html可以做動態(tài)網(wǎng)站嗎我是seo關(guān)鍵詞
場景:一直使用hbuilderX開發(fā)的朋友想轉(zhuǎn)移到vscode獲取更好的TypeScript支持,所以想把整個項目目錄拖到vscode進(jìn)行開發(fā),但發(fā)現(xiàn)運行不了,提示沒有package.json等,并且不能執(zhí)行pnpm命令
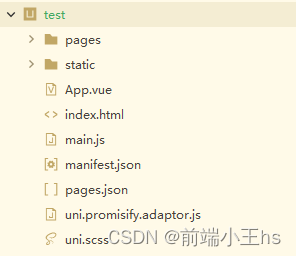
首先,我們先來看一下hbuilderX里的目錄結(jié)構(gòu),如下圖所示:

可看到這不是一個由npm init初始的項目,所以沒有package.json和node_modules,沒有這個項目的基本信息,也導(dǎo)致無法執(zhí)行npm或其他的包管理器命令
但不可否認(rèn),使用hbuilderX開發(fā)uniapp項目是十分友好的,特別是在無需vue3+ts的環(huán)境下
回到場景的問題,如果想要在vscode進(jìn)行開發(fā),最好的方法還是使用CLI構(gòu)建,在官方文檔中提供了不少初始化項目的命令,命令如下:
// 全局安裝cli
npm install -g @vue/cli// 使用正式版(對應(yīng)HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project// vue3+ts
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project
// 其他...
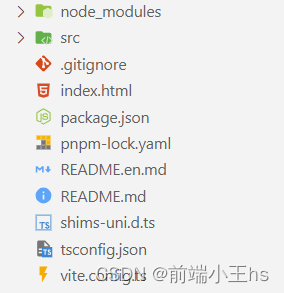
現(xiàn)在來看一下在vscode中的結(jié)構(gòu)目錄:

可以看到具有package.json等文件,這是CLI的功勞,并且能夠執(zhí)行npm或pnpm等命令
所以將hbuilderX創(chuàng)建的uniapp項目轉(zhuǎn)移到vscode是不能直接啟動項目的,并且步驟復(fù)雜。結(jié)論是要么一開始就在hbuilderX開發(fā),要么就其他的編輯器開發(fā),但最好還是用hbuilderX開發(fā)
