網(wǎng)站建設(shè) 關(guān)于我們百度 seo 工具
華為手表開發(fā):WATCH 3 Pro(7)獲取電量信息
- 初
- 環(huán)境與設(shè)備
- 文件夾:
- 文件
- 新增第二頁面
- showBatteryInfo.hml
- showBatteryInfo.js
- 修改首頁 -> 新建按鈕 “ 跳轉(zhuǎn) ”
- index.hml
- index.js 引用包:'@system.router'
- 首頁效果
- 點(diǎn)擊結(jié)果
初
希望能寫一些簡單的教程和案例分享給需要的人
鴻蒙可穿戴開發(fā)
環(huán)境與設(shè)備
系統(tǒng):window
設(shè)備:HUAWEI WATCH 3 Pro
開發(fā)工具:DevEco Studio 3.0.0.800
鴻蒙開發(fā)
文件夾:
entry:項(xiàng)目文件夾
js:前端文件夾
pages:頁面文件夾
index:首頁文件夾
文件
index.css:首頁樣式
index.hml:首頁
index.js:首頁腳本
新增第二頁面
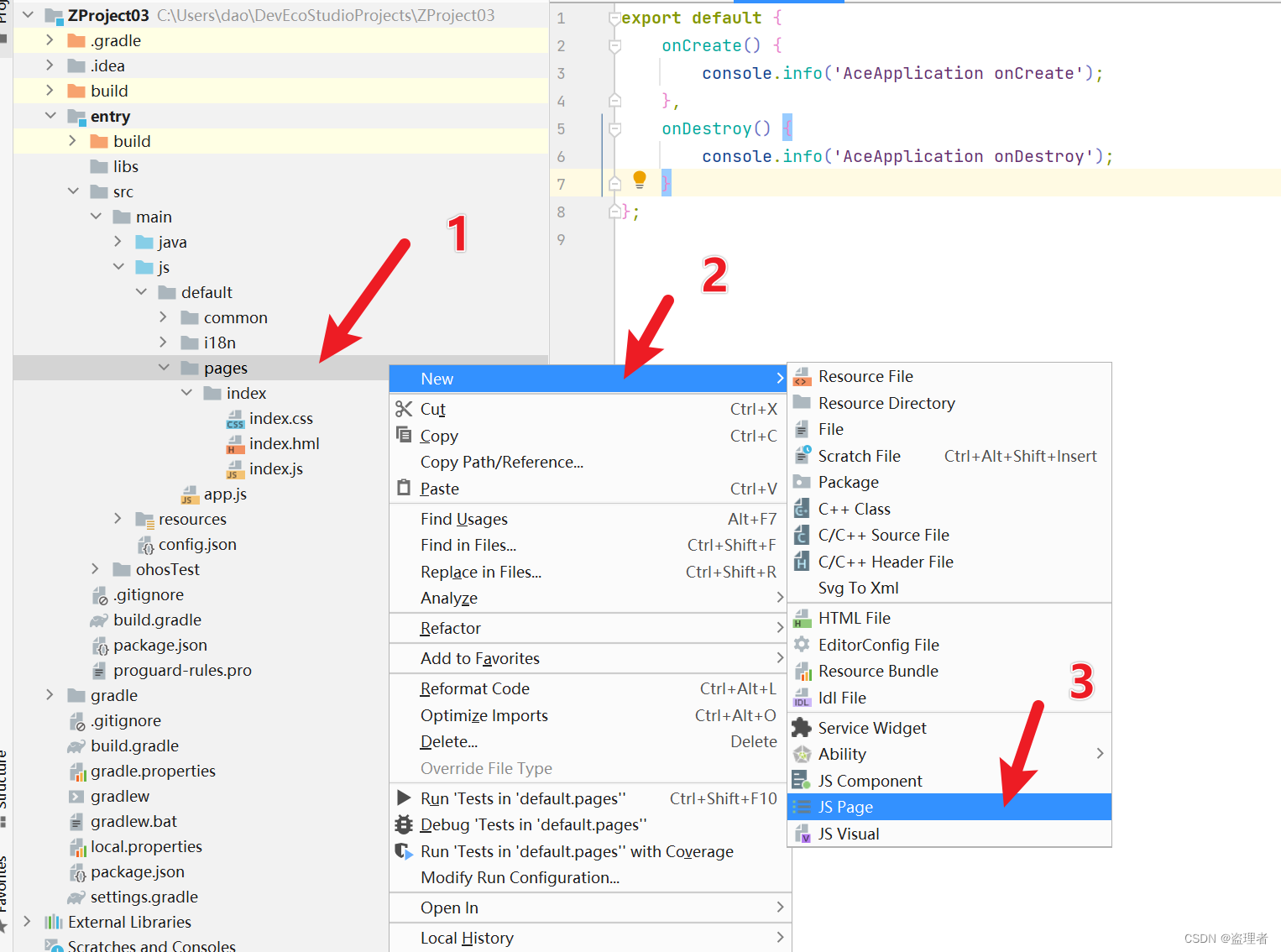
操作步驟:
首先在pages鼠標(biāo)右擊;
點(diǎn)擊New----第二欄菜單點(diǎn)擊Js Page;
在文本框中輸入頁面名稱(showBatteryInfo)名稱可以自己擬定
點(diǎn)擊彈框右下角Finsin按鈕完成頁面創(chuàng)建
如下圖示例

需要引用包
import batteryInfo from ‘@ohos.batteryInfo’;
代碼如下:
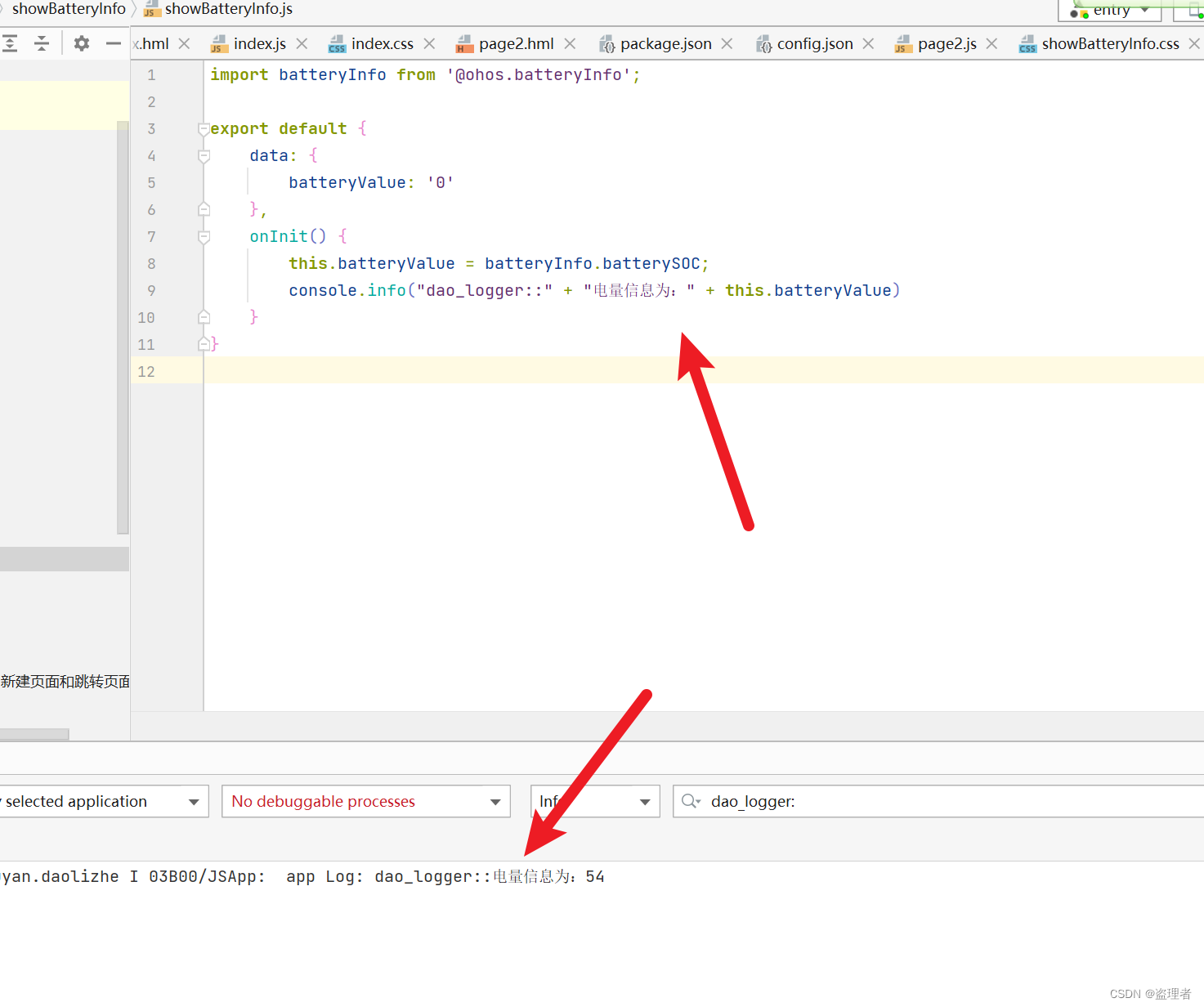
showBatteryInfo.hml
<div class="container"><text class="title">電量: {{ batteryValue }}</text>
</div>showBatteryInfo.js
import batteryInfo from '@ohos.batteryInfo';export default {data: {batteryValue: '0'},onInit() {this.batteryValue = batteryInfo.batterySOC;console.info("dao_logger::" + "電量信息為:" + this.batteryValue)}
}
修改首頁 -> 新建按鈕 “ 跳轉(zhuǎn) ”
index.hml
在HTML文件“index.hml”,添加按鈕,這里按鈕用到是<input>標(biāo)簽
標(biāo)簽屬性:
type=“button”【規(guī)定 input 元素的類型】
<div class="container"><text class="title">你好,我是首頁</text><input else class="btn" type="button" value="跳轉(zhuǎn)" onclick="onClickTest"></input>
</div>
index.js 引用包:‘@system.router’
onInit() : 進(jìn)入頁面初始化運(yùn)行的方法
onClickTest () :按鈕點(diǎn)擊后觸發(fā)的方法,我們將跳轉(zhuǎn)頁面的代碼寫在這個(gè)位置就可以實(shí)現(xiàn)點(diǎn)擊按鈕進(jìn)行跳轉(zhuǎn)頁面的動作
import router from '@system.router';export default {data: {title: ""},onInit() {this.title = this.$t('strings.world');},onClickTest() {router.push({uri: "pages/showBatteryInfo/showBatteryInfo",});}
}首頁效果
首頁顯示效果

點(diǎn)擊結(jié)果
跳轉(zhuǎn)后顯示效果

