網(wǎng)站推廣設計做哪些口碑營銷的主要手段有哪些
Reconcliler啟動過程
- Reconcliler啟動過程實際就是React的啟動過程
- 位于react-dom包,銜接reconciler運作流程中的輸入步驟.
- 在調(diào)用入口函數(shù)之前,
reactElement(<App/>)和 DOM對象div#root之間沒有關(guān)聯(lián),用圖片表示如下:

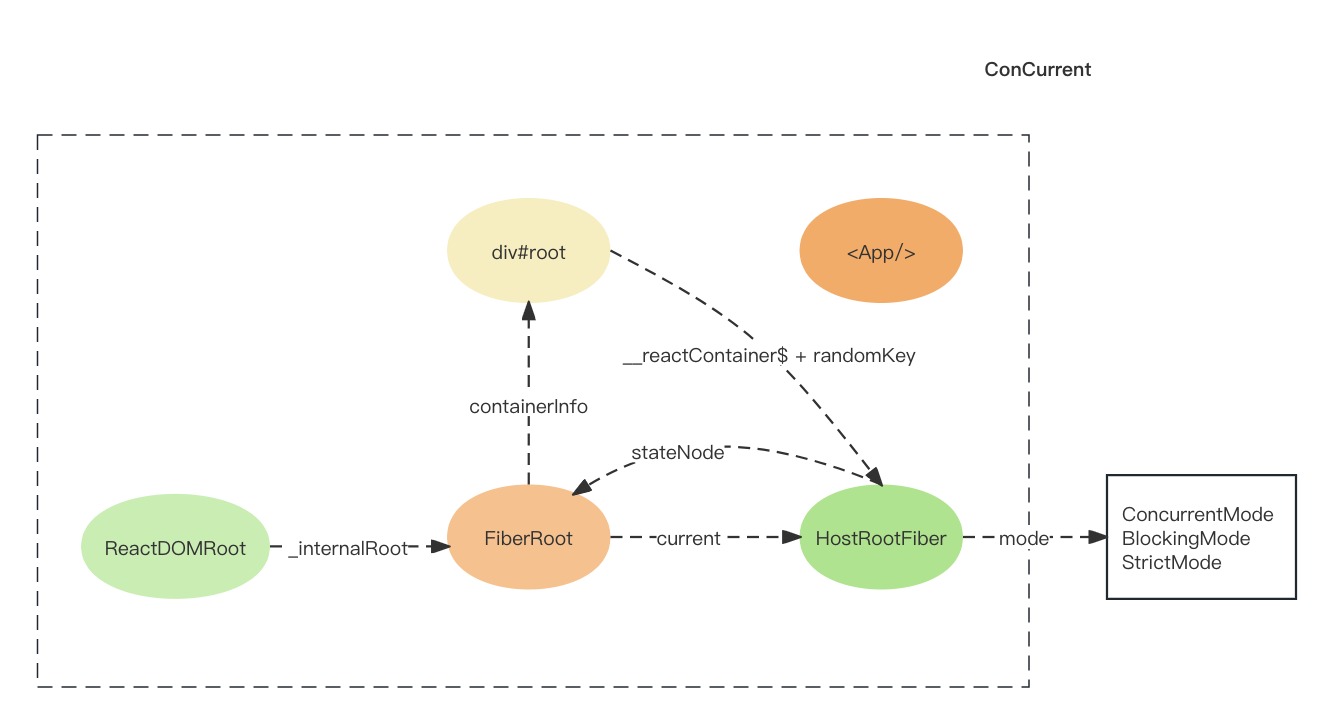
- 在啟動時,在React內(nèi)部,一般來說,會生成3個對象,都是全局對象
創(chuàng)建全局對象
-
1 )
ReactDOM(Blocking)Root對象- ReactDOM對象,也就是Root對象
- 屬于react-dom包,該對象暴露有render, unmount方法,通過調(diào)用該實例的render方法
- 可以引導react應用的啟動
-
2 )
FiberRoot對象- 屬于react-reconciler包,作為react-reconciler在運行過程中的全局上下文,
- 保存fiber構(gòu)建過程中所依賴的全局狀態(tài)
- 其大部分實例變量用來存儲fiber構(gòu)造循環(huán)過程的各種狀態(tài)
- react應用內(nèi)部,可以根據(jù)這些實例變量的值,控制執(zhí)行邏輯
-
3 )
HostRootFiber對象- 屬于react-reconciler包,這是react應用中的第一個Fiber對象
- 是Fiber樹的根節(jié)點,節(jié)點的類型是HostRoot.
-
這3個對象是react體系得以運行的基本保障
-
一經(jīng)創(chuàng)建大多數(shù)場景不會再銷毀(除非卸載整個應用root.unmount())
-
這一過程是從react-dom包發(fā)起,內(nèi)部調(diào)用了react-reconciler包
-
核心流程圖如下,其中紅色標注了3個對象的創(chuàng)建時機

創(chuàng)建ReactDOM Root對象
- 1.調(diào)用 ReactDOM. createRoot創(chuàng)建 ReactDOMRoot例
- 2.調(diào)用ReactDOMRoot例的render方法
- 3.調(diào)用createRootImpl創(chuàng)建fiberRoot對象,并將其掛載到this._internalRoot上.
- 4.原型上有render和 unmount方法,且內(nèi)部都會調(diào)用 updateContainer進行更新.
創(chuàng)建fiberRoot對象{#create-root-impl}
-
無論哪種模式下,在ReactDOM(Blocking)Root的創(chuàng)建過程中
-
都會調(diào)用一個相同的函數(shù)createRootImpl,查看后續(xù)的函數(shù)調(diào)用
-
最后會創(chuàng)建fiberRoot對象(在這個過程中,特別注意RootTag的傳遞過程)
// 注意:2種模式下的tag是各不相同(分別是ConcurrentRoot,LegacyRoot). this._internalRoot = createRootImpl(container, tag, options);function createRootImpl(container:Container,tag: RootTag,options: void RootOptions, ) {// ...省略部分源碼(有關(guān)hydrate服務端渲染等,暫時用不上)// 1.創(chuàng)建fiberRootconst root = createContainer(container, tag, hydrate, hydrationCallbacks);// 2.標記dom對象,把dom和fiber對象關(guān)聯(lián)起來markContainerAsRoot(root.current, container);// ...省略部分無關(guān)代碼return root; }export function createContainer(containerInfo: Container,tag: RootTag,hydrate: boolean,hydrationCallbacks: null SuspenseHydrationCallbacks, ): OpaqueRoot {// 創(chuàng)建fiberRoot對return createFiberRoot(containerInfo, tag, hydrate, hydrationCallbacks); }
創(chuàng)建HostRootFiber對象
-
在createFiberRoot中,創(chuàng)建了 react應用的首個fiber對象
-
稱為 HostRootFiber(fiber.tag = HostRoot)
export function createFiberRoot(containerInfo: any,tag: RootTag,hydrate: boolean,hydrationCallbacks: null | SuspenseHydrationCallbacks, ): FiberRoot {// 創(chuàng)建fiberRoot對象,注意RootTag的傳遞const root: FiberRoot = (new FiberRootNode(containerInfo, tag, hydrate): any);// 1.這里創(chuàng)建了`reac`應用的首個`fiber`對象,稱為`HostRootfiber`const uninitializedFiber = createHostRootFiber(tag);root.current = uninitializedFiber;uninitializedFiber.stateNode = root;// 2.初始化HostRootFiber的updateQueueinitializeUpdateQueue(uninitializedFiber);return root; } -
注意:fiber樹中所有節(jié)點的mode都會和HostRootFiber.mode一致
-
新建的fiber節(jié)點,其mode來源于父節(jié)點,所以HostRootFiber.mode非常重要
-
它決定了以后整個fiber樹構(gòu)建過程.
-
運行到這里,3個對象創(chuàng)建成功,react應用的初始化完畢

可中斷渲染
- react中最廣為人知的可中斷渲染
- render可以中斷,部分生命周期函數(shù)有可能執(zhí)行多次
UNSAFE_componentwillMount,UNSAFE_componentWillReceiveProps- 只有在
HostRootFiber.mode === ConcurrentRoot才會開啟如果使用的是legacy - 即通過
ReactDOM.render(<App/>,dom)這種方式啟動時 HostRootFiber.mode = NoMode
- 這種情況下無論是首次render還是后續(xù)update都只會進入同步工作循環(huán)
- reconciliation沒有機會中斷,所以生命周期函數(shù)只會調(diào)用一次
