網站建設需求分析報告手機優(yōu)化管家
項目結構
主應用技術: vue2
子應用技術:vue2
項目目錄
這里是特意將主子項目分開來的,方便管理

主應用
- 安裝 qiankun
npm install qiankun
-
重新定義一個啟動端口,防止和其它子應用共用同一個端口(vue.config.js)

-
定義子應用在主應用中的出口,下面這兩個地方都需要進行定義(main.js和模板組件)
注意:我這里定義的子應用的掛載節(jié)點是在HomeView.vue這個頁面上,放在這里是我把這個頁面當成了子應用在主應用的模板頁面

-
路由定義,對應的路由與子應用的路由相對應,但是主應用對應子應用的路由前面要加一個標識(/child-app),用于找到對應的子應用
注意:component里面引用了HomeView組件,是因為上面3步驟提示了,子應用是以主應用的HomeView.vue頁面作為模板頁面,所以這里要加它

-
定義主應用和子應用對應的項目名字以及服務路由(vue.config.js)

子應用–子應用不需要安裝 “qiankun”
-
id更改,注意這三個地方都需要更改,這里更改id的目的是為了區(qū)分與其它應用用了相同的id,盡量使用不同的id為好

-
服務啟動端口設置以及webpack設置子應用唯一名字(vue.config.js)
注意:這里的端口號和子應用名字要與主應用上面定義的一樣

-
路由設置,注意子應用這里都在路由前面加了 “/child-app” , 是因為主應用要通過這個來進行激活規(guī)則
注意: new VueRouter()里面有一段區(qū)分qiankun的路由匹配規(guī)則

-
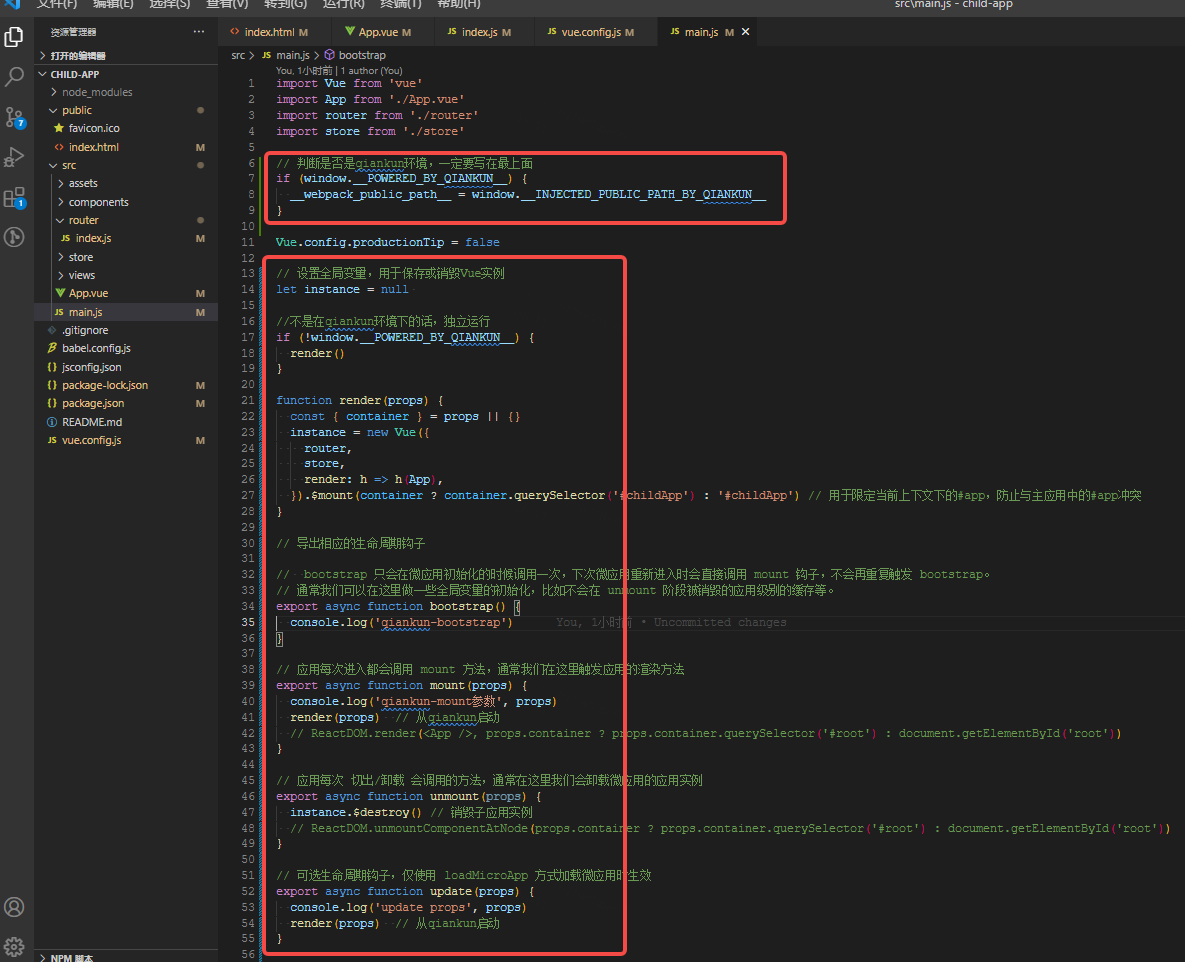
在main.js 里面添加qiankun 生命周期鉤子
注意: 這里需要注意的是 qiankun 使用的是 “window.POWERED_BY_QIANKUN” 判斷是否在子應用環(huán)境中