廣西網站seo工具下載
目錄
LayUI之入門
1.什么是layui
2.layui入門
3.自定義模塊
4.用戶登錄
5.主頁搭建
LayUI之動態(tài)樹
?main.jsp
main.js ?
LayUI之動態(tài)選項卡
1.選項卡
main.jsp
main.js
2.用戶登錄
User.java
UserDao.java
UserAction.java
R.java
LayUI之用戶管理
1.用戶查詢
2.case when的處理
UserDao.java
?UserAction.java
userManage.jsp
userManage.js
3.用戶新增
UserAction.java
userManage.js
userEdit.jsp
userEdit.js
4.用戶修改
5.用戶刪除
userManage.js
LayUI之入門
1.什么是layui
2.layui入門
3.自定義模塊
參考 模塊規(guī)范
4.用戶登錄
這里沒有與數(shù)據(jù)庫進行交互
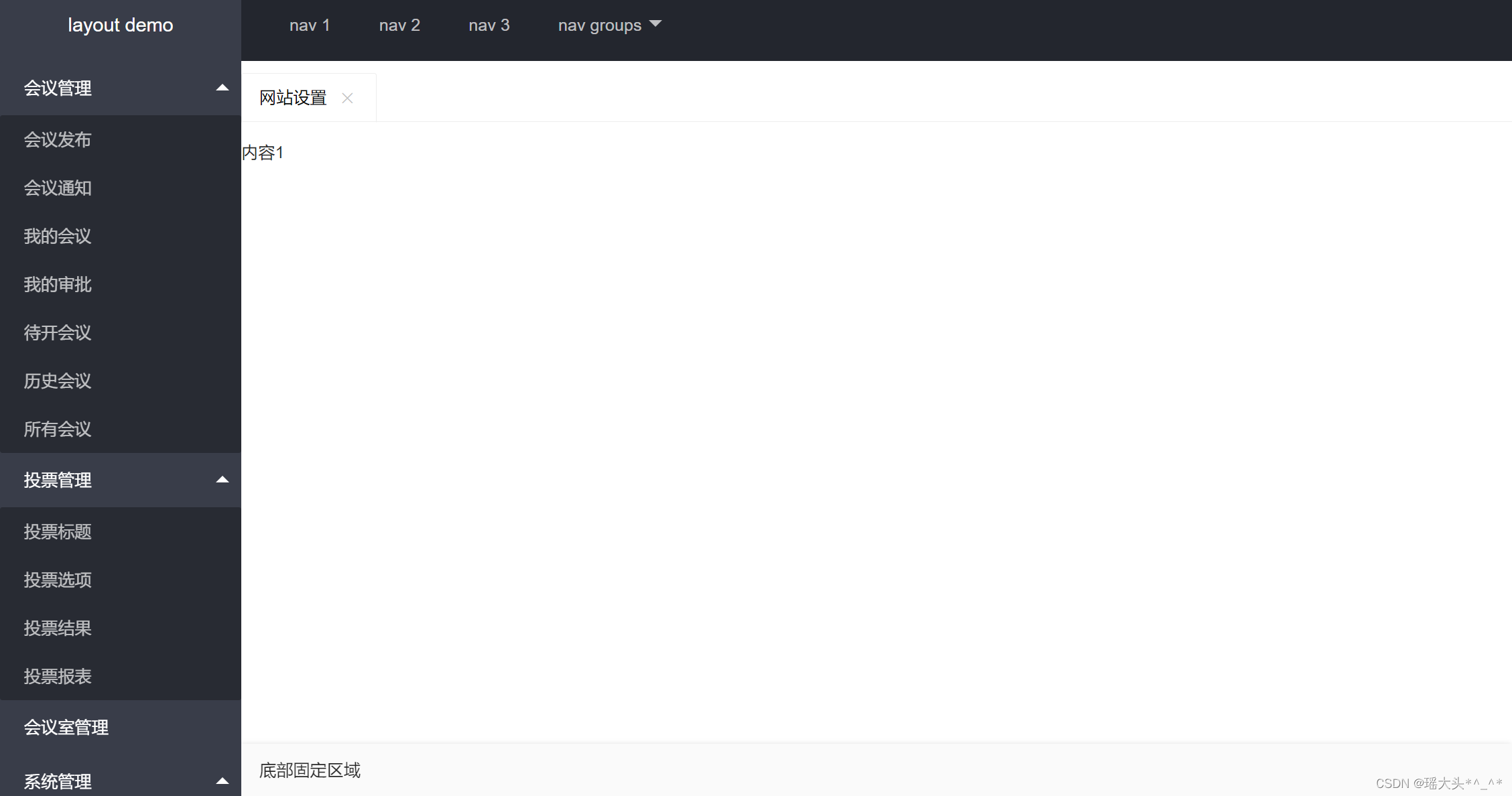
5.主頁搭建
參考網站布局
LayUI之動態(tài)樹
思路
- 靜態(tài)頁面數(shù)據(jù)是什么樣?
- 分析需要什么樣的數(shù)據(jù)?
- 我們如何得到這些數(shù)據(jù)?
- 將現(xiàn)有的數(shù)據(jù)如何轉換成我們需要的數(shù)據(jù)?
- 將具有層級關系的數(shù)據(jù)渲染成樹形結構.

?main.jsp
<div class="layui-side layui-bg-black"><div class="layui-side-scroll"><!-- 左側導航區(qū)域(可配合layui已有的垂直導航) --><ul class="layui-nav layui-nav-tree" lay-filter="test" id="layui_menus"><li class="layui-nav-item layui-nav-itemed"><a class="" href="javascript:;">menu group 1</a><dl class="layui-nav-child"><dd><a href="javascript:;" onclick="openTab('','','')">menu 1</a></dd><dd><a href="javascript:;">menu 2</a></dd><dd><a href="javascript:;">menu 3</a></dd><dd><a href="">the links</a></dd></dl></li><li class="layui-nav-item"><a href="javascript:;">menu group 2</a><dl class="layui-nav-child"><dd><a href="javascript:;">list 1</a></dd><dd><a href="javascript:;">list 2</a></dd><dd><a href="">超鏈接</a></dd></dl></li><li class="layui-nav-item"><a href="javascript:;">click menu item</a></li><li class="layui-nav-item"><a href="">the links</a></li></ul></div></div>此處后臺代碼...
main.js ?
let layer,$,element;
layui.use(['jquery', 'layer', 'element'], function(){layer = layui.layer,$ = layui.jquery,element = layui.element;$.ajax({url:'${pageContext.request.contextPath }/permission.action?methodName=menus',dataType:'json',success:function(data){let htmlstr = '';let json = data.data;$.each(json,function(i,n){htmlstr += '<li class="layui-nav-item layui-nav-itemed">';htmlstr += ' <a class="" href="javascript:;">'+json[i].text+'</a>';if(json[i].hasChildren){let children = json[i].children;$.each(children,function(index,node){htmlstr += '<dl class="layui-nav-child">';htmlstr += '<dd><a href="javascript:;" onclick="openTab(\''+children[index].text+'\',\''+children[index].attributes.self.url+'\',\''+children[index].id+'\');" >'+children[index].text+'</a></dd>';htmlstr += '</dl>';});}htmlstr += '</li>';})$("#layui_menus").html(htmlstr);}});});LayUI之動態(tài)選項卡
思路
- 選項卡簡介
- 動態(tài)添加選項卡
- 重復選項卡的限定
- 切換指定選項卡
- 選項卡樣式
- 用戶登錄-結果返回R類的增強

1.選項卡
<style>.layui-tab-title>li:first-child>i{display:none;}.layui-tab>.layui-tab-content{padding:0px;}body,html{padding:0px;margin:0px;overflow:hidden;}
</style>main.jsp
<div class="layui-body"><!-- 內容主體區(qū)域 --><div style="padding: 15px;"><div class="layui-tab" lay-filter="openTab" lay-allowclose="true"><ul class="layui-tab-title"><li class="layui-this" lay-id="-1">首頁</li></ul><div class="layui-tab-content"><div class="layui-tab-item layui-show">首頁內容</div></div></div></div>main.js
function openTab(title,url,id){let $node = $("li[lay-id='"+id+"']");if($node.length == 0){element.tabAdd('openTab', {title: title,content: "<iframe frameborder='0' src='"+url+"' scrolling='auto' style='width:100%;height:100%;'></iframe>",id: id})}element.tabChange('openTab', id); //切換到:用戶管理
}2.用戶登錄
User.java
package com.zking.entity;public class User {private Long id;private String name;private String loginName;private String pwd;private Long rid;public Long getId() {return id;}public void setId(Long id) {this.id = id;}public String getName() {return name;}public void setName(String name) {this.name = name;}public String getLoginName() {return loginName;}public void setLoginName(String loginName) {this.loginName = loginName;}public String getPwd() {return pwd;}public void setPwd(String pwd) {this.pwd = pwd;}public Long getRid() {return rid;}public void setRid(Long rid) {this.rid = rid;}public User() {super();// TODO Auto-generated constructor stub}@Overridepublic String toString() {return "User [id=" + id + ", name=" + name + ", loginName=" + loginName + ", pwd=" + pwd + ", rid=" + rid + "]";}}UserDao.java
package com.zking.dao;import java.util.List;import com.zking.entity.User;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
import com.zking.util.StringUtils;public class UserDao extends BaseDao<User> {public User login(User user, PageBean pageBean) throws Exception {String loginName = user.getLoginName();String pwd = user.getPwd();String sql = "select * from t_oa_user where loginname = '" + loginName + "' and pwd = '"+pwd+"'";List<User> users = super.executeQuery(sql, User.class, pageBean);return users == null || users.size() == 0 ? null : users.get(0);}
}
UserAction.java
package com.zking.web;import java.util.List;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;import com.zking.dao.UserDao;
import com.zking.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.CommonUtils;
import com.zking.util.PageBean;
import com.zking.util.R;
import com.zking.util.ResponseUtil;public class UserAction extends ActionSupport implements ModelDriver<User> {private User user = new User();private UserDao userDao = new UserDao();public String login(HttpServletRequest req, HttpServletResponse resp) {try {User u = userDao.login(user, null);if (u != null) {ResponseUtil.writeJson(resp, R.ok(200, "登錄成功"));req.getSession().setAttribute("user", u);}else {ResponseUtil.writeJson(resp, R.error(0, "登錄失敗"));}} catch (Exception e) {e.printStackTrace();try {ResponseUtil.writeJson(resp, R.error(0, "登錄失敗"));} catch (Exception e1) {e1.printStackTrace();}}return null;}@Overridepublic User getModel() {return user;}
}R.java
package com.zking.util;import java.util.HashMap;public class R extends HashMap{public R data(String key, Object value) {this.put(key, value);return this;}public static R ok(int code, String msg) {R r = new R();r.data("success", true).data("code", code).data("msg", msg);return r;}public static R error(int code, String msg) {R r = new R();r.data("success", false).data("code", code).data("msg", msg);return r;}public static R ok(int code, String msg,Object data) {R r = new R();r.data("success", true).data("code", code).data("msg", msg).data("data", data);return r;}public static R ok(int code, String msg, long count, Object data) {R r = new R();r.data("success", true).data("code", code).data("msg", msg).data("count", count).data("data", data);return r;}
}LayUI之用戶管理
思路
- 用戶查詢
- 用戶角色case when后臺處理
- 用戶新增
- 用戶修改
- 用戶刪除

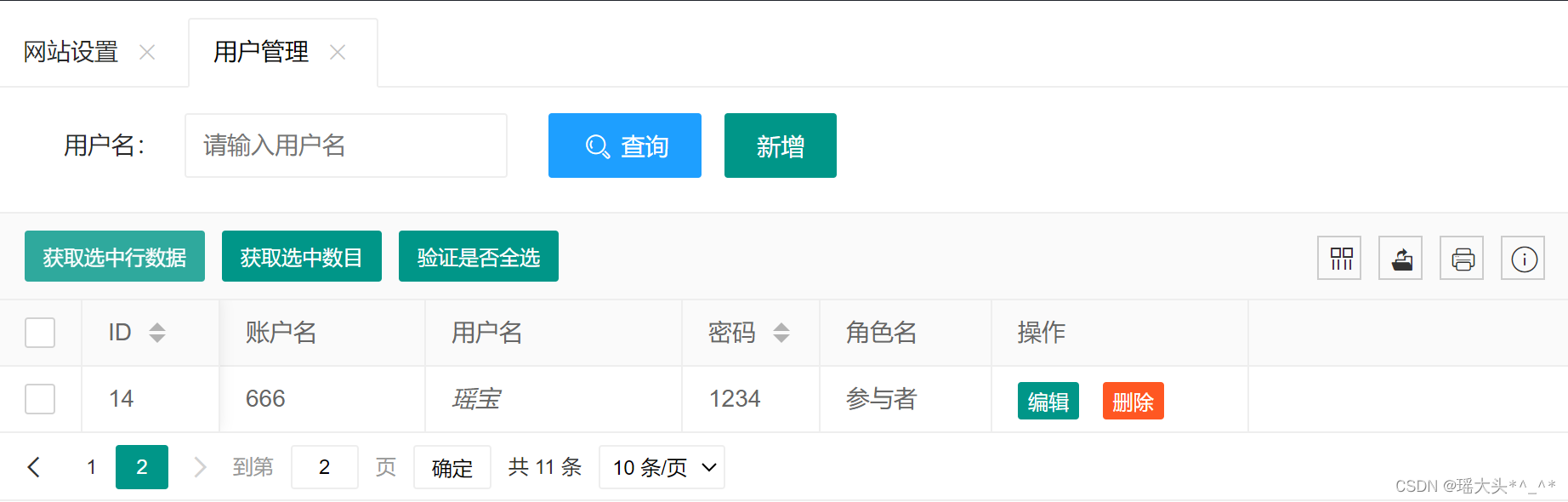
1.用戶查詢
2.case when的處理
UserDao.java
public List<User> list(User user, PageBean pageBean) throws Exception {String sql = "select * from t_oa_user where 1=1 ";String name = user.getName();if (StringUtils.isNotBlank(name))sql += " and name like '%" + name + "%'";return super.executeQuery(sql, User.class, pageBean);}public List<Map<String, Object>> listUserRole(User user, PageBean pageBean) throws Exception {String sql = "select *,\r\n" + "(case rid\r\n" + "when 1 then '管理人員'\r\n" + "when 4 then '參與者'\r\n" + "else '其他角色' end) as rname\r\n" + "from t_oa_user ";String name = user.getName();if (StringUtils.isNotBlank(name))sql += " and name like '%" + name + "%'";return super.executeQuery(sql, pageBean);}public int add(User user) throws Exception {String sql = "insert into t_oa_user(name,loginName,pwd) values(?,?,?)";return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd"});}public int edit(User user) throws Exception {String sql = "update t_oa_user set name = ?,loginName = ?,pwd = ? where id = ?";return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd","id"});}public int del(User user) throws Exception {String sql = "delete from t_oa_user where id = ?";return super.executeUpdate(sql, user, new String[] {"id"});}?UserAction.java
public String listUserRole(HttpServletRequest req, HttpServletResponse resp) {try {PageBean pageBean = new PageBean();pageBean.setRequest(req);List<Map<String, Object>> users = userDao.listUserRole(user, pageBean);
// layui 的code 返回一定要是 0,不能是200,否者返回不了數(shù)據(jù)ResponseUtil.writeJson(resp, R.ok(0, "查詢成功", pageBean.getTotal(), users));} catch (Exception e) {e.printStackTrace();try {ResponseUtil.writeJson(resp, R.error(0, "查詢失敗"));} catch (Exception e1) {e1.printStackTrace();}}return null;}userManage.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<%@include file="/common/head.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/system/userManage.js"></script>
<title>用戶管理</title>
</head>
<body><!-- 搜索欄 --><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label">用戶名:</label><div class="layui-input-inline"><input type="text" id="name" placeholder="請輸入用戶名" autocomplete="off" class="layui-input"></div></div><div class="layui-inline"><div class="layui-input-inline"><button id="btn_search" type="button" class="layui-btn layui-btn-normal"><i class="layui-icon layui-icon-search"></i>查詢</button><button id="btn_add" type="button" class="layui-btn">新增</button></div></div></div><!-- 數(shù)據(jù)表格及分頁 --><table id="tb" lay-filter="tb" class="layui-table" style="margin-top:-15px;"></table><!-- 對話框(新增和編輯共用一個頁面) --><script type="text/html" id="toolbar"><button class="layui-btn layui-btn-sm" lay-event="edit">編輯</button><button class="layui-btn layui-btn-sm" lay-event="del">刪除</button><button class="layui-btn layui-btn-sm" lay-event="reset">重置密碼</button></script>
</body>
</html>userManage.js
let layer,$,table;
layui.use(['jquery', 'layer', 'table'], function(){layer = layui.layer,$ = layui.jquery,table = layui.table;//初始化數(shù)據(jù)表格initTable();//綁定查詢按鈕的點擊事件$('#btn_search').click(function(){query();});
});//1.初始化數(shù)據(jù)表格
function initTable(){table.render({ //執(zhí)行渲染elem: '#tb', //指定原始表格元素選擇器(推薦id選擇器)
// url: 'user.action?methodName=list', //請求地址height: 340, //自定義高度loading: false, //是否顯示加載條(默認 true)cols: [[ //設置表頭{field: 'id', title: '用戶編號', width: 120},{field: 'name', title: '用戶名', width: 120},{field: 'loginName', title: '登錄賬號', width: 140},{field: '', title: '操作', width: 220,toolbar:'#toolbar'},]]});}
//2.點擊查詢
function query(){table.reload('tb', {url: $("#ctx").val()+'/user.action', //請求地址method: 'POST', //請求方式,GET或者POSTloading: true, //是否顯示加載條(默認 true)page: true, //是否分頁where: { //設定異步數(shù)據(jù)接口的額外參數(shù),任意設'methodName':'listUserRole','name':$('#name').val()}, request: { //自定義分頁請求參數(shù)名pageName: 'page', //頁碼的參數(shù)名稱,默認:pagelimitName: 'rows' //每頁數(shù)據(jù)量的參數(shù)名,默認:limit}});
}
3.用戶新增
UserAction.java
public String add(HttpServletRequest req, HttpServletResponse resp) {try {int rs = userDao.add(user);if (rs > 0) {ResponseUtil.writeJson(resp, R.ok(200, "用戶新增成功"));}else {ResponseUtil.writeJson(resp, R.error(0, "用戶新增失敗"));}} catch (Exception e) {e.printStackTrace();try {ResponseUtil.writeJson(resp, R.error(0, "用戶新增失敗"));} catch (Exception e1) {e1.printStackTrace();}}return null;}public String edit(HttpServletRequest req, HttpServletResponse resp) {try {int rs = userDao.edit(user);if (rs > 0) {ResponseUtil.writeJson(resp, R.ok(200, "用戶修改成功"));}else {ResponseUtil.writeJson(resp, R.error(0, "用戶修改失敗"));}} catch (Exception e) {e.printStackTrace();try {ResponseUtil.writeJson(resp, R.error(0, "用戶修改失敗"));} catch (Exception e1) {e1.printStackTrace();}}return null;}public String del(HttpServletRequest req, HttpServletResponse resp) {try {int rs = userDao.del(user);if (rs > 0) {ResponseUtil.writeJson(resp, R.ok(200, "用戶刪除成功"));}else {ResponseUtil.writeJson(resp, R.error(0, "用戶刪除失敗"));}} catch (Exception e) {e.printStackTrace();try {ResponseUtil.writeJson(resp, R.error(0, "用戶刪除失敗"));} catch (Exception e1) {e1.printStackTrace();}}return null;}userManage.js
let layer,$,table;
var row;
layui.use(['jquery', 'layer', 'table'], function(){layer = layui.layer,$ = layui.jquery,table = layui.table;//初始化數(shù)據(jù)表格initTable();//綁定查詢按鈕的點擊事件$('#btn_search').click(function(){query();});//綁定新增按鈕的點擊事件$('#btn_add').click(function(){row=null;open('新增');});
});//3.對話框
function open(title){layer.open({type: 2, //layer提供了5種層類型??蓚魅氲闹涤?#xff1a;0(信息框,默認)1(頁面層)2(iframe層)3(加載層)4(tips層)title:title,area: ['660px', '340px'], //寬高skin: 'layui-layer-rim', //樣式類名content: $("#ctx").val()+'/jsp/system/userEdit.jsp', //書本編輯頁面btn:['保存','關閉'],yes: function(index, layero){//調用子頁面中提供的getData方法,快速獲取子頁面的form表單數(shù)據(jù)let data= $(layero).find("iframe")[0].contentWindow.getData();console.log(data);//判斷title標題let methodName="add";if(title=="編輯")methodName="edit";$.post($("#ctx").val()+'/user.action?methodName='+methodName,data,function(rs){if(rs.success){//關閉對話框layer.closeAll();//調用查詢方法刷新數(shù)據(jù)query();}else{layer.msg(rs.msg,function(){});}},'json');},btn2: function(index, layero){layer.closeAll();}});}userEdit.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<%@include file="/common/head.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/system/userEdit.js"></script>
<title>用戶新增</title>
</head>
<style>
.layui-form-select dl{max-height:150px;
}
</style>
<body>
<div style="padding:10px;"><form class="layui-form layui-form-pane" lay-filter="user"><input type="hidden" name="id"/><div class="layui-form-item"><label class="layui-form-label">用戶名稱</label><div class="layui-input-block"><input type="text" id="name" name="name" autocomplete="off" placeholder="請輸入用戶名" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">用戶角色</label><div class="layui-input-block"><select name="rid"><option value="">---請選擇---</option><option value="1">管理員</option><option value="2">發(fā)起者</option><option value="3">審批者</option><option value="4">參與者</option><option value="5">會議管理員</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">登錄賬號</label><div class="layui-input-block"><input type="text" name="loginName" lay-verify="required" placeholder="請輸入賬號" autocomplete="off" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">登錄密碼</label><div class="layui-input-block"><input type="password" name="pwd" placeholder="請輸入密碼" autocomplete="off" class="layui-input"></div></div></form>
</div>
</body>
</html>userEdit.js
let layer,form,$;
layui.use(['layer','form','jquery'],function(){layer=layui.layer,form=layui.form,$=layui.jquery;initData();
});function initData(){console.log(parent.row);if(null!=parent.row){//因為layui.each內部的邏輯問題導致的所以要先深拷貝一份然后再去val//parent.row:表格行對象form.val('user',$.extend({}, parent.row||{}));$('#name').attr('readonly','readonly');}
}function getData(){return form.val('user');
}4.用戶修改
5.用戶刪除
userManage.js
//1.初始化數(shù)據(jù)表格
function initTable(){table.render({ //執(zhí)行渲染elem: '#tb', //指定原始表格元素選擇器(推薦id選擇器)
// url: 'user.action?methodName=list', //請求地址height: 340, //自定義高度loading: false, //是否顯示加載條(默認 true)cols: [[ //設置表頭{field: 'id', title: '用戶編號', width: 120},{field: 'name', title: '用戶名', width: 120},{field: 'loginName', title: '登錄賬號', width: 140},{field: '', title: '操作', width: 220,toolbar:'#toolbar'},]]});//在頁面中的<table>中必須配置lay-filter="tb_goods"屬性才能觸發(fā)屬性!!!table.on('tool(tb)', function (obj) {row = obj.data;if (obj.event == "edit") {open("編輯");}else if(obj.event == "del"){layer.confirm('確認刪除嗎?', {icon: 3, title:'提示'}, function(index){$.post($("#ctx").val()+'/user.action',{'methodName':'del','id':row.id},function(rs){if(rs.success){//調用查詢方法刷新數(shù)據(jù)query();}else{layer.msg(rs.msg,function(){});}},'json');layer.close(index);});}else{}});}