石家莊做家教網(wǎng)站軟文發(fā)布平臺(tái)排名
規(guī)整左側(cè)菜單導(dǎo)航
新建navConfig.ts 文件用來(lái)管理左側(cè)導(dǎo)航菜單: 將于其他的配置分開(kāi),避免config.mts太大
在
config目錄下,新建sidebarModules文件目錄用來(lái)左側(cè)導(dǎo)航菜單
按模塊進(jìn)行分類:

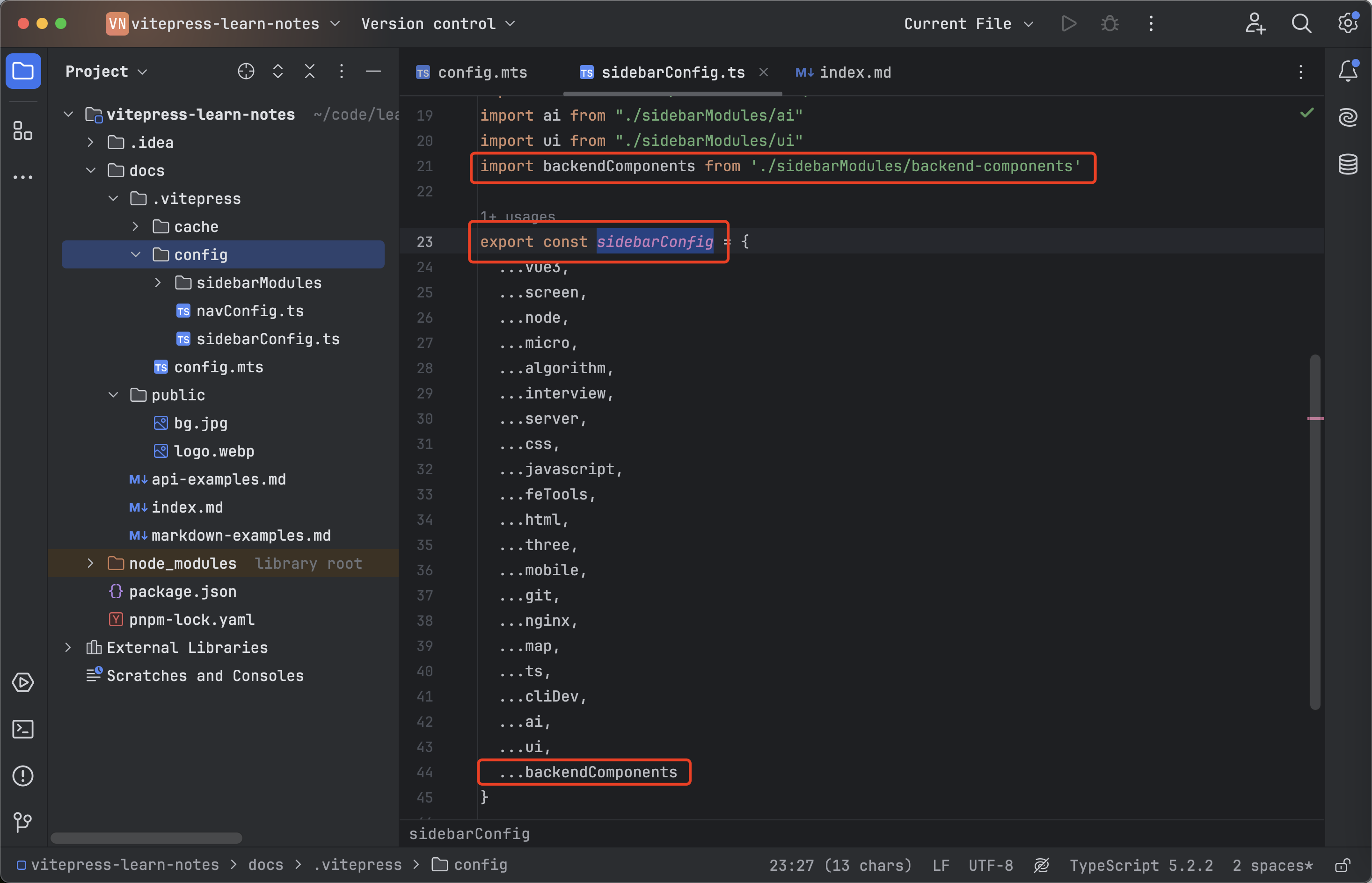
在config下新建sidebarConfig.ts文件: 將sidebarModules所有的模塊都導(dǎo)入進(jìn)來(lái)

具體配置范例:
export default {'/AI/gpt/': [{text: 'ChatGPT',collapsed: false,items: [{text: 'Chatbot UI本地部署',link: '/AI/gpt/examples/Chatbot UI本地部署.md'},]},],
}
其中
'/AI/gpt/'是目錄路徑
link: '/AI/gpt/examples/Chatbot UI本地部署.md'具體的文件位置
items:表示多層級(jí)
collapsed:表示是否可以折疊
將左側(cè)菜單導(dǎo)入進(jìn) config.mts中的defineConfig的sidebar屬性
import { sidebarConfig } from "./config/sidebarConfig";export default defineConfig({lang: 'en-US',title: "東東愛(ài)編碼的技術(shù)博客",description: "記錄日常學(xué)習(xí)點(diǎn)點(diǎn)滴滴",themeConfig: {sidebar: sidebarConfig,}
})
