網(wǎng)站建設(shè)第一品牌 網(wǎng)站設(shè)計(jì)軟文代寫新聞稿
1.uni框架的api實(shí)現(xiàn)
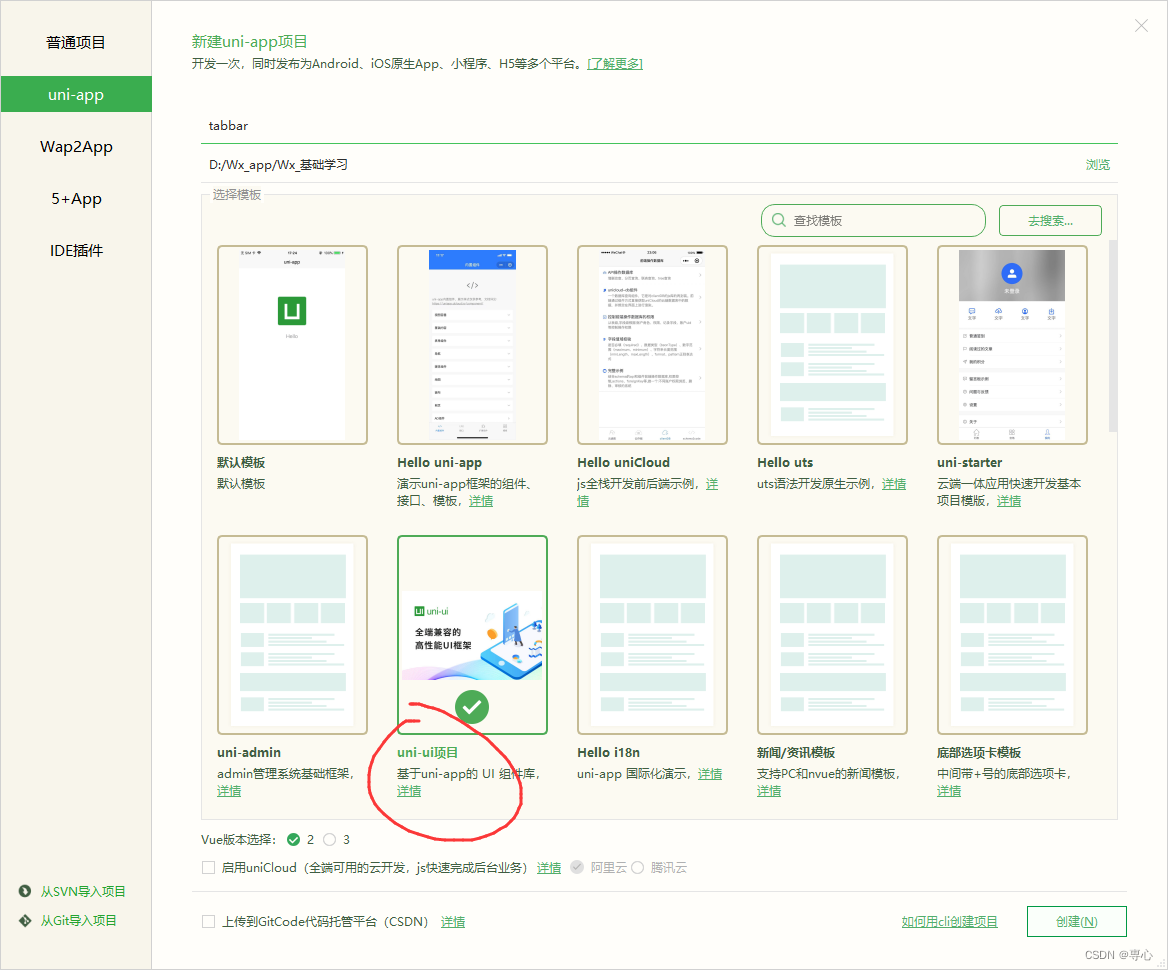
因?yàn)槲覀冇玫氖莡ni-app框架開(kāi)發(fā),所以在創(chuàng)建項(xiàng)目的時(shí)候直接創(chuàng)建uni-ui的項(xiàng)目即可,這個(gè)項(xiàng)目模板中自帶了uni的一些好用的組件和api。

起初我想著這個(gè)效果不難實(shí)現(xiàn),因?yàn)楣俜揭灿衋pi可以直接使用,所以我最開(kāi)始嘗試就是使用uni的api完成,也就是這個(gè):uni.setTabBarItem(options)
我也是根據(jù)官方文檔一步一步做的,但是問(wèn)題就是出現(xiàn)在該api無(wú)法將pagePath改變,導(dǎo)致雖然圖片和其他的一些配置可以改變,但是最關(guān)鍵的沒(méi)有該變,我想要的功能也是沒(méi)有實(shí)現(xiàn)
?我感覺(jué)我可能是對(duì)這句話理解有誤差,導(dǎo)致的我沒(méi)有完全實(shí)現(xiàn)此功能,然后去Dcloud社區(qū)問(wèn)答看了有人也遇到了我這個(gè)問(wèn)題,但是帖子下面并沒(méi)有得到解決方法,所以我就想著只能去自定義了tabbar組件來(lái)實(shí)現(xiàn)此功能了。
?總之這個(gè)方法并沒(méi)有完全實(shí)現(xiàn),如果有能解決我這個(gè)問(wèn)題的大佬可以私信我,萬(wàn)分感謝!!!
2.組件實(shí)現(xiàn)
為了效率呢,我就直接采用了Vant-Weapp組件庫(kù)來(lái)實(shí)現(xiàn)此功能了
2.1下載vant庫(kù)
npm i @vant/weapp -S --productionuniapp是沒(méi)有默認(rèn)的包管理器的,首先要有自己建一個(gè)
npm init -y創(chuàng)建好后就可以下載vant包了
2.2使用vant-tabbar需要先引入對(duì)應(yīng)的文件
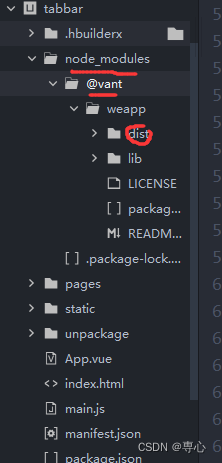
我們?cè)趎ode_modules中找到vant包將其放到根目錄下,為了方便我們引入
將dist文件放到一個(gè)新文件夾中


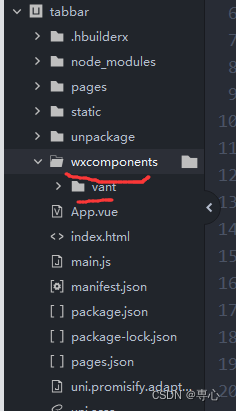
?記住總文件夾的名字要是:wxcomponents,否則運(yùn)行至微信小程序中是沒(méi)有此文件的
在pages.json文件中這樣引入:

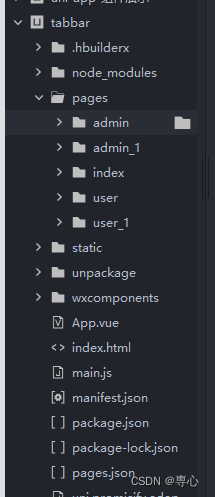
?我的需求是在首頁(yè)放一個(gè)登錄頁(yè)面,有用戶user頁(yè)面,admin頁(yè)面,不同用戶看到的頁(yè)面也不同
我的頁(yè)面設(shè)置是這樣

?為了模擬,我在index放了二個(gè)按鈕
<template><view class="content"><button type="primary" @click="goUser">user</button><button type="primary" @click="goAdmin">admin</button></view>
</template><script>export default {data() {return {}},methods: {goUser() {uni.switchTab({url: '/pages/user/user'})},goAdmin() {uni.switchTab({url: '/pages/admin/admin'})}}}
</script>
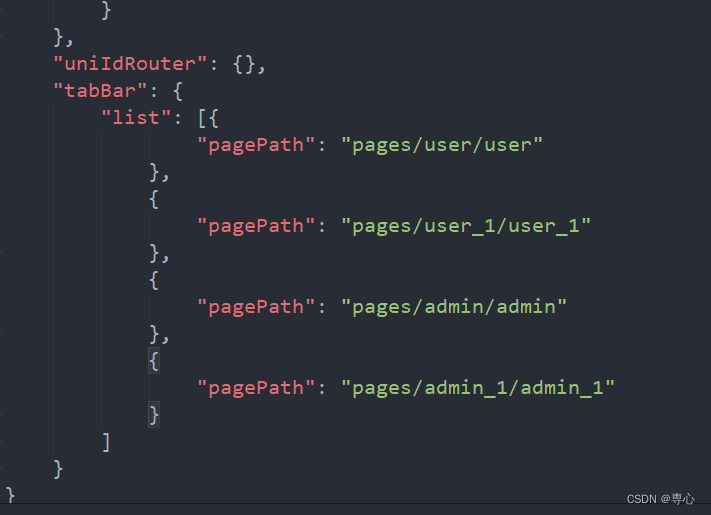
現(xiàn)在配置pages.json中的tabbar

?這里就給出user中的例子來(lái)說(shuō)明,admin中邏輯是一樣的
user.vue
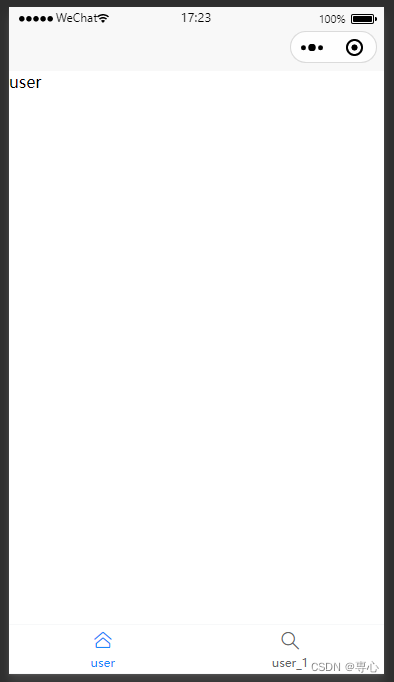
<template><view>user<van-tabbar :active="active" @change="onChange"><van-tabbar-item icon="home-o" @click="goSwitch('/pages/user/user')">user</van-tabbar-item><van-tabbar-item icon="search" @click="goSwitch('/pages/user_1/user_1')">user_1</van-tabbar-item></van-tabbar></view>
</template><script>export default {data() {return {active: 0 //高亮的圖標(biāo)的標(biāo)}},onShow() {this.active = 0 //為了防止tabbar圖標(biāo)高亮切換卡頓問(wèn)題uni.hideTabBar() //隱藏掉原始的tabbar},methods: {onChange(e) {this.active = e.detail},goSwitch(url) {uni.switchTab({url: url})}}}
</script><style></style>user_1.vue
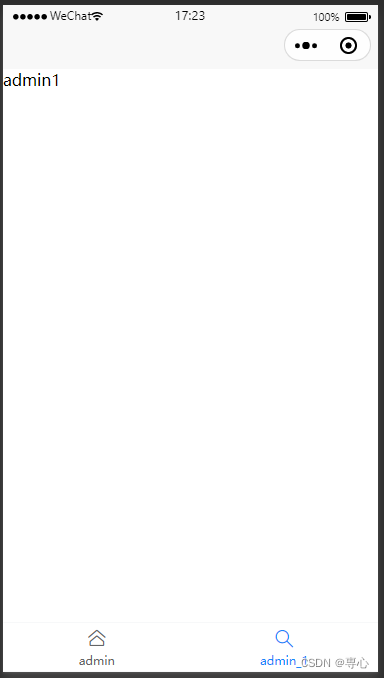
<template><view>user1<van-tabbar :active="active" @change="onChange"><van-tabbar-item icon="home-o" @click="goSwitch('/pages/user/user')">user</van-tabbar-item><van-tabbar-item icon="search" @click="goSwitch('/pages/user_1/user_1')">user_1</van-tabbar-item></van-tabbar></view>
</template><script>export default {data() {return {active: 0}},onShow() {this.active = 1uni.hideTabBar()},methods: {onChange(e) {this.active = e.detail},goSwitch(url) {uni.switchTab({url: url})}}}
</script><style></style>然后這種功能就實(shí)現(xiàn)了


?
