html在線編輯器預(yù)覽網(wǎng)頁(yè)版網(wǎng)站整站優(yōu)化公司
文章目錄
- 需求
- 分析
- el-select 樣式
- el-input 樣式
- el-table 樣式
需求
自定義 選擇框的下拉框的樣式和輸入框
分析
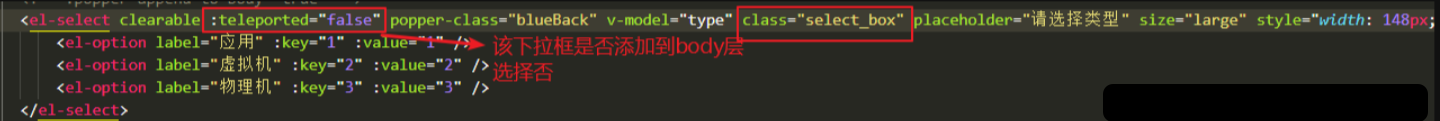
el-select 樣式


.select_box{// 默認(rèn)placeholder:deep .el-input__inner::placeholder {font-size: 14px;font-weight: 500;color: #3E534F;}// 默認(rèn)框狀態(tài)樣式更改:deep .el-input__wrapper {height: 42px;background-color: rgba(0,0,0,0)!important;box-shadow: 0 0 0 1px #204C42 inset!important;--el-select-focus-border-color:#5AC087!important;--el-select-hover-border-color: #5AC087!important;}// 修改下拉框樣式-點(diǎn)擊框focus:deep .is-focus .el-input__wrapper {box-shadow: 0 0 0 1px #5AC087 inset!important;--el-select-focus-border-color:#5AC087!important;--el-select-hover-border-color: #5AC087!important;}:deep .el-select__caret {color:#5AC087!important; // 清除按鈕}:deep .el-input__inner {color: #5AC087!important; // 選中字體色}
}// 下拉框-展開(kāi)樣式
.el-select-dropdown__item.selected {// background-color: #83e818!important; // 選中
}
.el-select-dropdown__item.hover {background-color: #498f6c!important; // hover
}
:deep .el-dropdown-menu__item:not(.is-disabled) {// color: #182F23!important; // disabled
}
.el-select-dropdown__item {color: #4FC78A !important; // 下拉項(xiàng)顏色
}
:deep .el-popper{background-color: #121f1b!important; // 展開(kāi)下拉背景border: 1px solid #498f6c!important; // 展開(kāi)下拉邊框
}
:deep .el-popper .el-popper__arrow::before{border-top: 1px solid #498f6c!important; // 箭頭按鈕邊框background-color: #121f1b!important; // 箭頭按鈕背景色
}
el-input 樣式
<el-input clearable v-model="name" placeholder="請(qǐng)輸入" class="input-with-select input_box" style="width: 148px;margin: 0 40px;position: absolute;right:67px;" />
.input_box{// 默認(rèn)狀態(tài)樣式更改height: 42px;--el-input-bg-color:rgba(0,0,0,0)!important;--el-input-border-color:#204C42!important;--el-input-focus-border-color:#5AC087!important;--el-input-hover-border-color: #5AC087!important;/* 只更改具有.el-input類名的元素的占位符文本樣式 */:deep .el-input__inner::placeholder {font-size: 14px;font-weight: 500;color: #3E534F;}// 清除按鈕:deep .el-input__clear {color: #5AC087!important;}:deep .el-input__inner {color: #5AC087!important; // 字體色}}
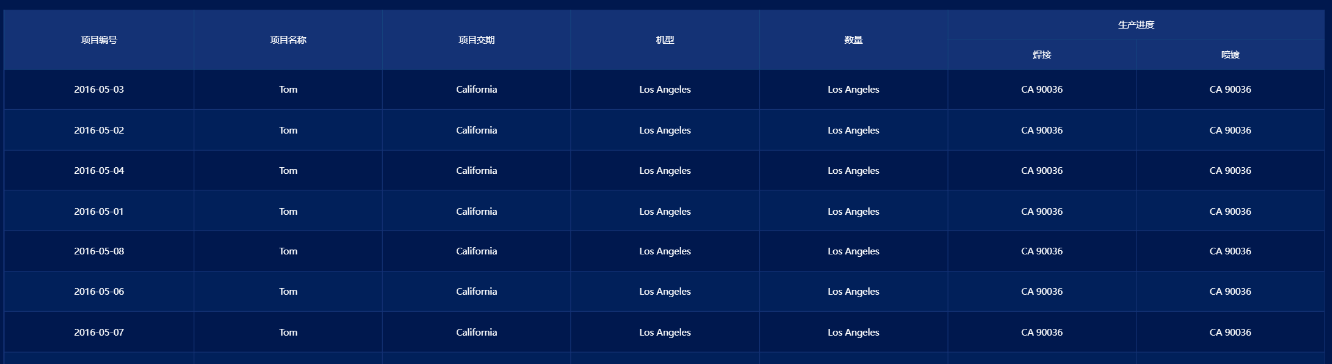
el-table 樣式

<el-table :data="tableData"style="width: 99.97%;--el-table-border-color: none;border-right: 1px #143275 solid;border-left: 1px #143275 solid;border-bottom: 1px #143275 solid;":highlight-current-row="false":header-cell-style="{ backgroundColor: '#143275', color: '#ffffff', fontSize: '14px', textAlign: 'center', borderLeft: '0.5px #154480 solid', borderBottom: '1px #154480 solid' }":cell-style="{ color: '#fff', fontSize: '14px', textAlign: 'center', borderBottom: '0.5px #143275 solid', borderLeft: '0.5px #143275 solid' }":row-style="{ color: '#fff', fontSize: '14px', textAlign: 'center', }" :row-class-name="tableRowClassName"empty-text="暫無(wú)數(shù)據(jù)" max-height="818"><el-table-column prop="date" label="項(xiàng)目編號(hào)" /><el-table-column prop="name" label="項(xiàng)目名稱" /><el-table-column prop="state" label="項(xiàng)目交期" /><el-table-column prop="city" label="機(jī)型" /><el-table-column prop="city" label="數(shù)量" />//合并列<el-table-column label="生產(chǎn)進(jìn)度"><el-table-column prop="zip" label="焊接" /><el-table-column prop="zip" label="噴鍍" /></el-table-column>
</el-table>
/*
// 表格部分樣式// 最外層透明 */
::v-deep .el-table,
::v-deep .el-table__expanded-cell {background-color: transparent;color: #93dcfe;font-size: 24px;
}/* 表格內(nèi)背景顏色 */
::v-deep .el-table th,
::v-deep .el-table tr,
::v-deep .el-table td {background-color: transparent;border: 0px;color: #93dcfe;font-size: 24px;height: 5px;font-family: Source Han Sans CN Normal, Source Han Sans CN Normal-Normal;font-weight: Normal;
}/* // 去掉最下面的那一條線 */
.el-table::before {height: 0px;
}/* // 設(shè)置表格行高度 */
::v-deep .el-table__body tr,
::v-deep .el-table__body td {padding: 0;height: 54px;
}/* // 修改高亮當(dāng)前行顏色 */
::v-deep .el-table tbody tr:hover>td {background: #063570 !important;
}/* // 取消當(dāng)前行高亮 */
::v-deep .el-table tbody tr {pointer-events: none;
}/* 修改表頭樣式-加邊框 */
/* ::v-deep .el-table__header-wrapper {border: solid 1px #04c2ed;
} *//* // 表格斑馬自定義顏色 */
::v-deep .el-table__row.warning-row {background: #01205A;
}/* 去掉表格里的padding */
::v-deep .el-table .cell,
.el-table th div {padding-left: 0px;padding-right: 0px;padding-top: 0px;padding-bottom: 0px;font-size: 12px;overflow: hidden;text-overflow: ellipsis;
}
