東莞網(wǎng)站網(wǎng)絡(luò)公司佛山網(wǎng)站優(yōu)化
一.Ajax入門
概念:AJAX是瀏覽器與服務(wù)器進(jìn)行數(shù)據(jù)通信的技術(shù)
axios使用:
- 引入axios.js
- 使用axios函數(shù):傳入配置對(duì)象,再用.then回調(diào)函數(shù)接受結(jié)果,并做后續(xù)處理
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>01.axios使用</title></head><body><p class="my-p"></p><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>axios({url:'https://hmajax.itheima.net/api/province'}).then(result=>{console.log(result)console.log(result.data.list)console.log(result.data.list.join('<br>'))//把準(zhǔn)備好的省份列表,插入到頁(yè)面document.querySelector('.my-p').innerHTML = result.data.list.join('<br>')})</script></body>
</html>二.URL
1.概念
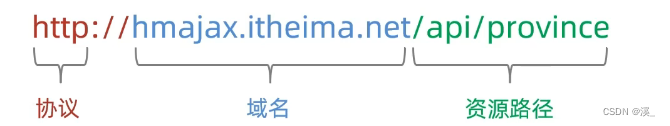
概念:統(tǒng)一資源定位符,簡(jiǎn)稱網(wǎng)址,用于訪問網(wǎng)絡(luò)上的資源

- ?http協(xié)議:超文本傳輸協(xié)議,規(guī)定瀏覽器和服務(wù)器之間傳輸數(shù)據(jù)的格式
- 域名:標(biāo)記服務(wù)器在互聯(lián)網(wǎng)中方位
- 資源路徑:標(biāo)記資源在服務(wù)器下的具體位置

2.URL查詢參數(shù)
定義:瀏覽器提供給服務(wù)器的額外信息,讓服務(wù)器返回瀏覽器想要的數(shù)據(jù)
![]()
3.axios-查詢參數(shù)
語法:使用axios提供的params選項(xiàng)
注意:axios在運(yùn)行時(shí)把參數(shù)名和值,會(huì)拼接到url?參數(shù)名=值
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>03.查詢參數(shù)</title></head><body><p></p><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>axios({url: 'https://hmajax.itheima.net/api/city',//查詢參數(shù)params: {pname: '遼寧省'}}).then(result => {console.log(result.data.list)document.querySelector('p').innerHTML = result.data.list.join('<br>')})</script></body>
</html>三.案例_地區(qū)查詢
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>04.案例_地區(qū)查詢</title><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"><style>:root {font-size: 15px;}body {padding-top: 15px;}</style>
</head><body><div class="container"><form id="editForm" class="row"><!-- 輸入省份名字 --><div class="mb-3 col"><label class="form-label">省份名字</label><input type="text" value="北京" name="province" class="form-control province" placeholder="請(qǐng)輸入省份名稱" /></div><!-- 輸入城市名字 --><div class="mb-3 col"><label class="form-label">城市名字</label><input type="text" value="北京市" name="city" class="form-control city" placeholder="請(qǐng)輸入城市名稱" /></div></form><button type="button" class="btn btn-primary sel-btn">查詢</button><br><br><p>地區(qū)列表: </p><ul class="list-group"><!-- 示例地區(qū) --><li class="list-group-item">東城區(qū)</li></ul></div><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>/*獲取地區(qū)列表: http://hmajax.itheima.net/api/area查詢參數(shù):pname: 省份或直轄市名字cname: 城市名字*///目標(biāo):根據(jù)省份和城市名字,查詢地區(qū)列表//1.查詢按鈕-點(diǎn)擊事件document.querySelector('.sel-btn').addEventListener('click',() =>{//2.獲取省份和城市名字let pName = document.querySelector('.province').valuelet cName = document.querySelector('.city').value//3.基于axios請(qǐng)求地區(qū)列表數(shù)據(jù)axios({url:'http://hmajax.itheima.net/api/area',params:{pname: pName,cname: cName}}).then(result =>{//console.log(result)//4.把數(shù)據(jù)轉(zhuǎn)成li標(biāo)簽插入到頁(yè)面上let list = result.data.listconsole.log(list)let theLi = list.map(areaName => `<li class="list-group-item">${areaName}</li>`).join('')console.log(theLi)document.querySelector('.list-group').innerHTML = theLi})})</script>
</body></html>注意:let theLi = list.map(areaName => `<li class="list-group-item">${areaName}</li>`).join('')
這段代碼中用的是反引號(hào)
反引號(hào)(`)是用于創(chuàng)建模板字符串的特殊字符
四.常用請(qǐng)求方法和數(shù)據(jù)提交
1.請(qǐng)求方法
請(qǐng)求方法:對(duì)服務(wù)器資源,要執(zhí)行的操作

2. axios請(qǐng)求配置
- url:請(qǐng)求的URL網(wǎng)址
- method:請(qǐng)求的方法,GET可以省略(不區(qū)分大小寫)
- data:提交數(shù)據(jù)
3.數(shù)據(jù)提交-注冊(cè)賬號(hào)
需求:通過axios提交用戶名和密碼,完成注冊(cè)功能
請(qǐng)求方法:POST
參數(shù)名:
username用戶名(中英文和數(shù)字組成,最少8位)
password密碼(最少6位)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>05.常用請(qǐng)求方法和數(shù)據(jù)提交</title>
</head><body><button class="btn">注冊(cè)用戶</button><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>/*注冊(cè)用戶: http://hmajax.itheima.net/api/register請(qǐng)求方法: POST參數(shù)名:username: 用戶名 (中英文和數(shù)字組成, 最少8位)password: 密碼 (最少6位)目標(biāo): 點(diǎn)擊按鈕, 通過axios提交用戶和密碼, 完成注冊(cè)*/document.querySelector('.btn').addEventListener('click',() => {axios({url: 'http://hmajax.itheima.net/api/register',//指定請(qǐng)求方法method:'post',//提交數(shù)據(jù)data:{username:'itheima777',password:'123456'}}).then(result =>{console.log(result)})})</script>
</body></html>注意:數(shù)據(jù)提交之后服務(wù)器上就已經(jīng)存在了,再次運(yùn)行會(huì)報(bào)錯(cuò)
五.axios錯(cuò)誤處理
場(chǎng)景:在上面的案例中再次注冊(cè)相同的賬號(hào),會(huì)遇到報(bào)錯(cuò)信息
處理:用更直觀的方式,給普通用戶展示錯(cuò)誤信息
? ? ? ? 注冊(cè)案例,重復(fù)注冊(cè)時(shí)通過彈框提示用戶錯(cuò)誤原因
語法:在then方法的后面,通過點(diǎn)語法調(diào)用catch方法,傳入回調(diào)函數(shù)并定義形參
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>05.常用請(qǐng)求方法和數(shù)據(jù)提交</title>
</head><body><button class="btn">注冊(cè)用戶</button><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>/*注冊(cè)用戶: http://hmajax.itheima.net/api/register請(qǐng)求方法: POST參數(shù)名:username: 用戶名 (中英文和數(shù)字組成, 最少8位)password: 密碼 (最少6位)目標(biāo): 點(diǎn)擊按鈕, 通過axios提交用戶和密碼, 完成注冊(cè)需求:使用axios錯(cuò)誤處理語法,拿到報(bào)錯(cuò)信息,彈框反饋給用戶*/document.querySelector('.btn').addEventListener('click',() => {axios({url: 'http://hmajax.itheima.net/api/register',//指定請(qǐng)求方法method:'post',//提交數(shù)據(jù)data:{username:'itheima777',password:'123456'}}).then(result =>{//成功console.log(result)}).catch(error =>{//失敗//處理錯(cuò)誤信息console.log(error)console.log(error.response.data.messag)alert(error.response.data.message)})})</script>
</body></html>六.HTTP協(xié)議-請(qǐng)求報(bào)文
HTTP協(xié)議:規(guī)定了瀏覽器發(fā)送及服務(wù)器返回內(nèi)容的格式
請(qǐng)求報(bào)文:瀏覽器按照HTTP協(xié)議要求的格式,發(fā)送給服務(wù)器的內(nèi)容
1.請(qǐng)求報(bào)文的格式
請(qǐng)求報(bào)文的組成部分有:
- 請(qǐng)求行:請(qǐng)求方法,URL,協(xié)議
- 請(qǐng)求頭:以鍵值對(duì)的格式攜帶的附加信息,比如:Content-Type
- 空行:分隔請(qǐng)求頭,空行之后的是發(fā)送服務(wù)器的資源
- 請(qǐng)求體:發(fā)送的資源
2.請(qǐng)求報(bào)文-錯(cuò)誤排查
七.HTTP協(xié)議-響應(yīng)報(bào)文
響應(yīng)報(bào)文:服務(wù)器按照HTTP協(xié)議要求的格式,返回給瀏覽器的內(nèi)容
- 響應(yīng)行(狀態(tài)行):協(xié)議,HTTP響應(yīng)狀態(tài)碼,狀態(tài)信息
- 響應(yīng)頭:以鍵值對(duì)的格式攜帶的附加信息,比如: Content-Type
- 空行:分隔響應(yīng)頭,空行之后是服務(wù)器返回的資源
- 響應(yīng)體:返回的資源
HTTP響應(yīng)狀態(tài)碼:用來表明請(qǐng)求是否成功完成
比如:404(服務(wù)器找不到資源)

八.接口文檔
接口文檔:由后端提供的描述接口的文章
接口:使用AJAX和服務(wù)器通訊時(shí),使用的URL,請(qǐng)求方法,以及參數(shù)
九.form-serialize插件
作用:快速收集表單元素的值
語法:

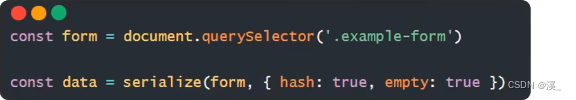
使用serialize函數(shù),快速收集表單元素的值
參數(shù)1:要獲取哪個(gè)表單的數(shù)據(jù)
- 表單元素設(shè)置name屬性,值會(huì)作為對(duì)象的屬性名
- 建議name屬性的值,最好和接口文檔參數(shù)名一致
參數(shù)2:配置對(duì)象
hash 設(shè)置獲取數(shù)據(jù)結(jié)構(gòu)
- - true:JS對(duì)象(推薦)一般請(qǐng)求體里提交給服務(wù)器
- - false: 查詢字符串
empty 設(shè)置是否獲取空值
- - true: 獲取空值(推薦)數(shù)據(jù)結(jié)構(gòu)和標(biāo)簽結(jié)構(gòu)一致
- - false:不獲取空值
