網(wǎng)站開發(fā)需要團隊怎么做互聯(lián)網(wǎng)推廣
啊哈~~~基礎(chǔ)三劍看到第三劍,JavaScript
HTML用于控制網(wǎng)頁結(jié)構(gòu)
CSS用于控制網(wǎng)頁的外觀
JavaScript用于控制網(wǎng)頁的行為
JavaScript引入方式
引入的三種方式:
外部JavaScript
內(nèi)部JavaScript
元素事件JavaScript
引入外部JavaScript
一般情況下網(wǎng)頁最好是都引用外部JavaScript
使用方式:
<head><script src="index.js"></script>
</head>
<body><script src="index.js"></script>
</body>
src source 源的意思
引入內(nèi)部JavaScript
就是直接把JavaScript放到HTML內(nèi)部
<head><script>...</script>
</head>
<body><script>...</script>
</body>
范例:
<!DOCTYPE html>
<html>
<head> <title>這是一個標(biāo)題</title><meta charset="utf-8"/>
</head>
<body><script>document.write("這是一個用JavaScript生成的句子")</script>
</body>
</html>
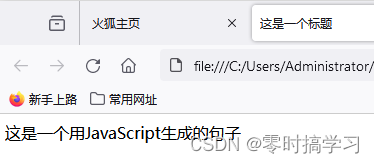
效果:

元素屬性 JavaScript
指的是在元素的“事件屬性”中直接編寫JavaScript或調(diào)用函數(shù)
直接在元素事件中編寫JavaScript
比如:
<!DOCTYPE html>
<html>
<head> <title>這是一個標(biāo)題</title><meta charset="utf-8"/>
</head>
<body><script>document.write("看看我怎么評價")</script><br/><input type="button" value="看看" onclick="alert('愛過')"/>
</body>
</html>
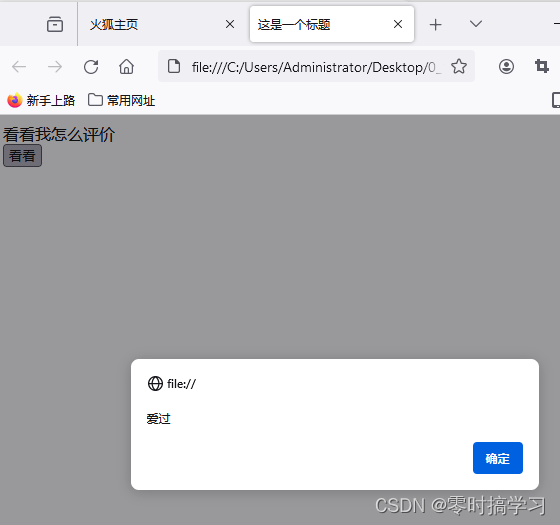
效果:點擊按鈕生成彈窗

在元素事件當(dāng)中調(diào)用函數(shù)
<!DOCTYPE html>
<html>
<head> <title>這是一個標(biāo)題</title><meta charset="utf-8"/>
</head>
<body><script>document.write("看看我怎么評價")function alertMes(){alert("愛過")}</script><br/><input type="button" value="看看" onclick="alertMes()"/>
</body>
</html>
效果和直接編寫是一樣的
備注:
這里用到兩個JavaScript的方法:
document.write() 輸出字符串
alert() 彈出一個對話框
