wordpress站長統(tǒng)計韓國seocaso
若依框架中只有個人中心有上傳圖片組件,但是這個組件不適用于el-dialog中的el-form表單頁面
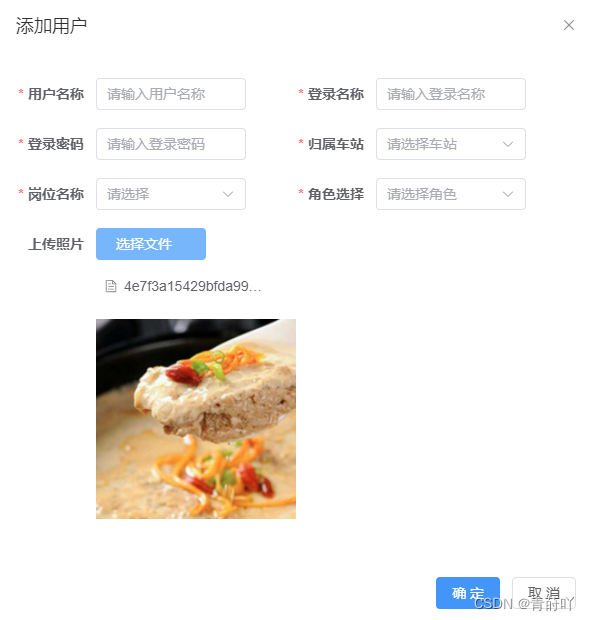
于是通過elementui重新寫了一個上傳組件,如圖是實現(xiàn)效果

vue代碼
<el-dialog :title="title" v-model="find" width="600px" :close-on-click-modal="false" :draggable="true" append-to-body><el-form :model="form" :rules="rules" ref="userRef" label-width="80px"><el-row><el-col :span="12"><el-form-item label="用戶名稱" prop="nickName"><el-input v-model="form.nickName" placeholder="請輸入用戶名稱" maxlength="30" :disabled="true" /></el-form-item></el-col></el-row><el-row><el-col :span="12"><el-form-item label="登錄密碼" prop="password"><el-input v-model="form.password" placeholder="請輸入登錄密碼" type="password" maxlength="20" :disabled="true" /></el-form-item></el-col></el-row><el-row><el-col :lg="2" :md="2"><el-form-item label="上傳照片"><div class="custom-upload"><el-uploadclass="upload-demo"action="#"style="width: 200px":on-change="handleFileChange":file-list="fileList":auto-upload="false"accept="image/*":disabled="true"><!-- 上傳按鈕 --><el-button slot="trigger" type="primary" :disabled="true">選擇文件<el-icon class="el-icon-upload" v-model="form.avatar"></el-icon></el-button></el-upload><!-- 圖片預(yù)覽 --><img v-if="previewImage" :src="previewImage" alt="Preview" style="max-width: 100%; margin-top: 10px;"></div></el-form-item></el-col></el-row></el-form><template #footer><div class="dialog-footer"><el-button type="primary" @click="submitForm">確 定</el-button><el-button @click="cancel">取 消</el-button></div></template></el-dialog>
js代碼
<script setup name="User">
import { uploadImg } from "@/api/system/user"; //這是個人中心上傳照片的接口,可以直接拿過來用const previewImage = ref('');
const fileList = ref([]);const data = reactive({form: {},
});const { form } = toRefs(data);/** 處理文件改變事件 */
function handleFileChange(file) {const selectedFile = file.raw;if (selectedFile) {const reader = new FileReader();reader.readAsDataURL(selectedFile);reader.onload = () => {previewImage.value = reader.result;const formData = new FormData();formData.append('avatarfile', selectedFile);uploadImg(formData).then(response => {console.log('上傳成功:', response.imgUrl);// 如果需要其他操作,可以在這里進行處理form.value.avatar=response.imgUrl}).catch(error => {console.error('上傳失敗:', error);});};}fileList.value = [file];
}</script >
