商城網(wǎng)站搜狗優(yōu)化排名
?可視化創(chuàng)建的項目,在插件市場找不到vconsole插件了。
又不好npm?install vconsole

換個思路,先創(chuàng)建一個cli腳手架腳手架的uni-app項目,然后再此項目上安裝vconsole
cli腳手架創(chuàng)建uni-app項目?安裝插件
項目Terminal運行命令:npm install vconsole ?
安裝完成之后,插件在node_modules/vconsole

安裝完成之后,把卡面這個vconsole的包拷貝到原來的項目uni_module下面?,
main.js加上引入
// #ifdef H5
// 提交前需要注釋 本地調(diào)試使用
const vconsole = require('@/uni_modules/vconsole/dist/vconsole.min')
Vue.prototype.$vconsole = new vconsole() // 使用vconsole
// #endif
?運行項目:
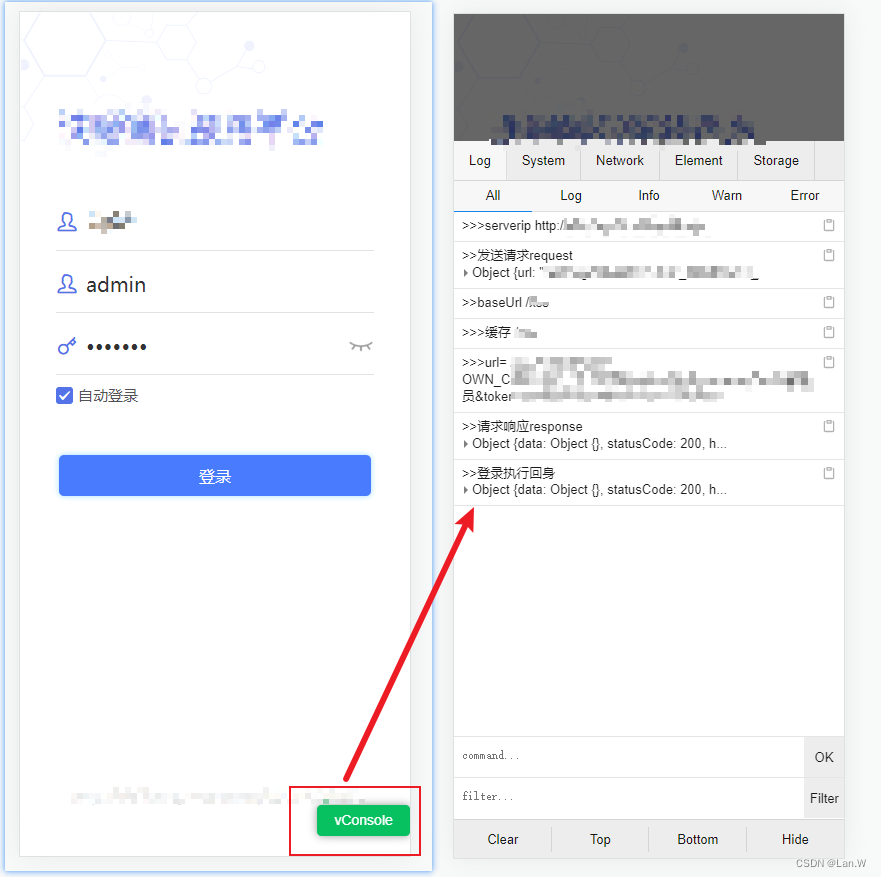
可以愉快的看LOG了,跟微信小程序的debug很像。