網(wǎng)站內的搜索怎么做的市場調研問卷
概述
vue-cli 官方提供的一個腳手架,用于快速生成一個 vue 的項目模板;預先定義
好的目錄結構及基礎代碼,就好比咱們在創(chuàng)建 Maven 項目時可以選擇創(chuàng)建一個
骨架項目,這個骨架項目就是腳手架,我們的開發(fā)更加的快速;
(解釋: 就是一個框架(相當于蓋房子的骨架),然后就在這個骨架上面渲染骨架,最后達到想要的結果.)
需要運行的環(huán)境
Node.js
簡單的說 Node.js 是一個前端 js 運行環(huán)境 或者說是一個 JS 語言解釋器 。
npm
npm 是 Node.js 的包管理工具,用來安裝各種 Node.js 的擴展。npm 是
JavaScript 的包管理工具,也是世界上最大的軟件注冊表。有超過 60 萬個
JavaScript 代碼包可供下載。npm 讓 JavaScript 開發(fā)人員可以輕松地使用
其他開發(fā)人員共享的代碼。
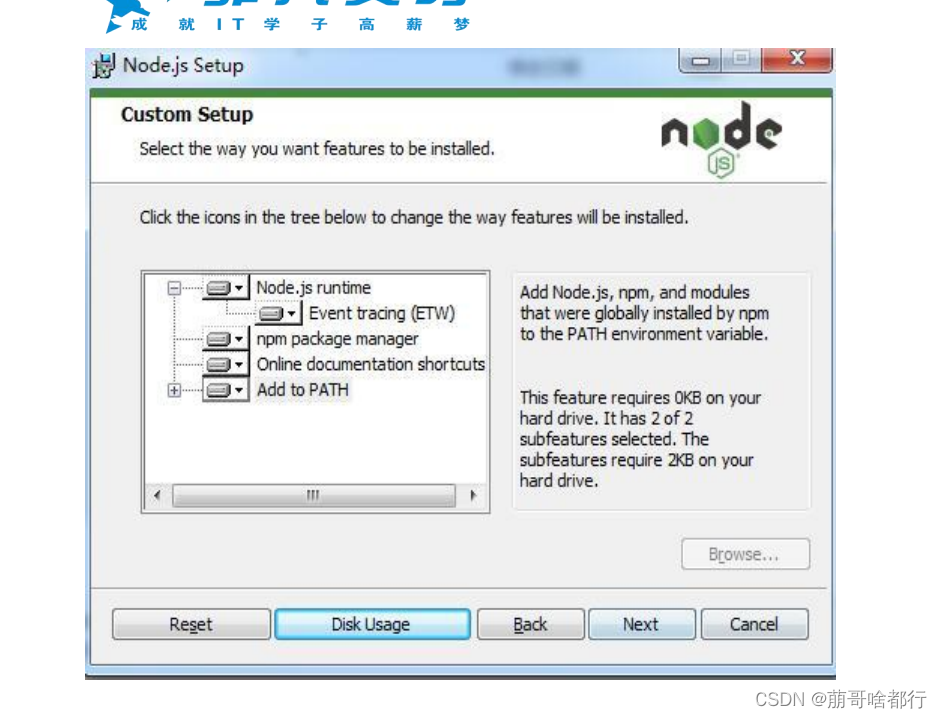
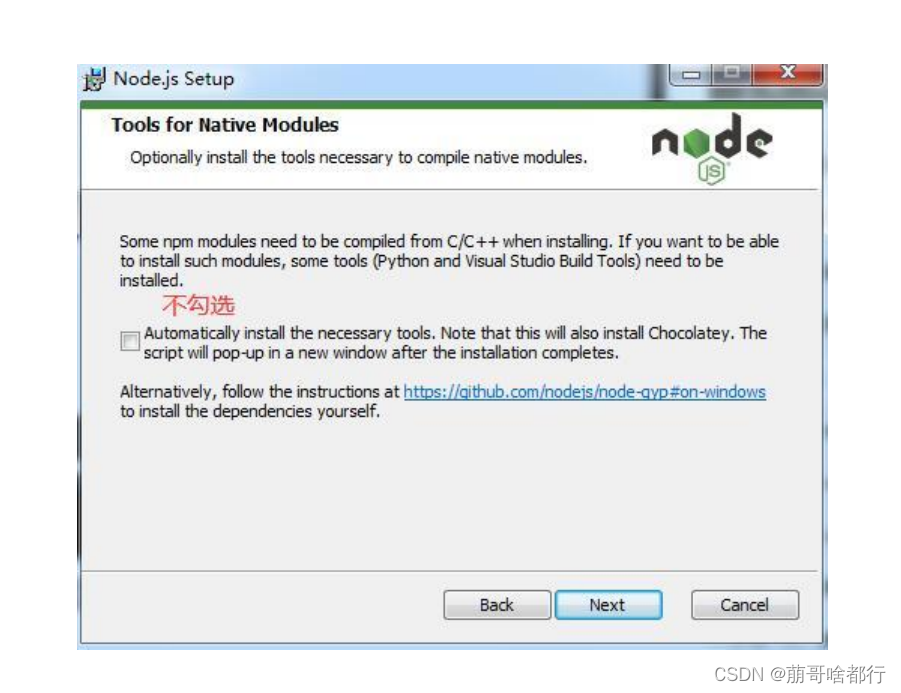
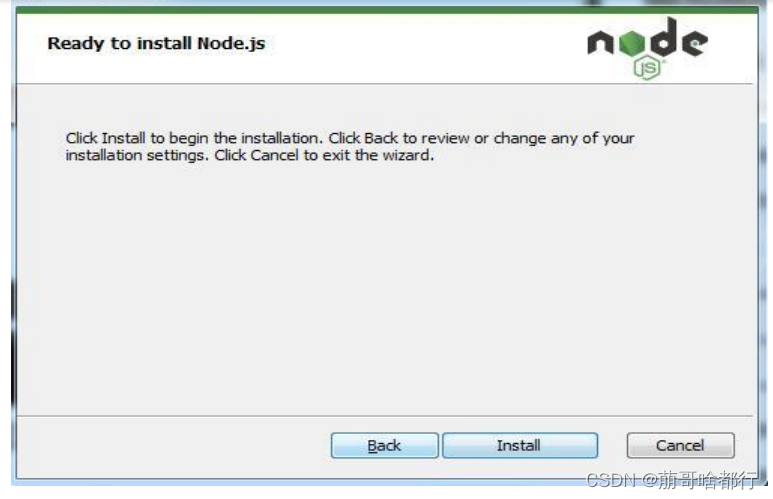
https://nodejs.org/en/download在這個網(wǎng)址上面下載Node.js運行環(huán)境
然后進行以下操作






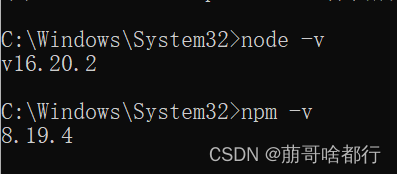
打開終端

輸入這兩個命令檢驗環(huán)境是否搭建成功.
用 HbuilderX 快速搭建一個 vue-cli 項目
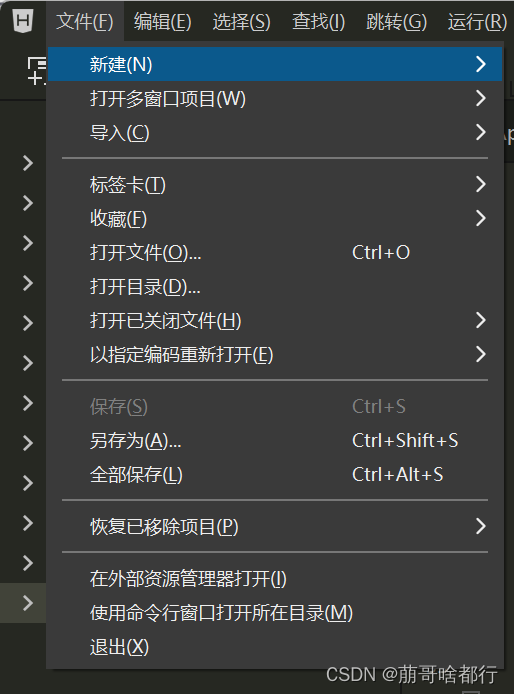
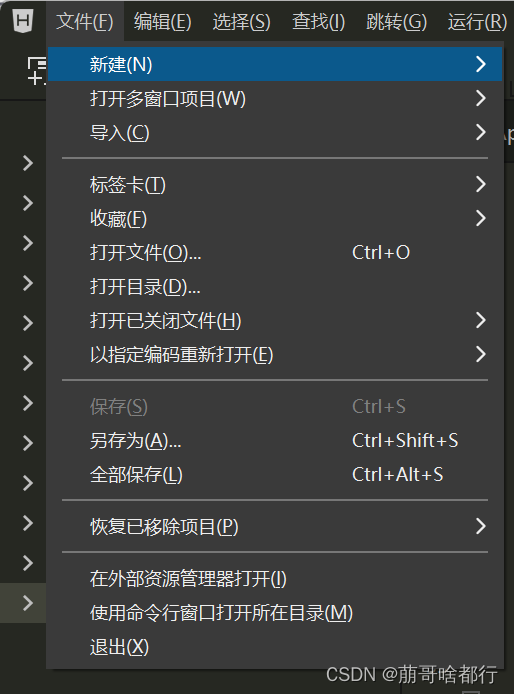
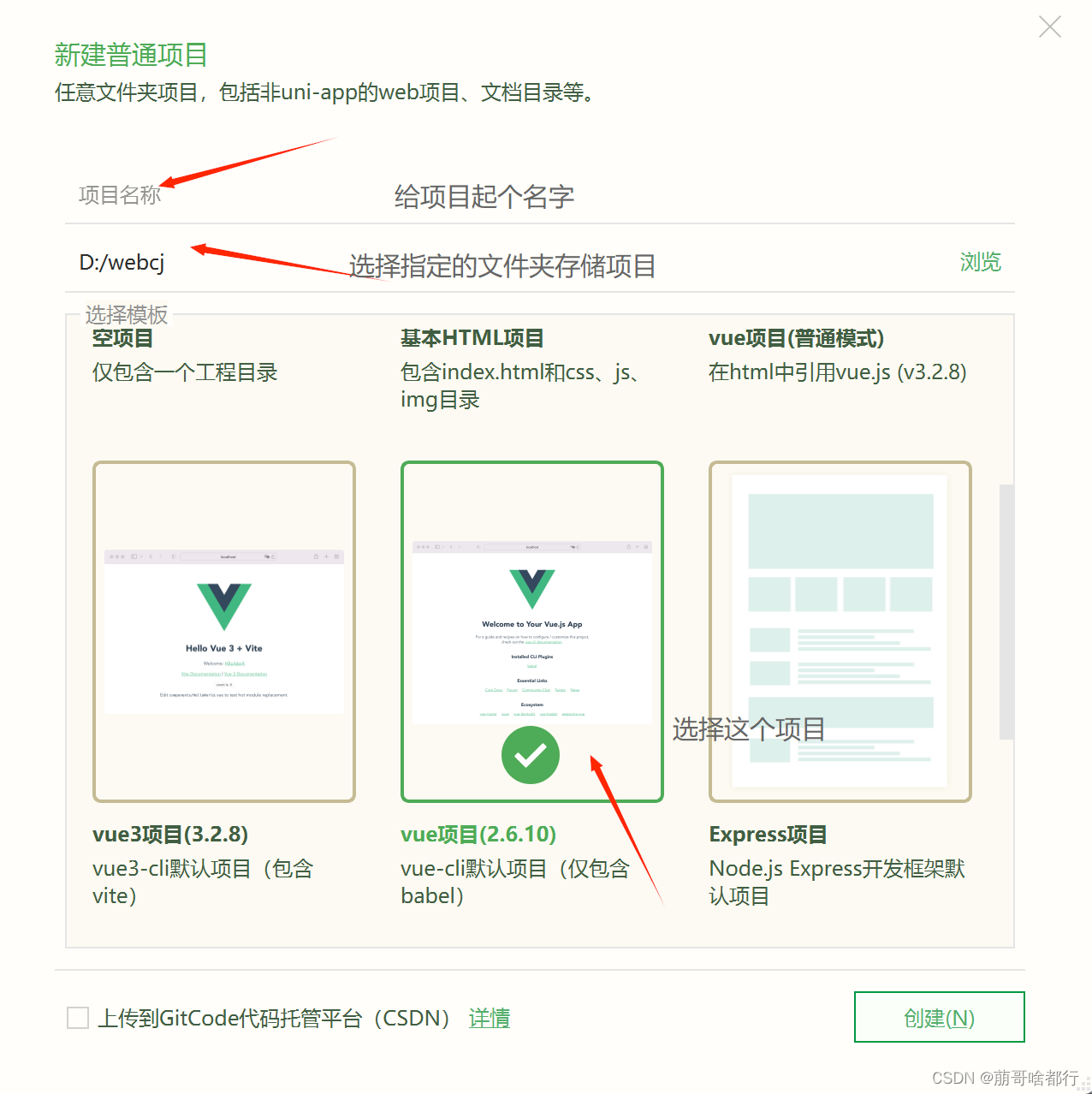
打開文件里面的新建
? ?? 

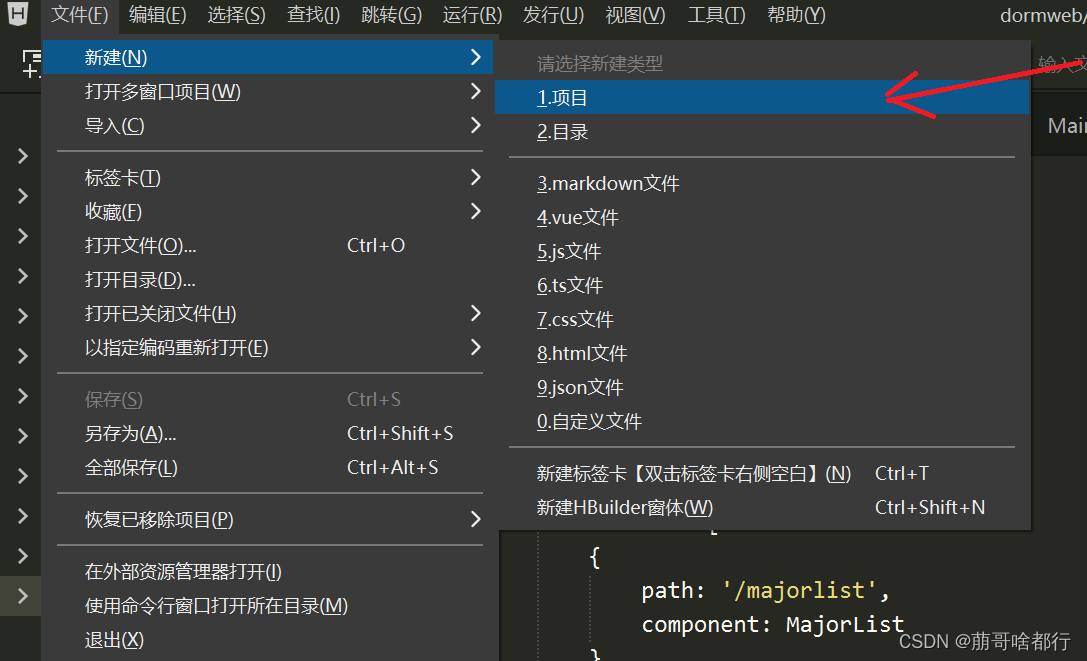
選擇項目


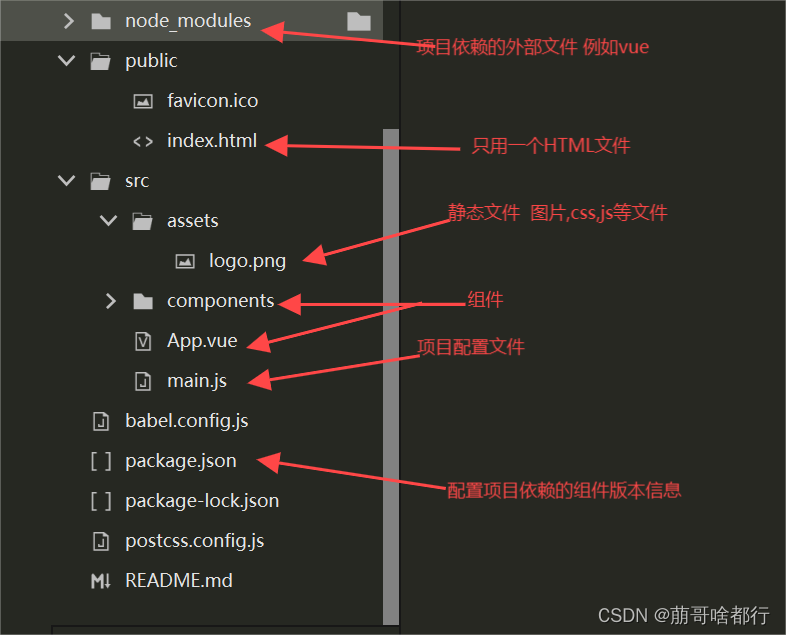
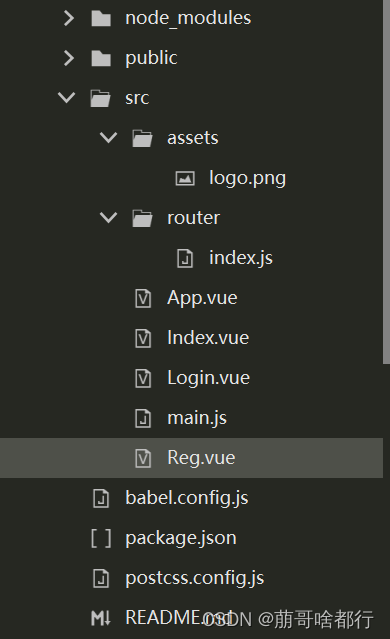
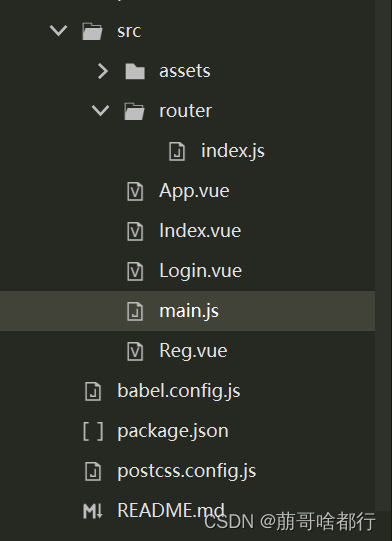
項目結構

如果項目中沒有這個文件或者誤刪文件
就在控制臺輸入這行命令來導入,項目依賴的組件
npm install創(chuàng)建好這個項目之后要刪除無關示例代碼以及文件

可以輸入在控制臺輸入這行命令來防止以后創(chuàng)建的項目下載package-lock.json 這個文件]
npm config set package-lock false
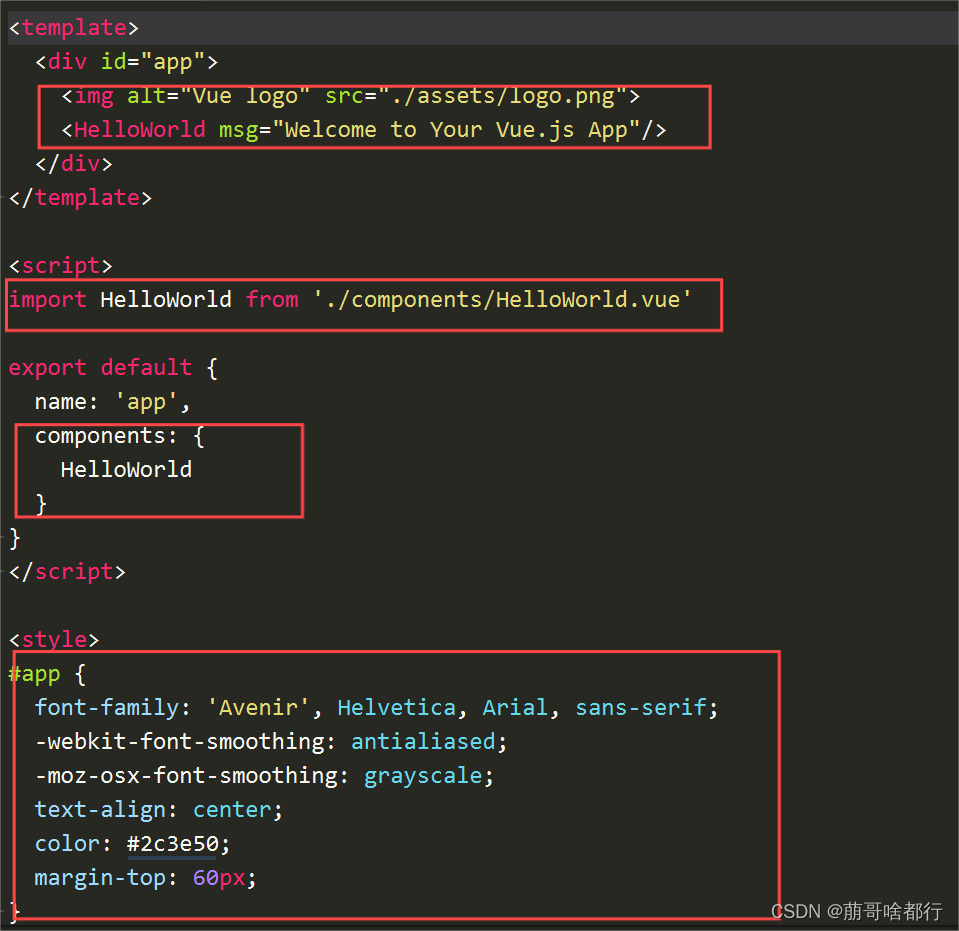
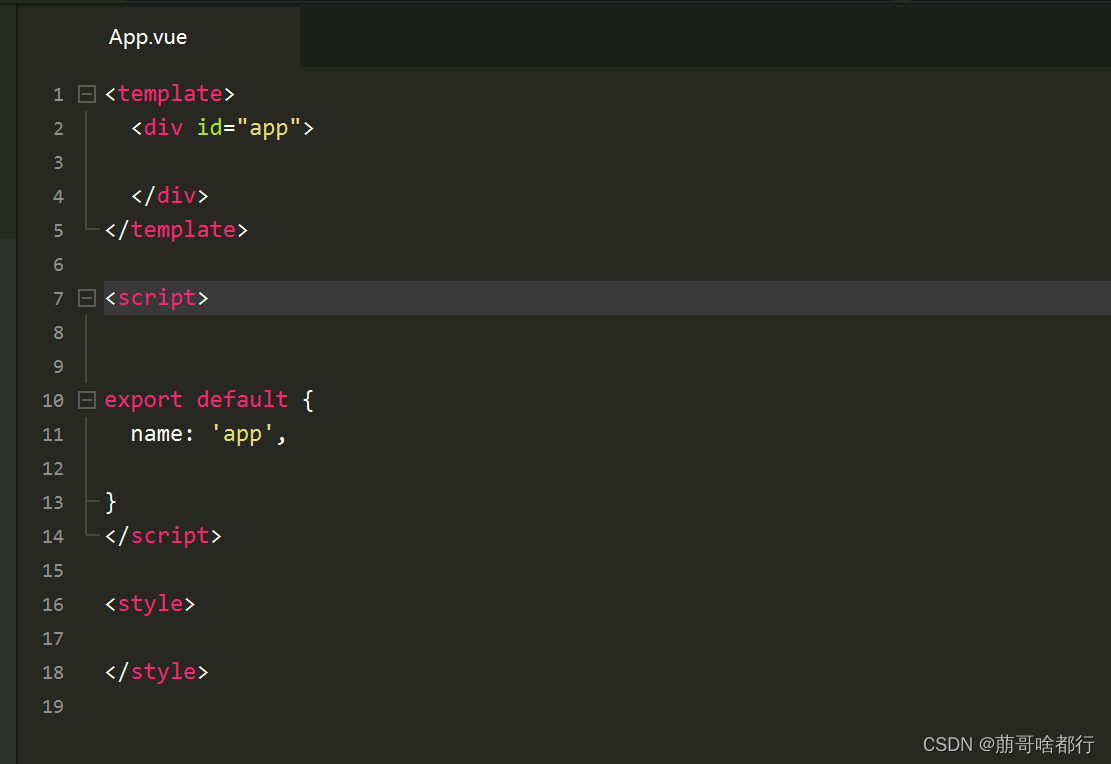
刪除App.vue這些示例代碼留下基本框架

刪除以上的東西留下的基本框架

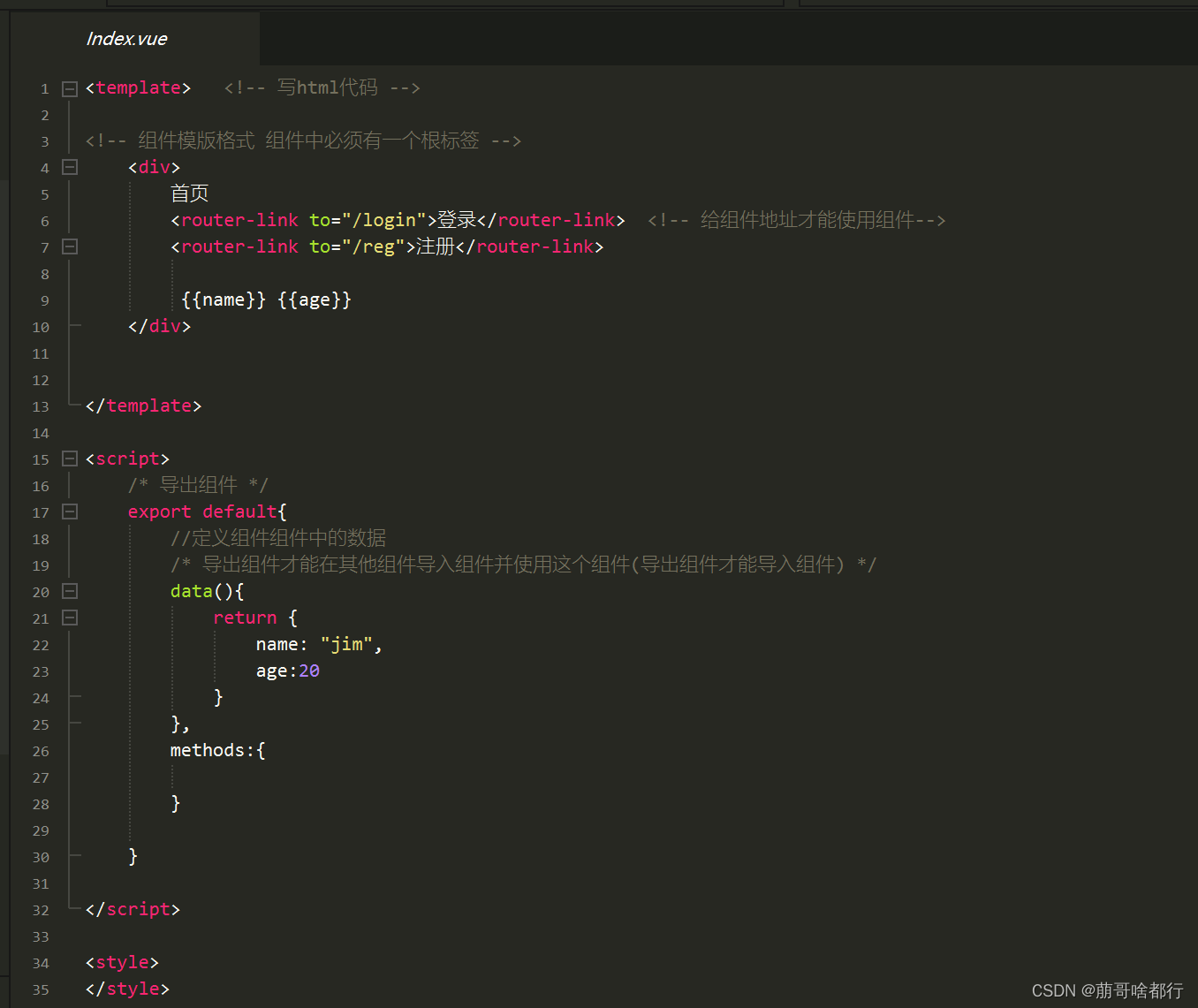
讓我們快速搭建一個Hello World項目
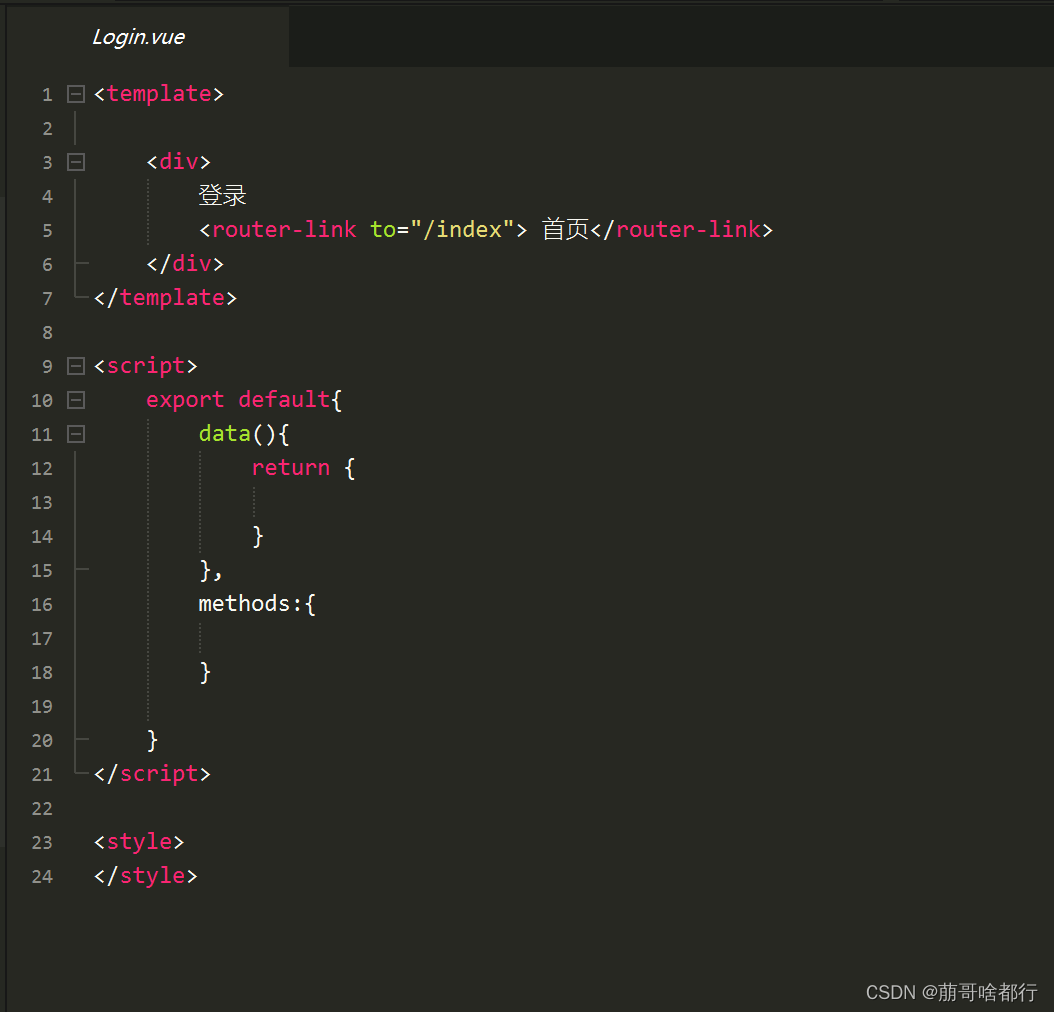
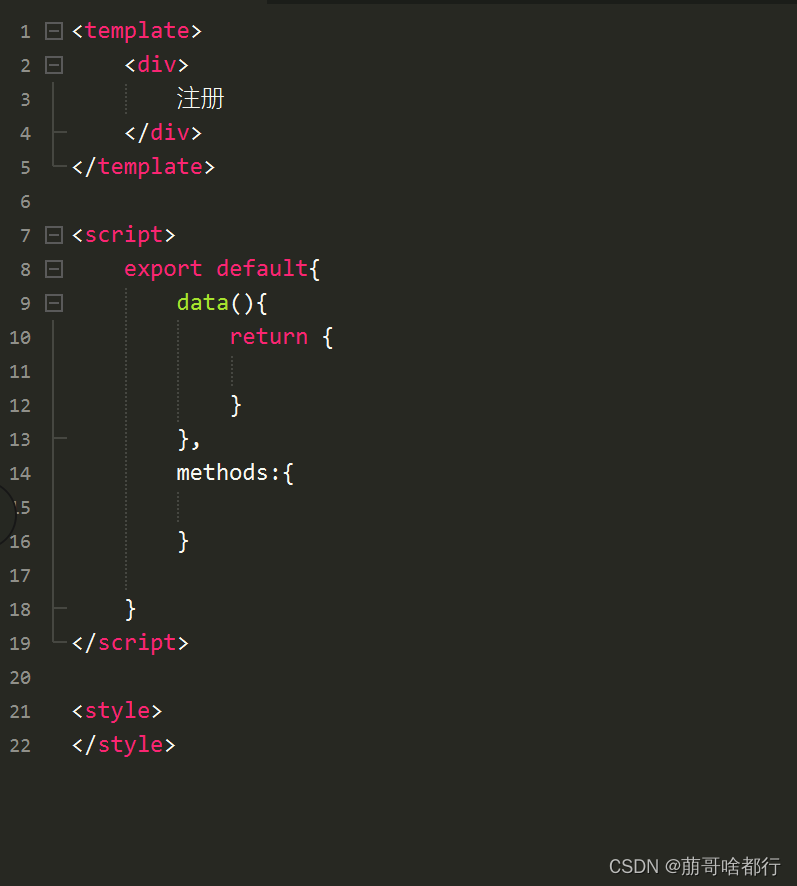
首先在src建立Index.vue, Login.vue, Reg.vue 這些文件



組件路由
vue router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,讓構建
單頁面應用變得易如反掌。
安裝
vue-router 是一個插件包,所以我們還是需要用 npm 來進行安裝的。 打開命令行工具,進入你的項目目錄,輸入下面命令。
npm i vue-router@3.5.3
在控制臺輸入這行命令導入路由
搭建步驟:
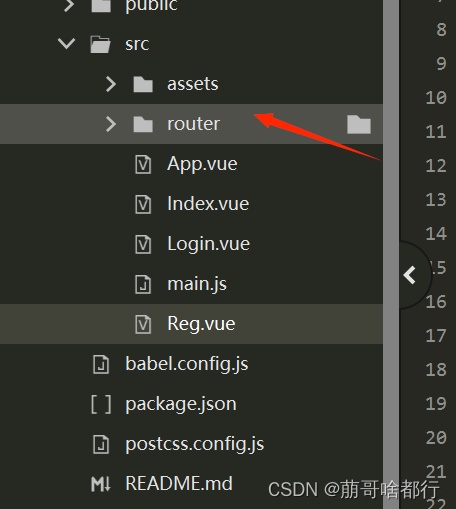
1. 創(chuàng)建 router 目錄
創(chuàng)建 index.js 文件,在其中配置路由
import Vue from 'vue';
import router from 'vue-router'; /* 導入路由 */
import login from '../views/login'; /* 導入其他組件 */
import content from '../components/content'; /* 導入其他組件 */
Vue.use(router)
/* 定義組件路由 */
var rout = new router({
routes: [
{
path: '/index',
name: 'index',
component: index
},
{
path: '/content',
component: content
}
]
});
// 導出路由對象
export default rout;
2.使用路由
<router-link to="/index"> 首頁 </router-link>
<router-link to="/content"> 內容 </router-link>
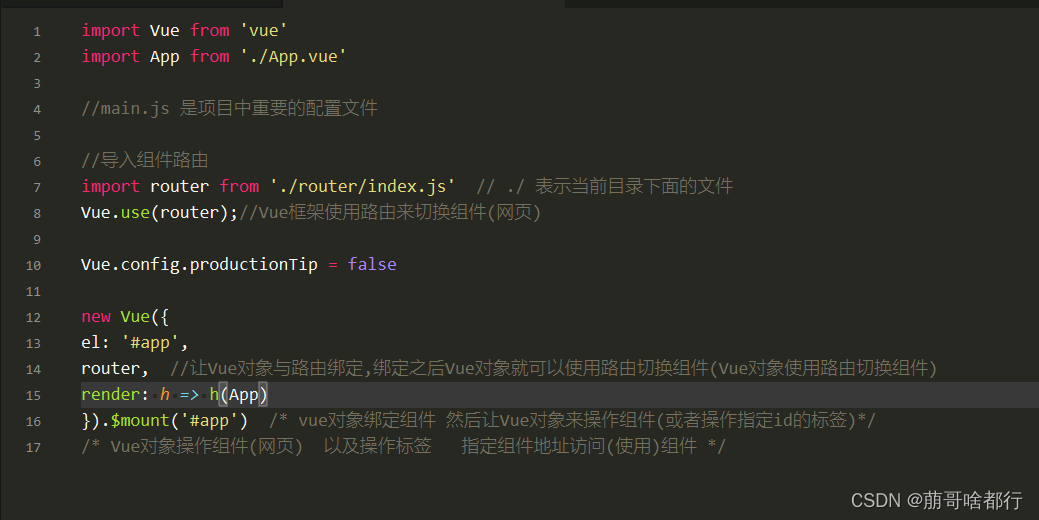
<router-view/> 3.在 main.js 中配置路由
import router from './router/index.js'
Vue.use(router);
new Vue({
el: '#app',
router,
render: h => h(App)
})
3.在 main.js 中配置路由
import router from './router/index.js'
Vue.use(router);
new Vue({
el: '#app',
router,
render: h => h(App)
})
然后給這些組件定義路由地址用來切換組件
在src目錄下創(chuàng)建一個router目錄

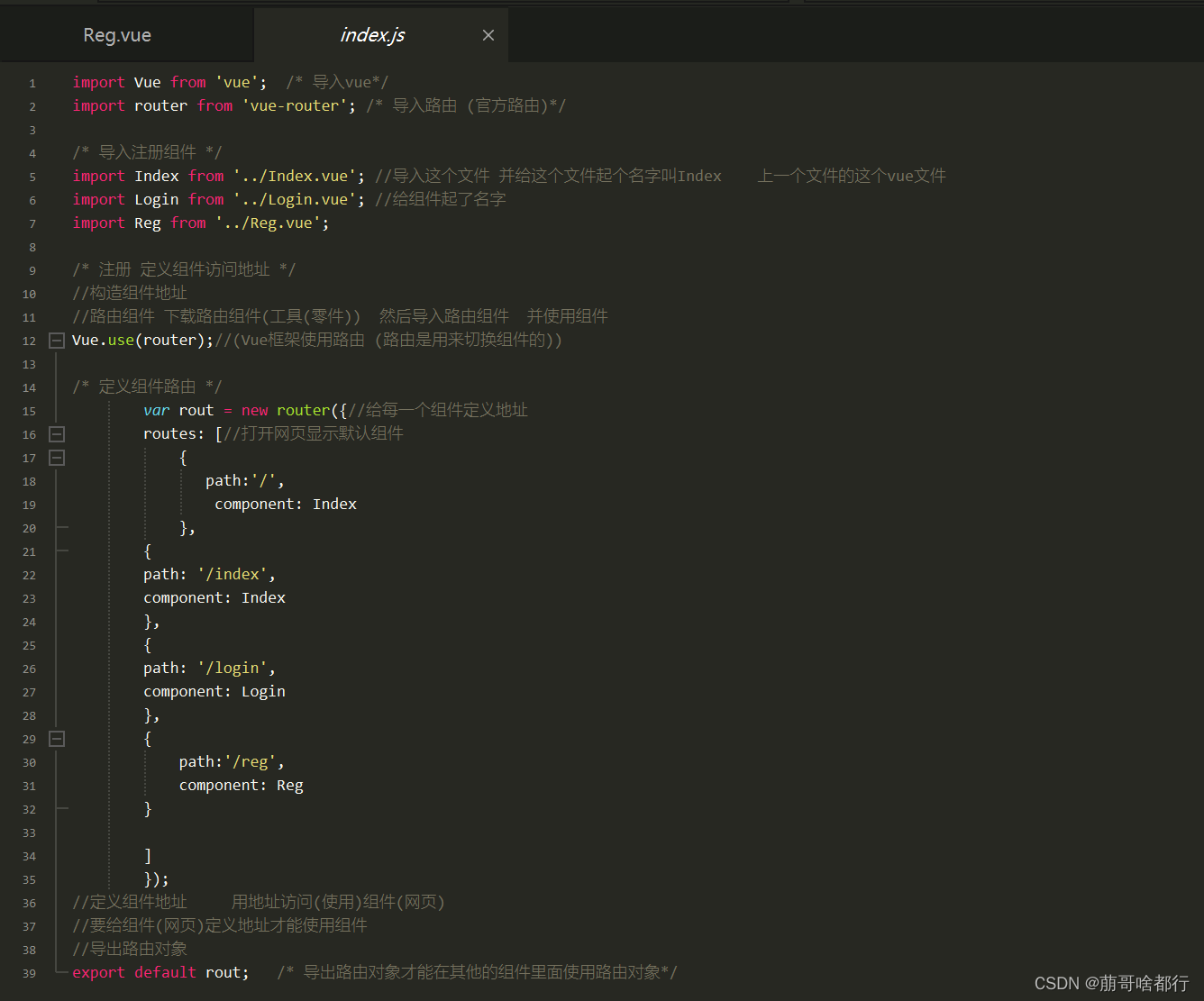
在此目錄下創(chuàng)建一個名為index.js 文件創(chuàng)建路由器

給組件定義地址

定義好這些組件的地址之后在main.js中導入組件?


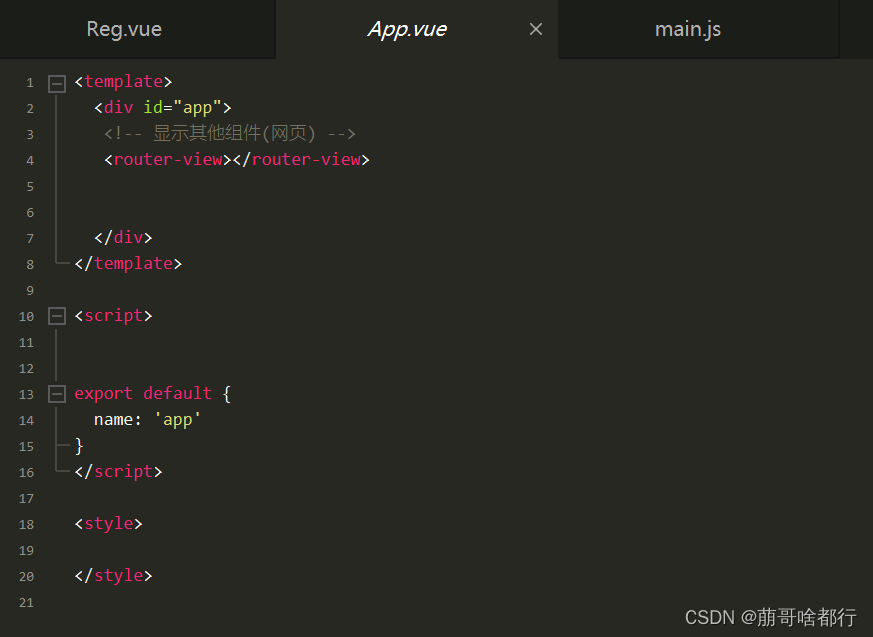
在App.vue組件中的id為app的div標簽加? <router-view></router-view>這個標簽用來顯示其他組件.

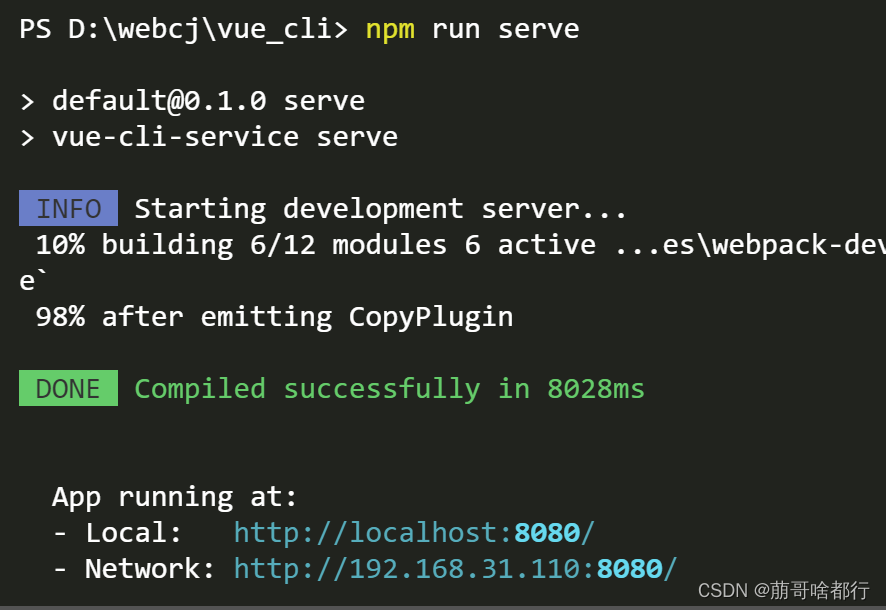
做好以上步驟來運行一下項目, 在控制臺輸入這行命令來運行項目
npm run serve
在控制臺按住Ctrl+ c可以結束項目服務

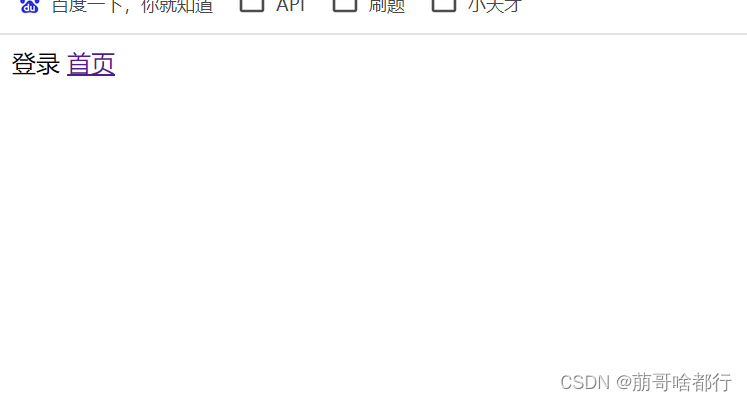
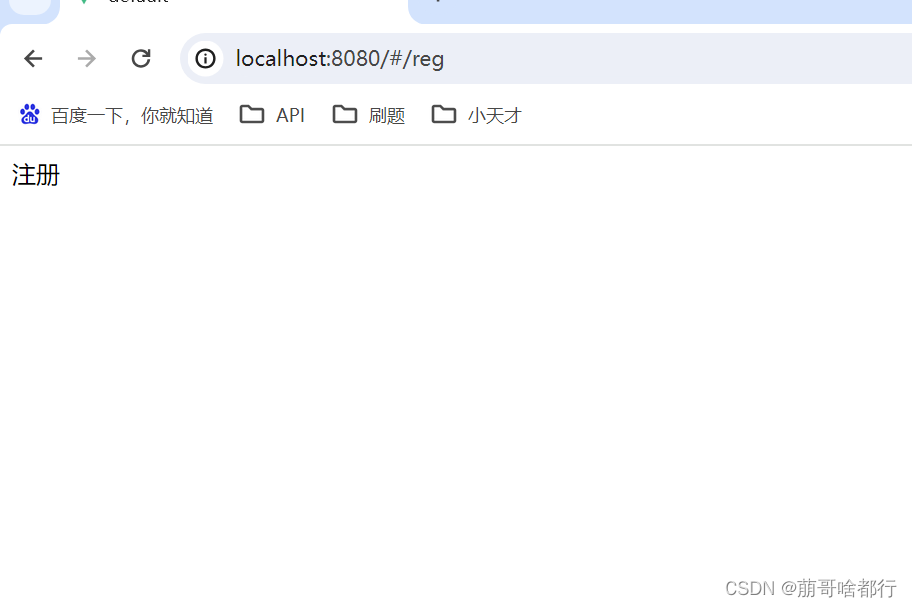
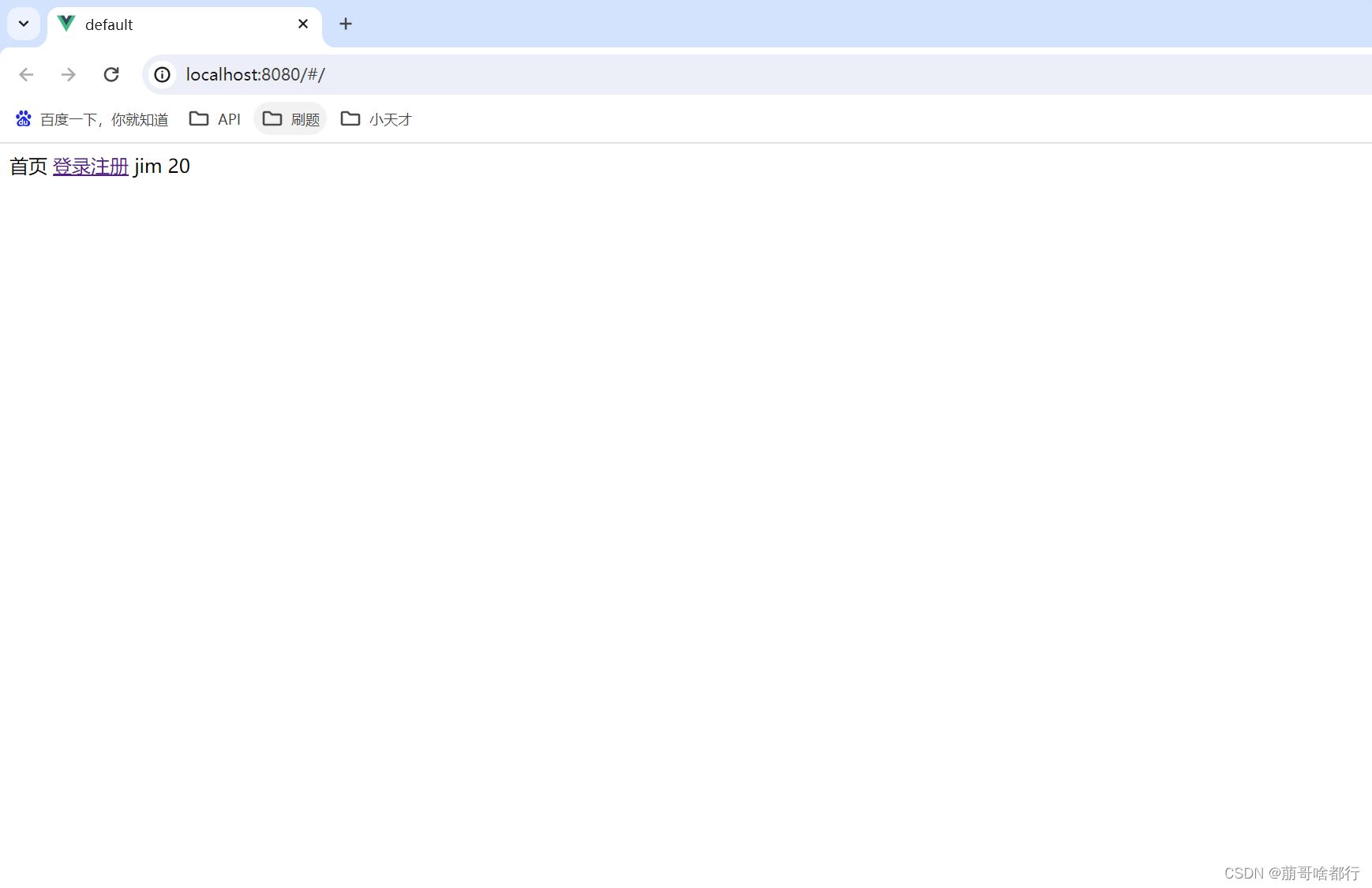
這樣就搭建好一個Hello World的示例項目
看一下效果

點擊登錄可以切換到登錄組件,點擊注冊切換到注冊組件