網(wǎng)站開(kāi)發(fā)在哪里接活網(wǎng)站查詢工具
是根據(jù)渡一袁老師的大師課寫(xiě)的,如有什么地方存在問(wèn)題,還請(qǐng)大家指出來(lái)喲ど?????????う?~
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>亞亞外賣</title><link rel="shortcut icon" href="./assets/favicon.ico" type="image/x-icon" /><link rel="stylesheet" href="./css/common.css" /><link rel="stylesheet" href="./css/container.css" /><link rel="stylesheet" href="./css/footer.css" /><link rel="stylesheet" href="./css/add-to-car.css" /></head><body><div class="container"><div class="menu"><div class="menu-item active"><span>推薦</span></div><div class="menu-item"><span>熱銷</span></div><div class="menu-item"><span>折扣</span></div><div class="menu-item"><span>夏日冰咖必喝榜</span></div><div class="menu-item"><span>進(jìn)店必喝</span></div><div class="menu-item"><span>只喝美式</span></div><div class="menu-item"><span>酷爽特調(diào)水果冰萃</span></div><div class="menu-item"><span>經(jīng)典奶咖</span></div><div class="menu-item"><span>創(chuàng)意奶咖</span></div><div class="menu-item"><span>瑞納冰季</span></div><div class="menu-item"><span>不喝咖啡</span></div><div class="menu-item"><span>輕食甜品</span></div><div class="menu-item"><span>熱賣套餐</span></div></div><div class="goods-list"></div></div><div class="footer"><div class="footer-car-container"><div class="footer-car"><i class="iconfont i-gouwuchefill"></i><span class="footer-car-badge">0</span></div><div class="footer-car-price"><span class="footer-car-unit">¥</span><span class="footer-car-total">0.00</span></div><div class="footer-car-tip">配送費(fèi)¥0</div></div><div class="footer-pay"><a href="">去結(jié)算</a><span>還差¥0元起送</span></div></div><!-- <div class="add-to-car"><i class="iconfont i-jiajianzujianjiahao"></i></div> --><script src="./js/data.js"></script><script src="./js/index.js"></script></body>
</html>
common.css
@import url('https://at.alicdn.com/t/c/font_3555577_me2a6tdmvu8.css');*,
*::before,
*::after {margin: 0;padding: 0;box-sizing: border-box;
}html {font-size: 0.125vw;
}
body {font-size: 35rem;-webkit-tap-highlight-color: transparent;-webkit-font-smoothing: antialiased;user-select: none;font-family: 'Microsoft Yahei', 'sans-serif';
}
a {color: inherit;text-decoration: none;
}
.iconfont {font-size: inherit;
}
container.css
.container {position: fixed;left: 0;top: 0;width: 100%;height: calc(100% - 100rem);display: flex;color: #333;
}
.menu {background: #f5f5f5;width: 190rem;overflow-y: scroll;padding-bottom: 50rem;flex: 0 0 auto;
}
.menu::-webkit-scrollbar {width: 0;
}.menu-item {height: 141rem;display: flex;justify-content: center;align-items: center;padding: 0 30rem;position: relative;
}
.menu-item span {font-size: 30rem;line-height: 40rem;max-height: 80rem;overflow: hidden;
}
.menu-item.active {font-weight: bold;background: #fff;
}
.menu-item.active::before {content: '';position: absolute;left: 0;height: 100%;width: 7.5rem;background: #3190e8;
}.goods-list {flex-grow: 1;overflow-y: scroll;
}
.goods-list::-webkit-scrollbar {width: 0;
}.goods-item {border-bottom: 1rem solid #f8f8f8;padding: 30rem 20rem;display: flex;
}
.goods-pic {width: 200rem;height: 200rem;object-fit: contain;border: 1rem solid rgba(0, 0, 0, 0.06);flex: 0 0 auto;
}
.goods-info {flex: 1 1 auto;padding: 0 35rem;overflow: hidden;
}
.goods-title {font-size: 35rem;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;margin-bottom: 20rem;
}
.goods-desc {font-size: 24rem;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;margin-bottom: 20rem;
}
.goods-sell {color: #858687;font-size: 24rem;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;margin-bottom: 20rem;display: flex;
}
.goods-sell span:first-child {margin-right: 18rem;
}
.goods-confirm {display: flex;justify-content: space-between;
}
.goods-price {display: flex;font-size: 35rem;font-weight: bold;color: #f60;align-items: flex-end;
}
.goods-price-unit {font-size: 25rem;margin-bottom: 4rem;font-weight: normal;
}
.goods-btns {display: flex;justify-content: center;align-items: center;
}
.goods-btns .iconfont {width: 40rem;height: 40rem;background: #4a90e1;color: #fff;border-radius: 50%;font-size: 23rem;line-height: 40rem;text-align: center;
}
.goods-btns span {margin: 0 15rem;display: none;
}
.goods-btns .i-jianhao {border: 1rem solid #4a90e1;background: #fff;color: #4a90e1;font-weight: bold;display: none;
}
.goods-item.active span {display: block;
}
.goods-item.active .i-jianhao {display: block;
}
footer.css
.footer {height: 100rem;color: #fff;position: fixed;left: 0;bottom: 0;width: 100%;display: flex;z-index: 10;
}.footer-car-container {flex-grow: 1;background: #3d3d3f;padding-left: 175rem;position: relative;
}
.footer-car {position: absolute;width: 118rem;height: 118rem;border: 9rem solid #444;left: 25rem;top: -35rem;border-radius: 50%;background: inherit;display: flex;justify-content: center;align-items: center;font-size: 60rem;
}
.footer-car-badge {position: absolute;width: 35rem;height: 35rem;background: #ec5533;font-size: 25rem;text-align: center;border-radius: 50%;line-height: 35rem;right: 0;top: 0;display: none;
}
.footer-car.active {background: #4a90e1;
}
.footer-car.active .footer-car-badge {display: block;
}
.footer-car.animate {animation: footer-car-animate 500ms ease-in-out;
}@keyframes footer-car-animate {0% {transform: scale(1);}25% {transform: scale(0.8);}50% {transform: scale(1.1);}75% {transform: scale(0.9);}100% {transform: scale(1);}
}.footer-car-price {font-size: 40rem;display: flex;margin-top: 5rem;
}
.footer-car-tip {font-size: 20rem;margin-left: 6rem;
}
.footer-pay {background: #535356;width: 250rem;font-size: 35rem;line-height: 100rem;text-align: center;
}
.footer-pay > * {display: block;width: 100%;height: 100%;
}
.footer-pay a {display: none;
}
.footer-pay span {font-size: 30rem;
}
.footer-pay.active {background: #76d572;
}
.footer-pay.active a {display: block;
}
.footer-pay.active span {display: none;
}
add-to-car.css
.add-to-car {position: fixed;color: #fff;font-size: 23rem;line-height: 40rem;text-align: center;z-index: 9;margin-left: -20rem;margin-top: -20rem;left: 0;top: 0;/* 勻速動(dòng)畫(huà) */transition: 0.5s linear;
}.add-to-car .iconfont {width: 40rem;height: 40rem;background: #4a90e1;border-radius: 50%;display: block;/* i元素過(guò)渡動(dòng)畫(huà),i不應(yīng)該設(shè)置勻速動(dòng)畫(huà)。cubic-bezier函數(shù),x1,y1,x2,y2分別代表起點(diǎn)和終點(diǎn)的坐標(biāo) */transition: 0.5s cubic-bezier(0.5, -0.5, 1, 1);
}
data.js
var goods = [{pic: './assets/g1.png',title: '椰云拿鐵',// desc是富文本desc: `1人份【年度重磅,一口吞云】√原創(chuàng)椰云topping,綿密輕盈到飛起!原創(chuàng)瑞幸椰云?工藝,使用椰漿代替常規(guī)奶蓋打造豐盈、綿密,如云朵般細(xì)膩奶沫體驗(yàn)椰香清甜飽滿,一口滑入口腔【飲用建議】請(qǐng)注意不要用吸管,不要攪拌哦~`,sellNumber: 200,//銷量,月售favorRate: 95,//好評(píng)率price: 32,//價(jià)格},{pic: './assets/g2.png',title: '生椰拿鐵',desc: `1人份【YYDS,無(wú)限回購(gòu)】現(xiàn)萃香醇Espresso,遇見(jiàn)優(yōu)質(zhì)冷榨生椰漿,椰香濃郁,香甜清爽,帶給你不一樣的拿鐵體驗(yàn)!主要原料:濃縮咖啡、冷凍椰漿、原味調(diào)味糖漿圖片及包裝僅供參考,請(qǐng)以實(shí)物為準(zhǔn)。建議送達(dá)后盡快飲用。到店飲用口感更佳。`,sellNumber: 1000,favorRate: 100,price: 19.9,},{pic: './assets/g3.png',title: '加濃 美式',desc: `1人份【清醒加倍,比標(biāo)美多一份Espresso】口感更佳香醇濃郁,回味持久圖片僅供參考,請(qǐng)以實(shí)物為準(zhǔn)。建議送達(dá)后盡快飲用。`,sellNumber: 200,favorRate: 93,price: 20.3,},{pic: './assets/g4.png',title: '瓦爾登藍(lán)鉆瑞納冰',desc: `1人份【爆款回歸!藍(lán)色治愈力量】靈感來(lái)自下澄明、碧藍(lán)之境---瓦爾登湖。含藻藍(lán)蛋白,夢(mèng)幻藍(lán)色源自天然植物成分,非人工合成色素,融入人氣冷榨生椰漿,椰香濃郁,清冽冰爽;底部添加Q彈小料,0脂原味晶球,光澤剔透,如鉆石般blingbling。搭配奶油頂和彩虹色棉花糖,滿足你的少女心~【去奶油小提示】由于去掉奶油后頂料口味會(huì)受影響,為保證口感,選擇“去奶油”選項(xiàng)時(shí)將同時(shí)去掉奶油及頂料,請(qǐng)注意哦!【溫馨提示】瑞納冰系列產(chǎn)品形態(tài)為冰沙,無(wú)法進(jìn)行少冰、去冰操作,請(qǐng)您諒解?!緢D片僅供參考,請(qǐng)以實(shí)物為準(zhǔn)】`,sellNumber: 17,favorRate: 80,price: 38,},{pic: './assets/g5.png',title: '椰云精萃美式',desc: `1人份【不用吸管 大口吞云!】1杯熱量*≈0.6個(gè)蘋(píng)果!原創(chuàng)瑞幸椰云?工藝,將「椰漿」變成綿密、豐盈的“云朵”,口感綿密順滑!0乳糖植物基,清爽輕負(fù)擔(dān)!*數(shù)據(jù)引自《中國(guó)食物成分表》第六版,蘋(píng)果每100克可食部分中能量約為53千卡,以每個(gè)蘋(píng)果250克/個(gè)計(jì),1杯椰云精萃美式約80千卡,相當(dāng)于約0.6個(gè)蘋(píng)果?!緢D片僅供參考,請(qǐng)以實(shí)物為準(zhǔn)】`,sellNumber: 50,favorRate: 90,price: 21.12,},];index.js
// 這里利用ES6中的類來(lái)實(shí)現(xiàn)單件商品的數(shù)據(jù),這種寫(xiě)法是一種面向?qū)ο缶幊痰膶?xiě)法,優(yōu)勢(shì)是可以將數(shù)據(jù)和方法進(jìn)行封裝,
// 單件商品的數(shù)據(jù)
class UIGoods {// 構(gòu)造函數(shù)constructor(g) {this.data = g; // 初始化data屬性為傳入的參數(shù)gthis.choose = 0; // 初始化choose屬性為0// this.totalPrice=0;// 初始化totalPrice屬性為0,但這樣會(huì)導(dǎo)致每次計(jì)算總價(jià)都要重新計(jì)算,造成數(shù)據(jù)冗余// 數(shù)據(jù)冗余的解決方法:將totalPrice屬性設(shè)置為私有屬性,通過(guò)getter方法來(lái)獲取和設(shè)置值// 數(shù)據(jù)冗余的優(yōu)缺點(diǎn):性能下降,但可以減少代碼量。且可以提高代碼的可讀性、可維護(hù)性}/*** 獲取、計(jì)算總價(jià)* @return {number} 總價(jià)*/getTotalPrice() {return this.data.price * this.choose;}// 是否選中了此件商品isChoose() {// 如果choose大于0,則表示選中了此件商品return this.choose > 0;}/* 選擇的數(shù)量+1這么寫(xiě)的好處是,可以避免多次判斷,提高性能。而且可以提高代碼的可讀性、可維護(hù)性。如果想要在原有基礎(chǔ)上增加數(shù)量,可以直接調(diào)用increase方法*/increase() {this.choose++;}// 選擇的數(shù)量-1decrease() {// 如果選擇的數(shù)量為0,則表示沒(méi)有選擇此件商品,不需要減if (this.choose === 0) {return;}this.choose--;}
}// 整個(gè)界面的數(shù)據(jù)
class UIData {constructor() {// 數(shù)組var uiGoods = [];// 遍歷原始數(shù)據(jù),將原始數(shù)據(jù)轉(zhuǎn)換為單件商品的數(shù)據(jù)for (var i = 0; i < goods.length; i++) {var uig = new UIGoods(goods[i]);uiGoods.push(uig);}// 將單件商品的數(shù)據(jù)保存到uiGoods屬性中this.uiGoods = uiGoods;// 起送標(biāo)準(zhǔn) => 還差多少錢(qián)起送this.deliveryThreshold = 30;// 起送標(biāo)準(zhǔn) => 起送價(jià)格,配送費(fèi)用this.deliveryPrice = 5;}
// 總價(jià)getTotalPrice() {var sum = 0;// 遍歷循環(huán)for (var i = 0; i < this.uiGoods.length; i++) {var g = this.uiGoods[i];sum += g.getTotalPrice();}return sum;}// 增加某件商品的選中數(shù)量,通過(guò)下標(biāo)拿到對(duì)應(yīng)的商品increase(index) {this.uiGoods[index].increase();}// 減少某件商品的選中數(shù)量decrease(index) {this.uiGoods[index].decrease();}// 得到總共的選擇數(shù)量getTotalChooseNumber() {var sum = 0;for (var i = 0; i < this.uiGoods.length; i++) {sum += this.uiGoods[i].choose;}return sum;}// 判斷購(gòu)物車中有沒(méi)有東西hasGoodsInCar() {// 這里調(diào)用了getTotalChooseNumber,如果數(shù)量大于0,那就代表購(gòu)物車中有東西return this.getTotalChooseNumber() > 0;}// 是否跨過(guò)了起送標(biāo)準(zhǔn)isCrossDeliveryThreshold() {return this.getTotalPrice() >= this.deliveryThreshold;}// 判斷是否選中了商品,利用了商品的下標(biāo)isChoose(index) {return this.uiGoods[index].isChoose();}
}// 整個(gè)界面
class UI {constructor() {// 商品數(shù)據(jù),對(duì)商品進(jìn)行封裝,不管是對(duì)商品進(jìn)行增刪改查,還是對(duì)商品進(jìn)行計(jì)算,都可以統(tǒng)一封裝到一個(gè)對(duì)象中this.uiData = new UIData();// 是用來(lái)獲取元素的,因?yàn)槲覀兪怯胘s來(lái)操作dom,所以需要用到dom元素。這doms里面包含了各種dom元素this.doms = {// 獲取商品列表容器goodsContainer: document.querySelector(".goods-list"),// 獲取配送費(fèi)deliveryPrice: document.querySelector(".footer-car-tip"),// 獲取頁(yè)腳footerPay: document.querySelector(".footer-pay"),// 獲取頁(yè)腳內(nèi)的spanfooterPayInnerSpan: document.querySelector(".footer-pay span"),// 獲取總價(jià)totalPrice: document.querySelector(".footer-car-total"),// 獲取購(gòu)物車car: document.querySelector(".footer-car"),// 獲取購(gòu)物車的角標(biāo)badge: document.querySelector(".footer-car-badge"),};// 獲取購(gòu)物車的位置var carRect = this.doms.car.getBoundingClientRect();// 獲取購(gòu)物車的中心點(diǎn)var jumpTarget = {x: carRect.left + carRect.width / 2,y: carRect.top + carRect.height / 5,};// 獲取購(gòu)物車的中心點(diǎn)this.jumpTarget = jumpTarget;// 創(chuàng)建商品列表 => 是為了循環(huán)創(chuàng)建商品列表元素this.createHTML();// 更新頁(yè)腳this.updateFooter();// 監(jiān)聽(tīng)各種事件this.listenEvent();}// 監(jiān)聽(tīng)各種事件listenEvent() {// 購(gòu)物車動(dòng)畫(huà)this.doms.car.addEventListener("animationend", function () {this.classList.remove("animate");});}// 根據(jù)商品數(shù)據(jù)創(chuàng)建商品列表元素/*兩種方式(這里用第一種方式)1.遍歷商品數(shù)據(jù),將商品數(shù)據(jù)轉(zhuǎn)換為html字符串 => 優(yōu)點(diǎn):可以減少代碼量、簡(jiǎn)單,但性能下降、執(zhí)行效率低。因?yàn)樽址胮arse html,得解析成dom元素,且無(wú)法直接操作dom元素(總的來(lái)說(shuō),就是執(zhí)行效率低,開(kāi)發(fā)效率高)2.一個(gè)一個(gè)創(chuàng)建商品列表元素 => 優(yōu)點(diǎn):性能高、執(zhí)行效率高,但代碼量多,不好維護(hù)。而且不需要解析成dom元素,可以直接操作dom元素(總的來(lái)說(shuō),執(zhí)行效率高,開(kāi)發(fā)效率低)*/createHTML() {// 生成html字符串var html = "";// 遍歷商品數(shù)據(jù)for (var i = 0; i < this.uiData.uiGoods.length; i++) {// 獲取單個(gè)商品數(shù)據(jù)var g = this.uiData.uiGoods[i];// 將單個(gè)商品數(shù)據(jù)轉(zhuǎn)換為html字符串,這里進(jìn)行了拼接。因?yàn)檫@里是拼接,所以需要使用+=。而且拼接之后就不用在html中添加<div>了html += `<div class="goods-item"><img src="${g.data.pic}" alt="" class="goods-pic"><div class="goods-info"><h2 class="goods-title">${g.data.title}</h2><p class="goods-desc">${g.data.desc}</p><p class="goods-sell"><span>月售 ${g.data.sellNumber}</span><span>好評(píng)率${g.data.favorRate}%</span></p><div class="goods-confirm"><p class="goods-price"><span class="goods-price-unit">¥</span><span>${g.data.price}</span></p><div class="goods-btns"><i index="${i}" class="iconfont i-jianhao"></i><span>${g.choose}</span><i index="${i}" class="iconfont i-jiajianzujianjiahao"></i></div></div></div></div>`;}// 將html字符串添加到商品列表容器中this.doms.goodsContainer.innerHTML = html;}// 界面的增加increase(index) {// 增加商品數(shù)量this.uiData.increase(index);// 調(diào)用更新某個(gè)商品元素的顯示狀態(tài)this.updateGoodsItem(index);// 更新頁(yè)腳this.updateFooter();// 跳到對(duì)應(yīng)的商品this.jump(index);}// 界面的減少decrease(index) {this.uiData.decrease(index);this.updateGoodsItem(index);this.updateFooter();}// 更新某個(gè)商品元素的顯示狀態(tài)updateGoodsItem(index) {// 獲取商品元素var goodsDom = this.doms.goodsContainer.children[index];// 判斷是否選中if (this.uiData.isChoose(index)) {// 選中,就加上active類goodsDom.classList.add("active");} else {// 未選中,就去掉active類goodsDom.classList.remove("active");}// 更新數(shù)量var span = goodsDom.querySelector(".goods-btns span");// 將span元素的文本設(shè)置為當(dāng)前商品的數(shù)量span.textContent = this.uiData.uiGoods[index].choose;}// 更新頁(yè)腳updateFooter() {// 得到總價(jià)數(shù)據(jù)var total = this.uiData.getTotalPrice();// 設(shè)置配送費(fèi)this.doms.deliveryPrice.textContent = `配送費(fèi)¥${this.uiData.deliveryPrice}`;// 設(shè)置起送費(fèi)還差多少if (this.uiData.isCrossDeliveryThreshold()) {// 到達(dá)起送點(diǎn),就加上active類this.doms.footerPay.classList.add("active");} else {// 沒(méi)有到達(dá)起送點(diǎn),就去掉active類this.doms.footerPay.classList.remove("active");// 如果沒(méi)有到達(dá)起送點(diǎn),就更新還差多少錢(qián)var dis = this.uiData.deliveryThreshold - total;// 四舍五入。因?yàn)橛?jì)算機(jī)中小數(shù)點(diǎn)計(jì)算不準(zhǔn),所以要四舍五入dis = Math.round(dis);// 更新span元素的文本this.doms.footerPayInnerSpan.textContent = `還差¥${dis}元起送`;}// 設(shè)置總價(jià),toFixed(2)表示保留兩位小數(shù) => 是因?yàn)樾?shù)點(diǎn)計(jì)算不準(zhǔn),所以要四舍五入。利用toFixed(2)將總價(jià)變?yōu)榱俗址袷降臄?shù)字this.doms.totalPrice.textContent = total.toFixed(2);// 設(shè)置購(gòu)物車的樣式狀態(tài)if (this.uiData.hasGoodsInCar()) {// 有商品,就加上active類this.doms.car.classList.add("active");} else {// 沒(méi)有商品,就去掉active類this.doms.car.classList.remove("active");}// 設(shè)置購(gòu)物車中的數(shù)量,得到總數(shù)this.doms.badge.textContent = this.uiData.getTotalChooseNumber();}// 購(gòu)物車動(dòng)畫(huà)carAnimate() {this.doms.car.classList.add("animate");// 去除動(dòng)畫(huà)結(jié)束事件,但是這樣寫(xiě)的話,動(dòng)畫(huà)結(jié)束事件會(huì)被執(zhí)行兩次。而且每寫(xiě)一次,都會(huì)有一次動(dòng)畫(huà)結(jié)束事件。直接在開(kāi)始寫(xiě)一個(gè)動(dòng)畫(huà)結(jié)束事件,在動(dòng)畫(huà)結(jié)束事件中去掉動(dòng)畫(huà)結(jié)束事件,這樣就只會(huì)執(zhí)行一次動(dòng)畫(huà)結(jié)束事件。=> 上面的listenEvent()方法中有寫(xiě)過(guò),效果一樣的// this.doms.car.addEventListener("animationend", function () {// // 這里的this是動(dòng)畫(huà)事件觸發(fā)的元素// this.classList.remove("animate");// });}// 拋物線跳躍的元素jump(index) {// 找到對(duì)應(yīng)商品的加號(hào)var btnAdd = this.doms.goodsContainer.children[index].querySelector(".i-jiajianzujianjiahao");// 得到加號(hào)的坐標(biāo)var rect = btnAdd.getBoundingClientRect();// 起始坐標(biāo)var start = {x: rect.left,y: rect.top,};// 跳吧var div = document.createElement("div");// div的樣式div.className = "add-to-car";var i = document.createElement("i");// i的樣式i.className = "iconfont i-jiajianzujianjiahao";// 設(shè)置初始位置,div管橫向,i管縱向div.style.transform = `translateX(${start.x}px)`;i.style.transform = `translateY(${start.y}px)`;// 將i添加到div中div.appendChild(i);// 將div添加到body中document.body.appendChild(div);// 強(qiáng)行渲染div.clientWidth;// 設(shè)置結(jié)束位置,添加一個(gè)過(guò)渡效果div.style.transform = `translateX(${this.jumpTarget.x}px)`;i.style.transform = `translateY(${this.jumpTarget.y}px)`;var that = this;// 過(guò)渡結(jié)束后,刪除div => 是為了防止動(dòng)畫(huà)結(jié)束后,div還在body中,導(dǎo)致動(dòng)畫(huà)結(jié)束后,div還會(huì)執(zhí)行動(dòng)畫(huà)結(jié)束事件div.addEventListener("transitionend",function () {div.remove();// 購(gòu)物車動(dòng)畫(huà)得到觸發(fā)that.carAnimate();},{once: true, // 事件僅觸發(fā)一次});}
}var ui = new UI();// 事件
// 添加點(diǎn)擊事件
ui.doms.goodsContainer.addEventListener("click", function (e) {// 判斷點(diǎn)擊的元素是否是加號(hào)if (e.target.classList.contains("i-jiajianzujianjiahao")) {// 得到商品的索引,如果點(diǎn)擊的是加好,就加1,如果點(diǎn)擊的是減號(hào),就減1。這里將索引(字符串)轉(zhuǎn)成數(shù)字類型var index = +e.target.getAttribute("index");ui.increase(index);} else if (e.target.classList.contains("i-jianhao")) {var index = +e.target.getAttribute("index");ui.decrease(index);}
});// 按鍵事件,如果用戶按了+號(hào),就輸出Equal,如果按了-號(hào),就輸出Minus。這里只是演示,實(shí)際開(kāi)發(fā)中,按鍵事件要用到keydown事件。
window.addEventListener("keypress", function (e) {if (e.code === "Equal") {ui.increase(0);} else if (e.code === "Minus") {ui.decrease(0);}
});/*
也可以用這種方式寫(xiě),但是用這種方式寫(xiě)的話,會(huì)導(dǎo)致代碼冗余
function UIGoods(g) {this.data = g;this.choose = 1;
}
UIGoods.prototype.getTotalPrice = function(){return this.data.price * this.choose;
}
UIGoods.prototype.isChoose = function(){return this.choose >0;
}
new UIGoods(goods[0]);*/// 提前優(yōu)化的優(yōu)缺點(diǎn):永遠(yuǎn)不要提前優(yōu)化,因?yàn)閮?yōu)化之后,代碼會(huì)變得更復(fù)雜、可讀性會(huì)變差。
// 什么時(shí)候優(yōu)化:出問(wèn)題的時(shí)候,優(yōu)化一下。要么就是出問(wèn)題了,要么就是出問(wèn)題了,要么就是出問(wèn)題了。
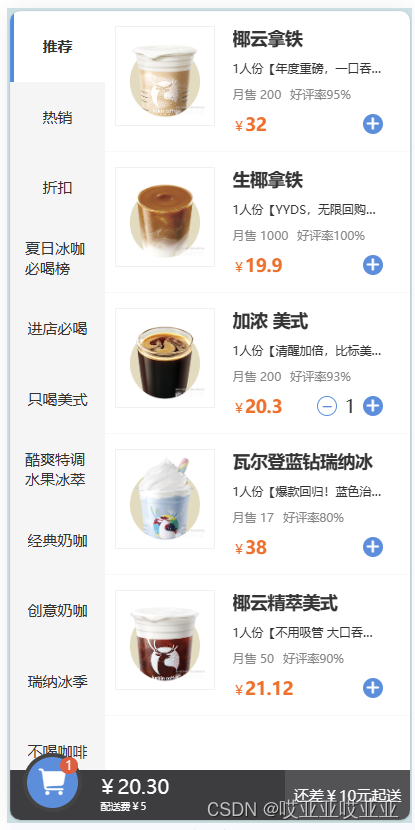
效果圖