東莞做網(wǎng)站那家好網(wǎng)站優(yōu)化聯(lián)系
樣式
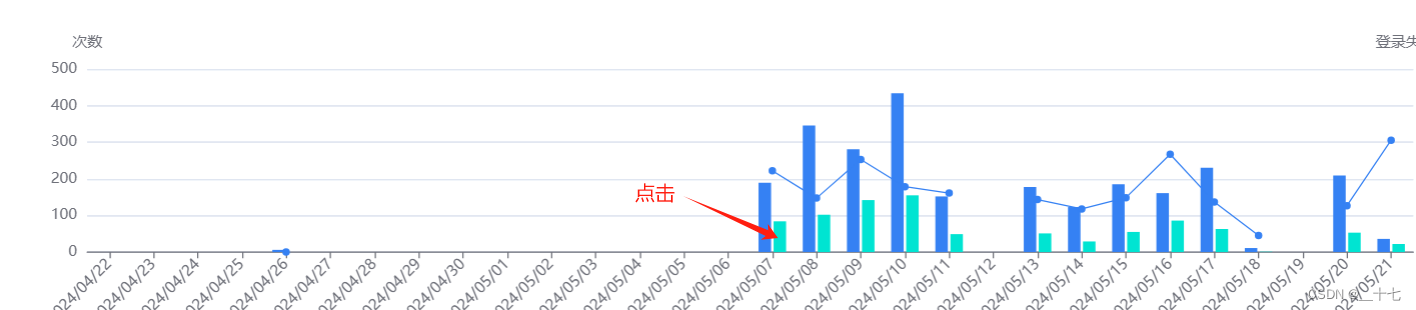
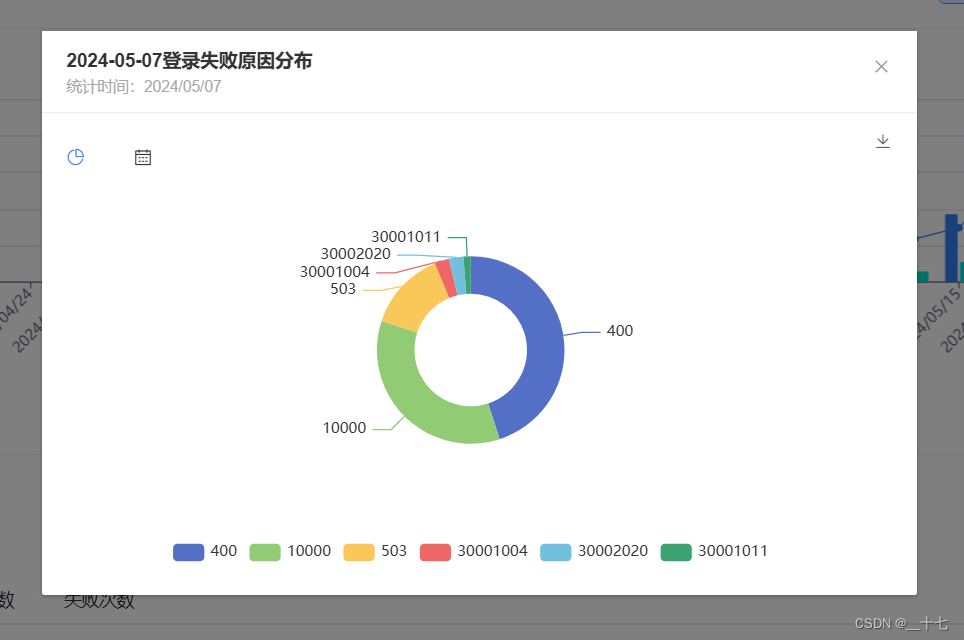
在趨勢圖中點擊某一個柱狀圖,出現(xiàn)下面的彈窗


代碼實現(xiàn)
主要是在趨勢圖頁面代碼中,在初始化趨勢圖的設置中,添加對趨勢圖監(jiān)聽的點擊方法
drawChart() {const chartData = this.chartData;let option = {};if (!chartData.xData?.length) {option = {title: {text: "暫無數(shù)據(jù)",x: "center",y: "center",textStyle: {fontSize: 16,fontWeight: "normal",color: "rgba(0, 0, 0, 0.5)",},},};} else {option = {tooltip: {........}},grid: {top: "12%",bottom: "18%",left: 27,right: 35,containLabel: true,},legend: {bottom: 0,lineStyle: {type: "solid",},},xAxis: [......],yAxis: this.yAxisContent,series: this.seriesContent,};this.chart.clear();this.chart.setOption(option);this.chart.resize();// 重點的代碼, 當點擊時,獲取到params參數(shù)this.chart.on("click", (params) => {this.contentByTooltip(params);});},// 當點擊趨勢圖時, 調(diào)用的方法
contentByTooltip(params) {// 設置傳向彈窗的propsthis.loginFailData = {}this.loginFailData.startTime = this.chartData.startTime;this.loginFailData.endTime = this.chartData.endTime; this.loginFailData.trendType = this.chartType;this.loginFailData.districtCode = this.paramsData.districtCode;this.loginFailData.provinceCode = this.paramsData.provinceCode;this.loginFailData.areaType = this.paramsData.areaType;this.loginFailData.loginType = this.paramsData.loginType;this.loginFailData.xdata = params.name;this.loginFailData.data = { label: params.name, value: params.data };//設置彈窗的顯隱this.loginFailDialogVisible = true;},// template 彈窗的組件以及傳值, 這兒使用v-if來控制彈窗的顯示與隱藏,避免首次加載頁面過慢<LoginFailDialogv-if="loginFailDialogVisible":loginFailData="loginFailData"loginFailMark="loginTrend"@handleClose="loginFailDialogVisible = false"></LoginFailDialog>
