公關(guān)做的好的網(wǎng)站平臺軟件定制開發(fā)
修改確認(rèn)提示框的默認(rèn)按鈕樣式,使用css強(qiáng)制修改

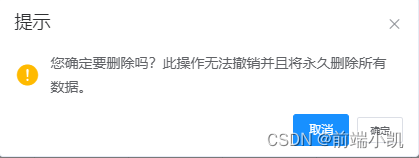
例:
js代碼:
this.$confirm("您確定要刪除嗎?此操作無法撤銷并且將永久刪除所有數(shù)據(jù)。", "提示", { type: "warning", cancelButtonClass: "user-cancel", confirmButtonClass: "user-confirm" }).then(() => {});css代碼:
.el-message-box .el-message-box__btns .user-cancel {color: #FFFFFF;background: #1890ff;border-color: #1890ff;
}.el-message-box .el-message-box__btns .user-cancel:hover {background: #46a6ff;border-color: #46a6ff;
}.el-message-box .el-message-box__btns .user-confirm {background: #ffffff;color: #606266;border: 1px solid #DCDFE6;zoom: 0.8;
} .el-message-box .el-message-box__btns .user-confirm:hover {background: #e8f4ff;border-color: #badeff;
}