怎么做培訓(xùn)班網(wǎng)站石家莊關(guān)鍵詞優(yōu)化軟件
安卓開(kāi)發(fā)自定義時(shí)間日期顯示組件
問(wèn)題背景
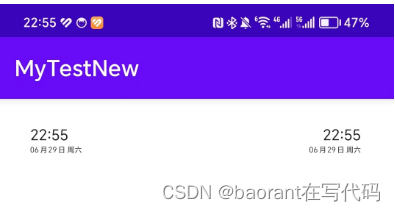
實(shí)現(xiàn)時(shí)間和日期顯示,左對(duì)齊和對(duì)齊兩種效果,如下圖所示:

問(wèn)題分析
自定義view實(shí)現(xiàn)一般思路:
(1)自定義一個(gè)View
(2)編寫(xiě)values/attrs.xml,在其中編寫(xiě)styleable和item等標(biāo)簽元素
(3)在布局文件中View使用自定義的屬性
(4)在View的構(gòu)造方法中通過(guò)TypedArray獲取
問(wèn)題解決
話(huà)不多說(shuō),直接上代碼
(1)編寫(xiě)values/attrs.xml,組件定義left屬性
<?xml version="1.0" encoding="utf-8"?>
<resources><declare-styleable name="TimeClockView"><attr name="left" format="boolean"/></declare-styleable>
</resources>
(2)自定義View,代碼如下:
public class TimeClockView extends LinearLayout {boolean isLeft = true;public TimeClockView(Context context) {super(context);initView(context);}private void initView(Context context) {if (isLeft) {LayoutInflater.from(context).inflate(R.layout.layout_time_date,this);} else {LayoutInflater.from(context).inflate(R.layout.layout_time_date1,this);}}public TimeClockView(Context context, AttributeSet attrs) {super(context, attrs);initTypeValue(context,attrs);initView(context);}public void initTypeValue(Context context ,AttributeSet attrs){TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.TimeClockView);isLeft = a.getBoolean(R.styleable.TimeClockView_left, true);a.recycle();}
}
(3)自定義view對(duì)應(yīng)的布局文件如下:
左對(duì)齊:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical"android:layout_width="wrap_content"android:layout_height="wrap_content"><TextClockandroid:id="@+id/time"android:layout_width="wrap_content"android:layout_height="wrap_content"android:format12Hour="hh:mm"android:format24Hour="HH:mm"android:textSize="40px" /><TextClockandroid:id="@+id/date"android:layout_below="@id/time"android:layout_width="wrap_content"android:layout_height="wrap_content"android:format12Hour="MM月dd日 E"android:format24Hour="MM月dd日 E"android:textSize="20px" />
</LinearLayout>
右對(duì)齊:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:gravity="end"android:orientation="vertical"android:layout_width="wrap_content"android:layout_height="wrap_content"><TextClockandroid:id="@+id/time"android:layout_width="wrap_content"android:layout_height="wrap_content"android:format12Hour="hh:mm"android:format24Hour="HH:mm"android:textSize="40px" /><TextClockandroid:id="@+id/date"android:layout_below="@id/time"android:layout_width="wrap_content"android:layout_height="wrap_content"android:format12Hour="MM月dd日 E"android:format24Hour="MM月dd日 E"android:textSize="20px" />
</LinearLayout>
(4)在頁(yè)面布局中,使用自定義的view
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><com.baorant.mytestnew.view.TimeClockViewandroid:layout_marginLeft="90px"android:layout_marginTop="70px"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintTop_toTopOf="parent"android:layout_width="wrap_content"android:layout_height="wrap_content" /><com.baorant.mytestnew.view.TimeClockViewandroid:layout_marginRight="90px"android:layout_marginTop="70px"app:left="false"app:layout_constraintRight_toRightOf="parent"app:layout_constraintTop_toTopOf="parent"android:layout_width="wrap_content"android:layout_height="wrap_content"/></androidx.constraintlayout.widget.ConstraintLayout>
