初中畢業(yè)學(xué)網(wǎng)站開(kāi)發(fā)工程師銷售成功案例分享
前言
在vite中配置服務(wù)代理和webpack中大差不差,不過(guò)有些寫法會(huì)有些不同
具體配置:配置 Vite {#configuring-vite} | Vite中文網(wǎng)
這里我寫了一個(gè)demo,如下所示
開(kāi)啟node服務(wù)
我用express啟動(dòng)了一個(gè)服務(wù),分別暴露兩個(gè)接口


?進(jìn)行相關(guān)配置
在vite.config.ts文件中進(jìn)行配置
export default defineConfig({server:{// cors: true, // 默認(rèn)啟用并允許任何源open: true, // 在服務(wù)器啟動(dòng)時(shí)自動(dòng)在瀏覽器中打開(kāi)應(yīng)用程序proxy:{'/api':{target:'http://localhost:3030/api',changeOrigin:true,rewrite:(path)=>path.replace(/^\/api/,'')},'/newApi':{target:'http://localhost:3030/newApi',changeOrigin:true,rewrite:(path)=>path.replace(/^\/newApi/,'')}}}
})請(qǐng)求測(cè)試
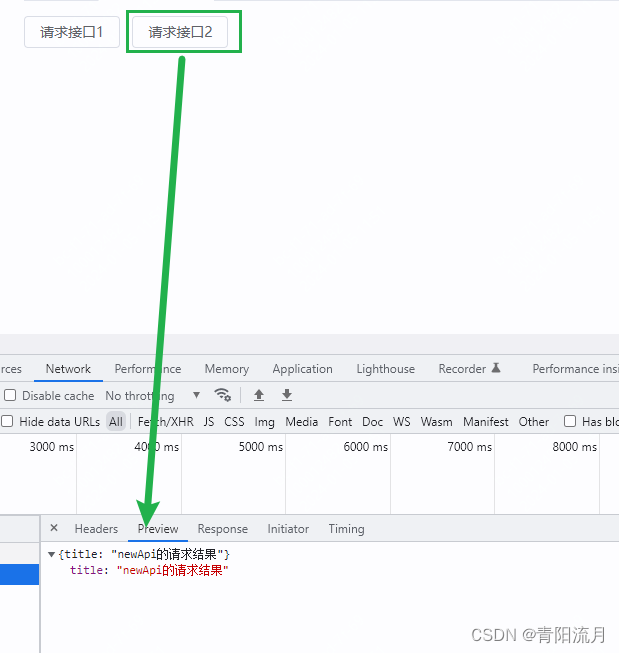
<template><el-button @click="testApi1">請(qǐng)求接口1</el-button><el-button @click="testApi2">請(qǐng)求接口2</el-button>
</template>
<script lang="ts" setup>
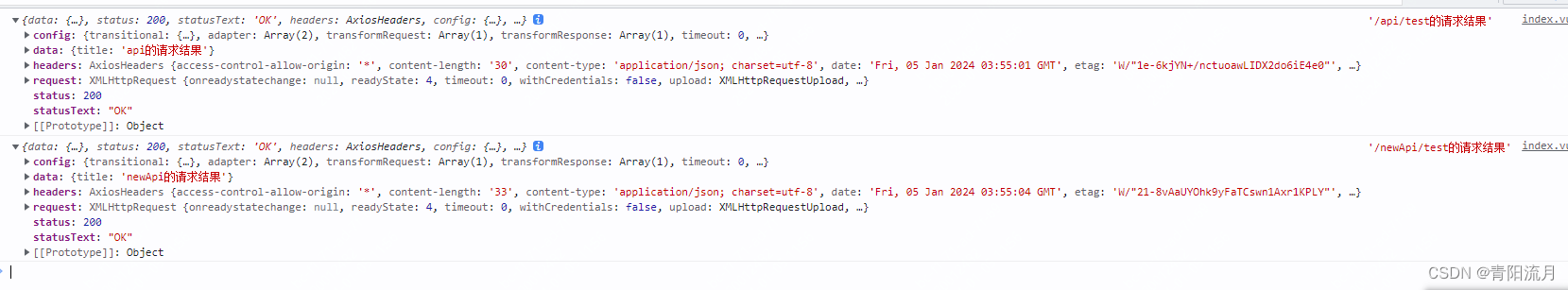
import request from 'axios'const requestUrl1:string = '/api'const requestUrl2:string = '/newApi'const testApi1 = ()=>{request.get(`${requestUrl1}/test`).then((res:any)=>{console.log(res,'/api/test的請(qǐng)求結(jié)果')})}const testApi2 = ()=>{request.get(`${requestUrl2}/test`).then((res:any)=>{console.log(res,'/newApi/test的請(qǐng)求結(jié)果')})}
</script>
<style lang="less" scoped></style>
?
?