麗水連都區(qū)建設局網站網絡推廣運營推廣
目錄
一.series系列
二.常見組件?
1.標題title
2.圖例legend?
3.工具欄toolbox
4.提示框tooltip?
5.坐標軸 xAxis yAsix
6.series系列
? ? ? ? 上一篇已經介紹了ECharts庫的導入工作和繪制基本的圖標,今天我們來了解一下常用的組件,如果對數(shù)據可視化感興趣的麻煩點個關注,內容會持續(xù)更新。
? ? ? ? 如果不清楚ECharts庫的導入過程的可以參考:ECharts導入
在介紹常用組件之前,先了解一下series系列
一.series系列
? ? ? ? 我們知道數(shù)據的可視化包含了我們可以直接看見的圖表,還包含了數(shù)據,而這些都包含series系列里,一個series系列必須包含兩個要素:圖表數(shù)值data和圖表類型type,有了這兩個要素數(shù)據才可以表現(xiàn)出來
常見的圖表類型:
- 折線圖line
- 柱狀圖bar
- 餅圖pie
- 散點圖scatter
- 關系圖graph
- 樹圖tree
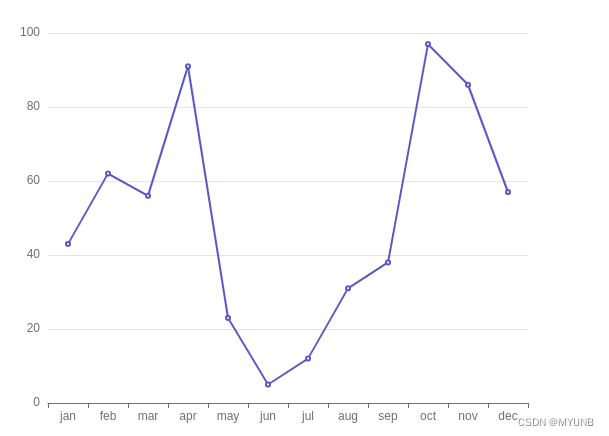
? ? ? ? 例如:一個折線圖表,type為line,給定數(shù)據data
<script type="text/javascript">// 因為該demo會經常更該,所以要銷毀前一個圖表echarts.init(document.getElementById('div')).dispose();//定義var myChart = echarts.init(document.getElementById('div'));var option={xAxis:{data:['jan','feb','mar','apr','may','jun','jul','aug','sep','oct','nov','dec']},yAxis:{},series:[{type:'line',data:[43,62,56,91,23,5,12,31,38,97,86,57]}]}myChart.setOption(option);
</script>
二.常見組件?
1.標題title
- 主標題 title
- 副標題 subtext
- 位置 left
- 主標題樣式 textStyle
- 副標題樣式 subtextStyle
- 可見性 show
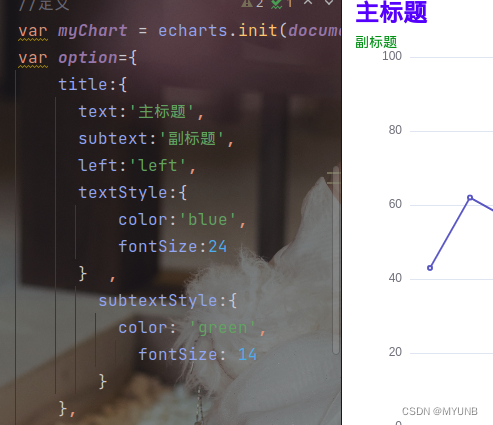
例如:在上面的例子中加入標題

2.圖例legend?
? ? ? ? 圖例legend方便對數(shù)據的分辨,它的data參數(shù)和series系列搭配使用
var option={legend:{data:['人數(shù)'], //要和series的name對于},xAxis:{data:['jan','feb','mar','apr','may','jun','jul','aug','sep','oct','nov','dec']},yAxis:{},series:[{name:'人數(shù)',type:'line',data:[43,62,56,91,23,5,12,31,38,97,86,57]}]}在數(shù)據上會多出legend圖例?

3.工具欄toolbox
- 保存圖片 saveAslmage
- 配置項還原 restore
- 數(shù)據視圖工具 dataView
- 數(shù)據區(qū)域縮放 dataZoom
- 動態(tài)類型切換 magicType
例如:加上toolbox后
toolbox:{feature:{saveAsImage:{type:'jpg'},dataView:{},restore:{},dataZoom:{},magicType:{type:['line','bar','stack','titled']}}},圖表上會多出一些工具?

4.提示框tooltip?
提示觸發(fā)方式trigger
item 圖形觸發(fā),主要在散點圖,餅圖等無類目軸的圖表中使用
axis 坐標軸觸發(fā),主要在柱狀圖,折線圖等會使用類目軸的圖表
none什么都不觸發(fā)
例如:在上面的例子中加入提示框
tooltip:{trigger:'axis'},當鼠標觸碰到圖表坐標時,會有提示信息

5.坐標軸 xAxis yAsix
- ?坐標名稱 name
- 類名數(shù)據 data?
y軸的分割設置:
- splitNUmber 分割段數(shù)
- interval 坐標分割間隔
- minlnterval 坐標軸最小間隔
- maxlnterval 坐標軸最大間隔
6.series系列
- ?類型 type
- 類名名 name
- 數(shù)據data
- 標記點 markPoint
markPoint:{
? ? ? ? data:[
{type:'min'},{type:'max'},{value:'value',coord:[x,y]}? ? ? ? //coord 坐標
]
}
- 標記線 markLine
markLine:{
? ? ? ? data:[
{type:'min'},{type:'max'},{value:'value',coord:[x,y]}? ? ? ? //coord 坐標
]
}
全例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<script src="echart.js"></script><style></style>
</head>
<body>
<div style="height: 500px;width: 600px" id="div"></div>
<script type="text/javascript">// 因為該demo會經常更該,所以要銷毀前一個圖表echarts.init(document.getElementById('div')).dispose();//定義var myChart = echarts.init(document.getElementById('div'));var option={legend:{data:['人數(shù)'], //要和series的name對于},title:{text:'主標題',subtext:'副標題',textStyle:{color:'blue',fontSize:20},subtextStyle:{color: 'red',fontSize: 10}},toolbox:{feature:{saveAsImage:{type:'jpg'},dataView:{},restore:{},dataZoom:{},magicType:{type:['line','bar','stack','titled']}}},tooltip:{trigger:'axis'},xAxis:{data:['jan','feb','mar','apr','may','jun','jul','aug','sep','oct','nov','dec']},yAxis:{},series:[{name:'人數(shù)',type:'bar',data:[43,62,56,91,23,5,12,31,38,97,86,57],markPoint:{data:[{type:'min'},{type: 'max'},{coord:[0,70],value:70},]},// markLine:{// date:[// {name:'平均線',type:'min'},// ]// },}]}myChart.setOption(option);</script>
</body>
</html>
