網(wǎng)站建設(shè)師hao123主頁
Vue3簡單使用CKEditor 5
- 前言
- 準備
- 定制基礎(chǔ)配置
- 富文本配置目錄
- 當前文章demo目錄結(jié)構(gòu)
- 快速使用
- demo

前言
CKEditor 5就是內(nèi)嵌在網(wǎng)頁中的一個富文本編輯器工具
CKEditor 5開發(fā)文檔(英文):https://ckeditor.com/docs/ckeditor5/latest/index.html
接下來帶你快速熟悉CKEditor 5在Vue3中簡單使用,看最終效果圖👇
準備
本文項目采用CKEditor 5定制經(jīng)典配置(ckeditor5-build-classic) + @ckeditor/ckeditor5-vue
定制基礎(chǔ)配置
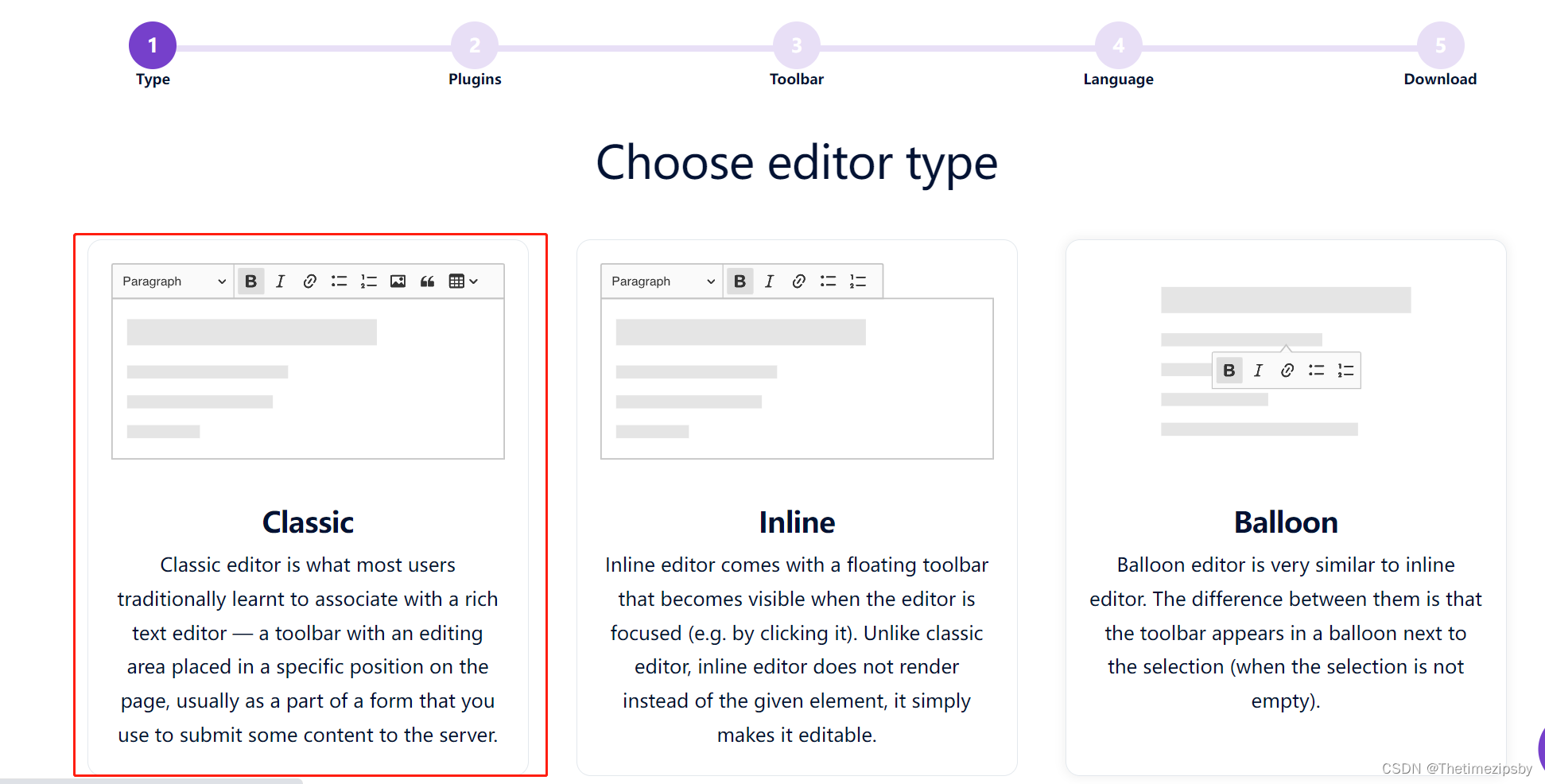
- 官網(wǎng)定制,選擇經(jīng)典風(fēng)格配置

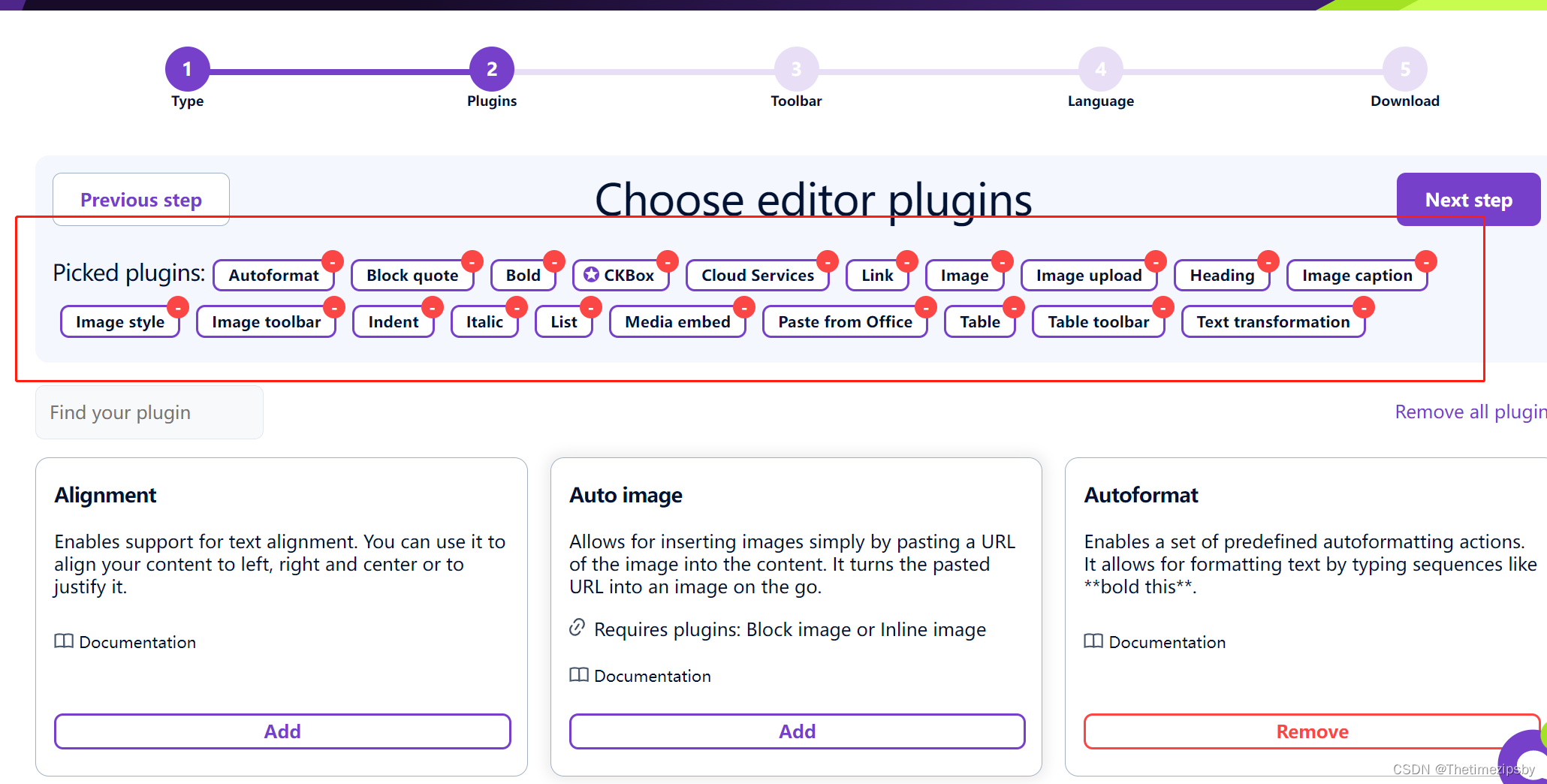
- 選擇富文本支持的功能插件,默認是這些,可進行增加刪除,增加點擊Add,刪除Remove即可

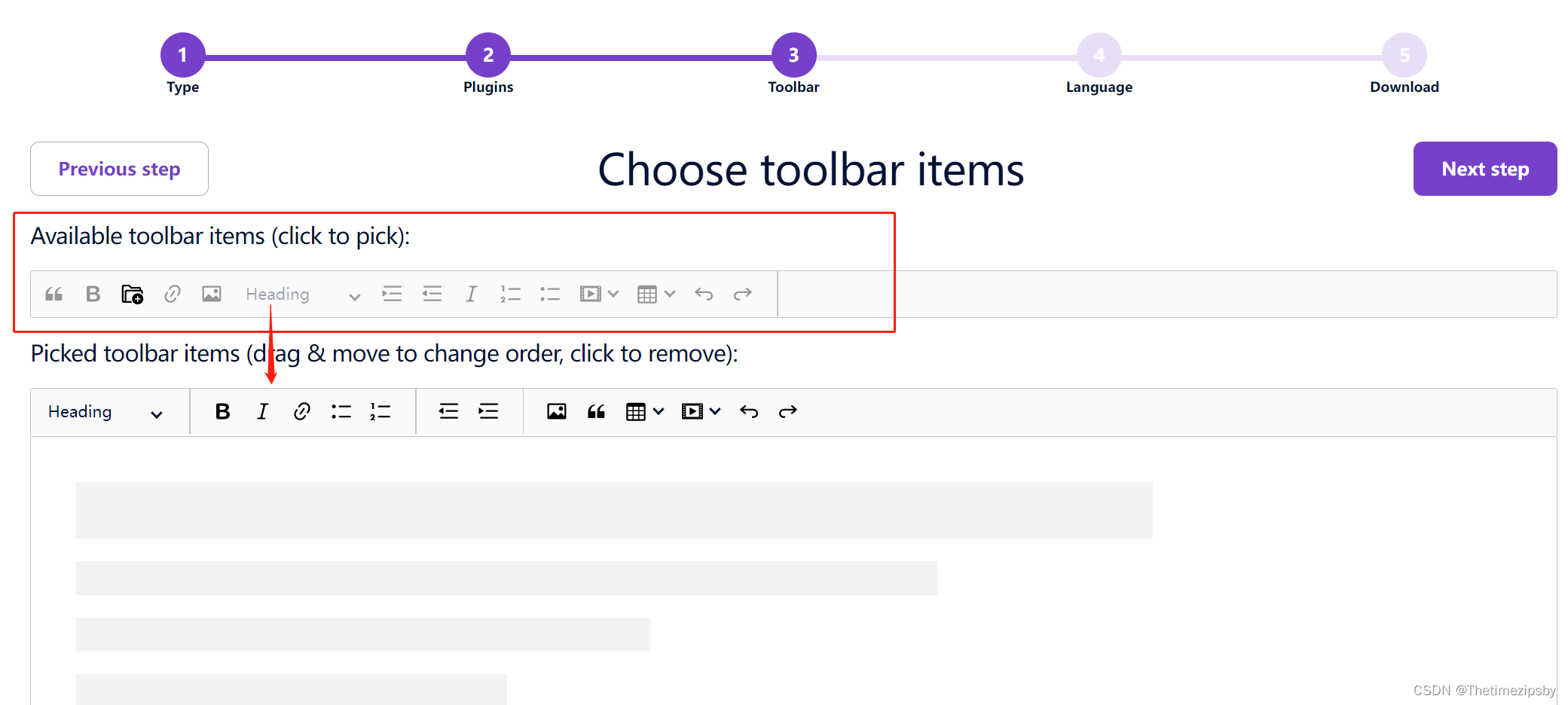
- 可以拖動上面自己沒有的工具項目到下面自己的,也可以拖動下面工具來調(diào)整屬性可以刪除自己有的

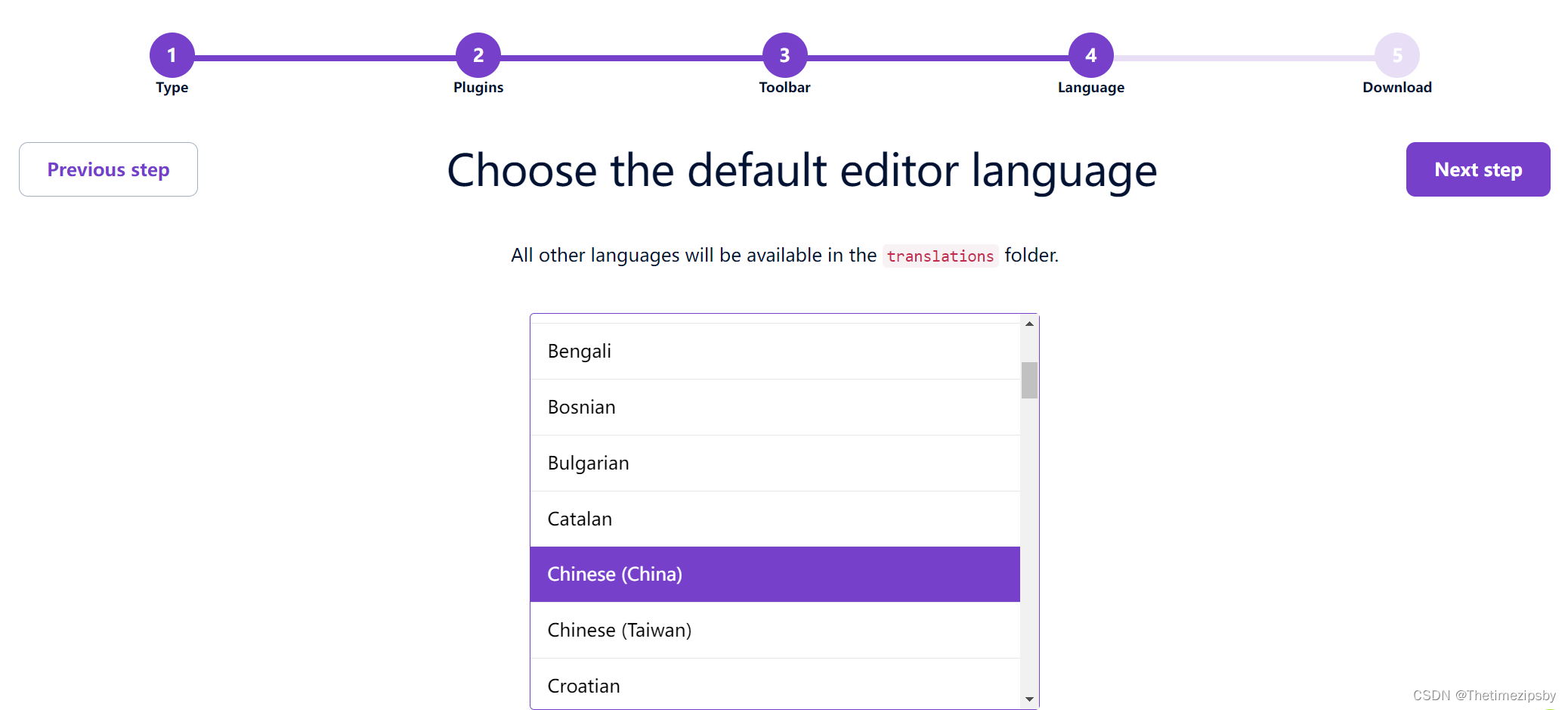
- 選擇默認編輯器語言,在此選擇中文

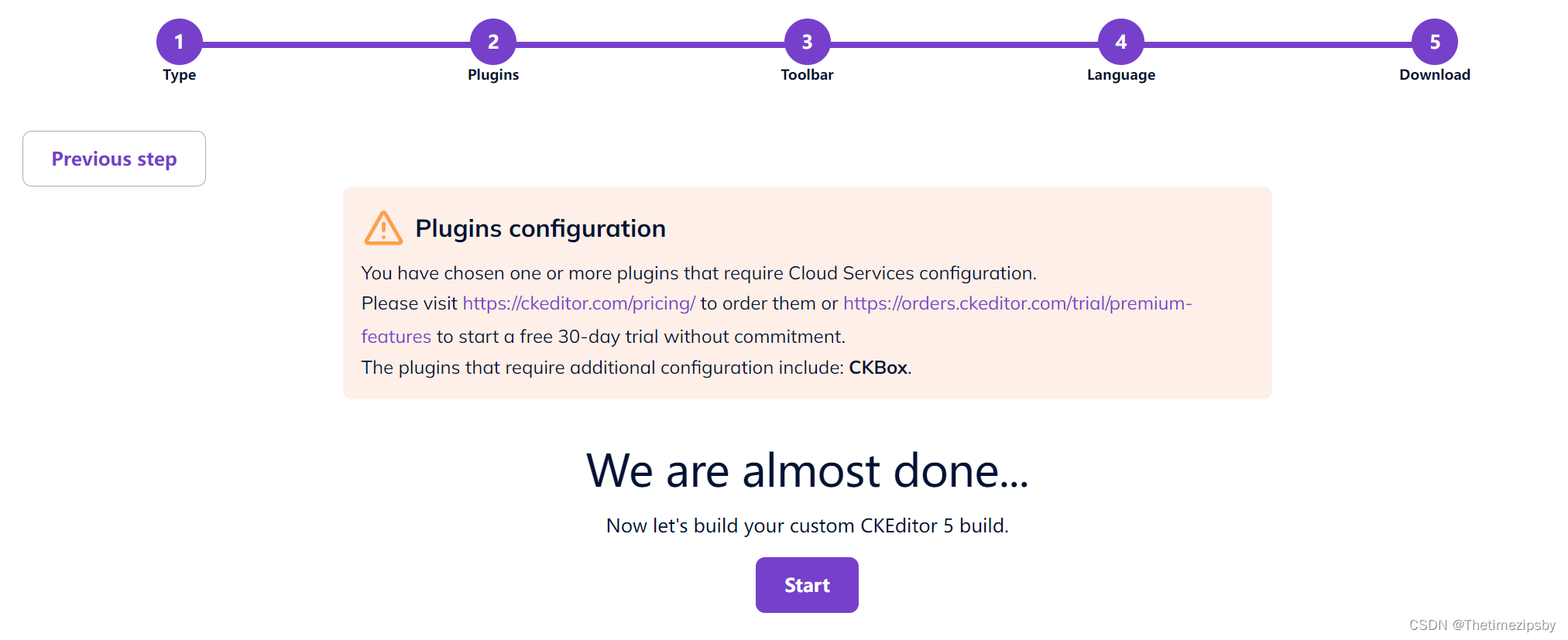
- 然后點擊start開始構(gòu)建配置好的富文本,并下載CKEditor 5 build

- 將下載的富文本制定配置 解壓放入自己項目的根目錄下,名字改為ckeditor5-custom-build
注意:什么名字都可以 只不過后面npm需要下載這個本地包要指定這個名字,后面會說到
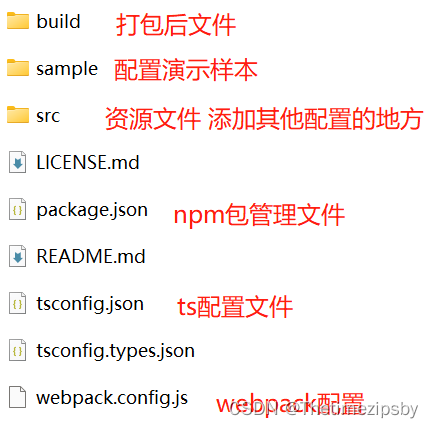
富文本配置目錄

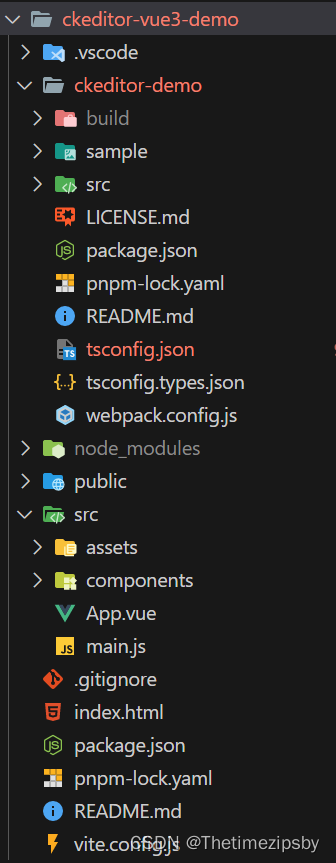
當前文章demo目錄結(jié)構(gòu)

快速使用
-
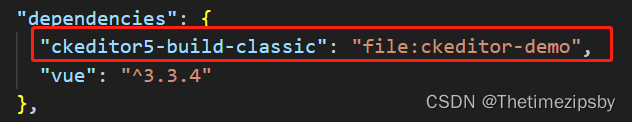
在自己項目下package.json文件進行配置

key名字 是在自己項目中引入時用到,value中file: 告訴npm要下載本地包(本地包的名字是剛開始自定應(yīng)的名字)
注意:配置完后執(zhí)行npm install安裝 -
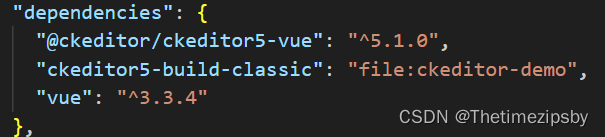
在自己項目下執(zhí)行命令安裝@ckeditor/ckeditor5-vue
npm install @ckeditor/ckeditor5-vue -S
or
pnpm add @ckeditor/ckeditor5-vue -S
or
year add @ckeditor/ckeditor5-vue -S

-
做好以上準備后 在你需要用到富文本的組件中添加以下相關(guān)代碼即可
<script setup> import { reactive } from "vue"; import CKEditor from "@ckeditor/ckeditor5-vue"; import ClassicEditor from "ckeditor5-build-classic";const state = reactive({editor: ClassicEditor,editorData: "<p>Content of the editor.</p>",editorConfig: {// The configuration of the editor.}, });</script><template><main><CKEditor.component:editor="state.editor"v-model="state.editorData":config="state.editorConfig"></CKEditor.component></main> </template><style scoped lang="scss"> main {width: 800px;height: 600px;margin: 50px auto; } </style> <style lang="scss"> .ck.ck-content {height: 400px; } </style> -
如要繼續(xù)添加CKEditor 5富文本的功能性配置可以更改下載的ckeditor5-custom-build中的ckeditor.js

- 添加后在當前根目錄下
npm run build更新build文件 - 然后在回到自己項目的根目錄下執(zhí)行
npm uninstall ckeditor5-custom-build刪除重新安裝富文本本地npm包即可生效
- 添加后在當前根目錄下
demo
https://github.com/gitboyzcf/ckeditor-vue3-demo
到這里就結(jié)束了,后續(xù)還會更新 前端 系列相關(guān),還請持續(xù)關(guān)注!
感謝閱讀,若有錯誤可以在下方評論區(qū)留言哦!!!

推薦文章👇
vue3 + ts以及ckEditor5 富文本編輯器 工具欄 以及正文內(nèi)容的編輯問題小結(jié)!
