財經(jīng)資訊網(wǎng)站該怎么做推廣網(wǎng)絡(luò)關(guān)鍵詞優(yōu)化方法
【CSS】css如何實現(xiàn)字體大小小于12px?
- 問題
- 解決方案
- transform: scale(0.5)(常用)
- SVG 矢量圖設(shè)置text
問題
文字需要顯示為12px,但是小于12px的,瀏覽器是顯示不來的
解決方案
transform: scale(0.5)(常用)
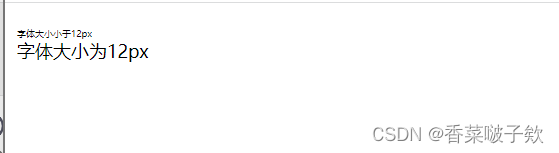
#box {font-size: 12px;}#box div {transform: scale(0.5);/* transform-origin屬性表示在對元素進行變換的時候,設(shè)置圍繞哪個點進行變化的。默認情況,變換的原點在元素的中心點,即是元素X軸和Y軸的50%處 */transform-origin: 0% 100%;// 解決兼容性問題-webkit-transform: scale(0.5);-webkit-transform-origin: 100% 100%;}<div id="box"><div>字體大小小于12px</div> 字體大小為12px</div>

SVG 矢量圖設(shè)置text
- x表示文字左對齊位置,一般都為0,y表示字體大小,注意,修改字體顏色是設(shè)置fill;
#box {font-size: 12px;}svg {width: 100px;/* 需要根據(jù)實際情況調(diào)整 */height: 100px;/* 需要根據(jù)實際情況調(diào)整 */background-color: red;}<div id="box"><svg><text x="0" y="10" fill='pink'>我是10px字體大小 hello world!</text>></svg>字體大小為12px</div>

