獨立ip網(wǎng)站建設(shè)農(nóng)產(chǎn)品網(wǎng)絡(luò)營銷
目錄
0. 上節(jié)回顧
1. 內(nèi)置的等待條件
2. 元素屬性
1. Python對象屬性
2. HTML元素屬性
3. 元素的交互
1. 輸入框
2. 按鈕
3. 單選框和復(fù)選框
0. 上節(jié)回顧
- DEBUG的方式:JS斷點 +Python斷點
- 編程語言提供的等待方式:sleep
- selenium提供的等待方式:
- 隱式等待
- 顯式等待
- 流暢等待
- 等待條件的要求
- 是一個函數(shù)
- 接收一個參數(shù):webdriver對象的實例
- 返回一個布爾值
- 盡量不要出現(xiàn)異常
1. 內(nèi)置的等待條件
selenium 內(nèi)置了一些判斷函數(shù),可用在需要的時候,判斷頁面是否就緒
例如:在 http://118.24.147.95:8086/flash.html 如果要點擊按鈕,等待條件有2個:
- 元素存在
- 元素可用
with get_webdriver() as driver:driver.get("http://118.24.147.95:8086/flash.html")def f(_):# 1. 元素存在ele = driver.find_element(By.XPATH, '//*[@id="content"]/input')if ele.is_enabled(): # 2.元素可用return Trueelse:return FalseWebDriverWait(driver, 10).until(f)ele = driver.find_element(By.XPATH, '//*[@id="content"]/input')ele.click()使用預(yù)期條件:可用免去函數(shù)的定義過程
- element_to_be_clickable :判斷元素可見,并且可點擊
- alert_is_present: 判斷出現(xiàn)了alert 彈窗
with get_webdriver() as driver:driver.get("http://118.24.147.95:8086/flash.html")ele = WebDriverWait(driver, 10).until(element_to_be_clickable((By.XPATH, '//*[@id="content"]/input')))ele.click()with get_webdriver() as driver:driver.get("http://118.24.147.95:8086/delay_alert.html")ele = WebDriverWait(driver, 10).until(alert_is_present()) # 放入 等待條件ele.accept() # 對彈窗,點擊【確定】
所有的內(nèi)置等待條件,需要加括號調(diào)用,
調(diào)用之后,返回一個函數(shù),用這個函數(shù),進行等待
2. 元素屬性
元素的屬性和交互,主要對WebElement對象的交互
- 獲取網(wǎng)頁元素的信息:方法WebElement對象的屬性
- 對網(wǎng)頁元素進行交互: 調(diào)用WebElement對象的方法
1. Python對象屬性
with get_webdriver() as driver:
driver.get("https://www.baidu.com/")
# ele 是 WebElement 對象,代表網(wǎng)頁中的一個元素
ele = driver.find_element(By.XPATH, '//*[@id="kw"]')
ele_keys = [
"id", # 對象的ID
"tag_name", # 元素的標簽
"location", # 在頁面中的位置(x,y)坐標
"size", # 元素大小
"rect", # 位置 + 大小
"parent", # WebDriver 對象
]
for key in ele_keys:
print(key)
print(getattr(ele, key))
print("-" * 20)
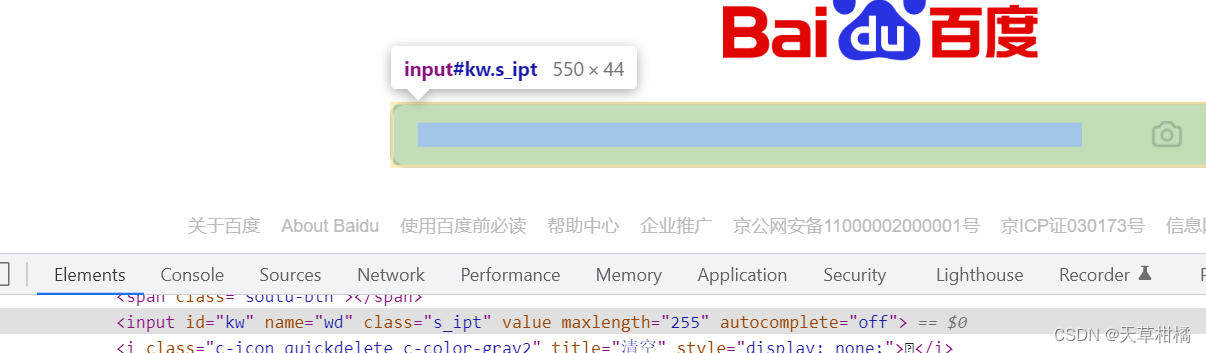
2. HTML元素屬性

<input id="kw" name="wd" class="s_ipt" value="" maxlength="255"
autocomplete="off">with get_webdriver() as driver:driver.get("https://www.baidu.com/")ele = driver.find_element(By.XPATH, '//*[@id="kw"]')att_keys = ["id","name","class","value","maxlength","autocomplete",]for att in att_keys:print(att+":"+ele.get_attribute(att))print("-" * 20)問題: 如何獲取元素的HTML源碼?
print(ele.get_attribute('outerHTML')) # 通過特殊屬性,獲取源碼
如何獲取瀏覽器的HTML源碼?
print(driver.page_source) # 獲取網(wǎng)頁源碼
3. 元素的交互
不同的元素,它支持的交互方式可能是不一樣的,所以要區(qū)別對待
1. 輸入框
輸入框有2中實現(xiàn)方式
<input value="input標簽實現(xiàn)的輸入框">
<textarea>textarea標簽實現(xiàn)的輸入框</textarea> ?
?
輸入的交互方法:
- ele.clear() # 清除內(nèi)容
- ele.send_keys("new content") # 輸入內(nèi)容
- ele.is_displayed()) # 是否顯示
- ele.is_enabled()) # 是否可用
with get_webdriver() as driver:driver.get("file:///F:/pythonWorkspace/UI_P39_Selenium4/index.html")ele = driver.find_element(By.XPATH, "//input")ele.clear() # 清除內(nèi)容ele.send_keys("new content") # 輸入內(nèi)容ele.is_displayed() # 是否顯示ele.is_enabled() # 是否可用ele.screenshot("a.png") # 對元素進行截圖2. 按鈕
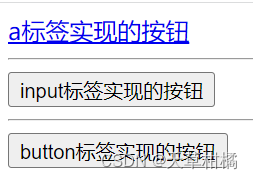
按鈕有多種實現(xiàn)方式
 ?
?
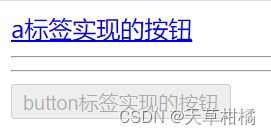
進行隱藏一下
<a href="javascript:;" onclick="btn_on_click(this)">a標簽實現(xiàn)的按鈕</a>
<hr />
<input type="button" onclick="btn_on_click(this)" value="input標簽實現(xiàn)的按鈕"/>
<hr />
<button onclick="btn_on_click(this)" >button標簽實現(xiàn)的按鈕</button>
<script>
function btn_on_click(event){
console.log(event);
alert("你點到我了!");
}
</script>
按鈕的交互方法:
- ele.click() # 鼠標 左鍵 單擊
- ele.is_displayed()) # 是否顯示
- ele.is_enabled()) # 是否可用
<a href="javascript:;" onclick="btn_on_click(this)">a標簽實現(xiàn)的按鈕</a>
<hr />
<input type="button" onclick="btn_on_click(this)" value="input標簽實現(xiàn)的按鈕" hidden=true/>
<hr />
<button onclick="btn_on_click(this)" disabled=true >button標簽實現(xiàn)的按鈕
</button>
<script>
function btn_on_click(event){
console.log(event);
alert("你點到我了!");
}
</script>with get_webdriver() as driver:driver.get("file:///F:/pythonWorkspace/UI_P39_Selenium4/index2.html")for tag_name in ["a", "input", "button"]:try:ele = driver.find_element(By.XPATH, f"//{tag_name}")print("是否可見:", ele.is_displayed())print("是否可用:", ele.is_enabled())ele.click() # 點擊按鈕# 按鈕被禁用的時候,click 沒有報錯,但其實也是點擊失敗driver.switch_to.alert.accept() # 處理彈窗except Exception as e:print(e)print("交互失敗")print("-" * 20)在selenium 中使用JS進行元素點擊
- ele.click() # selenium 提供 點擊按鈕
- driver.execute_script("return arguments[0].click()", ele) # js 進行點擊
對于被遮擋的元素,selenium的點擊可能會失敗,這時候換成js代碼
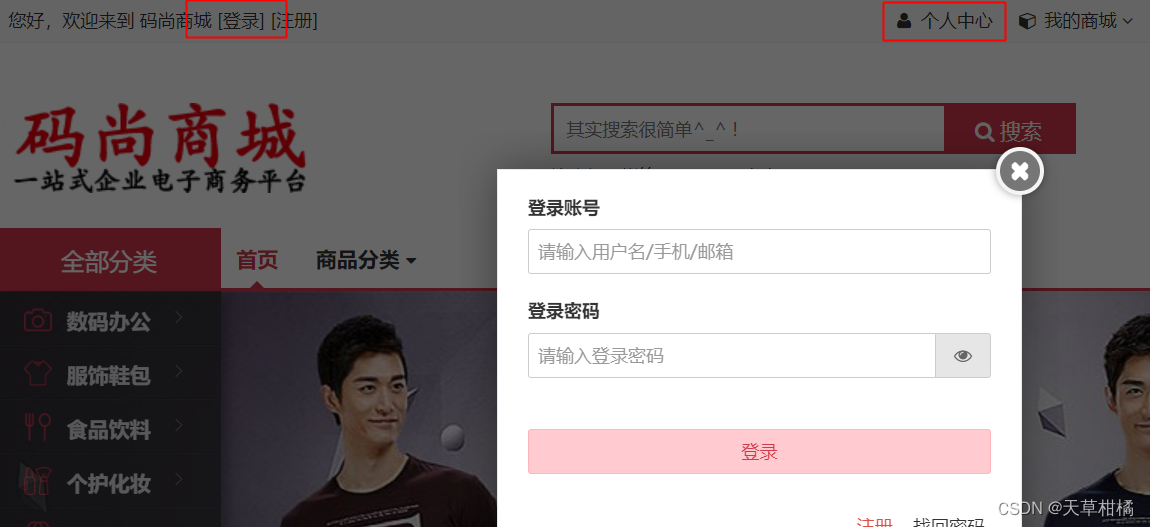
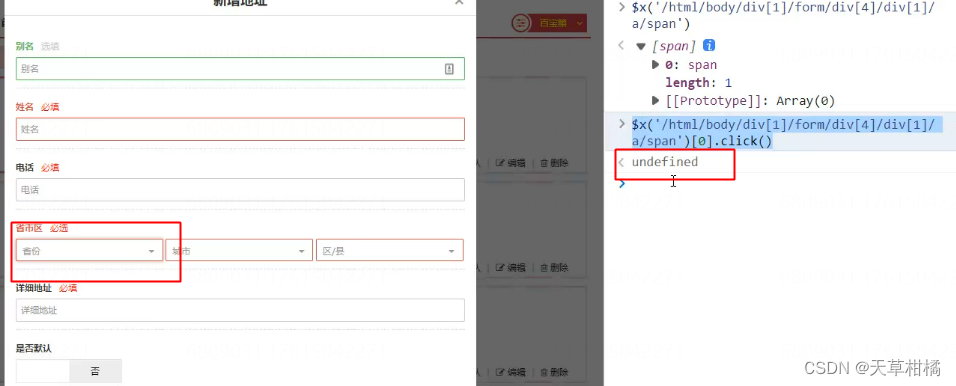
如點一下 個人中心 遮擋?登錄按鈕?

with get_webdriver() as driver:driver.get("http://101.34.221.219:8010/")# 出現(xiàn)遮擋driver.find_element(By.XPATH, "/html/body/div[2]/div/ul[2]/div[1]/div/a").click()# 點擊登錄按鈕ele = driver.find_element(By.XPATH, "/html/body/div[2]/div/ul[1]/div/div/a[1]")# ele.click() # 預(yù)期失敗driver.execute_script("return arguments[0].click()", ele) # 通過JS實現(xiàn)點擊不能點擊的場景如下:
手動不能點擊
selenium不能點擊
js代碼不能點擊
底層:控制鼠標的移動和點擊

?如:上圖 手動能點擊 但是頁面被遮擋 selenium不能點擊

如上圖:js代碼不能點擊
selenium點擊元素的原理:
- 定位元素
- 找到元素 x,y坐標
- 把鼠標移動 x,y坐標中心 (可用手動調(diào)整坐標,模擬真人操作)
- 按下鼠標
3. 單選框和復(fù)選框
單選框和復(fù)選框都是input標簽實現(xiàn)的,只是type不同
 ?
?
<!--多選框 -->
<input type="checkbox" name="check_1" value="1"/>
<br>
<input type="checkbox" name="check_1" value="2"/>
<hr/>
<!--單選框 -->
<input type="radio" name="check_2"/>
<input type="radio" name="check_2" />單選復(fù)選框的交互方法:
- ele.click() # 鼠標 左鍵 單擊
- ele.is_displayed()) # 是否顯示
- ele.is_enabled()) # 是否可用
- ele.is_selected() # 本元素是否被選中
with get_webdriver() as driver:driver.get("file:///F:/pythonWorkspace/UI_P39_Selenium4/index3.html")ele = driver.find_element(By.XPATH, "/html/body/input[1]")print("是否選中:", ele.is_selected())ele.click()print("是否選中:", ele.is_selected())對于單選復(fù)選框來說,click是【切換狀態(tài)】,如之前是選中,點擊之后反而是沒選中 在點擊之前,建議 先判斷狀態(tài)
