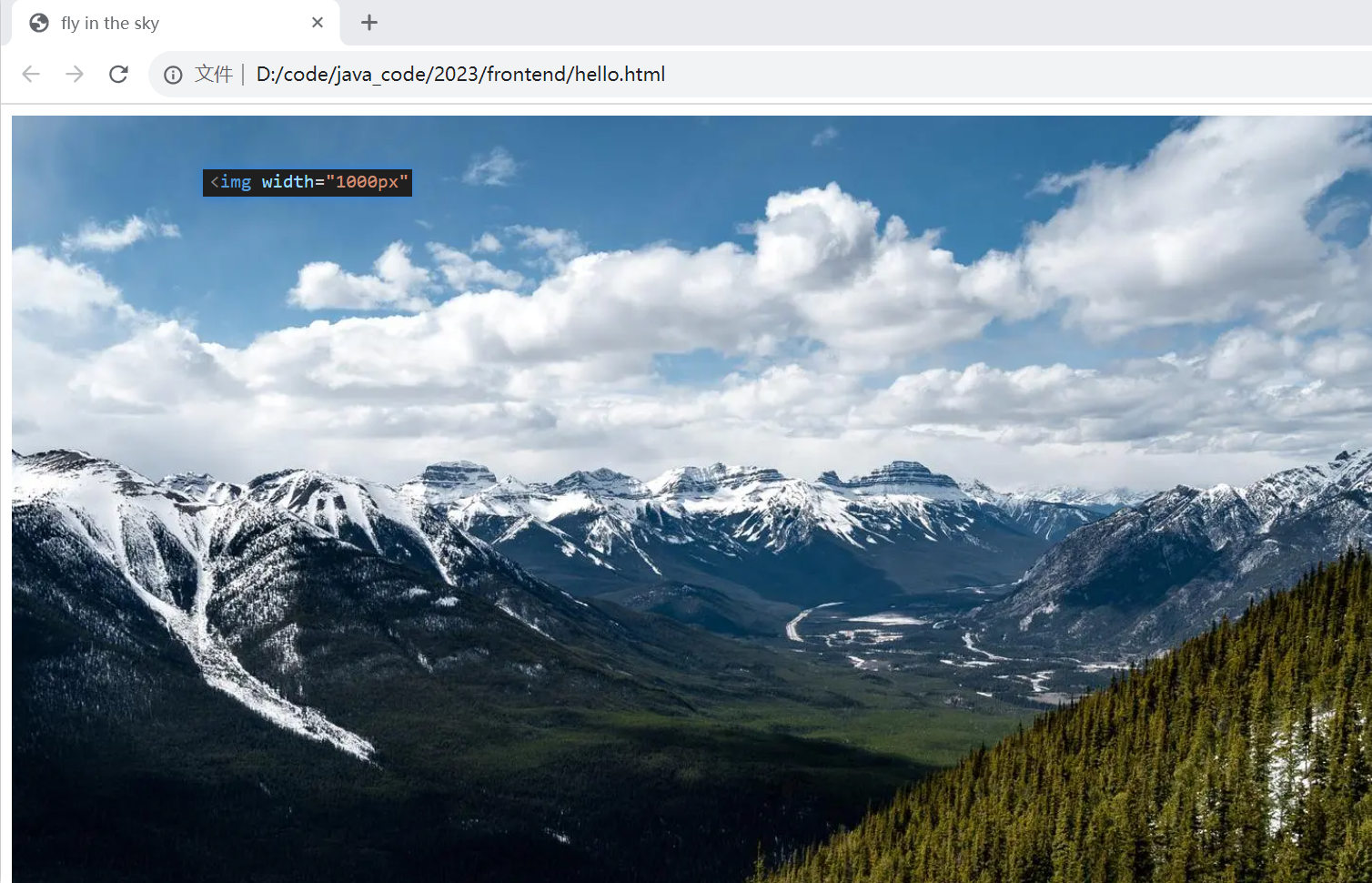
img的別的屬性
alt 屬性: 在圖片掛了的時候,就會顯示 alt 對應的文本.(現在很少使用,博主不做講解).
title屬性: 鼠標懸停在圖片上,會給出一個提示.


width / height 屬性, 來描述圖的尺寸.
寬度和高度可以同時設置,也可以只設置一個,如果只設置一個,另一個會等比例縮放.


px像素,這是在前端開發(fā)中最常用的單位.(當然也有別的單位),就是平時照相時候的相機的像素.
顯示器顯示出圖片的原因: 你的顯示器,里面有很多的"小燈泡",每個小燈泡都可以顯示不同的顏色.只要顯示器的小燈泡越多,此時顯示的圖片就越細膩,越清晰.
注: 關于圖片的尺寸,也可以使用 css 來設置.
超鏈接標簽: a
“鏈接” link(快捷方式), "超"鏈接跳轉到的頁面,可以是在當前網站之外的.
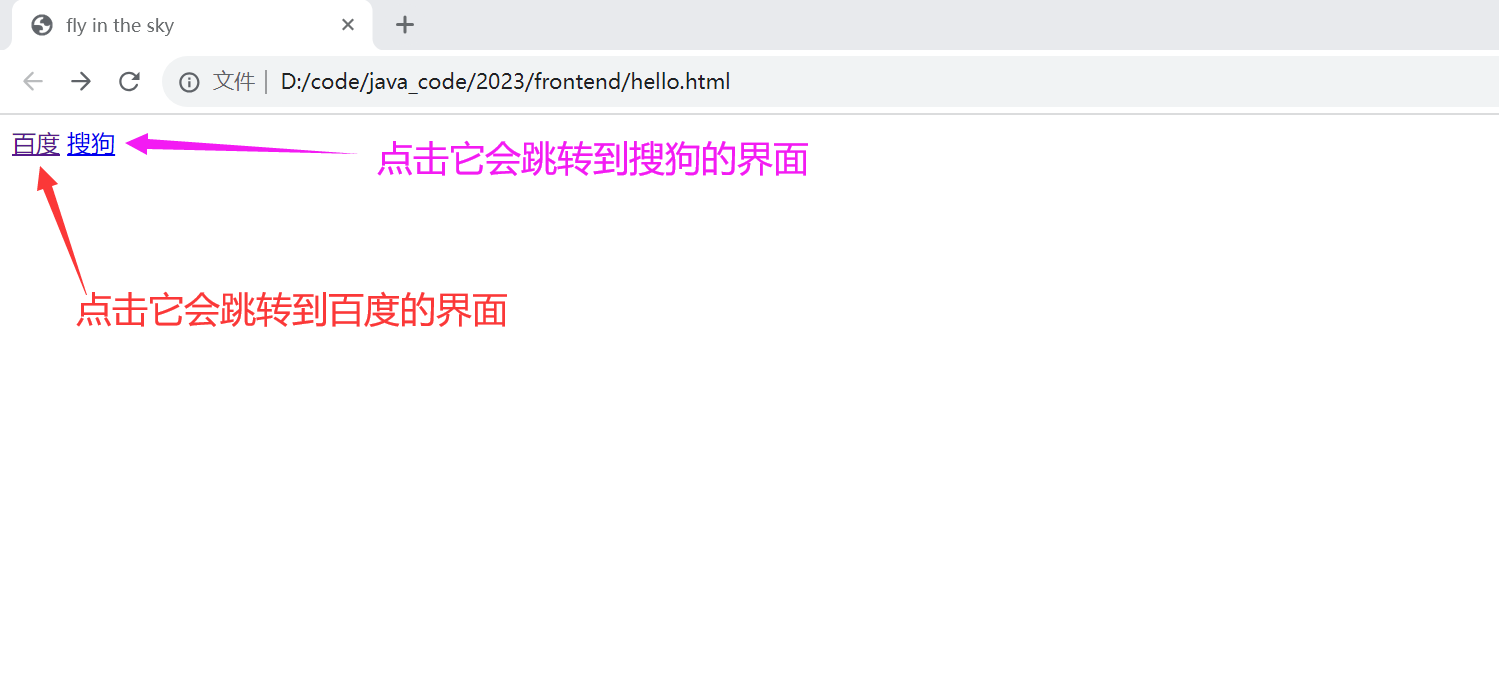
示例

運行結果

超鏈接還有一個屬性: target,一般都是寫作 target="_blank” 就可以打開一個新的標簽頁(而不會替換原有頁面)
示例:

運行結果:

表格標簽
table 標簽: 表示整個表格
tr: 表示表格的一行
td: 表示一個單元格
th: 表示表頭單元格. 會居中加粗
thead: 表格的頭部區(qū)域(注意和 th 區(qū)分, 范圍是比 th 要大的)
tbody: 表格得到主體區(qū)域.
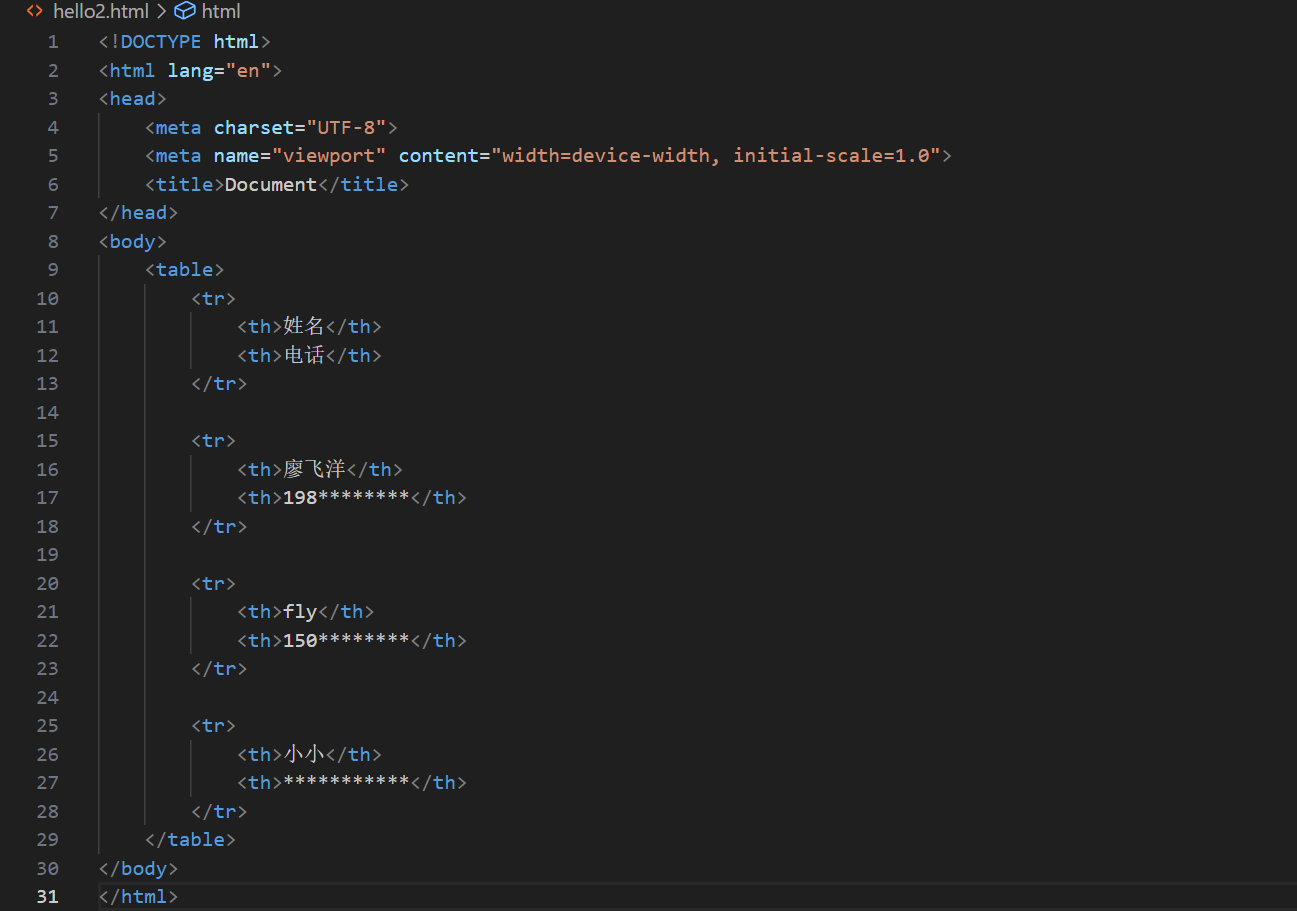
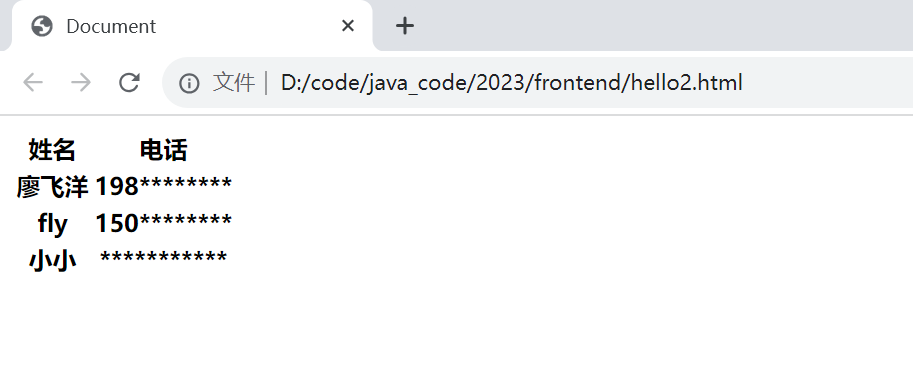
示例:

運行結果:

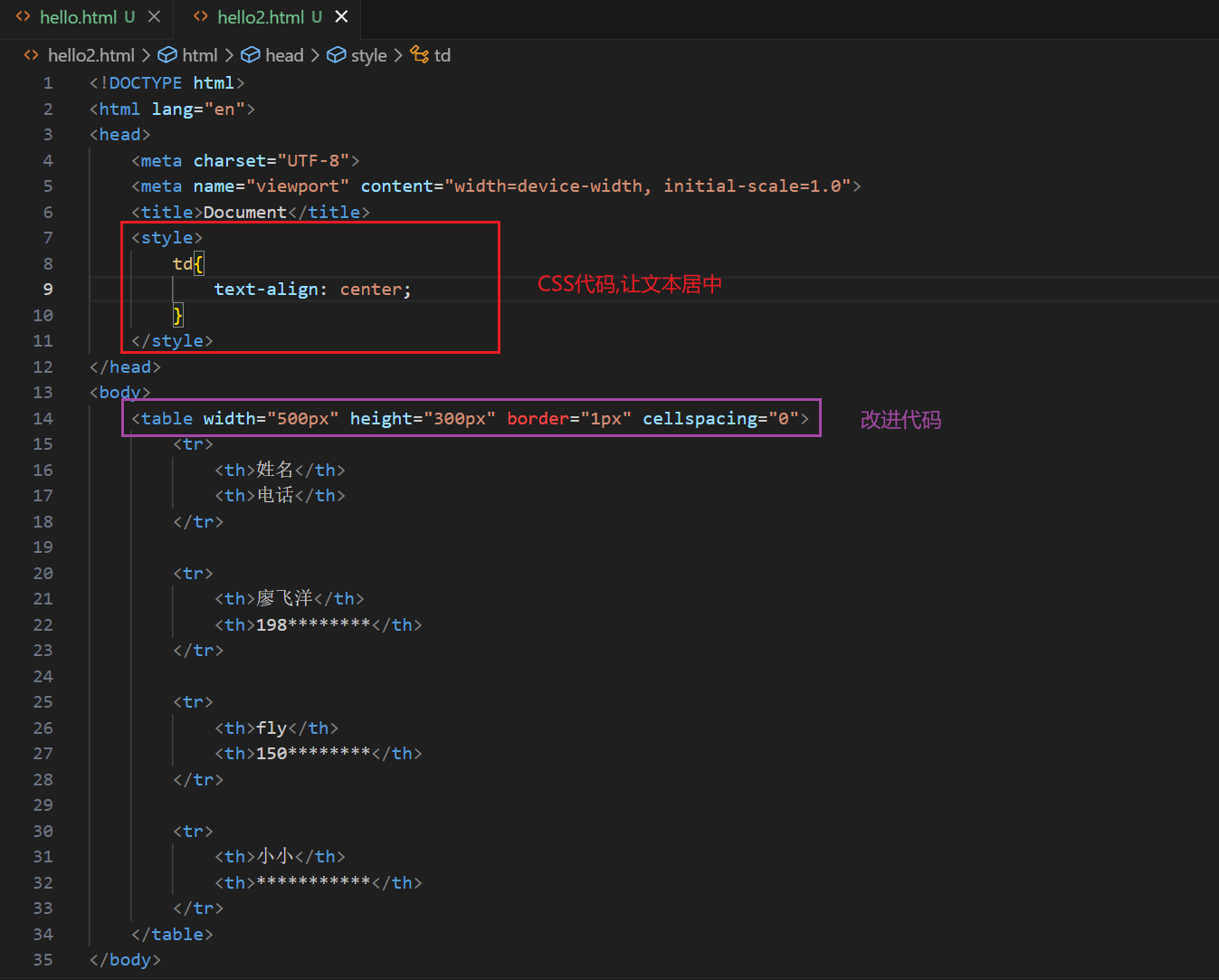
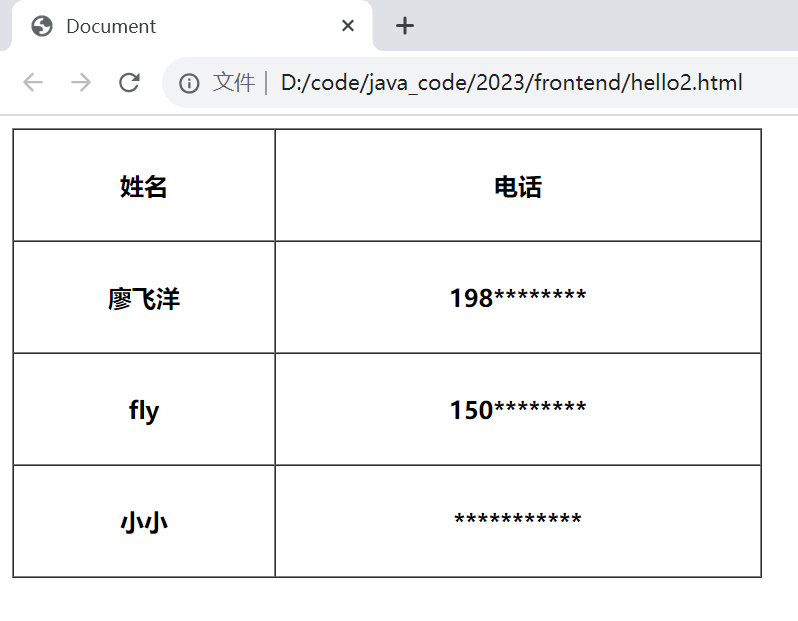
示例改進:

運行結果:

列表標簽
主要使用來布局的,整齊好看.
有序列表 ol(ordered list)
無序列表 ul(unordered list)
列表項 li(list item)
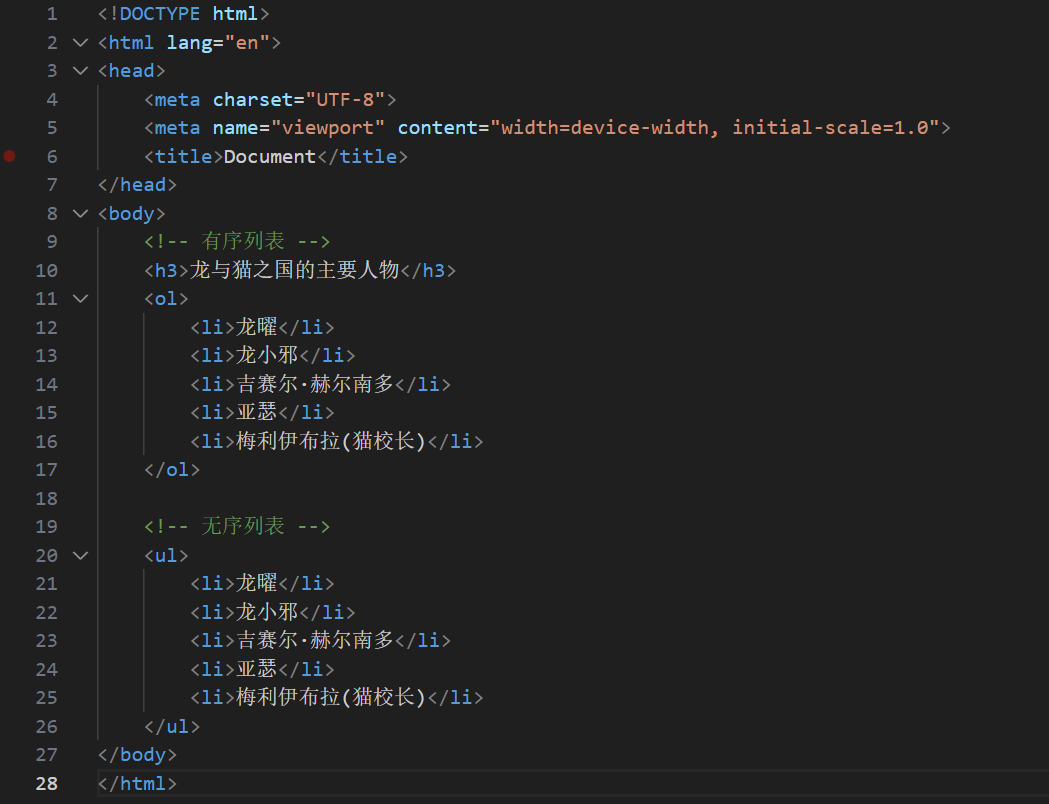
示例:

運行結果:

在瀏覽器中,按下F12/右鍵->檢查元素就可以打開瀏覽器的“開發(fā)者工具",借助這個工具就能看到這個頁面是怎么實現的
