網(wǎng)站開(kāi)發(fā)方倍工作室中山seo推廣優(yōu)化
注釋很詳細(xì),直接上代碼
涉及內(nèi)容:
- view和text標(biāo)簽的使用
- 類的使用
- flex布局
- 水平方向上均勻分布子元素
- 垂直居中對(duì)齊子元素
- 字體大小
- 文字顏色
- 底部邊框的寬和顏色
源碼:
index.wxml
<view class="navs"><text class="active">精選</text><text>手機(jī)</text><text>食品</text><text>內(nèi)衣</text><text>生鮮</text><text>母嬰</text>
</view>
index.wxss
.navs{display: flex;justify-content: space-evenly;background-color: pink;height:40px;align-items: center;font-size: 14px;
}.active{color: #37b626;border-bottom: 1px solid #00b26a;
}
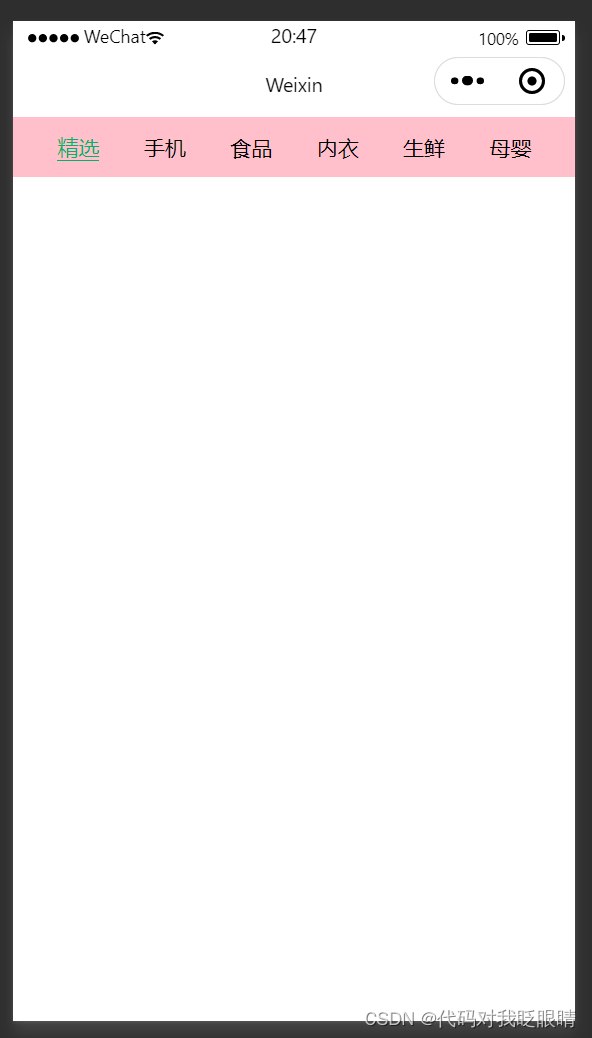
效果演示:

下一篇
