java網(wǎng)站開發(fā)通用框架seo優(yōu)化主要工作內(nèi)容
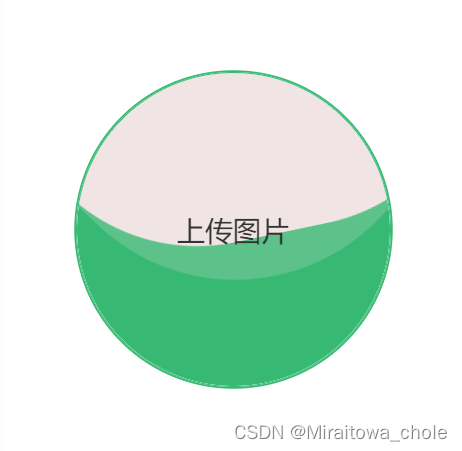
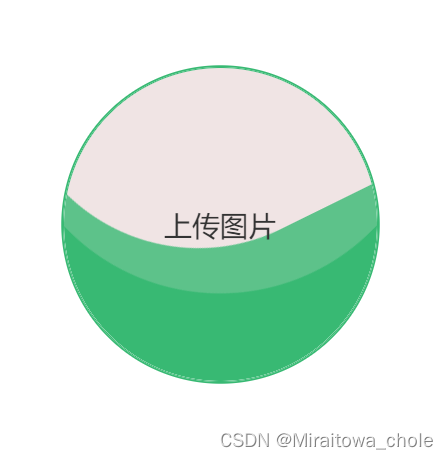
效果如下:


-
外層容器 (
shop_wrap):- 設(shè)置外邊距 (
padding) 提供一些間距和邊距
- 設(shè)置外邊距 (
-
圓形容器 (
TheCircle):- 使用相對(duì)定位 (
position: relative),寬度和高度均為180px,形成一個(gè)圓形按鈕 - 圓角半徑 (
border-radius) 設(shè)置為50%,使其呈現(xiàn)圓形 - 邊框 (
border) 和陰影 (box-shadow) 提供邊框和輕微的立體感 - 設(shè)置溢出隱藏 (
overflow: hidden),確保水波紋效果在容器內(nèi)顯示 - 鼠標(biāo)懸停時(shí)顯示手型光標(biāo) (
cursor: pointer)
- 使用相對(duì)定位 (
-
水波紋容器 (
Water):- 絕對(duì)定位 (
position: absolute),覆蓋在圓形容器上 - 設(shè)置寬度和高度為
100%,形成一個(gè)完整的圓形水波紋效果 - 設(shè)置背景顏色 (
background-color) 為水波紋的顏色 - 圓角半徑 (
border-radius) 同樣設(shè)置為50% - 溢出隱藏 (
overflow: hidden),確保水波紋效果不超出容器
- 絕對(duì)定位 (
-
文字居中顯示 (
CenteredText):- 絕對(duì)定位 (
position: absolute),位于水波紋容器中心 - 使用
transform屬性將文字居中顯示
- 絕對(duì)定位 (
-
水波紋效果 (
Water::after和Water::before):- 使用
::after和::before偽元素創(chuàng)建水波紋效果 - 設(shè)置寬度和高度為
150%,略大于容器,以確保水波紋效果覆蓋整個(gè)容器 - 設(shè)置圓角半徑,形成圓形效果
- 設(shè)置動(dòng)畫 (
animation),通過關(guān)鍵幀 (@keyframes) 實(shí)現(xiàn)水波紋的旋轉(zhuǎn)和縮放效果
- 使用
源碼如下:?
<template><div class="shop_wrap"><div class="TheCircle"><div class="Water"><span class="CenteredText">上傳圖片</span></div></div></div>
</template><script setup>
</script><style lang="scss" scoped>
.shop_wrap {padding: 50px; /* 設(shè)置外層容器的內(nèi)邊距 */.TheCircle {position: relative;width: 180px; /* 設(shè)置圓形容器的寬度 */height: 180px; /* 設(shè)置圓形容器的高度 */border-radius: 50%; /* 圓形容器的圓角半徑 */border: 1px solid #38b973; /* 圓形容器的邊框樣式 */box-shadow: 0 0 0 1px #38b973; /* 圓形容器的陰影樣式 */overflow: hidden; /* 確保容器裁剪水波紋效果 */cursor: pointer; /* 鼠標(biāo)懸停時(shí)顯示手型光標(biāo) */}.Water {position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-color: #38b973; /* 水波紋的顏色 */border-radius: 50%;overflow: hidden;z-index: 1; /* 確保水波紋在文字之上 */}.CenteredText {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%); /* 居中顯示文字 */color: #333; /* 文字顏色 */z-index: 2; /* 確保文字在水波紋之上 */}.Water::after {content: '';position: absolute;top: 0;left: 50%;width: 150%;height: 150%;border-radius: 40%;background-color: rgb(240, 228, 228); /* 水波紋內(nèi)部顏色 */animation: real 5s linear infinite; /* 實(shí)際水波紋的動(dòng)畫效果 */}@keyframes real {0% {/* 初始狀態(tài):向上平移50%、左平移65%并旋轉(zhuǎn)0度 */transform: translate(-50%, -65%) rotate(0deg); }100% {/* 終止?fàn)顟B(tài):向上平移50%、左平移65%并旋轉(zhuǎn)360度,形成旋轉(zhuǎn)一周的效果 */transform: translate(-50%, -65%) rotate(360deg); }}.Water::before {content: '';position: absolute;top: 0;left: 50%;width: 150%;height: 150%;border-radius: 42%;background-color: rgb(240, 228, 228, 0.2); /* 水波紋外部顏色及透明度 */animation: virtual 7s linear infinite; /* 虛擬水波紋的動(dòng)畫效果 */}@keyframes virtual {0% {/* 初始狀態(tài):向上平移50%、左平移60%,不進(jìn)行縮放,旋轉(zhuǎn)0度 */transform: translate(-50%, -60%) scale(1) rotate(0deg); }100% {/* 終止?fàn)顟B(tài):向上平移50%、左平移60%,進(jìn)行1.1倍的縮放,旋轉(zhuǎn)360度,形成旋轉(zhuǎn)一周的效果并放大水波紋 */transform: translate(-50%, -60%) scale(1.1) rotate(360deg); }}
}
</style>
