自己做網(wǎng)站要買域名嗎谷歌seo網(wǎng)站推廣怎么做
背景
前置條件:編輯器wangEditor vue項目
在pc端進行了富文本操作, 將word內(nèi)容復制到編輯器中, 進行發(fā)布, pc端正常, 在手機端展示的時候 顯示不全
分析
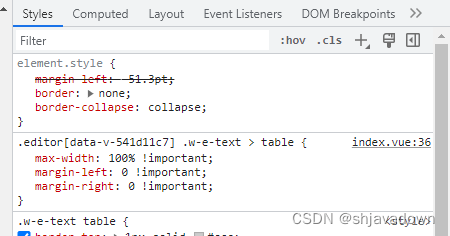
根據(jù)h5端編輯器內(nèi)容的數(shù)據(jù)展示, 看到有一些樣式造成的, <table style="margin-left: -51.3pt; border: none; border-collapse: collapse;">
由于偏移了51.3pt, 造成了不可見;但是這些內(nèi)容是富文本內(nèi)容, 是用戶側(cè)造成的, 用戶測數(shù)據(jù)千變?nèi)f化, 不可能一樣對應(yīng)去修改,該如何解決呢
想到一個問題: 為什么pc端能正常顯示呢, 如果存在偏移,那么pc端顯示也會偏移啊, 馬上去pc端查看樣式驗證, 結(jié)果發(fā)現(xiàn)它默認的樣式確實和上面一樣, 但是css樣式規(guī)則表示 margin-left: -51.3pt 未生效,生效的是另外一個樣式

這個index.vue是什么文件呢, 于是點開看看, 發(fā)現(xiàn)這個文件已經(jīng)對編輯器的一些樣式做了優(yōu)化, 我完全可以把這些樣式放到手機端去
解決
- 構(gòu)造同樣的層級關(guān)系
<div class='editor' ><div class="w-e-text-container"><div class="w-e-text" >
- 將樣式拷貝過來,驗證
- 由于富文本是從后臺讀取的, 使用了domPropsInnerHTML, 使用了它之后, 下面樣式
editor .w-e-text > table不生效; 解決方式是前面加一個deep/deep/ .editor .w-e-text>table,驗證生效, 完美解決
