兗州住房與城鄉(xiāng)建設(shè)局網(wǎng)站企業(yè)網(wǎng)絡(luò)營銷方法
目錄
1.什么是Web API?
2.DOM和DOM樹
3.獲取元素?
4.事件
5.操作元素
?獲取/修改元素內(nèi)容
1.innerText
2. innerHTML
獲取/修改元素屬性
獲取/修改表單元素屬性
獲取/修改樣式屬性
1.修改內(nèi)聯(lián)樣式
2.修改元素應(yīng)用的CSS類名
6.操作節(jié)點
新增節(jié)點
刪除節(jié)點
7.案例
1.網(wǎng)頁版猜數(shù)字?
2.表白墻
1.什么是Web API?
?之前學(xué)習(xí)的JS分為三個大的部分
ECMAScript: 基礎(chǔ)語法部分
DOM API: 操作頁面結(jié)構(gòu)
BOM API: 操作瀏覽器
(Web API就包含了了 DOM + BOM)
想要實現(xiàn)一個復(fù)雜的具有交互功能的頁面不能只靠基礎(chǔ)語法,還需要Web API?的支持
WebAPI是一個很具體的概念,特指DOM+BOM,本質(zhì)就是相當(dāng)于工具,一些函數(shù)/對象,能直接使用,提高開發(fā)的效率
2.DOM和DOM樹
DOM ,文檔對象模型.全稱為 Document Object Model,提供了一系列的函數(shù),讓我們可以操作網(wǎng)頁內(nèi)容,網(wǎng)頁結(jié)構(gòu),網(wǎng)頁樣式
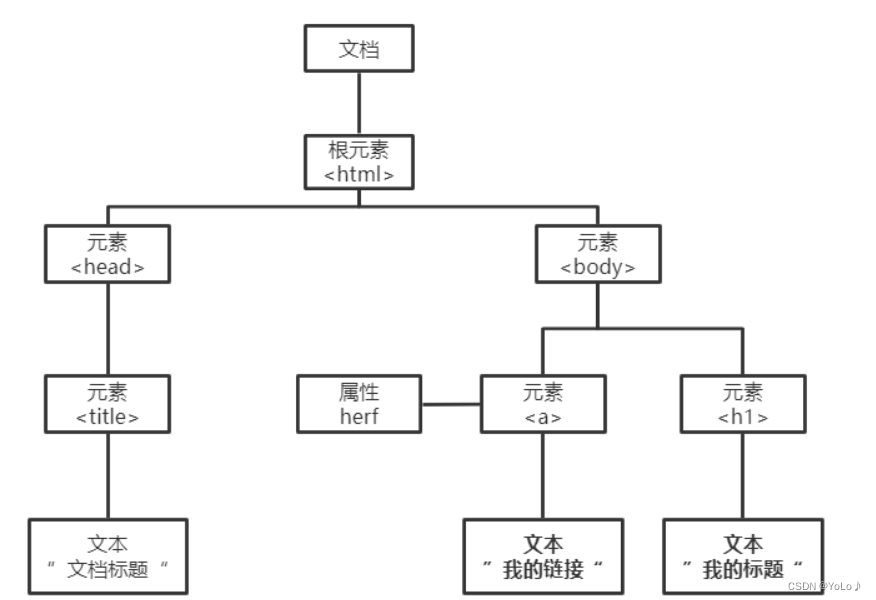
一個頁面的結(jié)構(gòu)是一個樹形結(jié)構(gòu), 稱為 DOM 樹.

注意:
文檔: 一個頁面就是一個 文檔, 使用 document 表示
元素: 頁面中所有的標(biāo)簽都稱為 元素. 使用 element 表示
節(jié)點: 網(wǎng)頁中所有的內(nèi)容都可以稱為 節(jié)點(標(biāo)簽節(jié)點, 注釋節(jié)點, 文本節(jié)點, 屬性節(jié)點等). 使用 node 表示.
3.獲取元素?
之前幾種方式獲取元素的時候都比較麻煩,querySelector?能夠完全復(fù)用前面學(xué)過的 CSS 選擇 器知識, 達(dá)到更快捷更精準(zhǔn)的方式獲取到元素對象.
let element = document.querySelector(selectors);注意:
selectors 包含一個或多個要匹配的選擇器的 DOM字符串 DOMString .?該字符串必須是有效的 CSS選擇器字符串;如果不是,則引發(fā) ''SYNTAX_ERR'' 異常
指定選擇器匹配的所有元素的列表,則應(yīng)該使用 querySelectorAll()
可以在任何元素上調(diào)用,不僅僅是 document,?調(diào)用這個方法的元素將作為本次查找的根元素
看一個示例
querySelector()
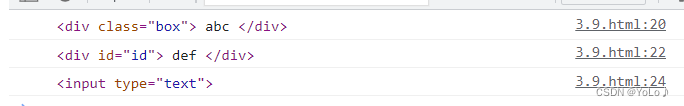
<body><div class="box">abc</div><div id="id">def</div><h3><span><input type="text"></span></h3><script>// .box 是類選擇器, #star 是 id 選擇器let elem1 = document.querySelector('.box');console.log(elem1);let elem2 = document.querySelector('#id');console.log(elem2);let elem3 = document.querySelector('h3 span input');console.log(elem3);</script>
</body>
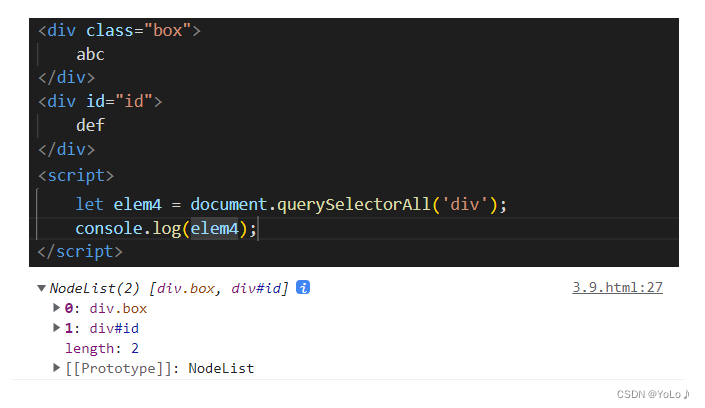
?querySelectorAll()?
4.事件
事件就是針對用戶的操作進(jìn)行的一些響應(yīng),要能夠和用戶交互,就需要知道用戶做了什么操作,用戶做出的一系列操作,就會在瀏覽器中產(chǎn)生一些事件(鼠標(biāo)按下,雙擊,移動,鍵盤按下....),代碼針對事件作出反應(yīng)
事件三要素
事件源:明確那個元素產(chǎn)生的事件
事件類型:用戶進(jìn)行的什么操作,是鼠標(biāo)按下,移動還是別的..
事件處理程序:事件發(fā)生之后,針對事件要執(zhí)行的代碼
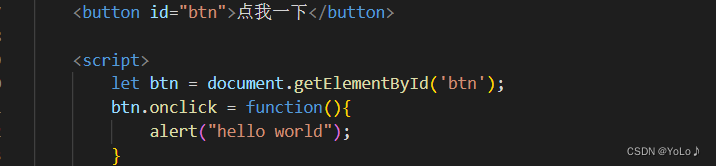
看一個示例


事件源:btn按鈕
事件類型:點擊
事件處理程序:function()
其中 btn.onclick = function() 這個操作稱為 注冊事件/綁定事件
這個function是一個匿名函數(shù),也是回調(diào)函數(shù),不需要程序員來主動調(diào)用,而是由瀏覽器在合適的時機(觸發(fā)點擊操作)進(jìn)行調(diào)用
5.操作元素
?獲取/修改元素內(nèi)容
1.innerText
<span>hello world</span>
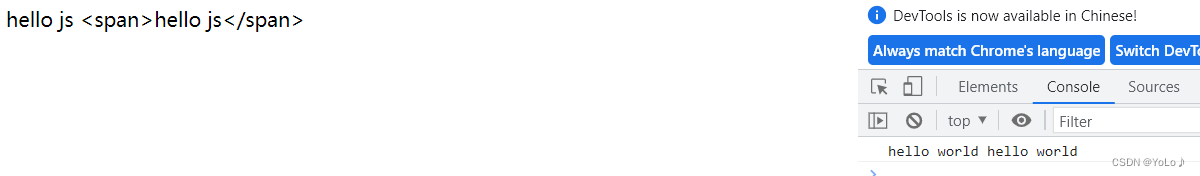
Element.innerText 屬性表示一個節(jié)點及其后代的“渲染”文本內(nèi)容
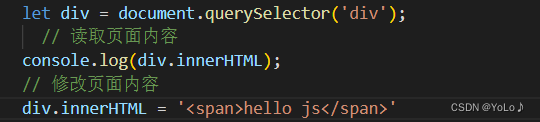
var div = document.querySelector('div');// 讀取 div 內(nèi)部內(nèi)容console.log(div.innerText);// 修改 div 內(nèi)部內(nèi)容, 界面上就會同步修改div.innerText = 'hello js <span>hello js</span>';
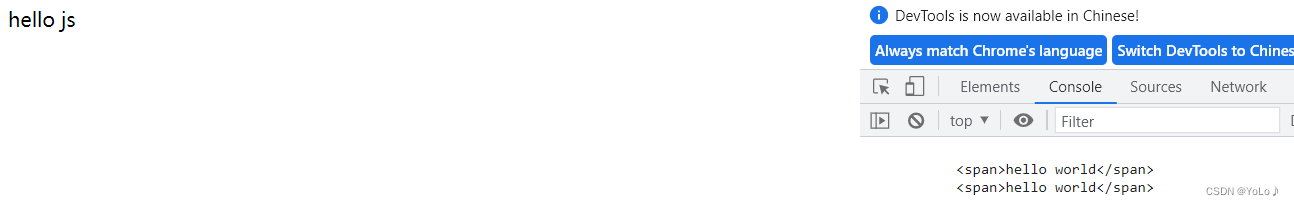
通過 innerText 無法獲取到 div 內(nèi)部的 html 結(jié)構(gòu), 只能得到文本內(nèi)容. 修改頁面的時候也會把 span 標(biāo)簽當(dāng)成文本進(jìn)行設(shè)置?
2. innerHTML
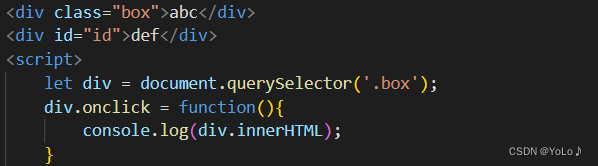
Element.innerHTML 屬性設(shè)置或獲取HTML語法表示的元素的后代
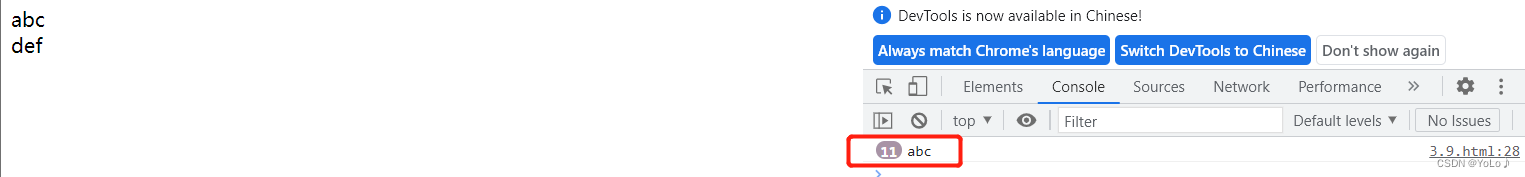
先獲取到該元素,使用innerHTML屬性就鞥能拿到元素里的內(nèi)容,修改該屬性,就會影響到界面的顯示


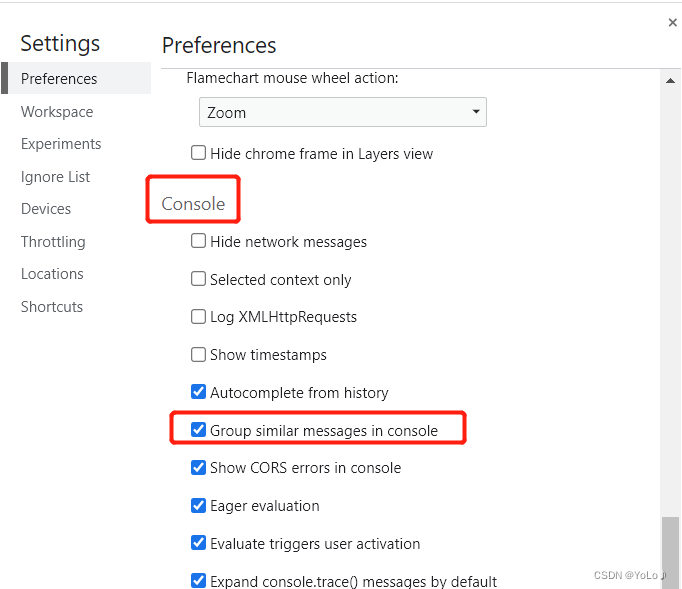
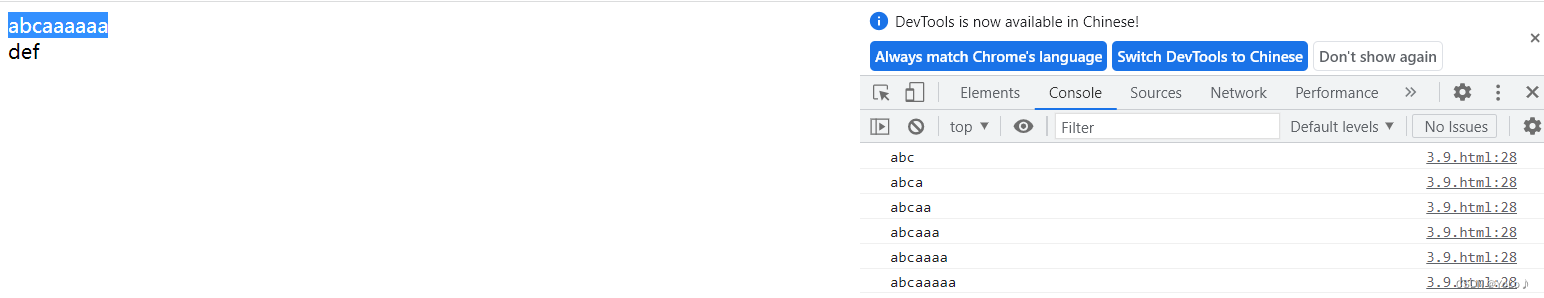
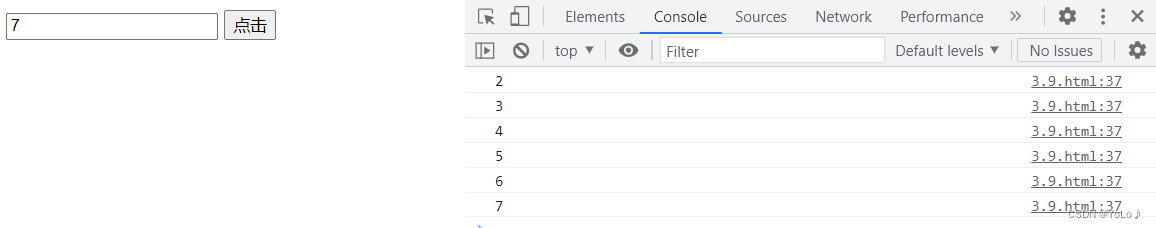
被打印的abc前面有一個數(shù)字11,是鼠標(biāo)點擊了11次,獲得了11次該內(nèi)容,chrome控制臺默認(rèn)會把相同的日志合并起來
如果不想合并,在設(shè)置中關(guān)閉取消勾選即可?


 innerHTML 不光能獲取到頁面的 html 結(jié)構(gòu), 同時也能修改結(jié)構(gòu). 并且獲取到的內(nèi)容保留的空格 和換行.
innerHTML 不光能獲取到頁面的 html 結(jié)構(gòu), 同時也能修改結(jié)構(gòu). 并且獲取到的內(nèi)容保留的空格 和換行.


獲取/修改元素屬性
html標(biāo)簽的屬性也會映射到j(luò)s對象中
通過 Element 對象的屬性來直接修改, 就能影響到頁面顯示效果
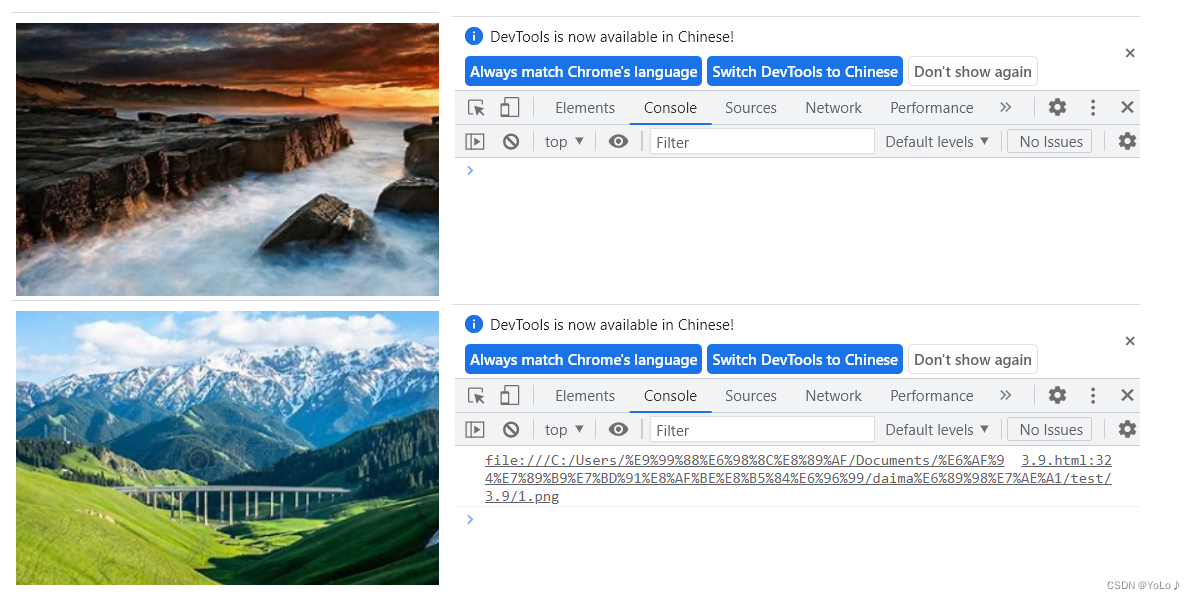
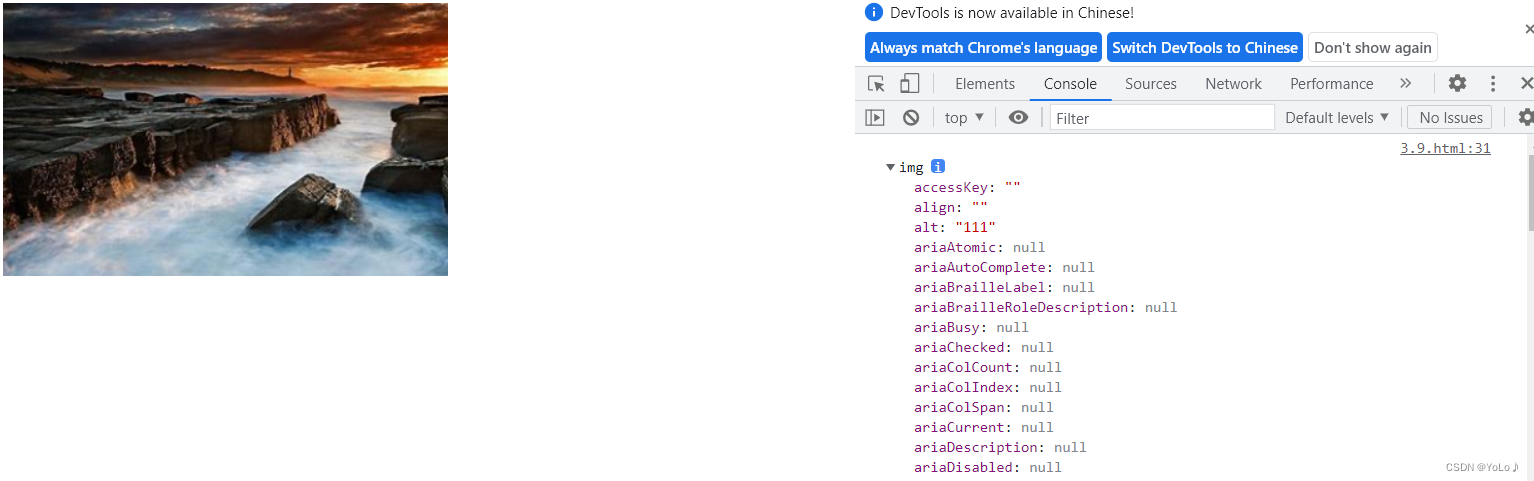
我們實現(xiàn)一個功能,將背景圖片點擊后,換成另一張圖片

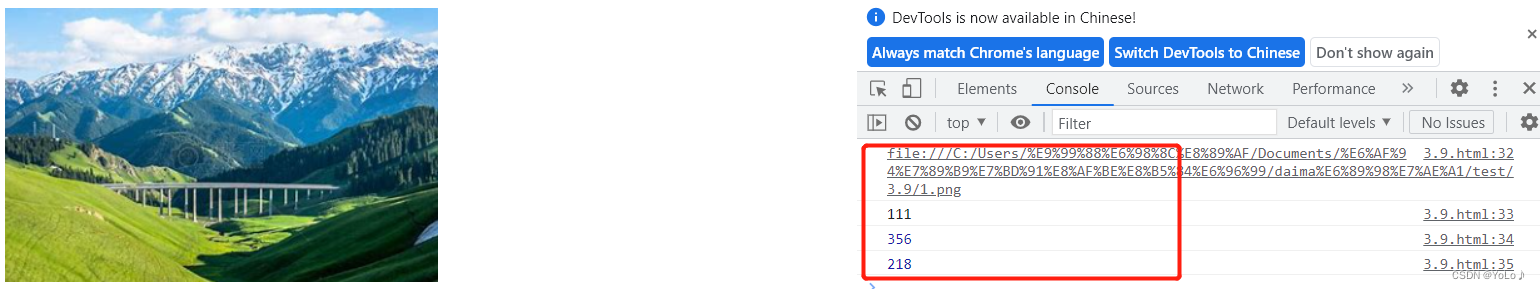
 ?標(biāo)簽中的各種屬性,都是可以獲取和修改的
?標(biāo)簽中的各種屬性,都是可以獲取和修改的


查看一個元素中的所有屬性:console.dir(img);都可以獲取到并且修改

獲取/修改表單元素屬性
表單元素有一些特別的屬性,普通標(biāo)簽沒有
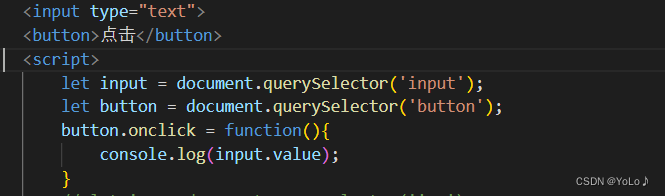
value:獲取input的值


?注意:console.log(input.innerHTML);不能獲取到input的內(nèi)容


?inner HTML得到的是標(biāo)簽的內(nèi)容(開始標(biāo)簽和結(jié)束標(biāo)簽中間的內(nèi)容),input標(biāo)簽是單個標(biāo)簽,就沒有內(nèi)容!!
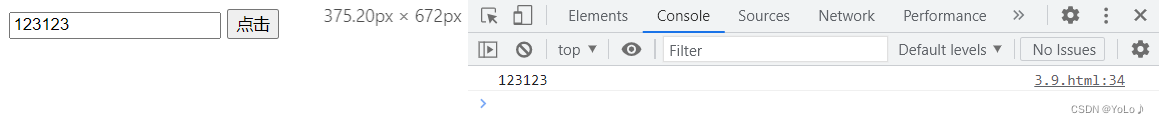
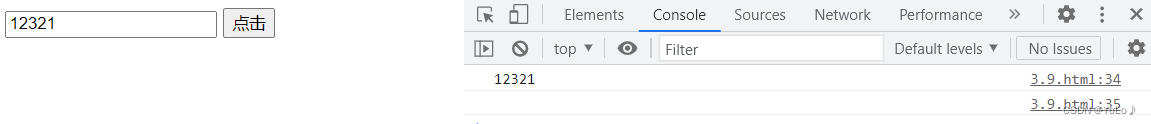
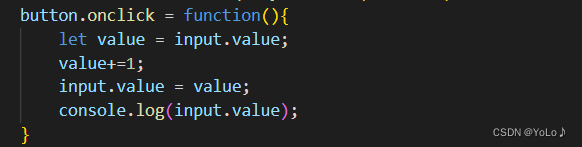
看一個示例:我們給input里輸入數(shù)字,然后點擊后數(shù)字+1并顯示出來

這個變成了字符串拼接,value屬性是一個string類型的屬性,直接加會變成字符串拼接

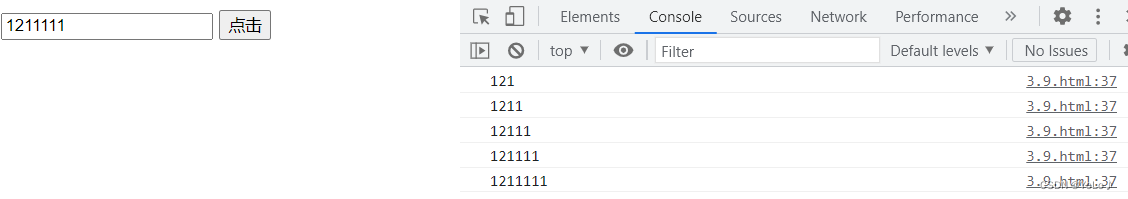
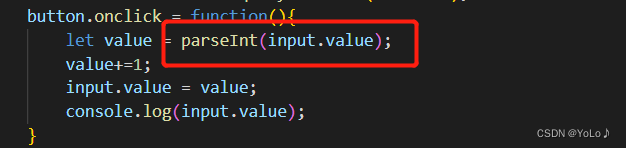
轉(zhuǎn)換一下:


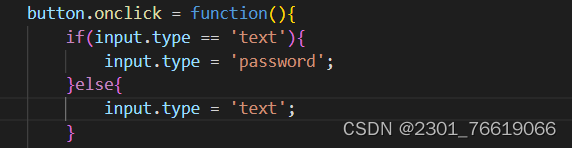
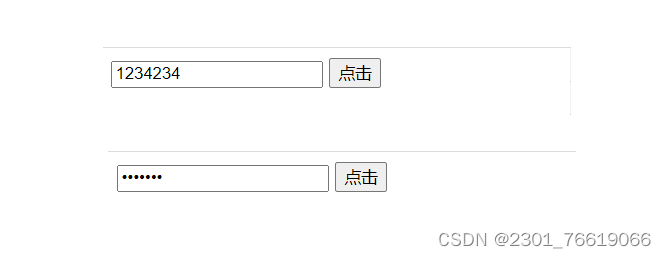
我們實現(xiàn)一下平時使用的密碼框,可以切換密碼是否顯示的功能?
type也是input一個屬性,影響的是輸入框的形態(tài),是可見的或者密碼框


獲取/修改樣式屬性
1.修改內(nèi)聯(lián)樣式
element.style.[屬性名] = [屬性值];
element.style.cssText = [屬性名+屬性值];
"行內(nèi)樣式", 通過 style 直接在標(biāo)簽上指定的樣式. 優(yōu)先級很高. 適用于改的樣式少的情況
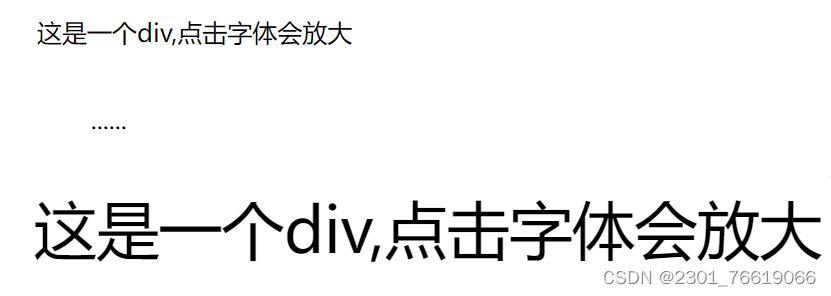
示例:點擊文字則放大字體
<div style="font-size: 20px;">這是一個div,點擊字體會放大</div><script>let div = document.querySelector('div');div.onclick = function(){//獲取當(dāng)前字體大小let fontSize = parseInt(div.style.fontSize);//改變字體大小fontSize+=10;//設(shè)置div字體大小div.style.fontSize = fontSize + 'px';}</script>
注意:
初始字體大小為20px?,是個字符串屬性,獲取它之后要換成數(shù)字,parseInt(div.style.fontSize);
另外,這里的fontSize采用駝峰命名,CSS中采用的是脊柱命名:font-size,是因為CSS中不需要進(jìn)行算術(shù)運算,所以不會被當(dāng)成減號,并且CSS不區(qū)分大小寫,使用駝峰也不合適,就使用脊柱法了
但是在別的語言中就需要轉(zhuǎn)換,-會被當(dāng)成減號!
2.修改元素應(yīng)用的CSS類名
element.className = [CSS 類名];class 是 JS 的保留字, 所以名字叫做 className
?修改元素的 CSS 類名. 適用于要修改的樣式很多的情況.
示例:點擊頁面切換到夜間模式(背景變成黑色) 再次點擊恢復(fù)日間模式(背景變成白色)
<div id = 'one' class="light" style="font-size: 20px;height: 50px;">這是一個div</div></div><style>.light{color:black;background:white;}.dark{color:aliceblue;background: #000;}</style><script>let div = document.querySelector('#one');div.onclick = function(){//點擊切換日間和夜間if(div.className == 'dark'){div.className = 'light';}else{div.className = 'dark';}}

6.操作節(jié)點
新增節(jié)點
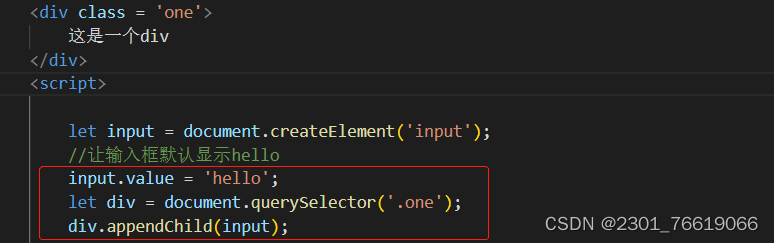
分成兩個步驟 1. 創(chuàng)建元素節(jié)點 2. 把元素節(jié)點插入到 dom 樹中

document.createElement('input');是創(chuàng)建元素
div.appendChild(input);追加元素

再看個示例:實現(xiàn)無序列表的新增
<ul><li>11</li><li>22</li></ul><script>let ul = document.querySelector('ul');for(let n = 3;n<10;n++){let li = document.createElement('li');li.innerHTML = n+ '' + n;ul.appendChild(li);}
使用appendChild是把要追加的加到元素末尾
使用 insertBefore 將節(jié)點插入到指定節(jié)點之前.
let insertedNode = parentNode.insertBefore(newNode, referenceNode);
insertedNode 被插入節(jié)點(newNode)
parentNode 新插入節(jié)點的父節(jié)點
newNode 用于插入的節(jié)點
referenceNode newNode 將要插在這個節(jié)點之前,referenceNode 為 null 則 newNode 將被插入到子節(jié)點的末尾.referenceNode 引用節(jié)點不是可選參數(shù).
看個示例:
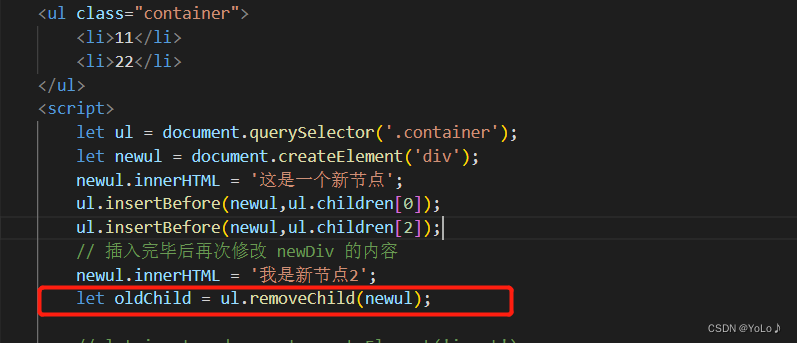
<ul class="container"><li>11</li><li>22</li></ul><script>let ul = document.querySelector('.container');let newul = document.createElement('div');newul.innerHTML = '這是一個新節(jié)點';ul.insertBefore(newul,ul.children[0]);插入成功?
?
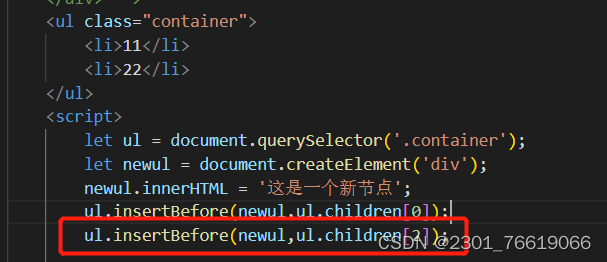
?如果針對一個節(jié)點插入兩次, 則只有最后一次生效(相當(dāng)于把元素移動了)
?
第一次插入,是在最前面的0位置,現(xiàn)在相當(dāng)于有三個元素了,0-這是一個新節(jié)點,1-11,2-22,又插入到2位置,那就是22這個位置前
?
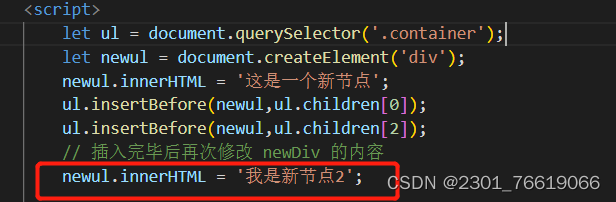
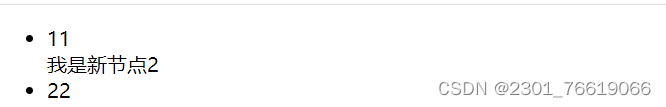
注意:一旦一個節(jié)點插入完畢, 再針對剛剛的節(jié)點對象進(jìn)行修改, 能夠同步影響到 DOM 樹中的內(nèi)容.


?刪除節(jié)點
使用 removeChild 刪除子節(jié)點
oldChild = element.removeChild(child);
child 為待刪除節(jié)點
element 為 child 的父節(jié)點
返回值為該被刪除節(jié)點
被刪除節(jié)點只是從 dom 樹被刪除了, 但是仍然在內(nèi)存中, 可以隨時加入到 dom 樹的其他位置. 如果上例中的 child節(jié)點 不是 element 節(jié)點的子節(jié)點,則該方法會拋出異常
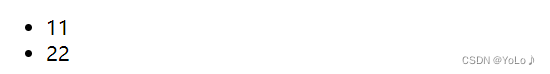
我們刪除剛才追加的節(jié)點?
 ?
?
我們對前面的內(nèi)容做一個簡單的總結(jié)
1.選中元素 query Selector/querySelectorAll
2.事件 onclick
3.修改元素內(nèi)容 innerHTML
4.修改元素屬性 元素.屬性
5.修改表屬性 元素.value 元素.type
6.元素樣式 元素.style.樣式名 = 值? ?元素.class Name = CSS類名
7.創(chuàng)建元素 createElement
8.將元素放到dom樹上, appendChild
9.刪除元素 removeChild
下面寫兩個案例
7.案例
1.網(wǎng)頁版猜數(shù)字?
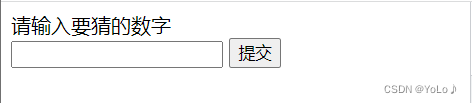
我們預(yù)期的效果:

?
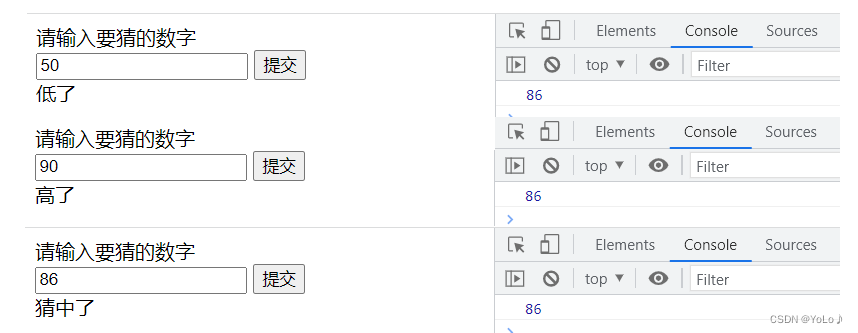
<body><div>請輸入要猜的數(shù)字</div><input type="text"><button>提交</button><div class="result"></div><script>//1.生成1-100隨機數(shù)let toGuess = parseInt(Math.random()*100+1);console.log(toGuess);//2.進(jìn)行猜數(shù)字操作let button = document.querySelector('button');let resultDiv = document.querySelector('.result');let input = document.querySelector('input');button.onclick = function(){//取輸入框內(nèi)容if(input.value == ''){//沒有輸入return;}let inputNUm = parseInt(input.value);//比較大小關(guān)系if(inputNUm<toGuess){resultDiv.innerHTML = '低了';}else if(inputNUm>toGuess){resultDiv.innerHTML = '高了';}else{resultDiv.innerHTML = '猜中了';}}</script>
</body>
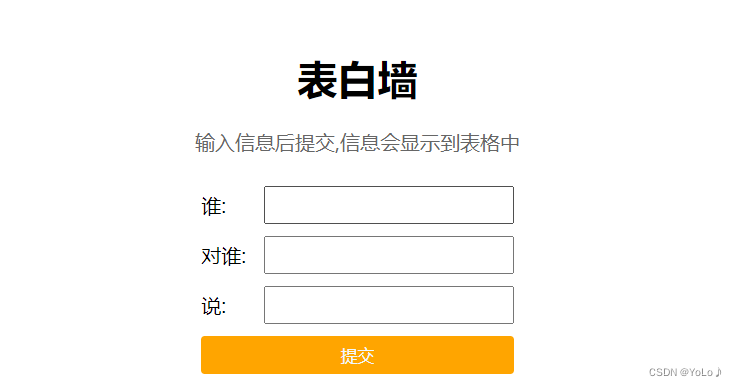
2.表白墻
要實現(xiàn)的頁面:

?
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表白墻</title><style>/* *是通配符選擇器,會選中頁面所有的元素 *//* 消除瀏覽器的默認(rèn)顯示模式 */*{margin: 0;padding: 0;box-sizing: border-box;}.container{width: 600px;margin: 0 auto;}h1{margin-top: 100px;text-align: center;}p{text-align: center;color: #666;margin: 20px auto;}.row{/* 開啟彈性布局 */display: flex;height: 40px;/* 水平方向居中 */justify-content: center;/* 垂直方向居中 */align-items: center;}.row span{width: 50px;}.row input{width: 200px;height: 30px;}.row button{width: 250px;height: 30px;color: aliceblue;background-color: orange;/* 去掉邊框 */border: none;border-radius: 3px;}/* 點擊反饋 */.row button:active{background-color: grey;}</style>
</head>
<body><div class="container"><h1>表白墻</h1><p>輸入信息后提交,信息會顯示到表格中</p><div class="row"><span>誰:</span><input type="text"></div><div class="row"><span>對誰:</span><input type="text"></div><div class="row"><span>說:</span><input type="text"></div><div class="row"><button>提交</button></div></div><script>//實現(xiàn)提交操作,點擊提交按鈕,將用戶輸入的內(nèi)容提交到頁面上//點擊的時候獲取輸入框內(nèi)容,然后創(chuàng)建一個新的div.row,將內(nèi)容構(gòu)造進(jìn)去let containerDiv = document.querySelector('.container');let inputs = document.querySelectorAll('input');let button = document.querySelector('button');button.onclick = function(){//1.獲取輸入框的內(nèi)容let from = inputs[0].value;let to = inputs[1].value;let msg = inputs[2].value;if(from =='' || to == '' || msg == ''){return; }//2.構(gòu)造新的divlet rowDiv = document.createElement('div');rowDiv.className = 'row';rowDiv.innerHTML = from + ' 對 ' + to + ' 說: ' + msg;containerDiv.appendChild(rowDiv)//3.清空之前的輸入for(let input of inputs){input.value = '';}}</script>
</body>
</html>?

