我的世界做指令的網(wǎng)站網(wǎng)站優(yōu)化的方式有哪些
查找節(jié)點(diǎn), 修改屬性
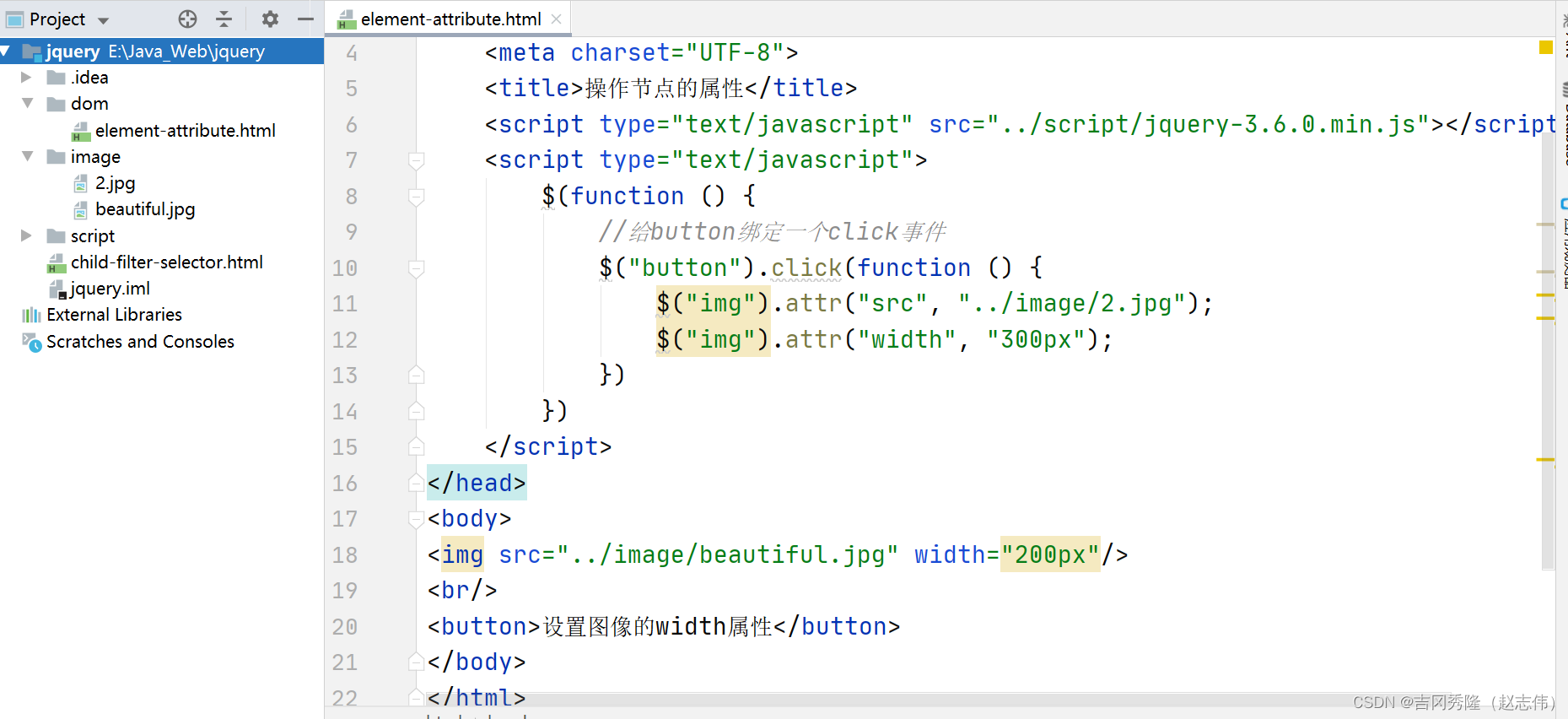
查找屬性節(jié)點(diǎn): 查找到所需要的元素之后, 可以調(diào)用jQuery對象的attr()方法用來 設(shè)置/返回 它的各種屬性值
- 設(shè)置屬性值 $(“img”).attr(“width”, “300”);
- 返回屬性值 $(“img”).attr(“width”);

創(chuàng)建節(jié)點(diǎn)
- 創(chuàng)建節(jié)點(diǎn): 使用jQuery的工廠函數(shù)$(): $(html標(biāo)簽); 會根據(jù)傳入的html標(biāo)記字符串創(chuàng)建一個(gè)jQuery對象并返回.
- 動態(tài)創(chuàng)建的新元素節(jié)點(diǎn)不會自動地添加到文檔中, 而是需要使用其它方法將其插入到文檔中
- 當(dāng)創(chuàng)建單個(gè)元素時(shí), 需要注意閉合標(biāo)簽和使用標(biāo)準(zhǔn)的XHTML格式. 例如創(chuàng)建一個(gè)<p>元素, 可以使用$(“<p/>”)或者$(“<p></p>”), 但不能使用$(“<p>”)或$(“</p>”)
- 創(chuàng)建文本節(jié)點(diǎn)就是在創(chuàng)建元素節(jié)點(diǎn)時(shí)直接把文本內(nèi)容寫出來; 創(chuàng)建屬性節(jié)點(diǎn)也是在創(chuàng)建元素節(jié)點(diǎn)時(shí)一起創(chuàng)建
第1組方法(內(nèi)部插入法)
- append(content): 向每個(gè)匹配的元素的內(nèi)部的結(jié)尾處追加內(nèi)容
A.append(B) 解讀: (1) A, B都是Jquery對象; (2) 表示把B對象插入到A對象內(nèi)部的結(jié)尾處; (3) 結(jié)果是: B對象成為了A對象的子元素/子節(jié)點(diǎn)- appendTo(content): 將每個(gè)匹配的元素追加到指定元素中的內(nèi)部結(jié)尾處
A.appendTo(B) 解讀: (1) A, B都是Jquery對象; (2) 表示把A對象插入到B對象內(nèi)部的結(jié)尾處; (3) 結(jié)果是: A對象成為了B對象的子元素/節(jié)點(diǎn)- prepend(content): 向每個(gè)匹配的元素的內(nèi)部的開始處插入內(nèi)容
A.prepend(B) 解讀: (1) A, B都是Jquery對象; (2) 表示把B對象插入到A對象內(nèi)部的開始處; (3) 結(jié)果是: B對象成為了A對象的子元素/節(jié)點(diǎn)- prependTo(content): 將每個(gè)匹配的元素插入到指定元素中的內(nèi)部開始處
A.prependTo(B) 解讀: (1) A, B都是Jquery對象; (2) 表示把A對象插入到B對象內(nèi)部的開始處; (3) 結(jié)果是: A對象成為了B對象的子元素/節(jié)點(diǎn)
總結(jié): 內(nèi)部插入法是在元素內(nèi)插入內(nèi)容(該內(nèi)容成為該元素的子元素或子節(jié)點(diǎn))
第2組方法(外部插入法)
- after(content): 在每個(gè)匹配的元素之后插入內(nèi)容
A.after(B) 解讀: A, B都是Jquery對象; (2) 把B對象插入到A對象的后面; (3) 結(jié)果是: B對象成為A對象的兄弟節(jié)點(diǎn)- before(content): 在每個(gè)匹配的元素之前插入內(nèi)容
A.before(B) 解讀: A, B都是Jquery對象; (2) 把B對象插入到A對象的前面; (3) 結(jié)果是: B對象成為A對象的兄弟節(jié)點(diǎn)- insertAfter(content): 把所有匹配的元素插入到另一個(gè)指定的元素集合的后面
A.insertAfter(B) 解讀: (1) A, B都是Jquery對象; (2) 把A對象插入到B對象的后面; (3) 結(jié)果是: A對象成為B對象的后一個(gè)兄弟節(jié)點(diǎn)- insertBefore(content): 把所有匹配的元素插入到另一個(gè)指定的元素集合的前面
A.insertBefore(B) 解讀: (1) A, B都是Jquery對象; (2) 把A對象插入到B對象的前面; (3) 結(jié)果是: A對象成為B對象的前一個(gè)兄弟節(jié)點(diǎn)
總結(jié): 外部插入法是在元素的外面插入內(nèi)容(其內(nèi)容變?yōu)樵氐男值芄?jié)點(diǎn))
注意: 以上方法不但能將新的DOM元素插入到文檔中, 也能對原有的DOM元素進(jìn)行移動
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>創(chuàng)建節(jié)點(diǎn)</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//添加重慶li到上海后面(用傳統(tǒng)的dom方式)$("#btn1").click(function () {//1.創(chuàng)建重慶li元素var cq_li = document.createElement("li");//2.設(shè)置屬性和內(nèi)容cq_li.setAttribute("id", "cq");cq_li.setAttribute("name", "chongqing");cq_li.innerText = "重慶";//3.添加到指定元素的后面var sh_li = document.getElementById("sh");sh_li.append(cq_li);});//添加重慶li到上海后面(jquery完成節(jié)點(diǎn)添加)$("#btn2").click(function () {var $cq_li = $("<li id='cq' name='chongqing'>重慶</li>");//內(nèi)部插入法, 相當(dāng)于<li id="sh" name="shanghai">上海<li id='cq' name='chongqing'>重慶</li></li>$cq_li.appendTo($("#sh"));//外部插入法, 更合適$cq_li.insertAfter($("#sh"));});//添加濟(jì)寧li到北京前(jquery完成節(jié)點(diǎn)添加)$("#btn3").click(function () {//創(chuàng)建濟(jì)寧livar $jn_li = $("<li id='jn' name='jiNing'>濟(jì)寧</li>");//添加到北京li前面, 此時(shí)不能使用內(nèi)部插入法, 必須使用外部插入法, 不信看效果// $("#bj").prepend($jn_li);$jn_li.insertBefore($("#bj"));});//添加成都li到北京和上海之間(jquery完成節(jié)點(diǎn)添加)$("#btn4").click(function () {//創(chuàng)建成都livar $cd_li = $("<li id='cd' name='chengdu'>成都</li>");// $cd_li.insertAfter($("#bj"));$cd_li.insertBefore($("#sh"));})//添加成都li到吉林前面(jquery完成節(jié)點(diǎn)添加)$("#btn5").click(function () {//創(chuàng)建成都livar $cd_li = $("<li id='cd' name='chengdu'>成都</li>");$cd_li.insertBefore($("#jl"));})})</script>
</head>
<body>
<ul id="city"><li id="bj" name="beijing">北京</li><li id="sh" name="shanghai">上海</li><li id="jl" name="jilin">吉林</li><li id="xj" name="xinjiang">新疆</li>
</ul>
<input type="button" id="btn1" value="添加重慶li到上海后面(用傳統(tǒng)的dom方式)">
<input type="button" id="btn2" value="添加重慶li到上海后面(jquery完成節(jié)點(diǎn)添加)">
<input type="button" id="btn3" value="添加濟(jì)寧li到北京前(jquery完成節(jié)點(diǎn)添加)">
<input type="button" id="btn4" value="添加成都li到北京和上海之間(jquery完成節(jié)點(diǎn)添加)">
<input type="button" id="btn5" value="添加成都li到吉林前面(jquery完成節(jié)點(diǎn)添加)">
</body>
</html>
移動節(jié)點(diǎn)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>移動節(jié)點(diǎn)</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//使用aflter插入法, 把地下城li移動到穿越火線后面$("#btn1").click(function () {//(1)使用外部插入法, 把地下城li移動到穿越火線后面(推薦)$("#dnf").insertAfter($("#jl"));//(2)使用內(nèi)部插入法, 把地下城li移動到穿越火線后面(不推薦)$("#dnf").appendTo($("#jl"));});})</script>
</head>
<body>
您喜歡的城市:
<ul id="city"><li id="bj" name="beijing">北京</li><li id="sh" name="shanghai">上海</li><li id="jl" name="jilin">吉林</li>
</ul>
您愛好的游戲:
<ul id="game"><li id="dnf" name="dnf">地下城</li><li id="cf" name="cf">穿越火線</li>
</ul>
<input type="button" id="btn1" value="使用aflter插入法, 把地下城li移動到穿越火線后面">
</body>
</html>
刪除節(jié)點(diǎn)
- remove(): 從DOM中刪除所有匹配的元素, 傳入的參數(shù)用于根據(jù)jQuery表達(dá)式來篩選元素. 當(dāng)某個(gè)節(jié)點(diǎn)用remove()方法刪除后, 該節(jié)點(diǎn)所包含的所有后代節(jié)點(diǎn)將被同時(shí)刪除. 這個(gè)方法的返回值是一個(gè)指向已被刪除的節(jié)點(diǎn)的引用
- empty(): 清空節(jié)點(diǎn) - 清空元素中的所有后代節(jié)點(diǎn)(包括文本節(jié)點(diǎn), 但不包含屬性節(jié)點(diǎn))
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>刪除節(jié)點(diǎn)</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//刪除所有<p>元素$("#btn1").click(function () {$("p").remove();//這不是jquery方法});//所有p清空$("#btn2").click(function () {$("p").empty();});//刪除上海這個(gè)li$("#btn3").click(function () {//這個(gè)是完全移除$("#sh").remove();//這個(gè)會保留<li id="sh" name="shanghai"></li>$("#sh").empty();})});</script>
</head>
<body>
您喜歡的城市:
<ul id="city"><li id="bj" name="beijing">北京</li><li id="sh" name="shanghai">上海</li><li id="jl" name="jilin">吉林</li>
</ul>
<p>你好 </p> 刀劍神域 <p>亞絲娜</p>
<p name="test">你好 <span>刀劍神域</span> <a>桐谷和人</a></p>
<input type="button" id="btn1" value="刪除所有<p>元素">
<input type="button" id="btn2" value="所有p清空">
<input type="button" id="btn3" value="刪除上海這個(gè)li">
</body>
</html>
復(fù)制節(jié)點(diǎn)
- clone(): 克隆匹配的DOM元素, 返回值為克隆后的副本, 但此時(shí)復(fù)制的新節(jié)點(diǎn)不具有任何行為, 也就是說它沒有把事件復(fù)制過來
- clone(true): 復(fù)制元素的同時(shí)也復(fù)制元素中的事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>克隆節(jié)點(diǎn)</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//點(diǎn)擊p, 彈出文本信息$("p").click(function () {//隱式的傳入一個(gè)this->p的dom對象alert("段落的內(nèi)容=" + $(this).text());})//克隆p, 插入到按鈕后面//1.$("p").clone() 表示克隆p元素, 但沒有復(fù)制事件$("p").clone().insertAfter($("button"));//2.$("p").cloine() 表示克隆p元素, 同時(shí)復(fù)制事件$("p").clone(true).insertAfter($("button"));});</script>
</head>
<body>
<button>保存</button>
///
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
<p>段落4</p>
<p>段落5</p>
</body>
</html>
替換節(jié)點(diǎn)
- replaceWith(): 將所有匹配的元素都替換為指定的HTML或DOM元素.
A.replaceWith(B) 用B來替換A(這里的B可以是HTML元素或DOM元素) - replaceAll(): 顛倒了的replaceWith()方法
A.replaceAll(B) 用A去替換B(這里的A只能是DOM元素, B一般是DOM元素, 還未遇到是HTML元素的情況)
注意: 若在替換之前, 已經(jīng)在元素上綁定了事件, 替換后原先綁定的事件會與原先的元素一起消失
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>替換節(jié)點(diǎn)</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//1.將p元素替換為button元素(HTML或DOM元素)// (1)$("p").replaceWith("<button>亞絲娜</button>");// (2)var $button = $("<button value='亞絲娜'>亞絲娜</button>");$button.click(function () {alert($(this).val());})$("p").replaceWith($button);// (3)$button.replaceAll($("p"));//2.將p元素替換為超鏈接// (1)$("p").replaceWith("<a href='http://www.baidu.com'>超鏈接</a>");// (2)var $a = $("<a href='http://www.baidu.com'>超鏈接</a>");$("p").replaceWith($a);// (3)$a.replaceAll($("p"));});</script>
</head>
<body>
<h1>節(jié)點(diǎn)替換</h1>
<p>你好</p>
<p>刀劍神域</p>
<p>亞絲娜</p>
</body>
</html>
屬性操作
- attr(): 獲取屬性和設(shè)置屬性
- attr() 傳遞一個(gè)參數(shù)時(shí), 表示獲取某個(gè)元素指定的屬性
- attr() 傳遞兩個(gè)參數(shù)時(shí), 表示為某個(gè)元素設(shè)置指定屬性的值
- jQuery中有很多方法都是一個(gè)函數(shù)實(shí)現(xiàn)獲取和設(shè)置. 比如: attr(), html(), text(), val(), height(), width(), css()等.
示例: var $button = $(“<button><span>亞絲娜</span></button>”);
alert($button.text()): -> 亞絲娜
alert($button.html()): -> <span>亞絲娜</span>
$(this).text(“桐人”); -> button標(biāo)簽會變成 <button>桐人</button>
$(this).html(“桐人”); -> button標(biāo)簽會變成 <button><span>桐人</span></button>
- removeAttr(): 刪除指定元素的屬性
樣式操作
- 獲取class和設(shè)置class: class是元素的一個(gè)屬性, 所以獲取class和設(shè)置lass都可以使用attr()方法來完成
- 追加樣式: addClass()
- 移除樣式: removeClass() — 從匹配的元素中刪除全部或指定的class
- 切換樣式: toggleClass() — 控制樣式上的重復(fù)切換. 如果類名存在則刪除它, 如果類名不存在則添加它
- 判斷是否具有某個(gè)樣式: hasClass() — 判斷元素中是否含有某個(gè)class. 如果有, 返回true; 如果沒有,返回false
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>樣式操作</title><style>input {height: 40px;margin-top: 5px;}div {width: 200px;height: 200px;margin: 20px;float: left;}.one {background-color: pink;}</style><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//1.獲取class和設(shè)置class都可以使用attr()方法來完成--給id為first的元素添加.one樣式$("#btn01").click(function () {$("#first").attr("class", "one");})//2.追加樣式: addClass()--給id為first的元素添加.one樣式$("#btn02").click(function () {$("#first").addClass("one");})//3.移除樣式: removeClass()--從匹配的元素中刪除全部或指定的樣式$("#btn03").click(function () {$("#first").removeClass("one");})//4.切換樣式: toggleClass()--給id為first的元素切換.one樣式(如果類名存在就刪除, 如果類名不存在就添加)$("#btn04").click(function () {$("#first").toggleClass("one");})//5.判斷是否含有某個(gè)樣式: hasClass()--判斷元素中是否含有某個(gè)class.如果有,返回true;如果沒有,返回false$("#btn05").click(function () {alert($("#first").hasClass("one"));})});</script>
</head>
<body>
<input type="button" value="獲取class和設(shè)置class都可以使用attr()方法來完成--給id為first的元素添加.one樣式" id="btn01"/><br/>
<input type="button" value="追加樣式: addClass()--給id為first的元素添加.one樣式" id="btn02"/><br/>
<input type="button" value="移除樣式: removeClass()--從匹配的元素中刪除全部或指定的樣式" id="btn03"/><br/>
<input type="button" value="切換樣式: toggleClass()--給id為first的元素切換.one樣式" id="btn04"/><br/>
<input type="button" value="判斷是否含有某個(gè)樣式: hasClass()--判斷元素中是否含有某個(gè)class.如果有,返回true;如果沒有,返回false" id="btn05"/><br/>
<div id="first">first</div>
<div id="second">second</div>
</body>
</html>
獲取html 文本和值
- 設(shè)置或返回所選元素的內(nèi)容(包括HTML標(biāo)記): html()
- 讀取或設(shè)置所選元素的文本內(nèi)容: text(). 該方法既可以用于HTML也可以用于XML文檔
- 讀取或設(shè)置某個(gè)元素的值: val(). 該方法類似JavaScript中的value屬性, 對于文本框input, 下拉框select, 單選框radio, 該方法可以返回元素的值
this.defaultValue: 表單元素的默認(rèn)值屬性(this是dom對象, 不是Jquery對象)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>val()練習(xí)</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//1.給btn01綁定一個(gè)獲取焦點(diǎn)事件// 當(dāng)用戶把光標(biāo)定位到輸入框btn01時(shí), 該事件就會被觸發(fā)$("#btn01").focus(function () {//獲取->判斷//獲取到當(dāng)前值var currentVal = $(this).val();//如果當(dāng)前值就是默認(rèn)值, 就清空, 讓用戶輸入自己的值if (currentVal == this.defaultValue) {$(this).val('');}})//2.給btn01綁定一個(gè)失去焦點(diǎn)事件// 當(dāng)用戶的光標(biāo)離開輸入框, 就會觸發(fā)該事件$("#btn01").blur(function () {//獲取當(dāng)前值var currentVal = $(this).val();//如果當(dāng)前值為'',說明用戶沒有輸入內(nèi)容//就恢復(fù)顯示默認(rèn)信息if (currentVal == '') {$(this).val(this.defaultValue);}})});</script>
</head>
<body>
<input type="text" value="用戶郵箱/手機(jī)號/用戶名" id="btn01"/><br/>
<input type="password" value="" id="btn02"/><br/>
<input type="button" value="登錄" id="btn03"/>
</body>
</html>
🌳常用遍歷節(jié)點(diǎn)方法
常用遍歷節(jié)點(diǎn)方法
- 取得匹配元素的所有子元素組成的集合: children() . 該方法只考慮子元素而不考慮任何后代元素(隔代元素不考慮)
- $(selector).find(filter)方法返回被選元素的后代元素, 包括直接子元素
- 取得匹配元素后面的同輩元素的集合: next()(緊鄰)/nextAll()(所有)
- 取得匹配元素前面的同輩元素的集合: prev()(緊鄰)/prevAll()(所有)
- 取得匹配元素前后所有的同輩元素: siblings()
- 獲取指定的第幾個(gè)元素: nextAll().eq(index)
- 對獲取到的同輩元素進(jìn)行過濾 nextAll().filter(“標(biāo)簽”)
- 取得匹配元素的直接父元素: parent()
- 取得匹配元素的所有祖先元素: parents(“元素標(biāo)簽”)
參考👉
<html lang="en">
<head><meta charset="UTF-8"><title>遍歷元素</title><style>input[type=button] {height: 30px;}</style><script type="text/javascript" src="script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//1.查找class為one的div元素的所有子元素$("#btn01").click(function () {$("div.one").children().each(function () {alert("子div的內(nèi)容是= " + $(this).text());})//獲取指定第幾個(gè)子元素, eq(1), 表示獲取第2個(gè)子元素(索引從0開始)alert($("div.one").children().filter("div").eq(1).text());})//2.查找class為one的div元素的class為five的后代元素$("#btn02").click(function () {alert($("div.one").find("div:eq(5)").text());})//3.獲取后面的同輩div元素(class為one的div元素)$("#btn03").click(function () {$("div.one").nextAll().filter("div").each(function () {alert("后面同輩的div的內(nèi)容是= " + $(this).text());})//獲取指定第幾個(gè)元素, eq(1), 表示獲取第2個(gè)子元素(索引從0開始)alert($("div.one").nextAll().filter("div").eq(1).text());//如果我們希望獲取后面緊鄰的同輩元素alert("后面緊鄰的同輩元素= " + $("div.one").next().text());});//4.獲取前面的同輩div元素(class為one的div元素)$("#btn04").click(function () {$("div.one").prevAll().filter("div").each(function () {alert("前面同輩的div的內(nèi)容是= " + $(this).text());})//規(guī)則: 越靠近$(this)元素,索引越小; 反之越遠(yuǎn)離, 索引越大//獲取前一個(gè)緊鄰的元素: eq(0), 表示獲取第1個(gè)子元素(索引從0開始)alert($("div.one").prevAll().filter("div").eq(0).text());//如果我們希望獲取前面緊鄰的同輩元素alert("前面緊鄰的同輩元素= " + $("div.one").prev().text());});//5.獲取所有同輩的div元素(class為one的div元素)$("#btn05").click(function () {$("div.one").siblings().filter("div").each(function () {alert("所有同輩的div的內(nèi)容是= " + $(this).text());});//獲取第幾個(gè)元素, eq(2), 表示獲取第3個(gè)子元素(索引從0開始)alert($("div.one").siblings().filter("div").eq(2).text());})//6.獲取父元素及祖先元素(class為five的div元素)$("#btn06").click(function () {//(1)獲取父元素: 匹配元素集合中每個(gè)元素的直接父元素var $div = $("div.five").parent();//返回的是一個(gè)對象alert($div.html());//獲取父元素的父元素, 返回的是一個(gè)對象var parent = $("div.five").parent().parent();//獲取到了class="one"的祖先元素alert(parent.attr("class"));//(2)獲取祖先元素: 返回的是一個(gè)數(shù)組, 當(dāng)前匹配元素的所有祖先元素, 包括父元素var parents = $("div.five").parents("div");parents.each(function () {//獲取到了id=five, class=one的元素alert($(this).html());})})})</script>
</head>
<body>
<input type="button" value="查找class為one的div元素的所有子元素" id="btn01"/><br/>
<input type="button" value="查找class為one的div元素的class為five的后代元素" id="btn02"/><br/>
<input type="button" value="獲取后面的同輩div元素(class為one的div元素)" id="btn03"/><br/>
<input type="button" value="獲取前面的同輩div元素(class為one的div元素)" id="btn04"/><br/>
<input type="button" value="獲取所有的同輩div元素(class為one的div元素)" id="btn05"/><br/>
<input type="button" value="獲取父元素及祖先元素(class為five的div元素)" id="btn06"/><br/>
<hr/>
<div>aaaaaaaaaaaa</div>
<div class="one"><div id="one">xxxxxxxx one</div><div id="two">xxxxxxxx two</div><div id="three">xxxxxxxx three</div><div id="four">xxxxxxxx four</div><div id="five">xxxxxxxx five_01<div class="five">xxxxxxxx five_02</div></div>
</div>
<div>bbbbbbbbbbbb</div>
<div>cccccccccccc</div>
<div>dddddddddddd</div>
</body>
</html>
