icp許可證網(wǎng)站的優(yōu)化策略方案
1.安裝vuex命令:npm i vuex@3.6.2
2.全局配置 在main文件里邊導(dǎo)入-安裝-掛載
main.js頁面配置的
import Vue from 'vue'
import App from './App.vue'
import Vuex from 'vuex'//導(dǎo)入
Vue.use(Vuex)//安裝插件
// 創(chuàng)建store對(duì)象
const store = new Vuex.Store({
})
// 掛載到vue對(duì)象上
new Vue({render: h => h(App),store
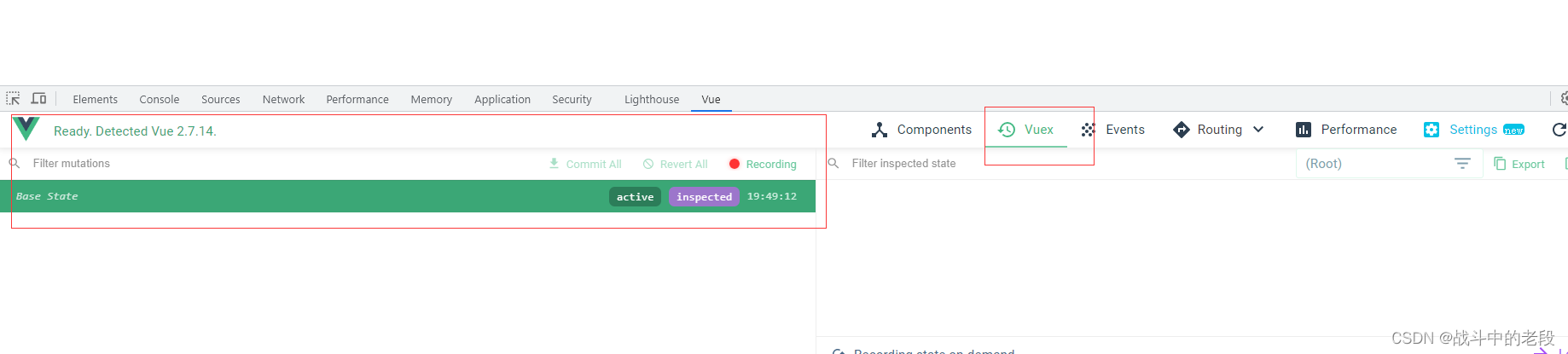
}).$mount('#app')配置成功后會(huì)出現(xiàn)這個(gè)頁面 我這個(gè)是給谷歌瀏覽器安裝了一個(gè)vue插件谷歌瀏覽器安裝vue2 vue插件

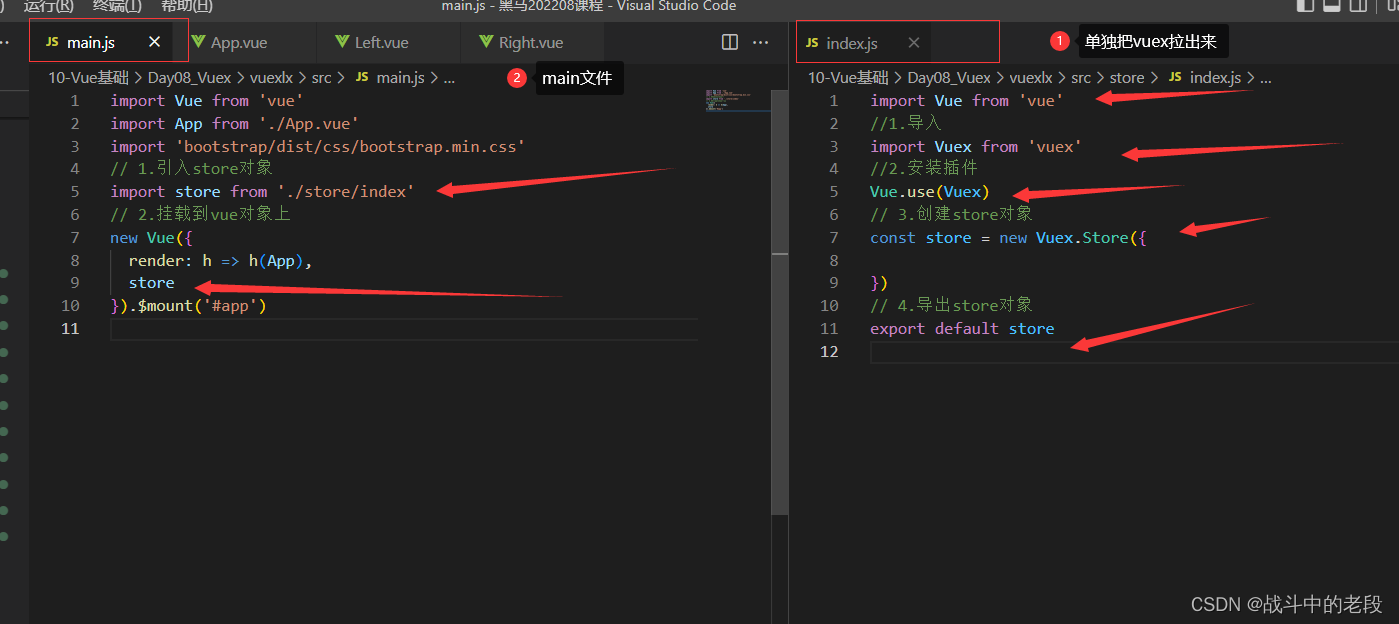
感覺main頁面里邊配置內(nèi)容太多,可以單獨(dú)把vuex拉出來
 index.js頁面
index.js頁面
import Vue from 'vue'
//1.導(dǎo)入
import Vuex from 'vuex'
//2.安裝插件
Vue.use(Vuex)
// 3.創(chuàng)建store對(duì)象
const store = new Vuex.Store({})
// 4.導(dǎo)出store對(duì)象
export default storemain.js頁面
import Vue from 'vue'
import App from './App.vue'
import 'bootstrap/dist/css/bootstrap.min.css'
// 1.引入store對(duì)象
import store from './store/index'
// 2.掛載到vue對(duì)象上
new Vue({render: h => h(App),store
}).$mount('#app')