(vue)vue項(xiàng)目中引入外部字體
效果:

第一步 放置字體包,在assets下創(chuàng)建一個(gè)fonts文件夾,放入下載的字體文件

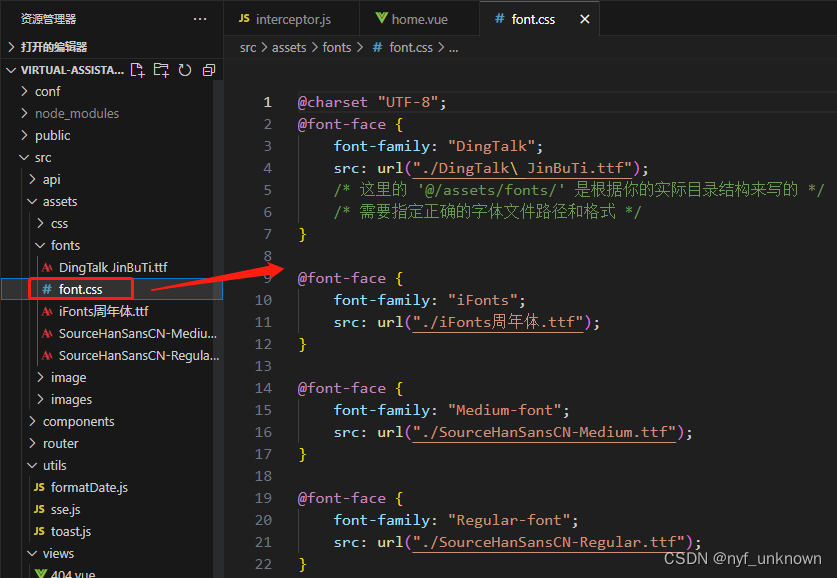
第二步 創(chuàng)建一個(gè)font.css文件用于定義這個(gè)字體包的名字
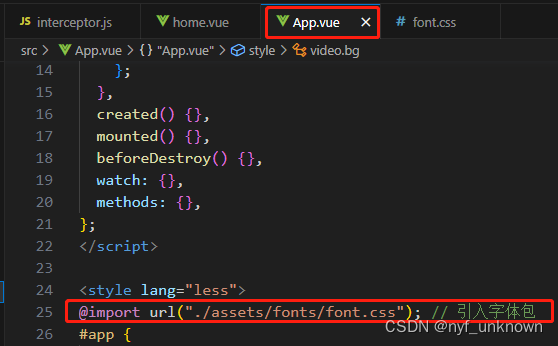
第三步 在App.vue的css中將這個(gè)css文件引入

第四步 頁面使用
font-family: DingTalk;
解決參考:https://blog.csdn.net/weixin_52630329/article/details/130069185