茌平網(wǎng)站建設(shè)價(jià)格游戲推廣對(duì)接平臺(tái)
【Vue3源碼】第二章 effect功能的完善補(bǔ)充
前言
上一章節(jié)我們實(shí)現(xiàn)了effect函數(shù)的功能stop和onstop,這次來(lái)優(yōu)化下stop功能。
優(yōu)化stop功能
之前我們的單元測(cè)試中,stop已經(jīng)可以成功停止了響應(yīng)式更新(清空了收集到的dep依賴(lài))
stop功能其實(shí)還存在很大的問(wèn)題,就是不能停止對(duì)象中的++操作
為什么呢?
看個(gè)例子
let user = { age : 10 }user.age++
//++是一個(gè)語(yǔ)法糖,他在js中的表現(xiàn)為
//user.age = user.age + 1
看了例子我們就可以明白為什么stop功能會(huì)存在漏洞了,因?yàn)?code>user.age = user.age + 1 這句代碼在響應(yīng)式中user.age + 1會(huì)先觸發(fā)get捕獲器然后 +1觸發(fā)set捕獲器
那么get捕獲器又會(huì)重新收集依賴(lài),我們之前stop清空的依賴(lài)就又回來(lái)了導(dǎo)致無(wú)法stop響應(yīng)式更新這個(gè)漏洞出現(xiàn)
怎么解決這個(gè)問(wèn)題?
我們可以從run方法和track函數(shù)切入,只要判斷調(diào)用run方法track就去收集依賴(lài),如果是stop調(diào)用的run方法,track函數(shù)就不要去收集依賴(lài)即可。
1.單元測(cè)試代碼
進(jìn)入effect.spec.ts文件
還是使用之前的stop單元測(cè)試代碼即可
我們把obj.prop = 3 改為 obj.prop++
it("stop",() => {let dummy;const obj = reactive({prop:1})const runner = effect(() => {dummy = obj.prop})obj.prop = 2expect(dummy).toBe(2)stop(runner)// 修改// obj.prop = 3obj.prop++expect(dummy).toBe(2)//stopped effect should still be manually callablerunner()expect(dummy).toBe(3)})
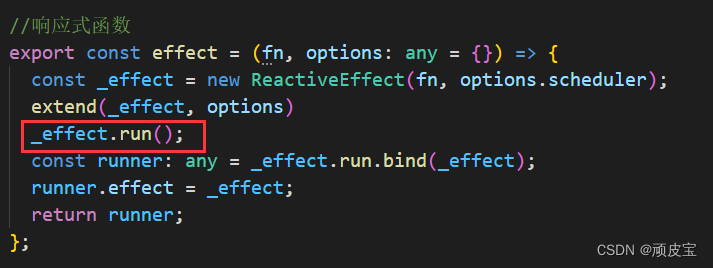
2.優(yōu)化run方法
進(jìn)入effect.ts文件
我們?cè)偻ㄟ^(guò)新增一個(gè)全局變量shouldTrack,作為開(kāi)關(guān),去有效的控制track進(jìn)行依賴(lài)收集
//新增
let shouldTrack;class ReactiveEffect {private _fn;active = true;deps = [];onStop?: () => void;constructor(fn, public scheduler?) {this._fn = fn;this.scheduler = scheduler;}//修改run() {// 3.因?yàn)槟J(rèn)shouldTrack= false// 4.調(diào)用了stop的時(shí)候直接執(zhí)行了this._fn()// 5.但是shouldTrack是關(guān)上的if (!this.active) {return this._fn()}// 1.run的時(shí)候才會(huì)開(kāi)啟開(kāi)關(guān)shouldTrack = true;activeEffect = this;const result = this._fn();// 2.reset,生成ReactiveEffect類(lèi)時(shí),我們都會(huì)默認(rèn)調(diào)用 _effect.run()方法,所以默認(rèn)執(zhí)行完this._fn()后都會(huì)重置 shouldTrack = falseshouldTrack = false;return result}stop() {if (this.active) {clearupEffect(this);if (this.onStop) {this.onStop()}this.active = false}}
}
調(diào)用run()方法的時(shí)候會(huì)去開(kāi)啟shouldTrack開(kāi)關(guān),因?yàn)?strong>生成ReactiveEffect類(lèi)時(shí)我們都會(huì)默認(rèn)調(diào)用 _effect.run()方法,所以默認(rèn)的 this._fn()執(zhí)行完后都會(huì)使shouldTrack 重置為 shouldTrack = false

那么就出現(xiàn)以下兩種情況:
正常調(diào)用effect.run() 和 stop調(diào)用 effect.run()
他們通過(guò)shouldTrack這個(gè)開(kāi)關(guān)就可以識(shí)別,所以我們可以通過(guò)shouldTrack全局變量去判斷track是否該觸發(fā)依賴(lài)收集
3.優(yōu)化track函數(shù)
vue3源碼就是通過(guò)shouldTrack和activeEffect兩個(gè)開(kāi)關(guān)去控制track函數(shù)執(zhí)行,來(lái)達(dá)到可以控制的依賴(lài)收集功能
//依賴(lài)收集
export function track(target, key) {// 6.如果是stop調(diào)用那么在觸發(fā)track時(shí),因?yàn)閟houldTrack是false,所以track就不能執(zhí)行了// 7.如果是run()調(diào)用那么在觸發(fā)track時(shí),因?yàn)閟houldTrack是true,所以可以執(zhí)行track邏輯,等track結(jié)束,才把shouldTrack = falseif (activeEffect && shouldTrack) {let depsMap = targetMap.get(target);if (!depsMap) {depsMap = new Map();targetMap.set(target, depsMap);}let dep = depsMap.get(key);if (!dep) {dep = new Set();depsMap.set(key, dep);}dep.add(activeEffect);//淺拷貝反向收集到depactiveEffect.deps.push(dep);}
}
4.優(yōu)化clearupEffect函數(shù)
用for代替了forEach提高性能,如果清空了依賴(lài)我們就把deps的length也清空,最大程度的優(yōu)化性能
function clearupEffect(effect) {const { deps } = effectif (deps.length) {for (let i = 0; i < deps.length; i++) {//因?yàn)槭菧\拷貝收集到的dep,所以這里刪掉對(duì)應(yīng)的dep就沒(méi)有了,沒(méi)有dep(二級(jí)分類(lèi))自然就無(wú)法觸發(fā)run方法!deps[i].delete(effect)}deps.length = 0}
}
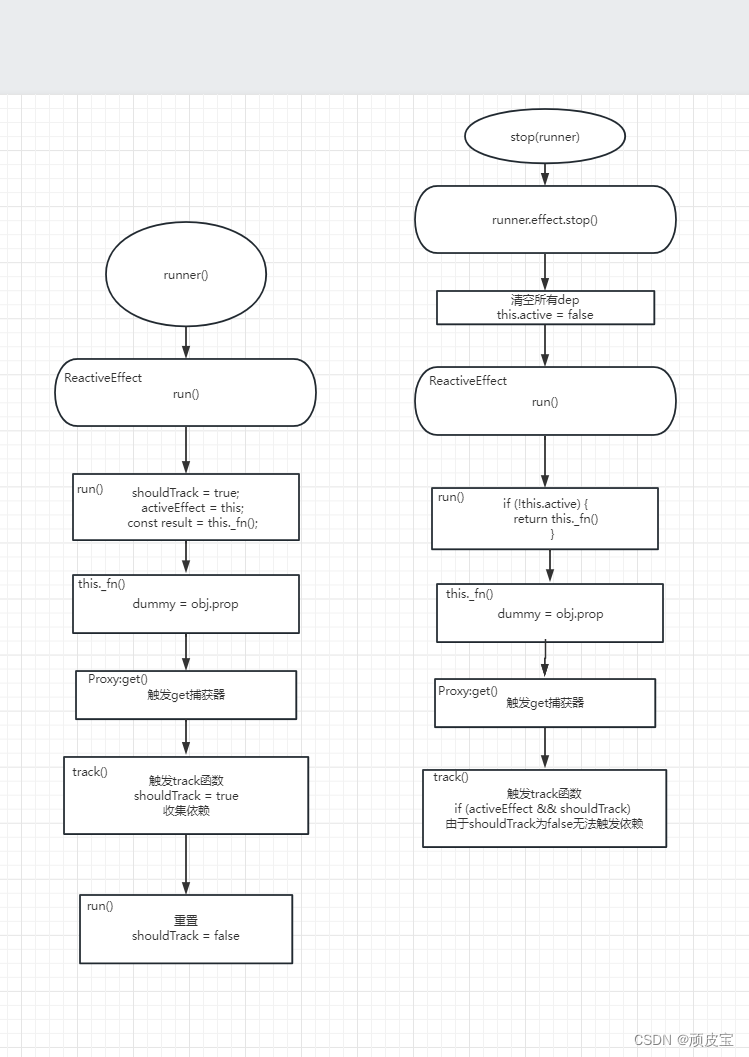
5.代碼運(yùn)行流程圖
上面就基本把stop的漏洞修復(fù)了,我們來(lái)看下run方法運(yùn)行和stop方法運(yùn)行時(shí)的區(qū)別

通過(guò)所有測(cè)試!