網(wǎng)頁搜索一個(gè)網(wǎng)站全包怎么制作網(wǎng)頁教程
官網(wǎng):?TypeIt | The most versatile JavaScript typewriter effect library on the planet.
下載: npm i typeit?
使用方法:
正常打字

多行打字機(jī)

input輸入框?qū)崿F(xiàn)打字機(jī)效果

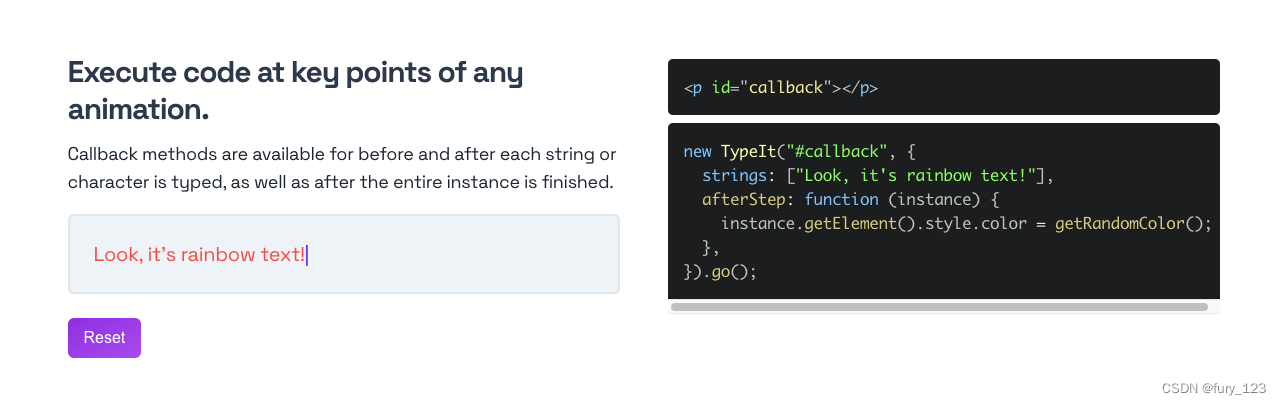
打字機(jī)顏色變化

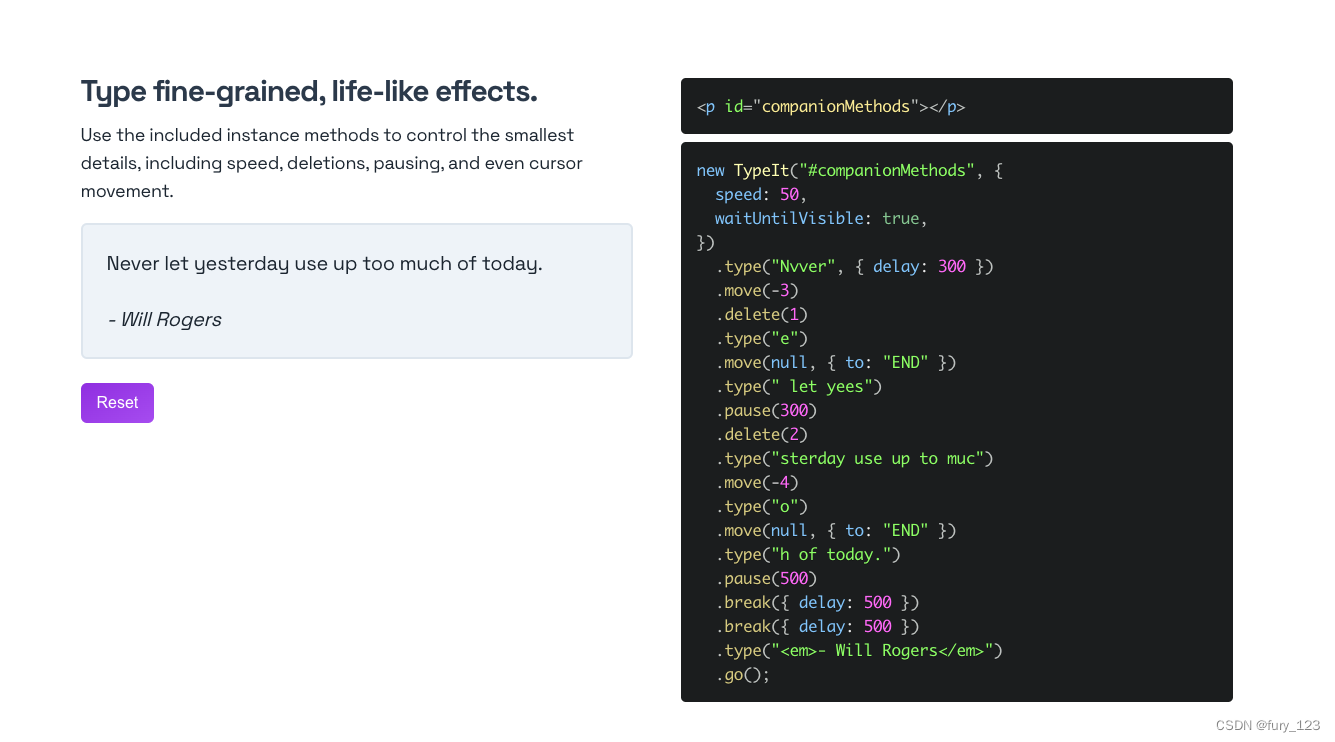
刪除,光標(biāo)移動(dòng),最全面的打字機(jī)效果

官網(wǎng)最下面還可以輸入你想有的打字效果,然后生成代碼
錄屏2023-10-23 14.27.03
實(shí)際炫酷效果展示:
錄屏2023-10-23 14.32.44
代碼:
<script setup>
import { ref, reactive, onMounted } from 'vue'
onMounted(()=>{new TypeIt("#simpleUsage", {strings: ["This is a simple string.","This is a simple stringasdf","This is a simple stringasdfafs"],speed: 50,waitUntilVisible: true,}).go();
})
import TypeIt from 'typeit'
</script><template><div><span>這里是typewriter</span><p id="simpleUsage"></p></div>
</template><style scoped lang='less'></style><template><span ref="text" class="msg"></span>
</template><script setup>
// https://www.typeitjs.com/docs/vanilla/usage/#configuration-basics
// npm install typeit
import { ref, onMounted } from "vue";
import TypeIt from 'typeit'
const text = ref(null)
onMounted(() => {new (TypeIt)(text.value, {strings: ["你好", "歡迎", "測試測試測試"],cursorChar: "<span class='cursorChar'>|<span>",//用于光標(biāo)的字符。HTML也可以speed: 100,lifeLike: true,// 使打字速度不規(guī)則cursor: true,//在字符串末尾顯示閃爍的光標(biāo)breakLines: false,// 控制是將多個(gè)字符串打印在彼此之上,還是刪除這些字符串并相互替換loop: true,//是否循環(huán)}).go()
})
</script><style scoped>
.msg {color: rgb(88, 88, 88);letter-spacing: 2px;
}.msg ::v-deep .cursorChar {display: inline-block;margin-left: 2px;
}
</style>