教育視頻網(wǎng)站開發(fā)蘇州整站優(yōu)化
文章目錄
- 創(chuàng)建React項目
- 目錄結(jié)構(gòu)分析
- 了解PWA
- 腳手架中的webpack
創(chuàng)建React項目
? 創(chuàng)建React項目的命令如下:
? ? 注意:項目名稱不能包含大寫字母
? ? 另外還有更多創(chuàng)建項目的方式,可以參考GitHub的readme
命令:
create-react-app 你的項目名稱
? 創(chuàng)建完成后,進(jìn)入對應(yīng)的目錄,就可以將項目跑起來:
yarn start

目錄結(jié)構(gòu)分析
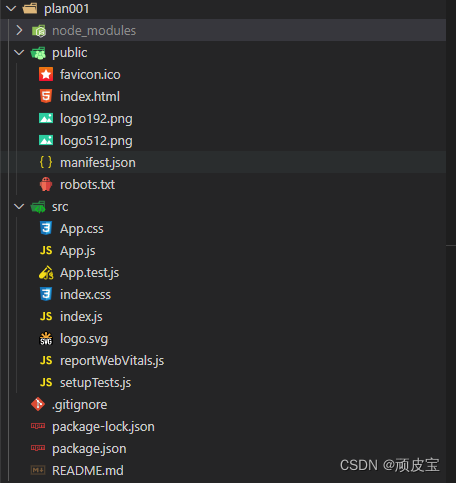
? 我們可以通過VSCode打開項目:

test-react
├─ README.md // readme說明文檔
├─ package.json // 對整個應(yīng)用程序的描述:包括應(yīng)用名稱、版本號、一些依賴包、以及項目的啟動、打包等等(node管理項目必備文件)
├─ public
│ ├─ favicon.ico // 應(yīng)用程序頂部的icon圖標(biāo)
│ ├─ index.html // 應(yīng)用的index.html入口文件
│ ├─ logo192.png // 被在manifest.json中使用
│ ├─ logo512.png // 被在manifest.json中使用
│ ├─ manifest.json // 和Web app配置相關(guān)
│ └─ robots.txt // 指定搜索引擎可以或者無法爬取哪些文件
├─ src
│ ├─ App.css // App組件相關(guān)的樣式
│ ├─ App.js // App組件的代碼文件
│ ├─ App.test.js // App組件的測試代碼文件
│ ├─ index.css // 全局的樣式文件
│ ├─ index.js // 整個應(yīng)用程序的入口文件
│ ├─ logo.svg // 剛才啟動項目,所看到的React圖標(biāo)
│ ├─ serviceWorker.js // 默認(rèn)幫助我們寫好的注冊PWA相關(guān)的代碼
│ └─ setupTests.js // 測試初始化文件
└─ yarn.lock
注意 serviceWorker.js在最新的 “react”: "^18.2.0"版本中,沒有配置,需要手動添加!!!!
了解PWA
? 整個目錄結(jié)構(gòu)都非常好理解,只是有一個PWA相關(guān)的概念:
? ? PWA全稱Progressive Web App,即漸進(jìn)式WEB應(yīng)用;
? ? 一個 PWA 應(yīng)用首先是一個網(wǎng)頁, 可以通過 Web 技術(shù)編寫出一個網(wǎng)頁應(yīng)用;
? ? 隨后添加上 App Manifest 和 Service Worker 來實(shí)現(xiàn) PWA 的安裝和離線等功能;
? ? 這種Web存在的形式,我們也稱之為是 Web App;
? PWA解決了哪些問題呢?
? ? 可以添加至主屏幕,點(diǎn)擊主屏幕圖標(biāo)可以實(shí)現(xiàn)啟動動畫以及隱藏地址欄;
? ? 實(shí)現(xiàn)離線緩存功能,即使用戶手機(jī)沒有網(wǎng)絡(luò),依然可以使用一些離線功能;
? ? 實(shí)現(xiàn)了消息推送;
? ? 等等一系列類似于Native App相關(guān)的功能;
? 更多PWA相關(guān)的知識,可以自行去學(xué)習(xí)更多;
? ? https://developer.mozilla.org/zh-CN/docs/Web/Progressive_web_apps
腳手架中的webpack
? React腳手架默認(rèn)是基于Webpack來開發(fā)的;
? 沒有在目錄結(jié)構(gòu)中看到任何webpack相關(guān)的內(nèi)容?
? ? 原因是React腳手架將webpack相關(guān)的配置隱藏起來了(其實(shí)從Vue CLI3開始,也是進(jìn)行了隱藏);
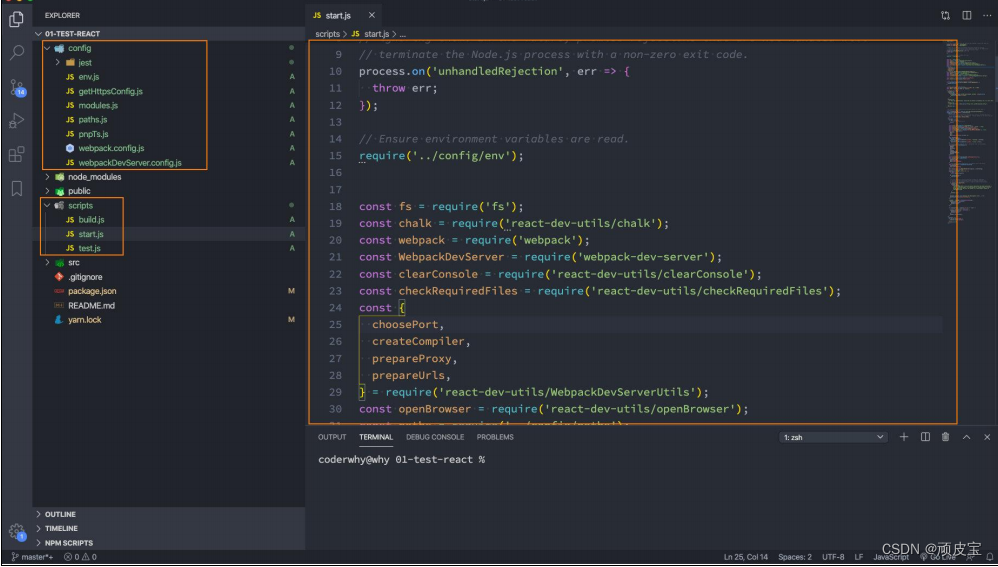
? 如果我們希望看到webpack的配置信息?
? ? 我們可以執(zhí)行一個package.json文件中的一個腳本:"eject": "react-scripts eject"
? ? 這個操作是不可逆的,所以在執(zhí)行過程中會給與我們提示;
? yarn eject