個(gè)人做短視頻網(wǎng)站東莞百度seo
塊級元素和行內(nèi)元素的基本區(qū)別是,
行內(nèi)元素可以與其他行內(nèi)元素并排;塊級元素獨(dú)占一行,不能與其他任何元素并列;
下面看一下;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>div demo </title>
<style></style>
</head><body><div id="div1" style="width: 100px;height: 100px;border: 3px solid green;">
</div>
<div id="div2" style="width: 100px;height: 100px;border: 3px solid green;">
</div></br></br><a href="">AAABBBCCC</a>
<a href="">DDDFFFEEE</a></body>
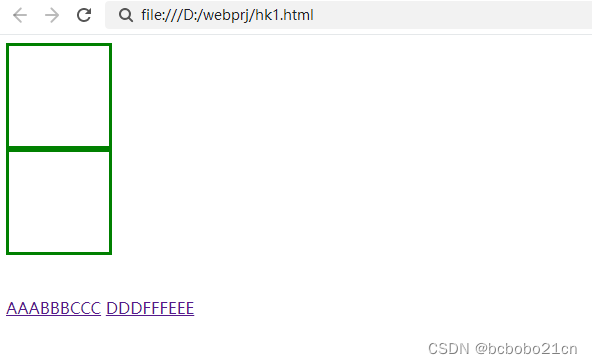
</html>div是典型塊級元素;<a>是行內(nèi)元素;
2個(gè)div在代碼中是挨著的,2個(gè)<a>也是;
元素都設(shè)置幾個(gè)基本屬性,不做更多設(shè)置;運(yùn)行如下;

2個(gè)div自己會分到不同行;2個(gè)<a>自己會在一行里;?
