梧州網(wǎng)站建設(shè)找資源的關(guān)鍵詞有哪些
問題表現(xiàn)

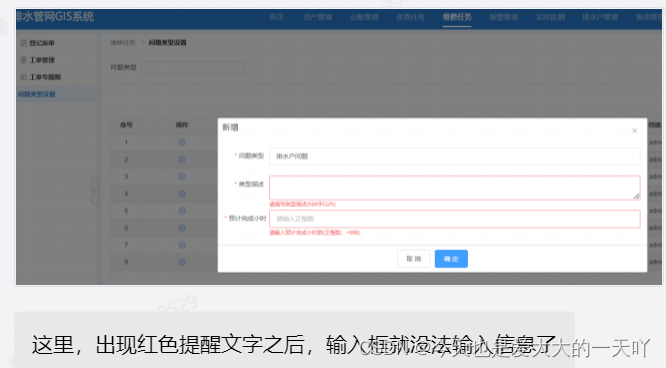
在項(xiàng)目中碰到的問題,說是input框出現(xiàn)驗(yàn)證提示后,該框就無法輸入新的數(shù)據(jù)了
下面是我的代碼:
// dom結(jié)構(gòu)
<el-form ref="addForm" :rules="addFormRules" :model="addForm" label-width="100px" class="dialog--add--1228" width="70%"><el-form-item label="問題類型" prop="questionType"><el-input v-model="addForm.questionType"@blur="addForm.questionType = $event.target.value.trim()" class="form-item"></el-input></el-form-item><el-form-item label="類型描述" prop="typeDesc"><el-input type="textarea" v-model="addForm.typeDesc" @blur="addForm.typeDesc = $event.target.value.trim()" class="form-item"></el-input></el-form-item><el-form-item label="預(yù)計(jì)完成小時(shí)" prop="planHour"><el-input v-model="addForm.planHour" @blur="addForm.planHour = $event.target.value.trim()" class="form-item" placeholder="請(qǐng)輸入正整數(shù)"></el-input></el-form-item>
</el-form>// js data數(shù)據(jù)
data(){return{addForm:{},addFormRules:{questionType:[{ required: true, message: '請(qǐng)?zhí)顚憜栴}類型(30字以內(nèi))', trigger: 'blur', min:1 , max: 30 }],typeDesc:[{ required: true, message: '請(qǐng)?zhí)顚戭愋兔枋?500字以內(nèi))', trigger: 'blur', min:1 , max: 500 }],planHour:[{ required: true, message: '請(qǐng)輸入預(yù)計(jì)完成小時(shí)數(shù)(正整數(shù),<999)', trigger: 'blur', min:1 , max: 3 }],}}
},
methods:{showAddForm(){this.addForm = {};this.$refs.addForm.clearValidate(); },
}
出現(xiàn)原因
查閱相關(guān)資料后,發(fā)現(xiàn)如果頁面綁定了addForm的某個(gè)屬性,必須初始化這個(gè)屬性名才能正常識(shí)別和使用,例如頁面上綁定的:prop=“addForm.questionType”,那么初始化時(shí)addForm必須是有questionType這個(gè)屬性的
問題解決
完整地初始化addForm,聲明初始化addForm的方法,在需要初始化addForm的地方調(diào)用
mounted(){this.initAddForm()
},
methods:{initAddForm(){// 初始化addFormthis.addForm = {questionType:"",typeDesc:"",planHour:""}},showAddForm(){this.initAddForm();this.$refs.addForm.clearValidate(); },
}
可正常輸入
