網(wǎng)站不備案可以做微信小程序么幫人推廣的平臺(tái)
訂單管理
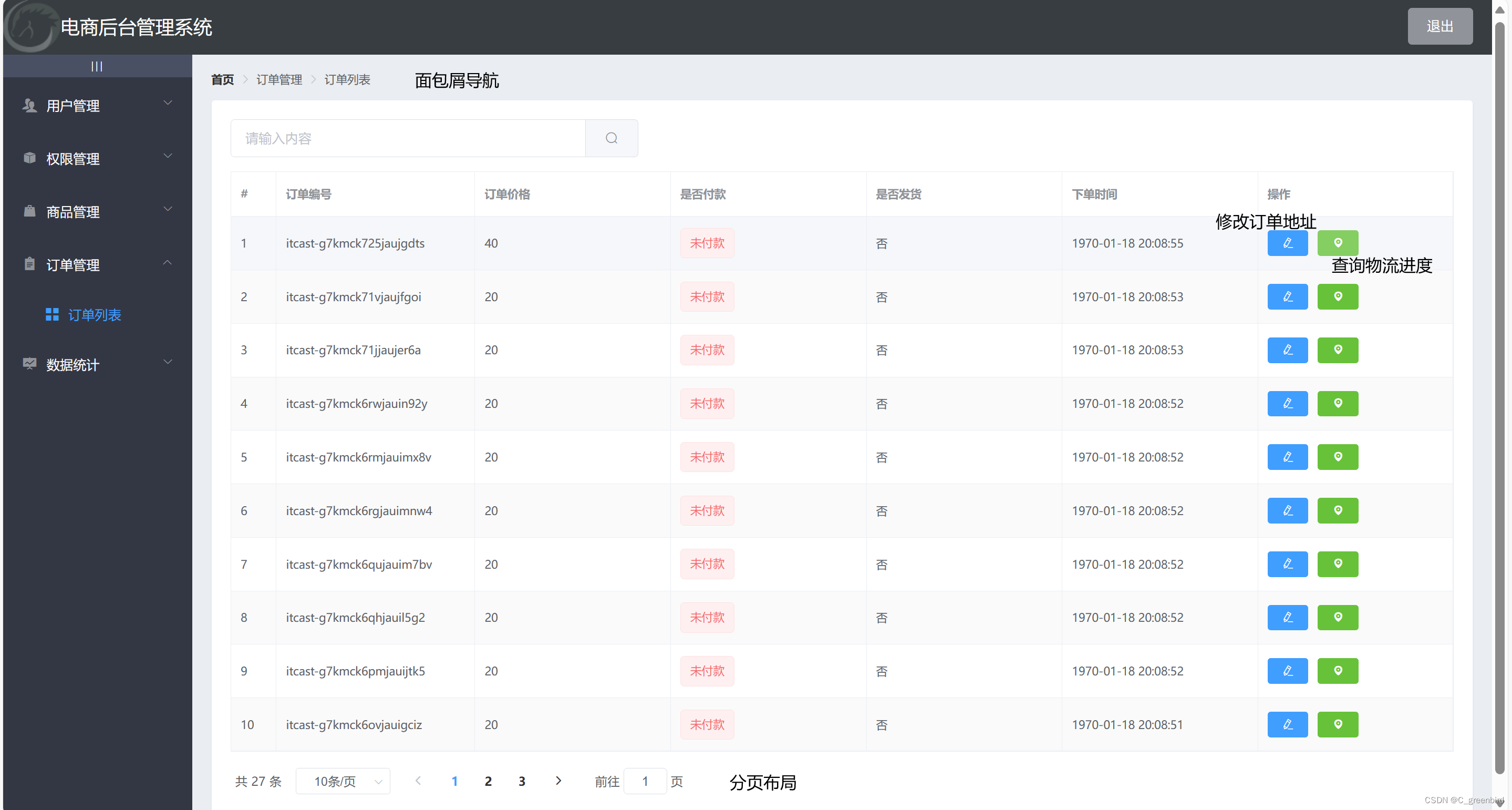
效果展示:

在開(kāi)發(fā)功能之前先創(chuàng)建分支order
cls 清屏
git branch 查看所有分支(*代表當(dāng)前分支)
git checkout -b order 新建分支order
git push -u origin order 將本地的當(dāng)前分支提交到云端倉(cāng)庫(kù)origin中命名為order
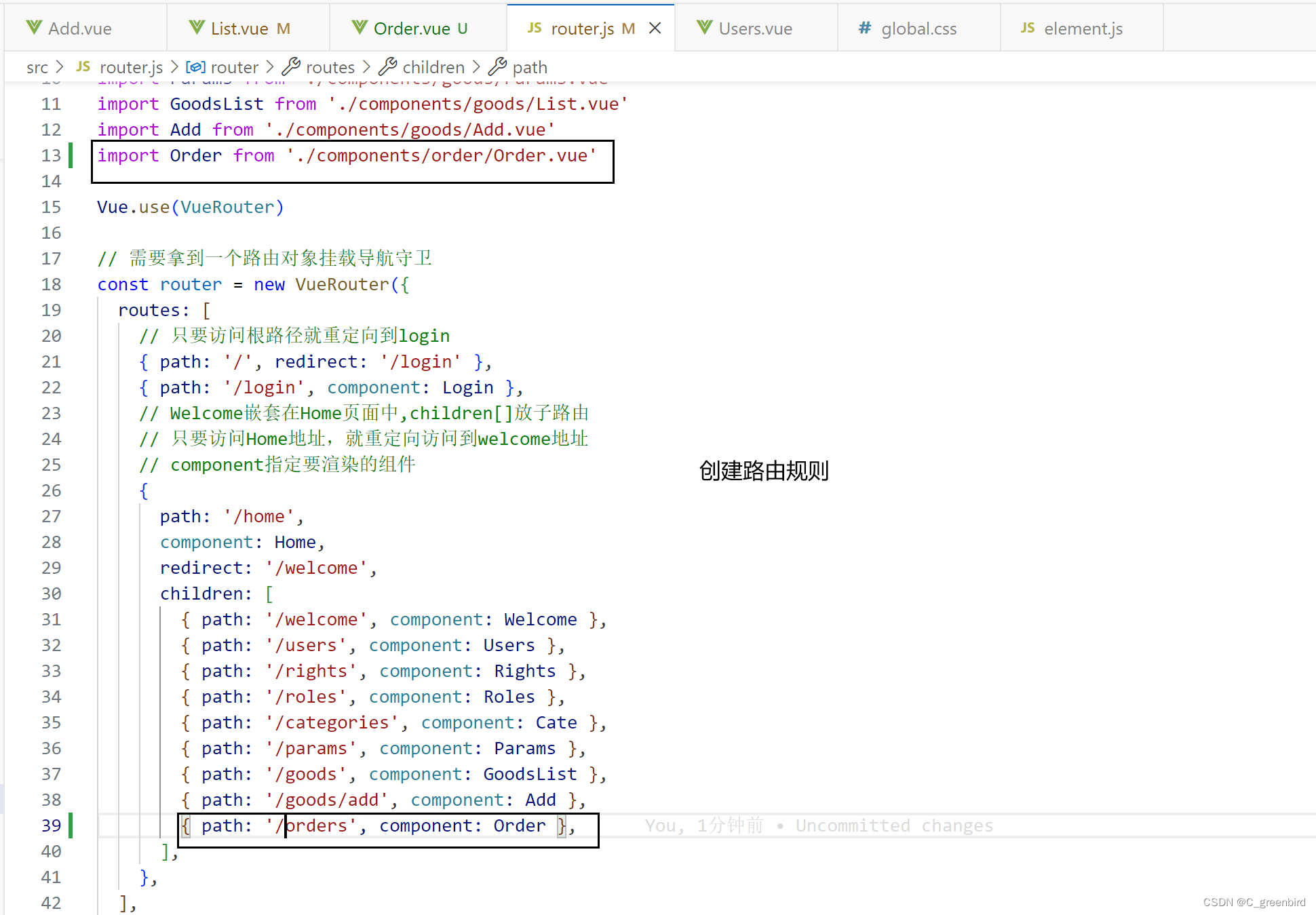
通過(guò)路由方式加載訂單列表界面+基礎(chǔ)布局
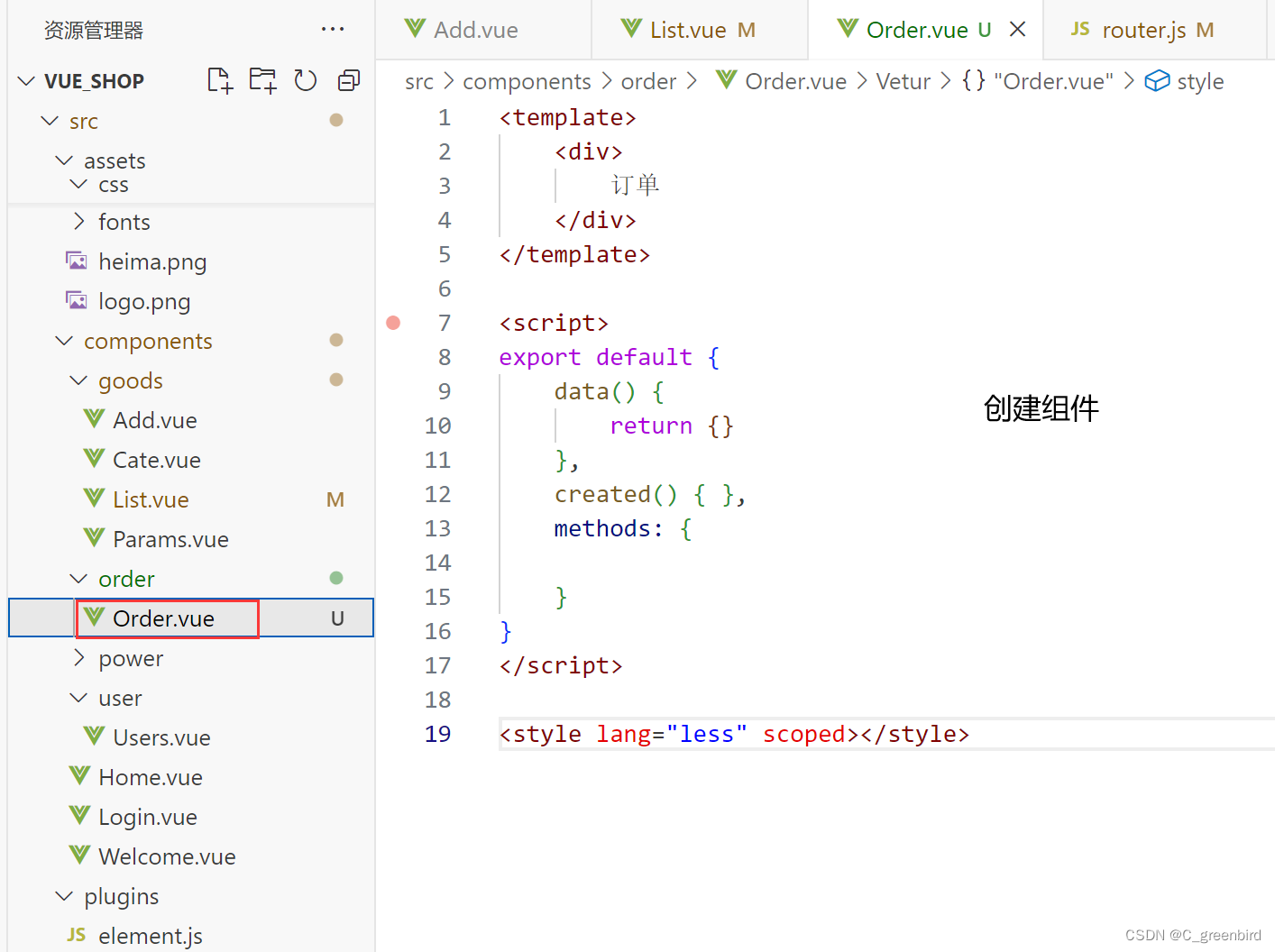
加載訂單列表界面:


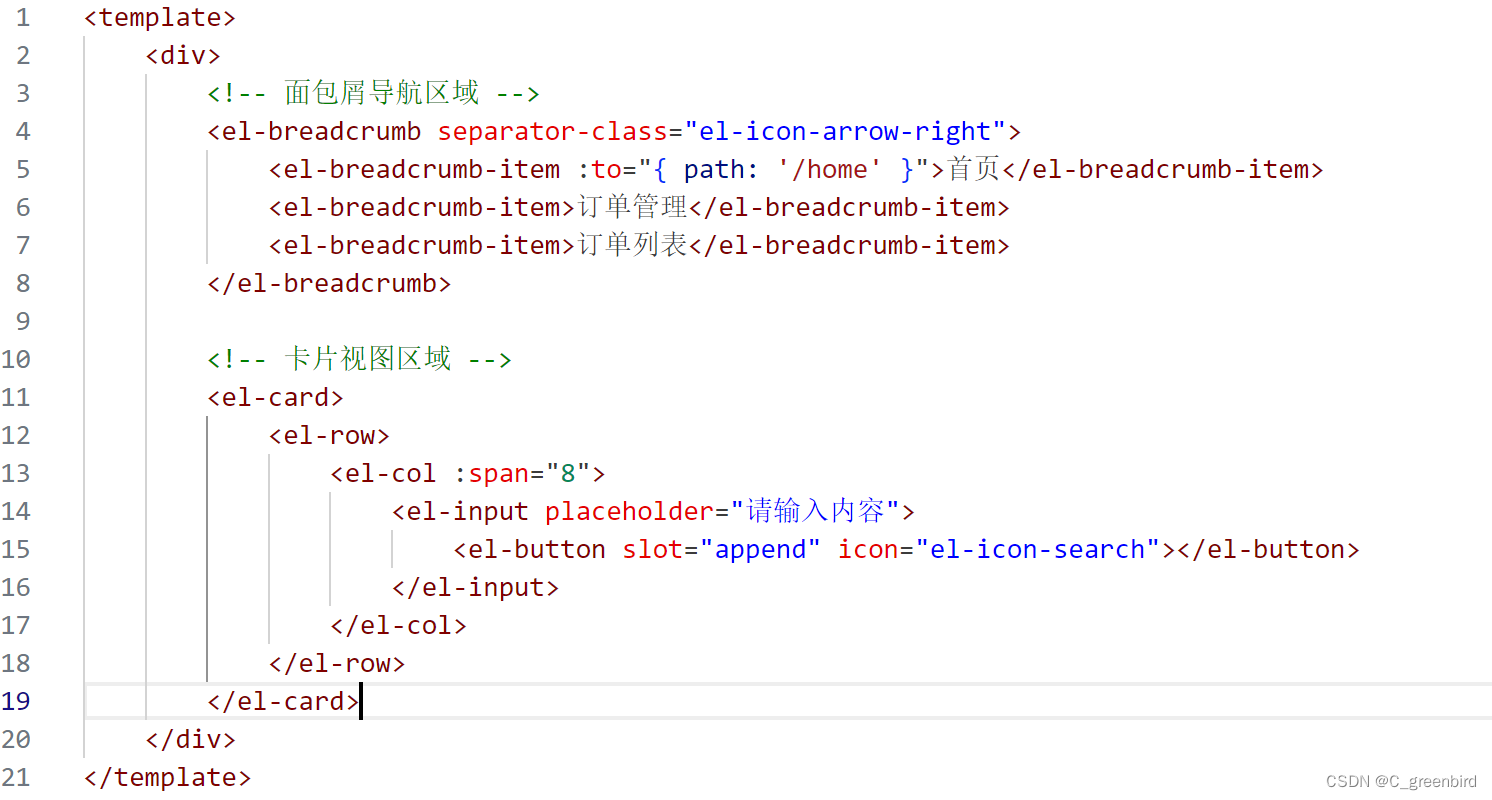
基礎(chǔ)布局:
面包屑導(dǎo)航區(qū)域+卡片視圖區(qū)域(搜索區(qū)域+Table+分頁(yè))

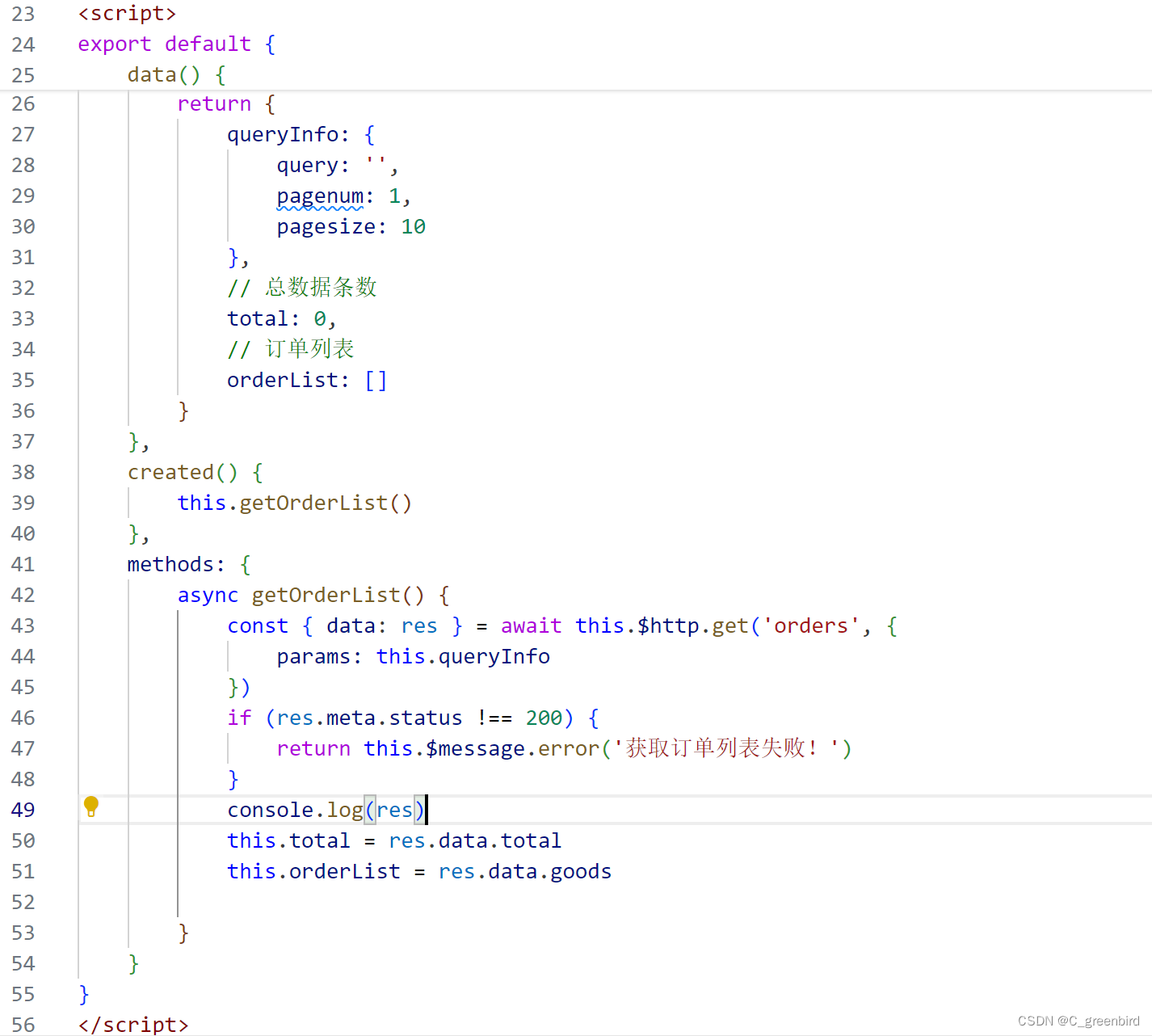
獲取訂單列表的數(shù)據(jù)

渲染訂單的列表數(shù)據(jù)

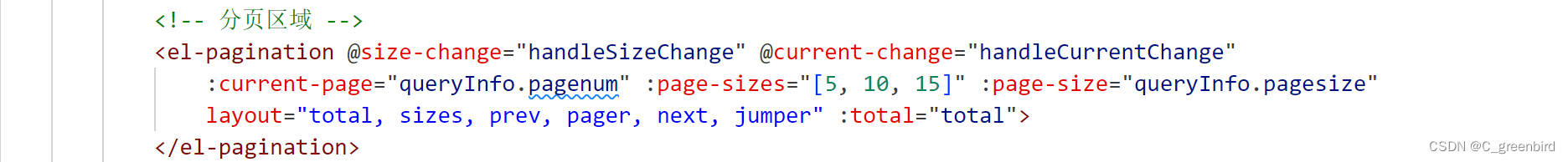
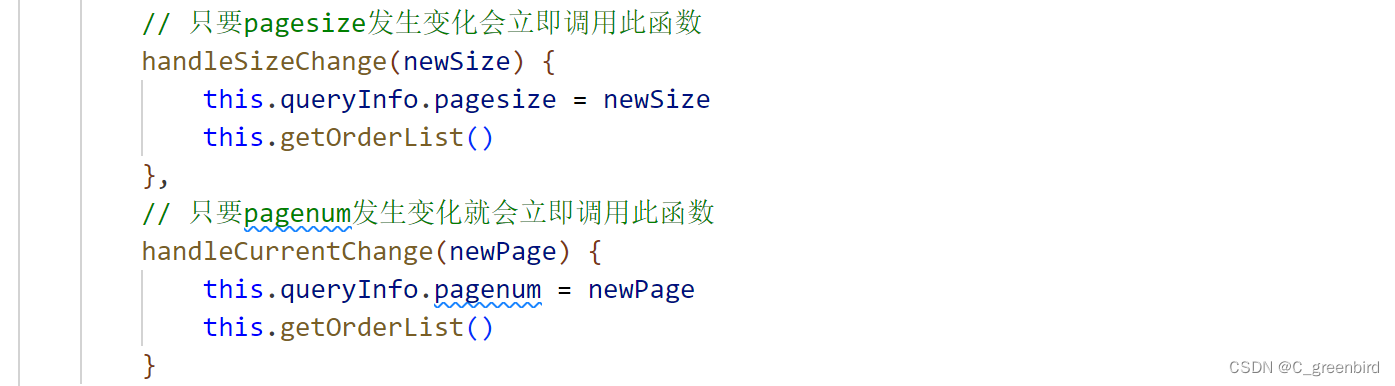
實(shí)現(xiàn)訂單列表的分頁(yè)功能


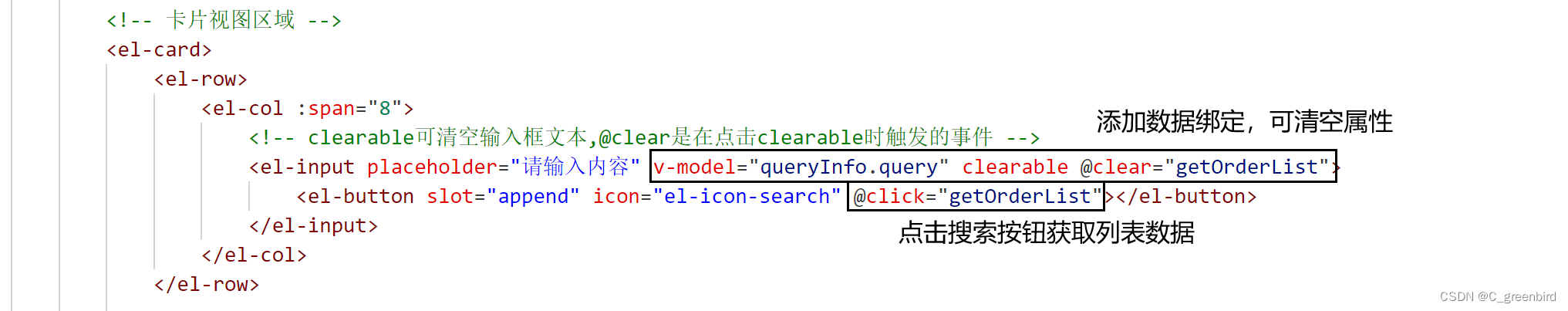
實(shí)現(xiàn)搜索訂單的功能

寫法是這樣,但是后臺(tái)沒(méi)寫模糊搜索接口,無(wú)法真正實(shí)現(xiàn)
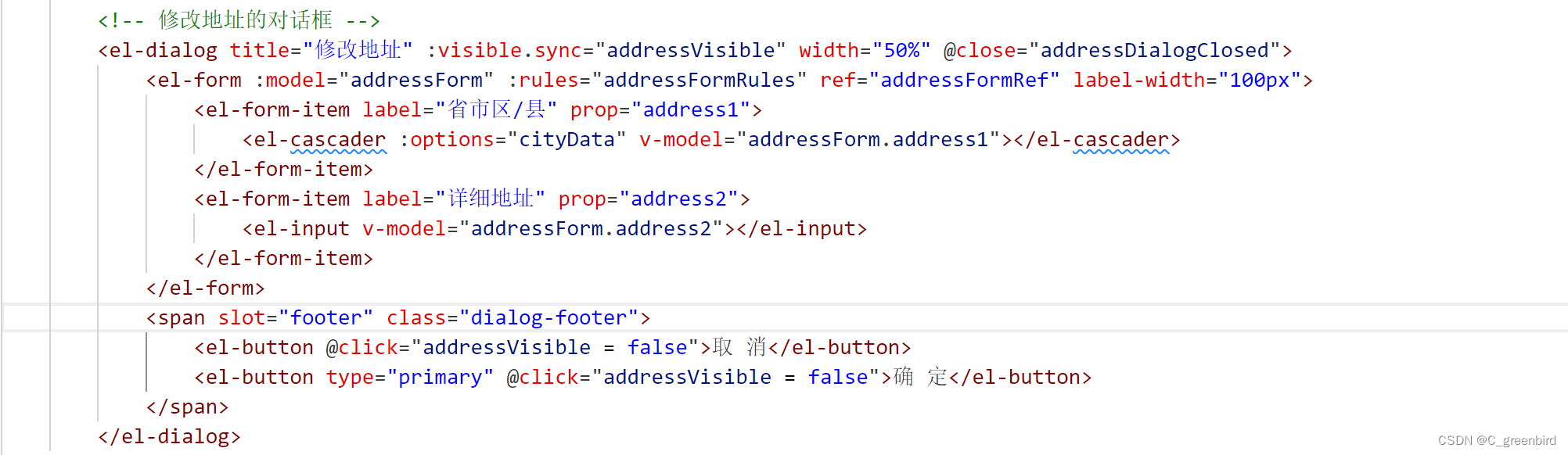
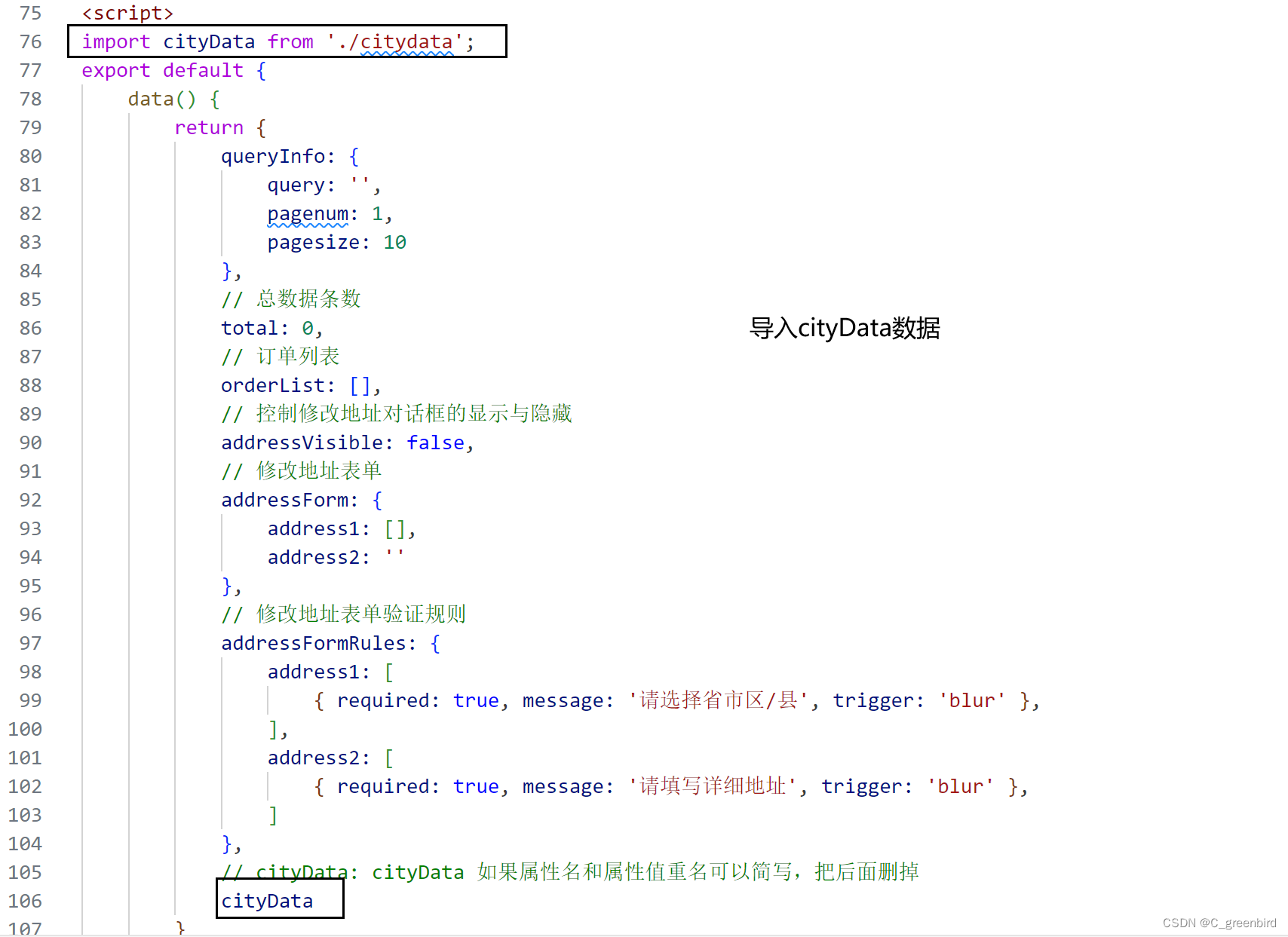
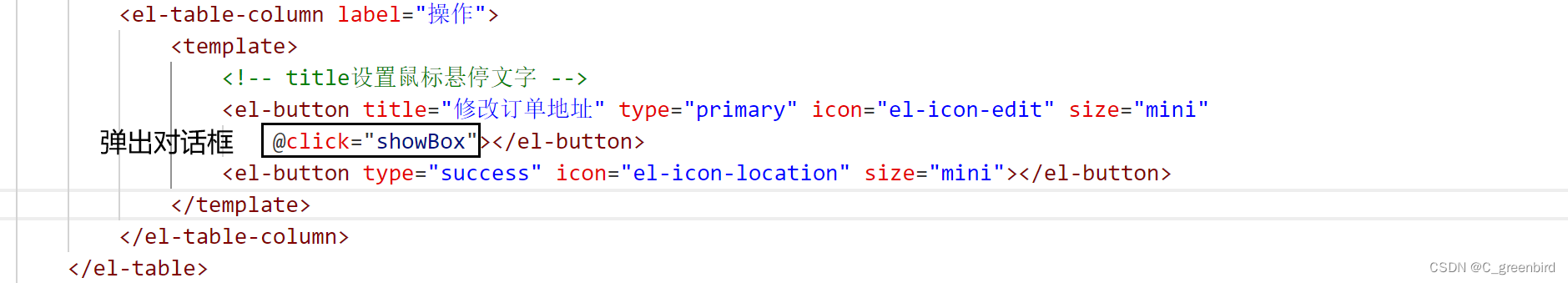
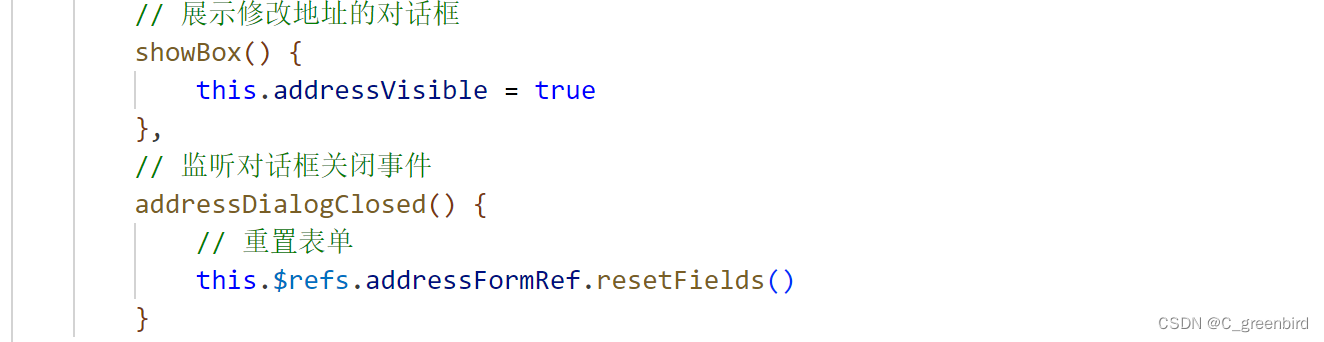
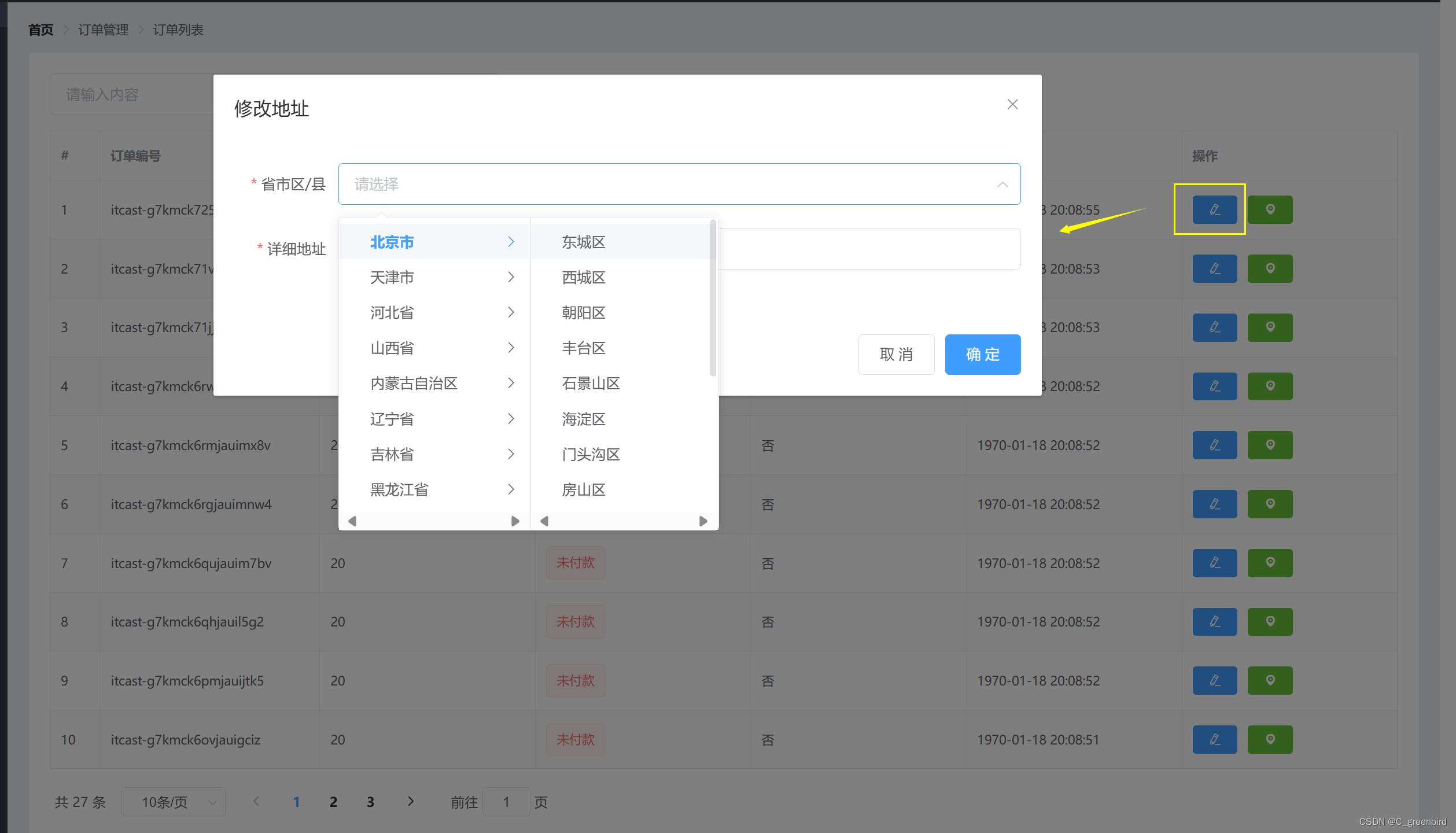
實(shí)現(xiàn)修改訂單地址的效果
主要實(shí)現(xiàn)省市聯(lián)動(dòng)效果
由于API文檔未提供修改地址的接口,故此處無(wú)法實(shí)現(xiàn)




調(diào)整級(jí)聯(lián)選擇器寬度:

效果展示:

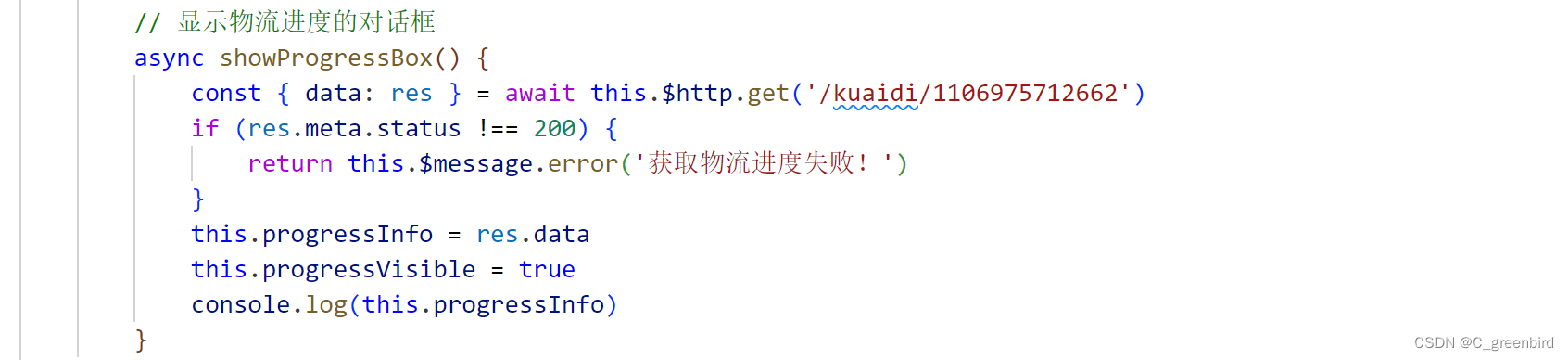
實(shí)現(xiàn)物流進(jìn)度的查詢




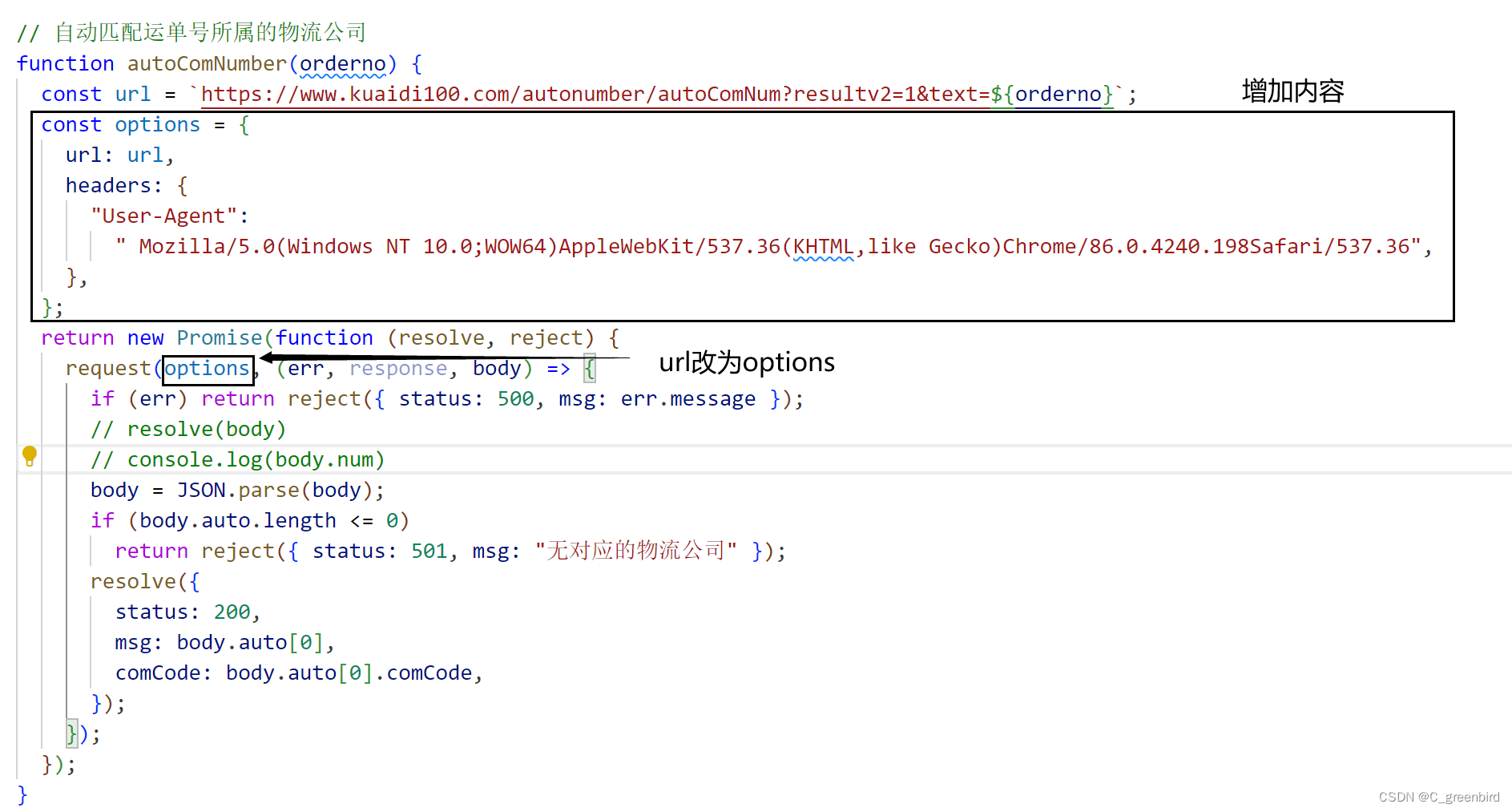
bug:但是一點(diǎn)擊查詢物流進(jìn)度按鈕后臺(tái)就崩了
查詢了網(wǎng)上的解決方案黑馬 Vue 電商后臺(tái)管理項(xiàng)目中獲取物流地址問(wèn)題解決方法

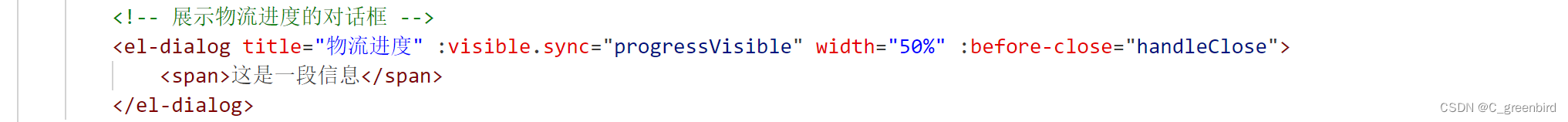
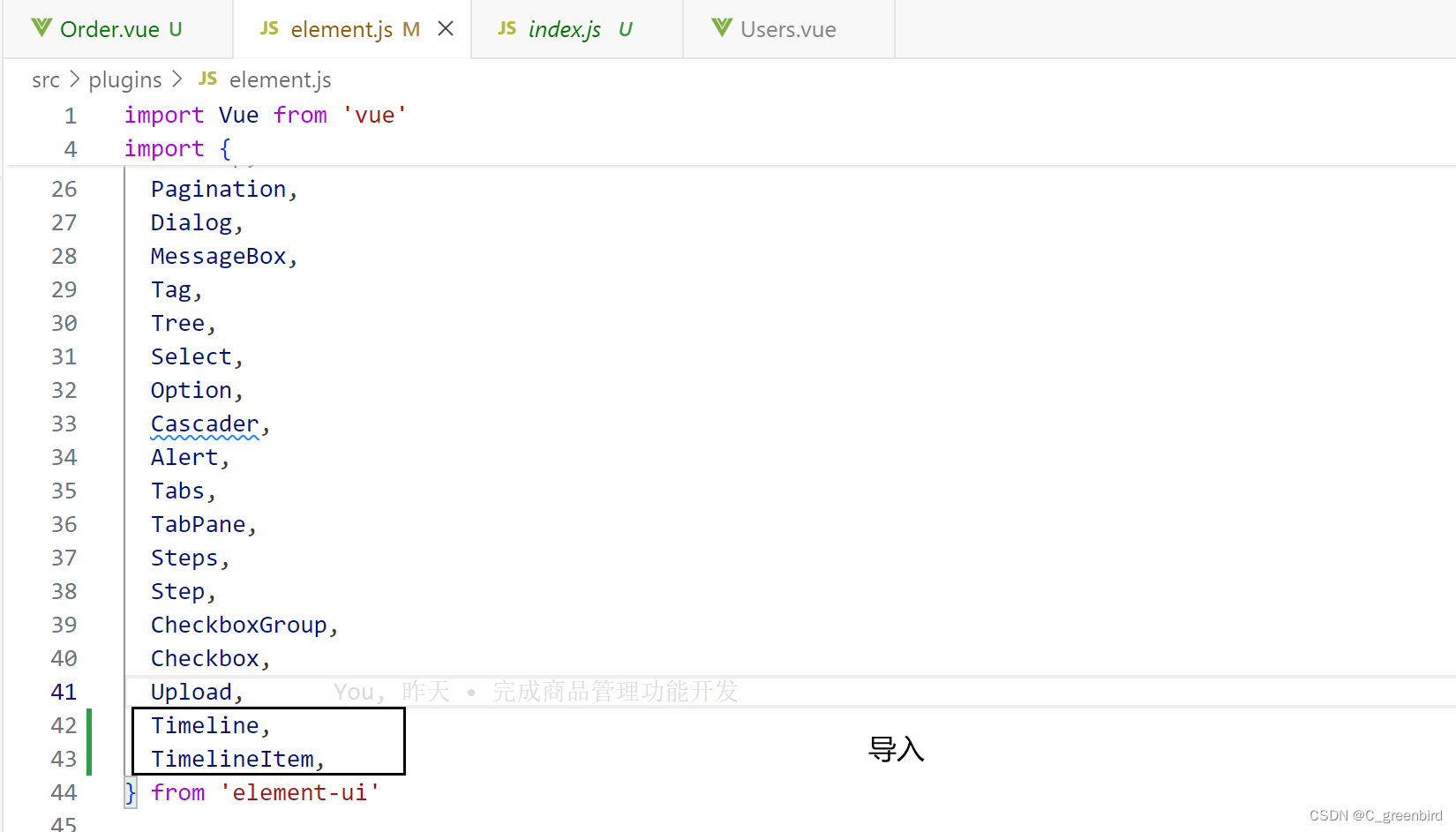
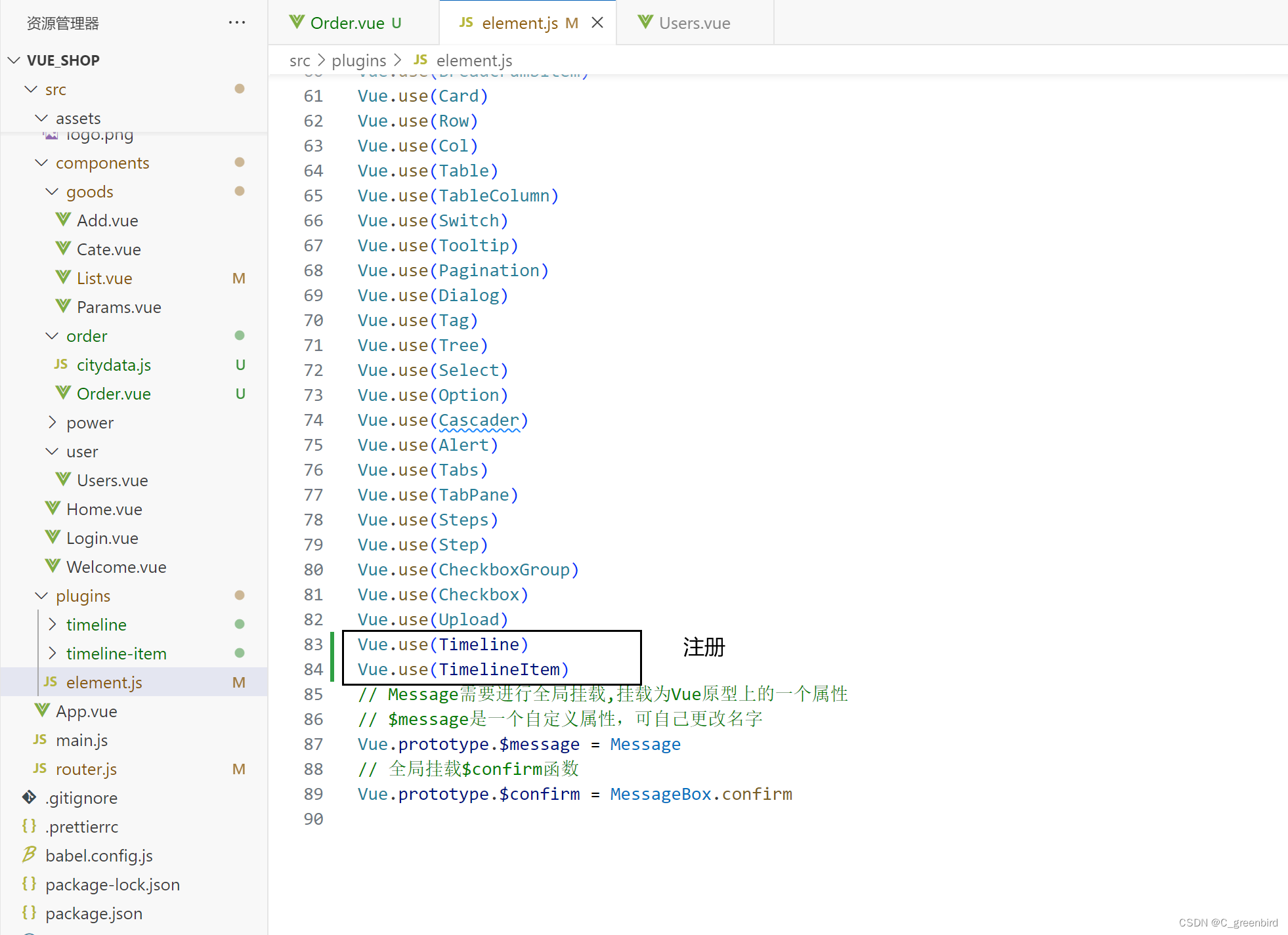
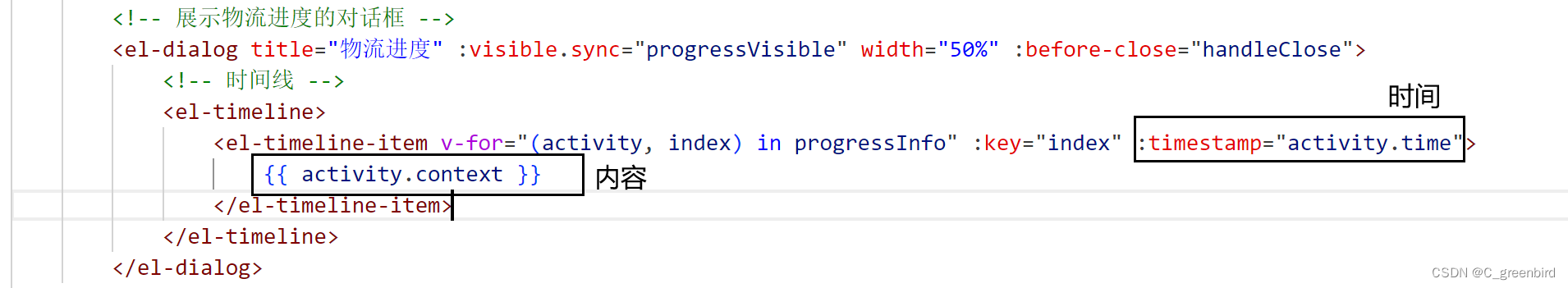
將物流進(jìn)度以時(shí)間軸的形式展示到物流進(jìn)度的面板中



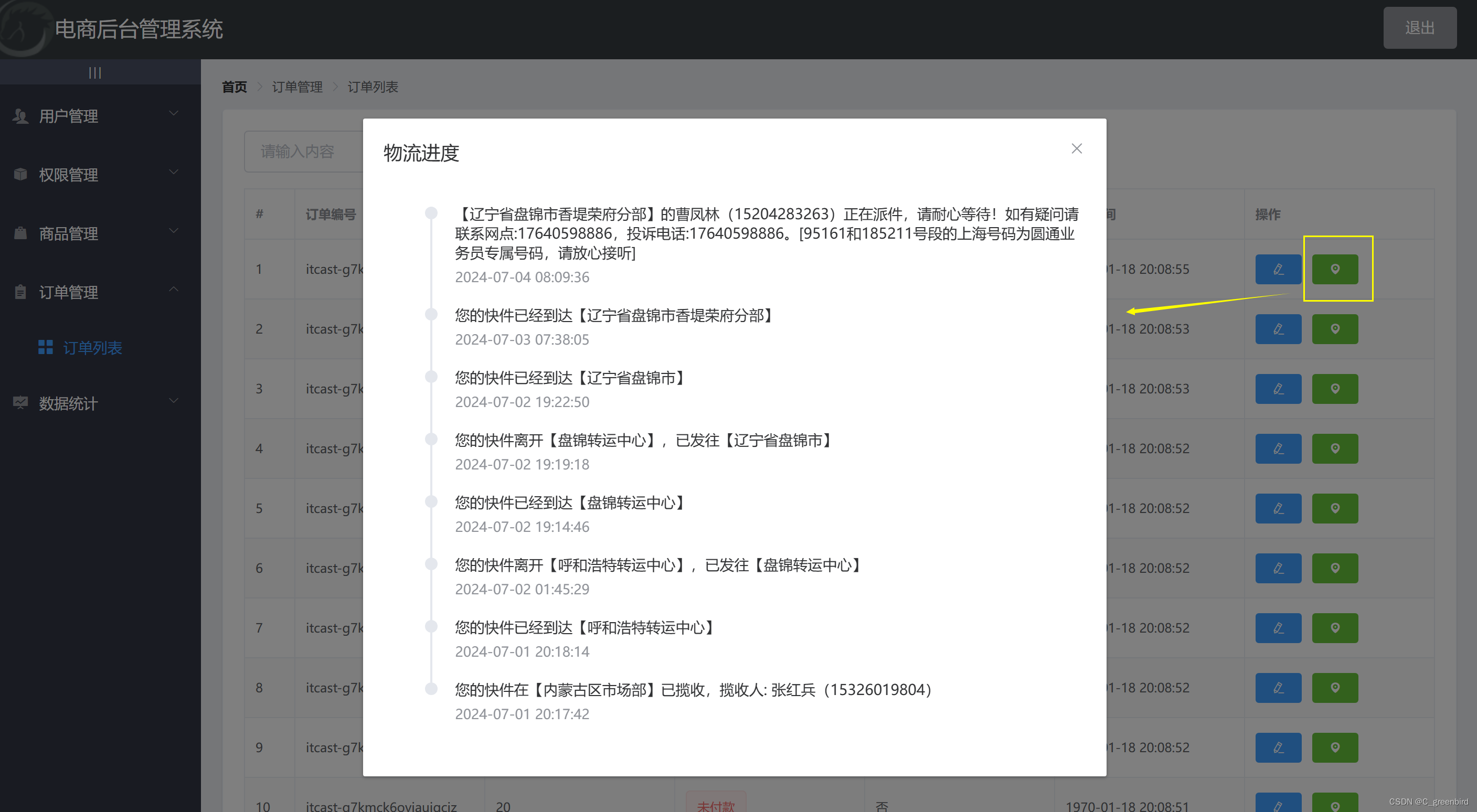
效果展示:

PS:這個(gè)接口每次點(diǎn)開(kāi)顯示地?cái)?shù)據(jù)都不同哈哈哈哈哈
提交訂單管理代碼
git branch 查看當(dāng)前所有分支
git status 查看當(dāng)前文件狀態(tài)
git add . 將所有已修改和添加文件放到暫存區(qū)
git commit -m "完成訂單功能的開(kāi)發(fā)" 本地提交代碼到當(dāng)前分支
本地order代碼提交已完成
git push 將本地當(dāng)前分支提交到云端
master還是舊代碼
git checkout master 切換到master分支
git merge order 合并order代碼
git push 將master分支推送到云端
