網(wǎng)站開(kāi)發(fā)代理報(bào)價(jià)表成都私人網(wǎng)站制作
vue中的ajax
- 配置代理
- 常用發(fā)送Ajax請(qǐng)求方式
- 跨域
- 方式一
- 方式二
- vue-resource
- 插槽
- 默認(rèn)插槽
- 具名插槽
- 作用域插槽
配置代理
常用發(fā)送Ajax請(qǐng)求方式
- xhr
new XMLHttpRequest()在真正開(kāi)發(fā)中不常用,比較麻煩 - jQuery 封裝了xhr
- axios 封裝了xhr 與jQuery相比優(yōu)勢(shì)是:是Promise風(fēng)格,支持請(qǐng)求攔截器和響應(yīng)攔截器,體積小(大約為jQuery的1/4) (尤雨溪推薦使用)
- fetch 原生 也是Promise風(fēng)格 在IE瀏覽器兼容性差
下面來(lái)實(shí)踐一下整個(gè)數(shù)據(jù)鏈路
使用axios發(fā)送請(qǐng)求
下載包npm i axios
引入import axios from 'axios'
使用
sendMsg() {axios.get("http://localhost:5000/students").then((response) => {console.log("請(qǐng)求成功了", response.data);},(error) => {console.log("請(qǐng)求失敗了", error.message);});
},
使用nodejs寫(xiě)服務(wù)器
// serverStudents.js
const express = require("express");
const app = express();
app.use((request, response, next) => {console.log("========================================");console.log("有人請(qǐng)求服務(wù)器serverStudents了");console.log("請(qǐng)求的資源是:", request.url);console.log("請(qǐng)求來(lái)自于:", request.get("Host"));next();
});app.get("/students", (request, response) => {const students = [{ id: "001", name: "tom", age: 18 },{ id: "001", name: "lisa", age: 18 },{ id: "001", name: "jerry", age: 18 },];response.send(students);
});app.listen(5000, (err) => {if (!err)console.log("服務(wù)器成功啟動(dòng)了,請(qǐng)求學(xué)生信息地址為:http://localhost:5000/students");
});啟動(dòng)服務(wù)器node serverStudents.js
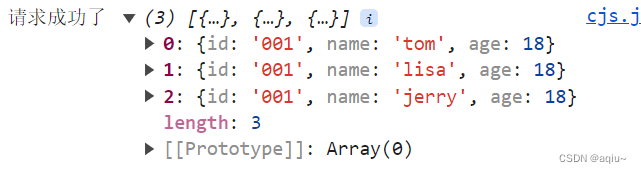
點(diǎn)擊按鈕發(fā)送請(qǐng)求,看控制臺(tái)

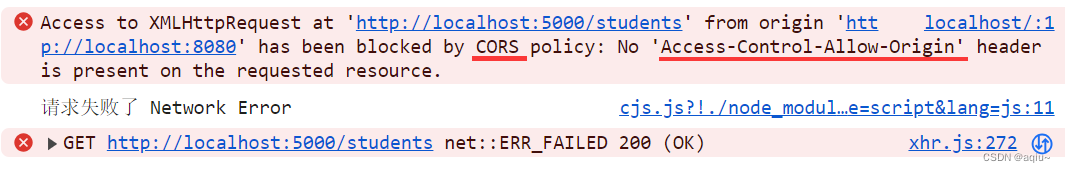
跨域
請(qǐng)求數(shù)據(jù)時(shí)報(bào)錯(cuò)....CROS....'Access-Control-Allow-Origin'就是因?yàn)榭缬蛄?br /> 跨域會(huì)導(dǎo)致數(shù)據(jù)返回時(shí)瀏覽器不會(huì)將數(shù)據(jù)進(jìn)一步發(fā)送到頁(yè)面上
導(dǎo)致跨域是因?yàn)檫`背了同源策略,
同源策略是規(guī)定了三個(gè)東西必須一致:協(xié)議名,主機(jī)名,端口號(hào)
當(dāng)前頁(yè)面地址是http://localhost:8080/ 服務(wù)器地址是http://localhost:5000/ 端口號(hào)不同
解決方法
- cors 由后端進(jìn)行處理 在返回?cái)?shù)據(jù)時(shí)會(huì)攜帶一些特殊的響應(yīng)頭,瀏覽器識(shí)別這些響應(yīng)頭后就會(huì)將數(shù)據(jù)直接給
- jsonp 借助script標(biāo)簽的src屬性在引入外部資源時(shí)不收同源策略限制 (一般不用 只能解決get請(qǐng)求的跨域)
- 代理服務(wù)器 (中臺(tái))在前端后端中間的一個(gè)服務(wù)器,與前端同源,而服務(wù)器間數(shù)據(jù)通信不用ajax不需要同源
所以我們就用vue-cli來(lái)創(chuàng)建一個(gè)代理服務(wù)器 文檔
有兩種方式
方式一
// 在vue.config.js中配置
// 開(kāi)啟代理服務(wù)器
devServer: {proxy: "http://localhost:5000",
},
而請(qǐng)求中的地址也要改為代理服務(wù)器地址,但要帶著請(qǐng)求信息axios.get("http://localhost:8080/students")

注意:
proxy配置中的地址是后臺(tái)服務(wù)器的
請(qǐng)求地址的是代理服務(wù)器地址
public目錄下的內(nèi)容會(huì)被代理服務(wù)器納為己用,而當(dāng)我們的請(qǐng)求代理服務(wù)器可以自己回答時(shí),就不會(huì)再將請(qǐng)求轉(zhuǎn)發(fā)給后端(是不是擋板?)
這種方法有兩個(gè)缺點(diǎn):無(wú)法配置多個(gè)代理,會(huì)自動(dòng)攔截請(qǐng)求
方式二
將沒(méi)用的注釋掉
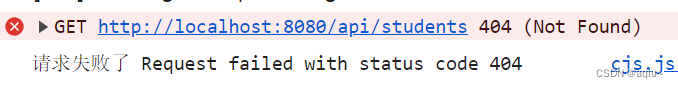
// vue.config.jsdevServer: {proxy: {"/api": {//請(qǐng)求前綴 如果請(qǐng)求的前綴有api則會(huì)走此代理,沒(méi)有則不走此代理target: "http://localhost:5000",// ws: true, //用于支持websocket 默認(rèn)true// changeOrigin: true, //是否改變請(qǐng)求來(lái)源地址為后臺(tái)同源地址 控制請(qǐng)求頭中的Host值 默認(rèn)true},// "/foo": {// target: "<other_url>",// },},},請(qǐng)求地址前綴是緊跟端口號(hào),如:http://localhost:8080/api/students

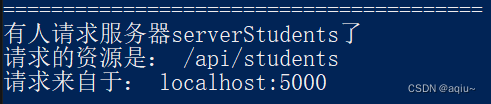
報(bào)錯(cuò)了 為啥呢 看服務(wù)器輸出
請(qǐng)求是成功的 但是請(qǐng)求資源是/api/students前綴竟然還帶著

需要加個(gè)配置,將轉(zhuǎn)發(fā)的請(qǐng)求按規(guī)則重寫(xiě)
pathRewrite: { "^/api": "" },

vue-resource
也是一個(gè)發(fā)送ajax請(qǐng)求的庫(kù)
是一個(gè)對(duì)xhr的封裝
是一個(gè)插件
目前不常使用了,因?yàn)椴徽S護(hù)了
引入
//main.js
// 引入插件
import vueResource from 'vue-resource'
//使用插件
Vue.use(vueResource)
引入之后vm和vc都多了一個(gè)$http屬性
使用
this.$http.get(...) //和axios的api相同
插槽
讓父組件可以向子組件指定位置插入html結(jié)構(gòu),也是一種組件間通信的方式,適用于父組件===>子組件
默認(rèn)插槽
// 子組件 Category.vue
<template><div><h1>{{ cateName }}</h1><!-- 定義一個(gè)插槽 --><slot>默認(rèn)值,當(dāng)使用者沒(méi)有傳遞具體結(jié)構(gòu)時(shí),就會(huì)展示</slot></div>
</template>
// 父組件 App.vue
<Category :cateName="'美食'">
<imgsrc="https://img-home.csdnimg.cn/images/20201124032511.png"referrerpolicy="no-referrer"alt=""
/>
</Category>
<Category></Category>

注意!: 插槽內(nèi)容的樣式可以寫(xiě)在子組件里,也可以寫(xiě)在使用者上
具名插槽
就是定義插槽時(shí)添加name屬性
使用插槽時(shí)添加slot屬性
<slot name="center">默認(rèn)值,當(dāng)使用者沒(méi)有傳遞具體結(jié)構(gòu)時(shí),就會(huì)展示</slot>
<Category><imgslot="center"src="https://img-home.csdnimg.cn/images/20201124032511.png"referrerpolicy="no-referrer"alt=""/>
</Category>
//或者
// v-slot只能用于template標(biāo)簽上
<Category><template v-slot:center>//....</template>
</Category>
作用域插槽
通過(guò)插槽傳遞數(shù)據(jù)給插槽使用者
// 將數(shù)據(jù)傳入
<slot name="center" :listData="list">默認(rèn)值,當(dāng)使用者沒(méi)有傳遞具體結(jié)構(gòu)時(shí),就會(huì)展示</slot>
注意: 必須使用template標(biāo)簽
<Category><template scop="listData" slot="center">//....</template>
</Category>
