怎樣做百度推廣網(wǎng)站天津谷歌優(yōu)化
目錄
???? 屬性綁定
???? if判斷:
???? for循環(huán):
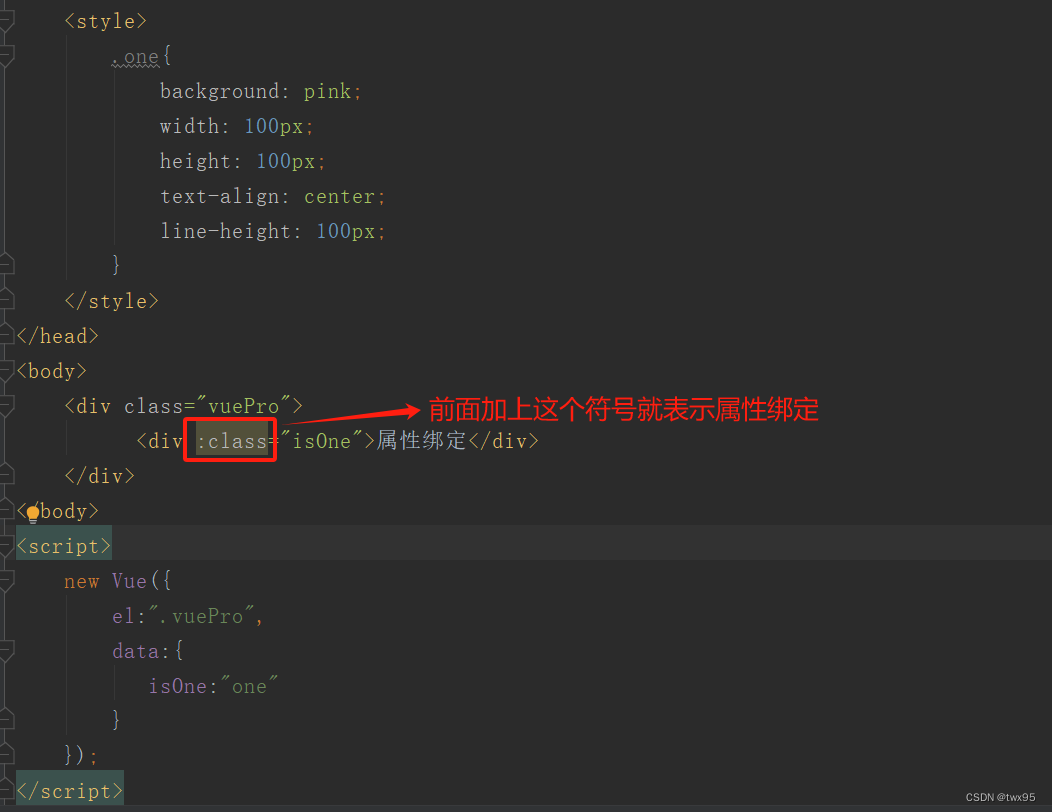
屬性綁定
????? 代碼的形式來說明
? ?? 三元表達式的寫法:
if判斷:
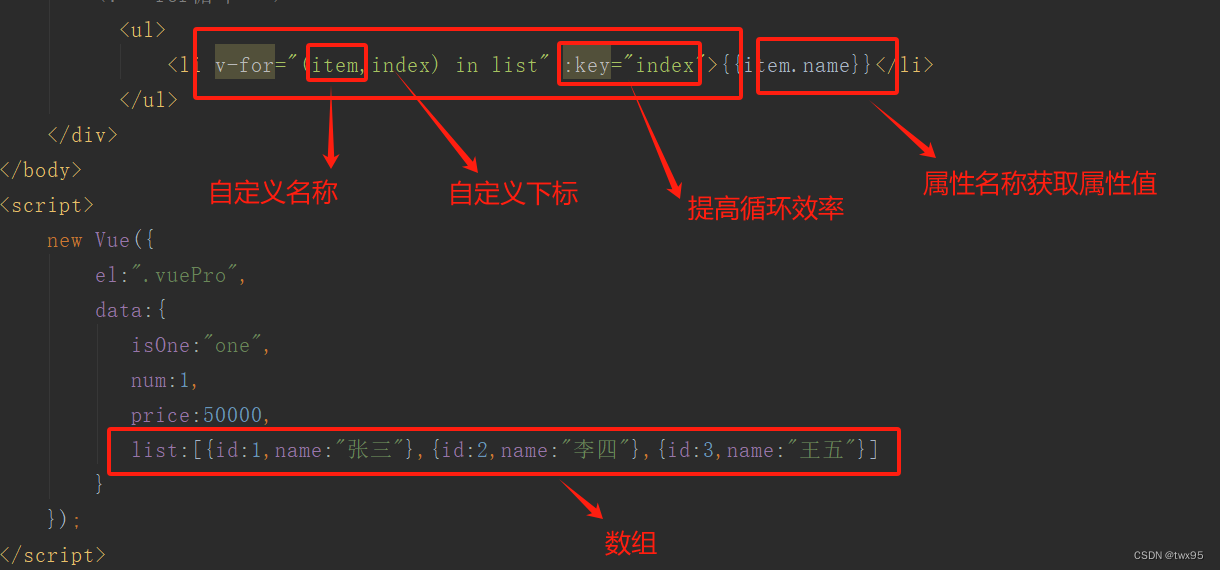
for循環(huán):
完整代碼:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><script src="js/vue.js"></script><title>Title</title><style>.one{background: pink;width: 100px;height: 100px;text-align: center;line-height: 100px;}</style> </head> <body><div class="vuePro"><!-- 屬性綁定 --><div :class="isOne">屬性綁定</div><!-- 三元表達式 --><div :class="num == 2 ? 'one':''">屬性綁定</div><!-- if判斷 --><div><div v-if="price >= 10000">超有錢</div><div v-if="price < 10000 && price >= 1000">有錢</div><div v-if="price < 1000">普通</div></div><ul><li v-for="(item,index) in list" :key="index">{{item.name}}</li></ul></div> </body> <script>new Vue({el:".vuePro",data:{isOne:"one",num:1,price:50000,list:[{id:1,name:"張三"},{id:2,name:"李四"},{id:3,name:"王五"}]}}); </script> </html>