中國(guó)建設(shè)網(wǎng)站用戶名上海專業(yè)的seo公司
SpringMVC處理Ajax
參考文章數(shù)據(jù)交換的常見(jiàn)格式,如JSON格式和XML格式
請(qǐng)求參數(shù)的攜帶方式
瀏覽器發(fā)送到服務(wù)器的請(qǐng)求參數(shù)有name=value&...(鍵值對(duì))和{key:value,...}(json對(duì)象)兩種格式
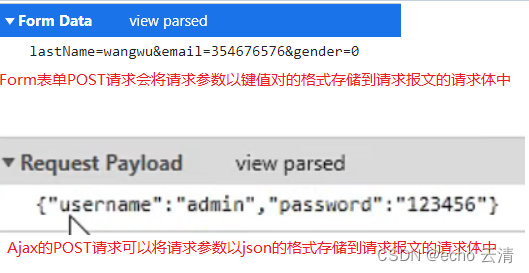
URL請(qǐng)求會(huì)將請(qǐng)求參數(shù)以鍵值對(duì)的格式拼接到請(qǐng)求地址后面,form表單的GET和POST請(qǐng)求會(huì)將請(qǐng)求參數(shù)以鍵值對(duì)的格式存儲(chǔ)到請(qǐng)求報(bào)文的請(qǐng)求體中- 發(fā)起Ajax請(qǐng)求時(shí),可以將請(qǐng)求參數(shù)以Json的格式存儲(chǔ)到請(qǐng)求報(bào)文的請(qǐng)求體中

控制器方法獲取兩種格式請(qǐng)求參數(shù)的方式
- 以
name=value&鍵值對(duì)格式發(fā)送到服務(wù)器的請(qǐng)求參數(shù)的可以通過(guò)request對(duì)象的API獲取,即在SpringMVC中可以直接通過(guò)控制器方法的形參獲取請(qǐng)求參數(shù) - 以
{key:value,}Json格式的請(qǐng)求參數(shù)時(shí)無(wú)法通過(guò)request對(duì)象獲取,在SpringMVC中需要使用@RequestBody注解標(biāo)識(shí)控制器方法的形參獲取請(qǐng)求參數(shù)
發(fā)起Ajax請(qǐng)求的方式
現(xiàn)在比較流行的開(kāi)發(fā)方式為異步調(diào)用, 前后臺(tái)以異步Ajax請(qǐng)求的方式進(jìn)行交換數(shù)據(jù),傳輸?shù)臄?shù)據(jù)使用的是JSON
- Ajax請(qǐng)求發(fā)送后,當(dāng)瀏覽器接收到服務(wù)器的響應(yīng)內(nèi)容后不會(huì)重新加載整個(gè)頁(yè)面,只會(huì)更新網(wǎng)頁(yè)的部分實(shí)現(xiàn)局部刷新的效果
使用vue.js提供的axios方法發(fā)起Ajax請(qǐng)求,方法的參數(shù)是一個(gè)配置對(duì)象
method: 指定請(qǐng)求的方式url: 指定請(qǐng)求的路徑params和data: 指定請(qǐng)求的參數(shù)
params和data屬性的區(qū)別
- 使用params屬性時(shí)無(wú)論發(fā)送GET還是POST請(qǐng)求,請(qǐng)求參數(shù)都是以
name=value&name=value的格式拼接到請(qǐng)求地址后,獲取請(qǐng)求參數(shù)時(shí)通過(guò)requset對(duì)象的API - 使用data屬性時(shí),只能發(fā)送POST請(qǐng)求,請(qǐng)求參數(shù)是以
json的格式存儲(chǔ)到請(qǐng)求報(bào)文的請(qǐng)求體中,獲取請(qǐng)求參數(shù)時(shí)需要相關(guān)的jar包將請(qǐng)求體中的json數(shù)據(jù)轉(zhuǎn)成Java對(duì)象
使用axios({配置對(duì)象})方法發(fā)起Ajax請(qǐng)求,使用params屬性將請(qǐng)求參數(shù)以name=value&name=value的格式拼接到請(qǐng)求地址后
testAjax:function (event) {axios({method:"post",url:event.target.href,params:{username:"admin",password:"123456"}}).then(function (response) {//服務(wù)器處理Ajax請(qǐng)求成功后執(zhí)行的回調(diào)函數(shù)// 服務(wù)器響應(yīng)的結(jié)果都會(huì)被封裝在response對(duì)象中,響應(yīng)的數(shù)據(jù)都在data屬性中alert(response.data);});
使用axios.post(url,[data])方法和axios.get(url)方法發(fā)起Ajax請(qǐng)求,使用data屬性將請(qǐng)求參數(shù)以json的格式存儲(chǔ)到請(qǐng)求報(bào)文的請(qǐng)求體中
testAjax(){axios.post("/SpringMVC/test/ajax",{username:"admin",password:"123456"}).then(response=>{console.log(response.data);});
},
處理鍵值對(duì)的請(qǐng)求參數(shù)
使用axios({配置對(duì)象})方法發(fā)起Ajax請(qǐng)求,使用params屬性將請(qǐng)求參數(shù)以name=value&name=value的格式拼接到請(qǐng)求地址后
<div id="app"><!--請(qǐng)求超鏈接--><a @click="testAxios()" th:href="@{/testAxios}">SpringMVC處理ajax</a>
</div>
<script type="text/javascript" th:src="@{/static/js/vue.js}"></script>
<script type="text/javascript" th:src="@{/static/js/axios.min.js}"></script>
<script type="text/javascript">var vue = new Vue({el:"#app",methods:{testAjax:function (event) {axios({method:"post",url:event.target.href,params:{username:"admin",password:"123456"}}).then(function (response) {//服務(wù)器處理Ajax請(qǐng)求成功后執(zhí)行的回調(diào)函數(shù)// 服務(wù)器響應(yīng)的結(jié)果都會(huì)被封裝在response對(duì)象中,響應(yīng)的數(shù)據(jù)都在data屬性中alert(response.data);});// 阻止超鏈接默認(rèn)的跳轉(zhuǎn)行為event.preventDefault();}}});
</script>
編寫控制器方法處理瀏覽器發(fā)起的Ajax請(qǐng)求,直接在控制器方法中的聲明同名的形參獲取請(qǐng)求地址中的請(qǐng)求參數(shù)
@RequestMapping("/testAxios")
public void testAxios(String username, String password,HttpServletResponse response){System.out.println("username:"+username+",password:"+password);// 由于我們發(fā)起的是Ajax請(qǐng)求就是用來(lái)做局部刷新的即頁(yè)面不能跳轉(zhuǎn),所以不能直接返回視圖名稱轉(zhuǎn)發(fā)或重定向到一個(gè)頁(yè)面,而是響應(yīng)數(shù)據(jù)response.getWriter().write("hello,axios");
}
@RequestBody注解處理json格式
使用axios.post(url,[data])方法和axios.get(url)方法發(fā)起Ajax請(qǐng)求,將請(qǐng)求參數(shù)以json的格式存儲(chǔ)到請(qǐng)求報(bào)文的請(qǐng)求體中
testAjax(){axios.post("/SpringMVC/test/ajax",{username:"admin",password:"123456"}).then(response=>{console.log(response.data);});
},testRequestBody(){axios.post("/SpringMVC/test/RequestBody/json",{username:"admin",password:"123456",age:23,gender:"男"}).then(response=>{console.log(response.data);});
},
@RequestBody注解可以用來(lái)標(biāo)識(shí)控制器方法的形參, 默認(rèn)可以獲取當(dāng)前請(qǐng)求的請(qǐng)求體的全部?jī)?nèi)容然后為注解所標(biāo)識(shí)的String類型的形參賦值
- 將請(qǐng)求中請(qǐng)求體所包含的數(shù)據(jù)傳遞給請(qǐng)求參數(shù),此注解一個(gè)處理器方法只能使用一次
@RequestMapping("test/ajax")
public void testRequestBody(@RequestBody String requestBody){// requestBody:{"username":"admin","password":"123456"}System.out.println("requestBody:"+requestBody);// 由于我們發(fā)起的是Ajax請(qǐng)求就是用來(lái)做局部刷新的即頁(yè)面不能跳轉(zhuǎn),所以不能直接返回視圖名稱轉(zhuǎn)發(fā)或重定向到一個(gè)頁(yè)面,而是響應(yīng)數(shù)據(jù)response.getWriter().write("hello,axios");
}
需求: 使用@RequestBody注解獲取請(qǐng)求體中json格式的請(qǐng)求參數(shù),并且將json格式的請(qǐng)求參數(shù)轉(zhuǎn)化為指定類型的Java對(duì)象或Map集合
第一步: 導(dǎo)入jackson的依賴
<dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.12.1</version>
</dependency>
第二步: 在SpringMVC的配置文件中開(kāi)啟mvc的注解驅(qū)動(dòng)
<!--開(kāi)啟mvc注解驅(qū)動(dòng)-->
<mvc:annotation-driven />
第三步: 指定實(shí)體類用來(lái)封裝請(qǐng)求體中json格式的請(qǐng)求參數(shù)
public class User {private Integer id;private String username;private String password;private Integer age;private String gender;public User() {}public User(Integer id, String username, String password, Integer age, String gender) {this.id = id;this.username = username;this.password = password;this.age = age;this.gender = gender;}//getter和setter以及toString方法
}
第四步: 發(fā)起POST請(qǐng)求方式的Ajax請(qǐng)求,將請(qǐng)求參數(shù)以json的格式存儲(chǔ)到請(qǐng)求報(bào)文的請(qǐng)求體中,然后傳輸?shù)椒?wù)器
testRequestBody(){axios.post("/SpringMVC/test/RequestBody/json",{username:"admin",password:"123456",age:23,gender:"男"}).then(response=>{console.log(response.data);});
},
第五步: 使用@RequestBody注解獲取請(qǐng)求體中json格式的請(qǐng)求參數(shù)然后轉(zhuǎn)化為指定的實(shí)體類對(duì)象或Map集合
// 將請(qǐng)求體中json格式的數(shù)據(jù)轉(zhuǎn)換為map集合
@RequestMapping("/test/RequestBody/json")
public void testRequestBody(@RequestBody Map<String, Object> map,HttpServletResponse response) throws IOException {//{username=admin, password=123456,age=23,gender=男}System.out.println(map);response.getWriter().print("hello,axios");
}// 將請(qǐng)求體中json格式的數(shù)據(jù)轉(zhuǎn)換為User對(duì)象
@RequestMapping("/test/RequestBody/json")
public void testRequestBody(@RequestBody User user, HttpServletResponse response) throws IOException {//User{id=null, username='admin', password='123456', age=null,gender='null'}System.out.println(user);response.getWriter().print("hello,axios");
}
JSON格式的擴(kuò)展
控制器方法參數(shù)前添加@RequestBody注解,將請(qǐng)求體中的Json數(shù)組映射到List集合類型形參的String類型對(duì)象中

@RequestMapping("/jsonArrayParam")@ResponseBodypublic String jsonArrayParam(@RequestBody List<String> hobbies) {// JSON數(shù)組參數(shù)傳遞hobbies --> [唱, 跳, Rap, 籃球]System.out.println("JSON數(shù)組參數(shù)傳遞hobbies --> " + hobbies);return "{'module':'json array param'}";}
將請(qǐng)求體中的嵌套的Json對(duì)象數(shù)據(jù)映射到POJO對(duì)象形參的屬性中
{"name":"菲茨羅伊","age":"27","address":{"city":"薩爾沃", "province":"外域"}}
@RequestMapping("/jsonPojoParam")
@ResponseBody
public String jsonPojoParam(@RequestBody User user) {// User{name=’菲茨羅伊’, age=27, address=Address{province=’外域’, city=’薩爾沃’}}System.out.println("JSON對(duì)象參數(shù)傳遞user --> " + user);return "{'module':'json pojo param'}";
}
將請(qǐng)求體中包含JSON對(duì)象的數(shù)組映射到集合形參的多個(gè)POJO對(duì)象屬性中
[{"name":"菲茨羅伊","age":"27","address":{"city":"薩爾沃","province":"外域"}},{"name":"地平線","age":"136","address":{"city":"奧林匹斯","province":"外域"}}
]
@RequestMapping("/jsonPojoListParam")
@ResponseBody
public String jsonPojoListParam(@RequestBody List<User> users) {/*user —> [User{name=’菲茨羅伊’, age=27, address=Address{province=’外域’, city=’薩爾沃’}},User{name=’地平線’, age=136, address=Address{province=’外域’, city=’奧林匹斯’}}]*/System.out.println("JSON對(duì)象數(shù)組參數(shù)傳遞user --> " + users);return "{'module':'json pojo list param'}";
}
