自己做網(wǎng)站 為什么出現(xiàn)403營銷渠道名詞解釋
? ? ? ? 打包?
?????????當我們寫好vue2的項目后,可以通過npm build來對項目進行打包
npm build
????????打包完成后我們可以看到在當面目錄下生成了dis目錄,src下的文件都會被打包進這個目錄里,當然打包后的文件我們不能直接在瀏覽器打開,需要進行部署
部署
? ? ? ? 1.新建一個空的文件夾
? ? ? ? 2.在vsCode打開
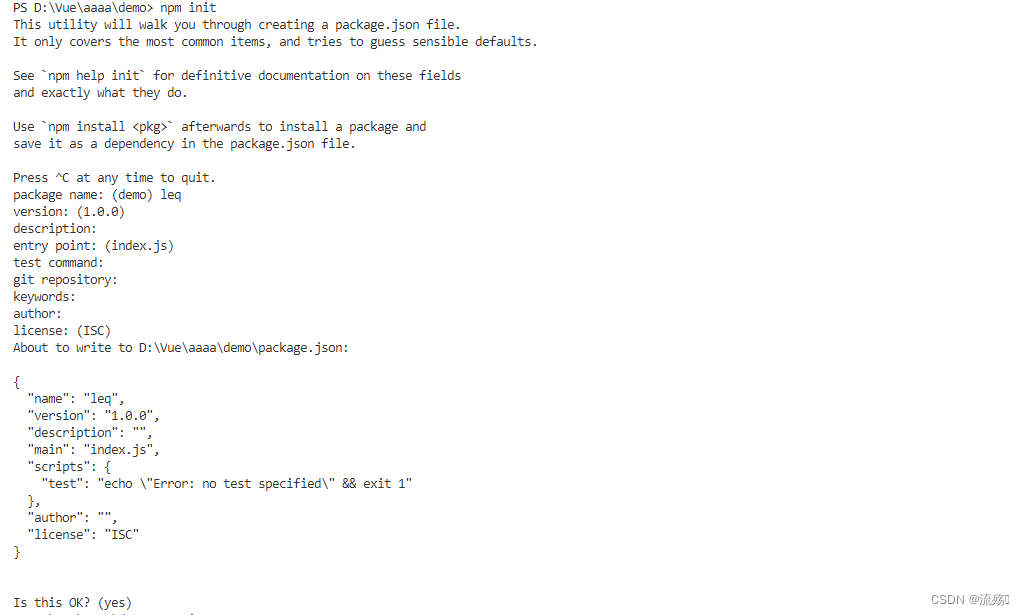
? ? ? ? 3.進行初始化
npm init? ? ? ? 回車以后輸入項目名然后一直回車即可
????????4.安裝express
npm i express
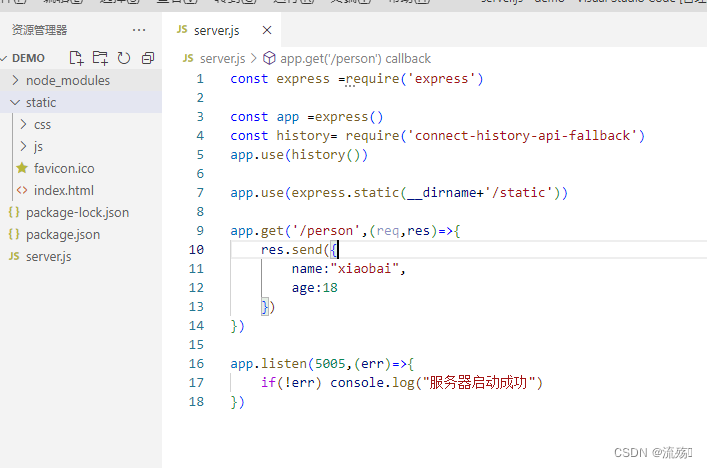
????????5.進行部署,新建一個server.js
const express =require('express')const app =express()app.use(express.static(__dirname+'/static'))app.get('/person',(req,res)=>{res.send({name:"xiaobai",age:18}) })app.listen(5005,(err)=>{if(!err) console.log("服務(wù)器啟動成功") })? ? ? ? 6.啟動項目
node server? ? ? ? 在瀏覽器輸入我們剛剛定義的路徑就可以返回我們所寫的數(shù)據(jù),到這我們的服務(wù)器就搭建成功了
????????
http://localhost:5005/person
? ? ? ? 7.創(chuàng)建一個static文件夾,將剛剛打包的項目放到該文件夾下面
? ? ? ? ? ?使用改頁面
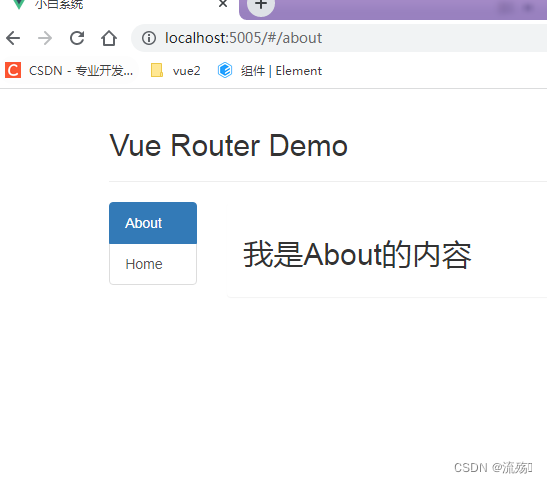
app.use(express.static(__dirname+'/static'))? ? ? ? 8.重新啟動服務(wù)器,可以看到我們的項目
? ? ? ? 9.如果我們在組件中定義的木塊為history,可以通過以下方式來避免404
? ? ? ? ? ? ? ? 9.1安裝插件
npm i connect-history-api-fallback? ? ?
? ? ? ? ????????? 9.2引入并使用
? const history= require('connect-history-api-fallback') app.use(history())? ? ? ? ????????9.3重新啟動就可以避免history進行跳轉(zhuǎn)就可以避免404了