網(wǎng)站搭建招標(biāo)方案域名被墻檢測(cè)
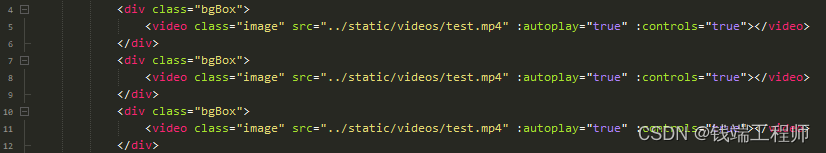
template:三個(gè)視頻都每個(gè)占滿屏幕,點(diǎn)擊按鈕滾動(dòng)最外層bgBox元素,

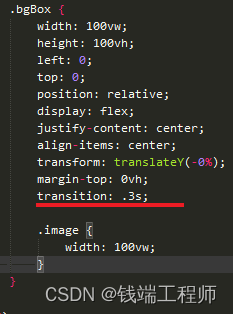
?style: 想要加上動(dòng)畫過渡效果:

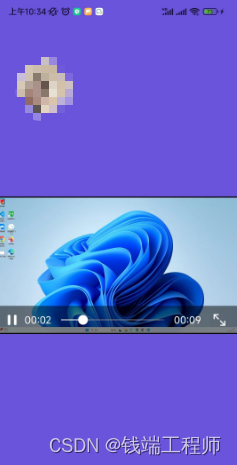
這是顯示第一個(gè)視頻:

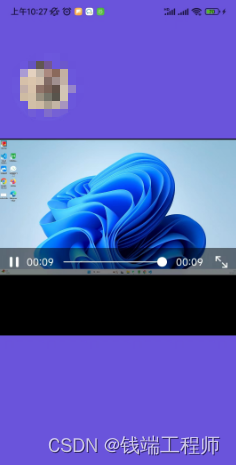
?點(diǎn)按鈕向上滑動(dòng)滾動(dòng)到第二個(gè)視頻時(shí):

視頻錯(cuò)位了 ,因?yàn)橐曨l消失又出現(xiàn)的時(shí)候transition過渡還沒結(jié)束,所以錯(cuò)位了,這時(shí)候在點(diǎn)擊按鈕向上滾動(dòng)的時(shí)候給控制視頻消失/顯示的樣式延后0.3秒就行了,如(v-if)
<div class="bgBox"><video v-if="videoStep == 1" src="../static/video.mp4" :autoplay="true"></video>
</div>
<div class="bgBox"><video v-if="videoStep == 2" src="../static/video.mp4" :autoplay="true"></video>
</div>
<div class="bgBox"><video v-if="videoStep == 3" src="../static/video.mp4" :autoplay="true"></video>
</div>點(diǎn)擊按鈕向上滑動(dòng)的時(shí)候
let temNum = this.videoStep;
this.videoStep = 0;//視頻消失
setTimeout(()=>{this.videoStep = temNum + 1;//過0.3秒再出現(xiàn)就沒有錯(cuò)位的問題了
},300)注意:具體定時(shí)器設(shè)置幾秒根據(jù)transition設(shè)置的幾秒而定
