網(wǎng)站維護中怎么解決營銷策劃公司取名大全
我們都已經(jīng)選擇react了 那么自然是一個前后端分離的開發(fā)形式
至少我在公司中 大部分時候是前后端同時開發(fā)的
一般你在開發(fā)界面沒有接口直接給你 但你可以和后端約定數(shù)據(jù)格式 然后在前端模擬數(shù)據(jù)
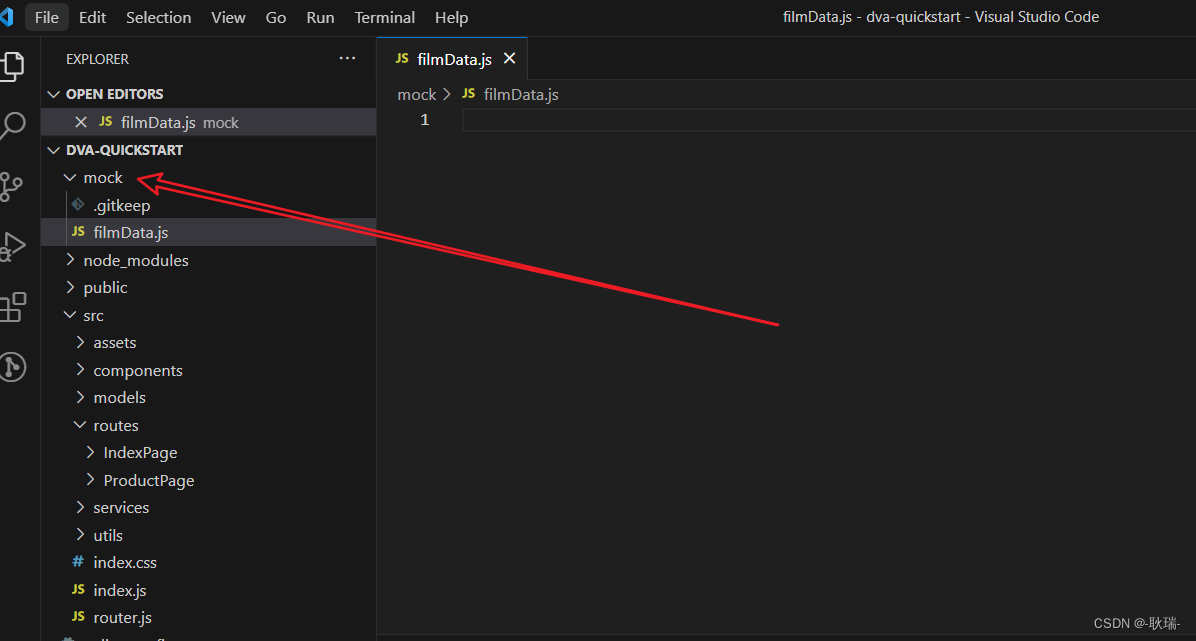
我們在自己的Dva項目中 在根目錄下的 mock 目錄下創(chuàng)建一個js文件 我這里叫 filmData.js

filmData.j參考代碼如下
module.exports = {"GET /api/filmDataList":{state: 200,message: "請求成功",data: [{name: "午夜兇鈴",describe: "《午夜兇鈴》是日本地區(qū)最知名的恐怖片之一,影片主導演是中田秀夫。本部影片在1998年的1月31日正式在日本地區(qū)上映,影片的內(nèi)容主要改編于由小說家鈴木光司所寫的同名小說。"},{name: "咒怨",describe: "《咒怨》是日本地區(qū)的恐怖系列影視作品之一,內(nèi)容主要講述了有怨氣的人在死后會在之前所居住的地方長期停留,進入到這些地方的人都會受到詛咒。本部影片上映的時間是2003年的1月25日。"},{name: "死寂",describe: "《死寂》上映于2007年的3月16日,是由溫子仁作為總導演創(chuàng)作的一部恐怖電影。"}]}
}
這里 我們定義了一個 GET類型 路徑/api/filmDataList
返回值一個對象 對象內(nèi)的內(nèi)容你們就直接看情況該就行了
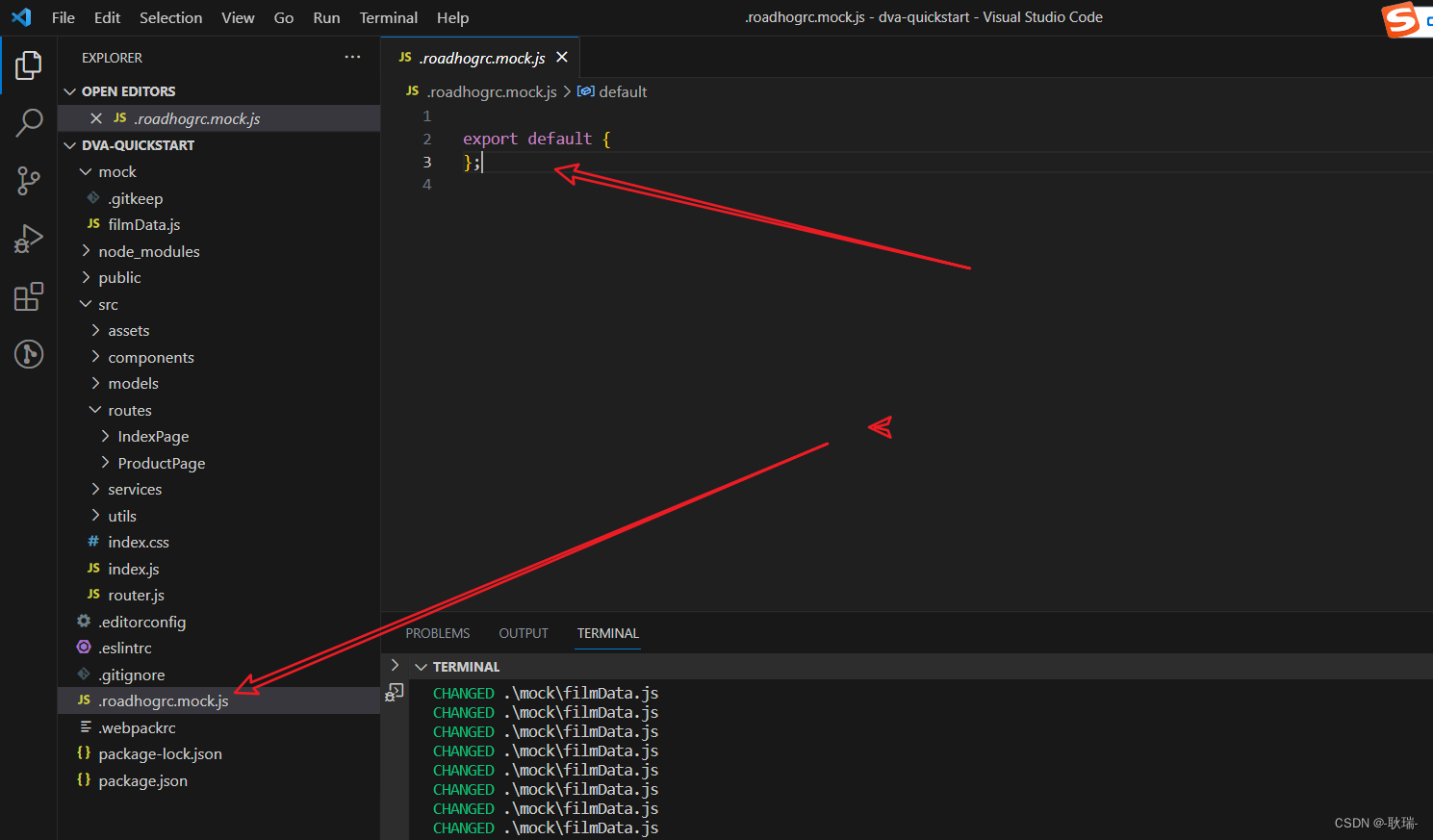
然后 我們根目錄下面有一個 .roadhogrc.mock.js 我們剛剛寫的內(nèi)容 在這個 文件中就可以做調(diào)用了

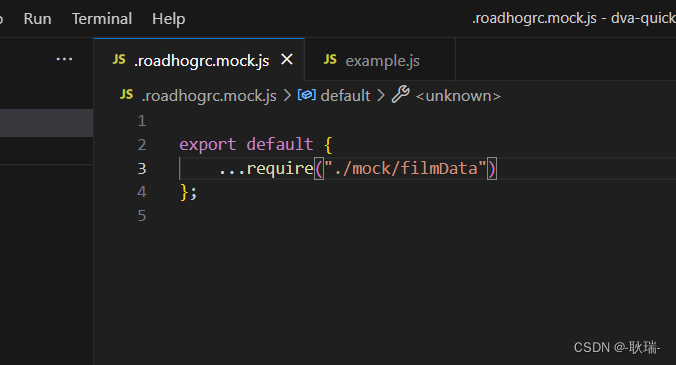
這里 我們寫
...require("./mock/filmData")

引入剛剛寫的 filmData.js文件
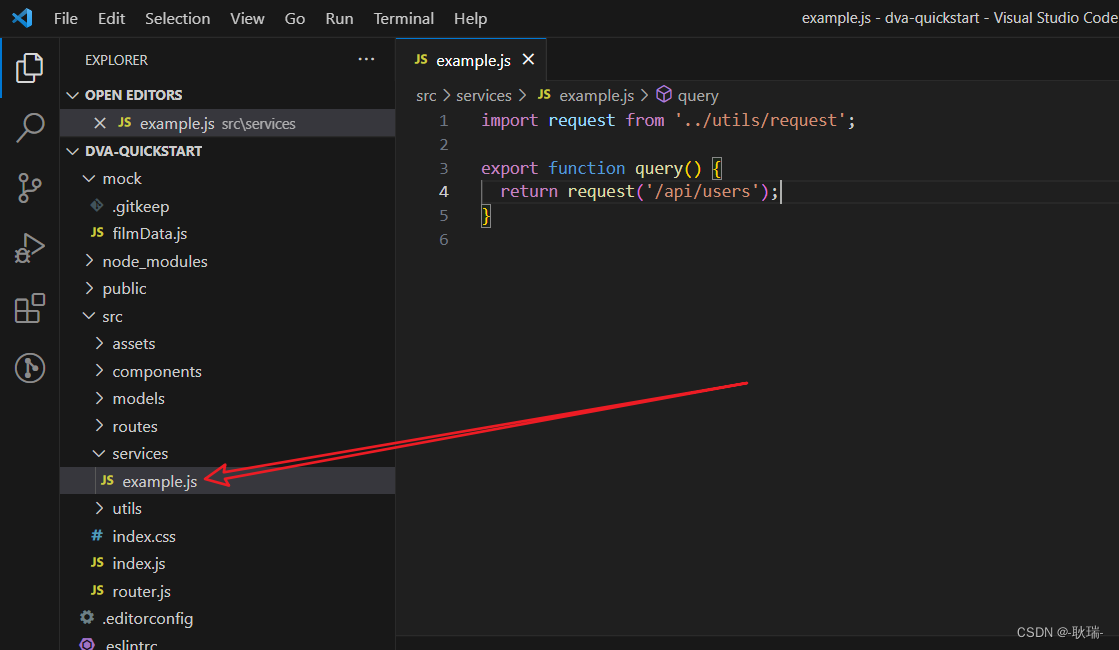
然后 我們打開 src目錄下的services下的example.js
這里是api所在的地方

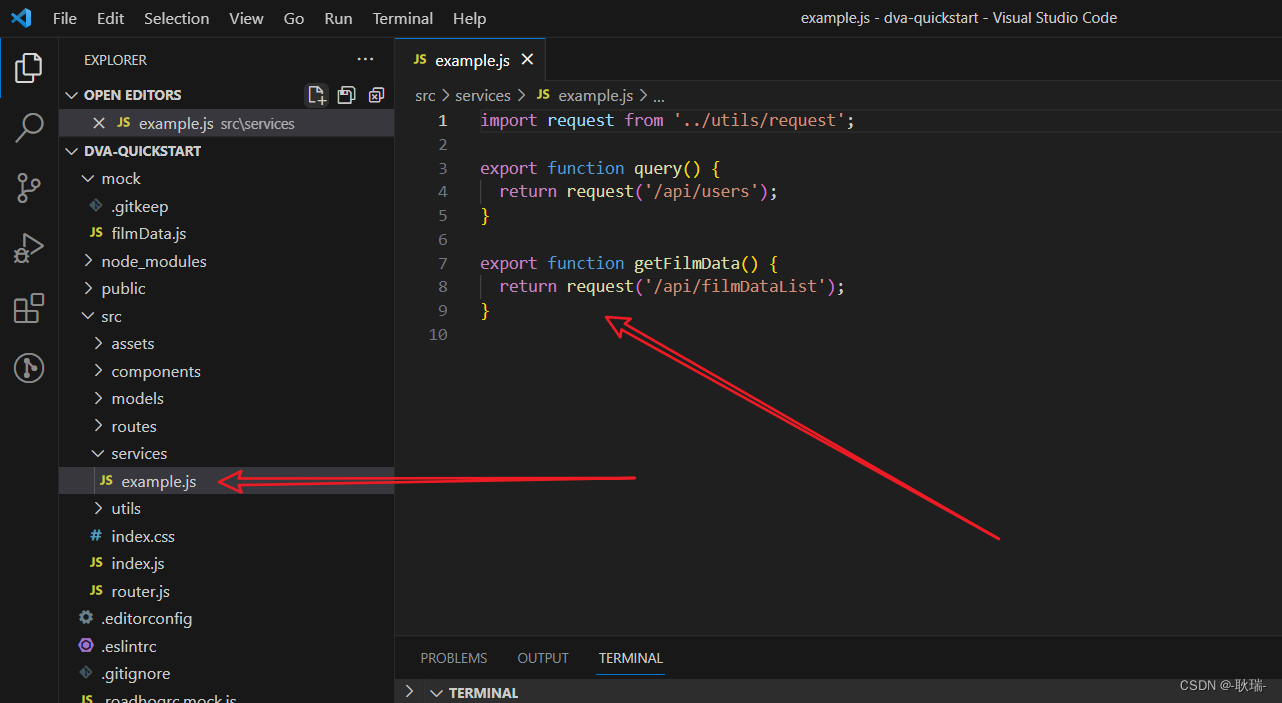
這里 我們加一個函數(shù) 來調(diào)用我們自己寫的/api/filmDataList接口
export function getFilmData() {return request('/api/filmDataList');
}

此時 我們調(diào)用 getFilmData 函數(shù)就可以了
例如 我們在components中創(chuàng)建一個組件 編寫代碼如下
import React from "react"
import { getFilmData } from "../services/example";
class Product extends React.Component {constructor(props){super(props);this.state = {}}componentDidMount() {getFilmData().then(res =>{console.log(res);})}render(){return (<div></div>)}
}export default Product
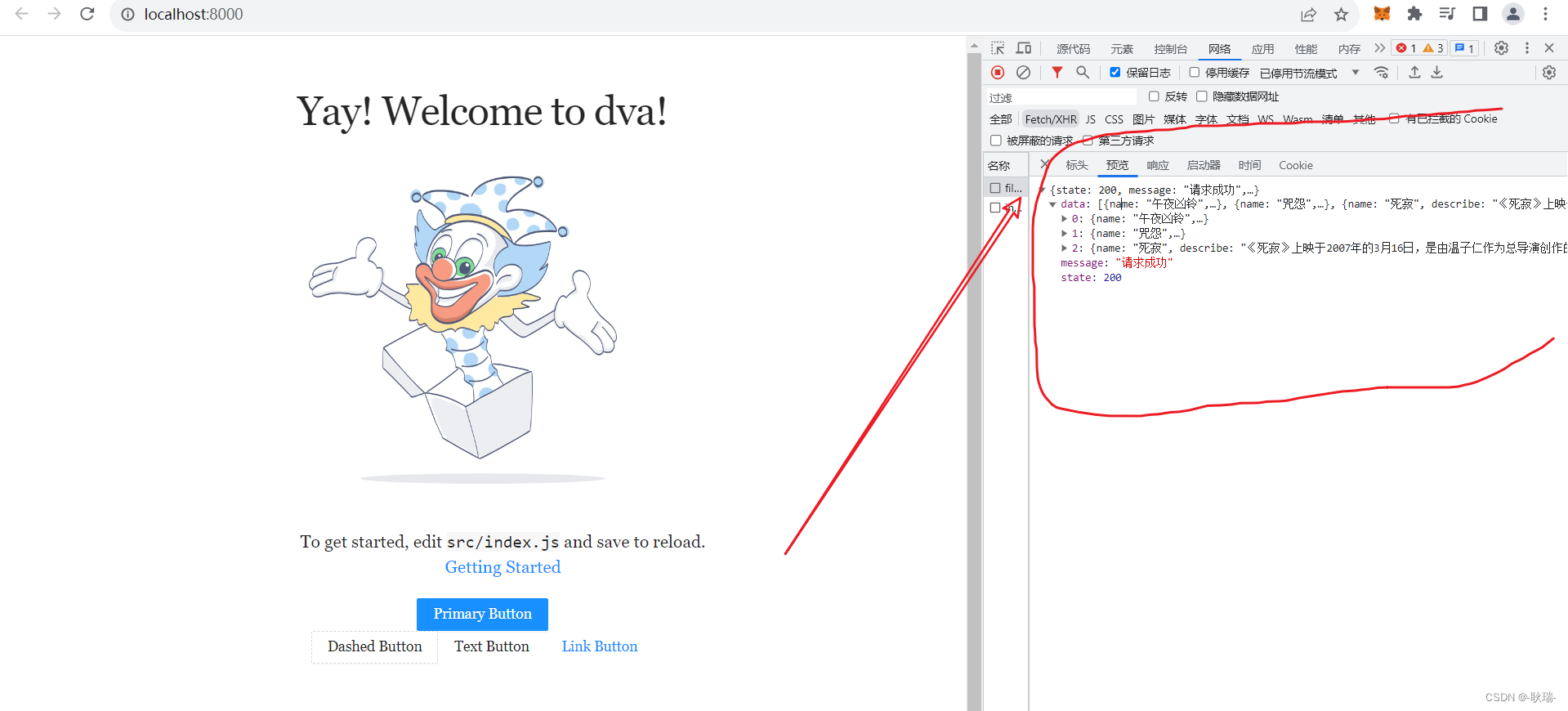
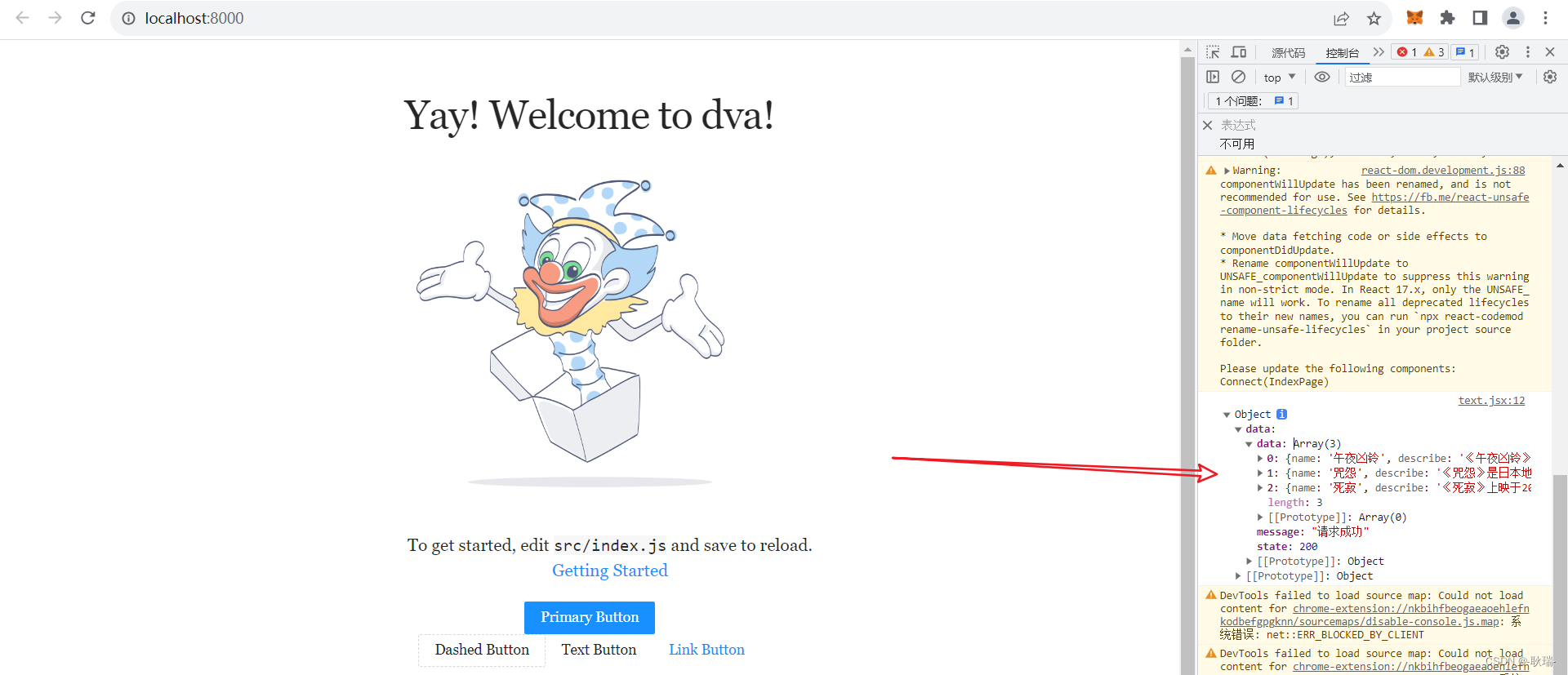
然后 我們運行項目 如果你根組件引入了剛剛創(chuàng)建的 調(diào)用了getFilmData的組件 就會看到如下數(shù)據(jù)

我們?yōu)g覽器看網(wǎng)絡請求 數(shù)據(jù)也是在的