網(wǎng)站開發(fā)的標(biāo)準(zhǔn)流程seo外鏈自動(dòng)群發(fā)工具
vue3.2中的<script setup>語法
在項(xiàng)目中多處使用到表格組件,所以進(jìn)行了一個(gè)基礎(chǔ)的封裝,主要是通過antd vue 中表格的slots配置項(xiàng),通過配合插槽來進(jìn)行封裝自定義表格;
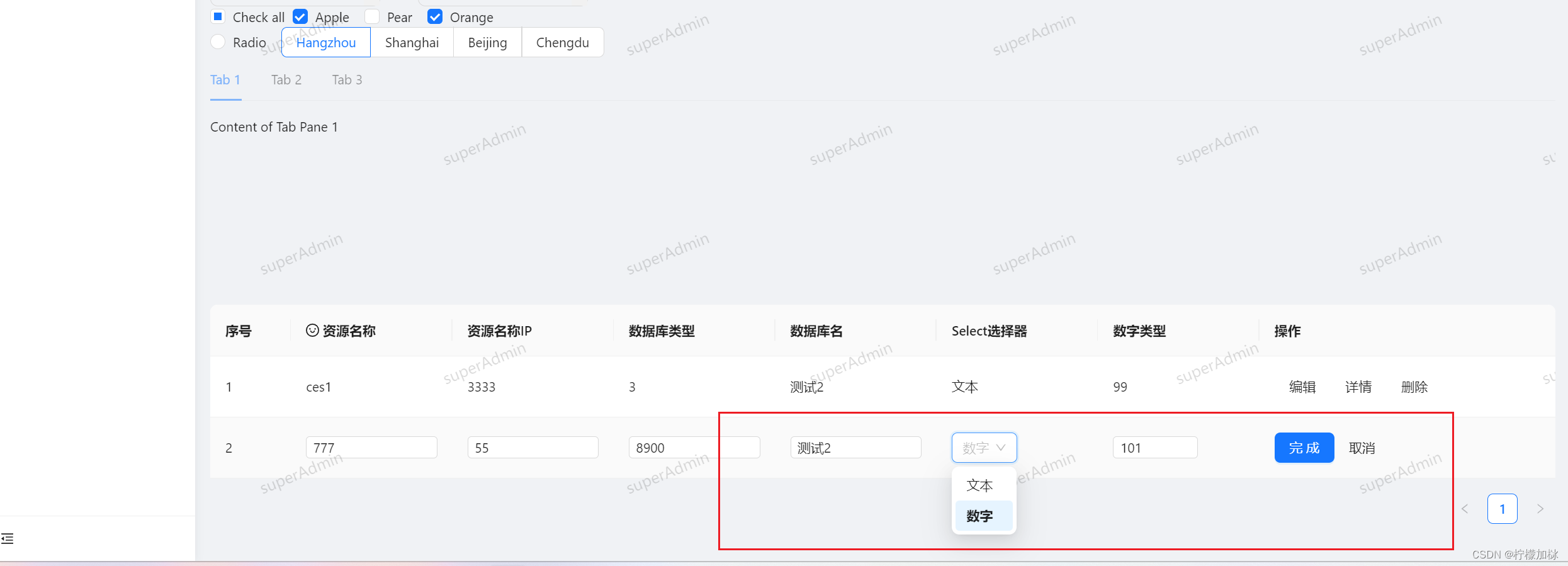
這次主要的一個(gè)功能是編輯之后變成input框 修改了之后變成完成發(fā)送請求重新渲染表格:
子組件的代碼:這樣封裝不會(huì)改變antd 官網(wǎng)示例參數(shù)的傳遞方式
<template>
<!-- v-bind處理a-table 傳遞過來的參數(shù)--><a-table ref="KldTable" class="kld-table" v-bind="attrs"><!-- 處理 slots ,動(dòng)態(tài)渲染插槽需要使用這種方式--><template v-for="key in renderArr " #[key]="{ record, column, text, index }"><!-- 通過這個(gè)插槽傳遞數(shù)據(jù)給父組件,做一些編輯提交的操作等等 --><slot :name="key" :text="text" :column="column" :record="record" :index="index"></slot></template></a-table>
</template><script lang="ts">
import { ref,useSlots } from 'vue';import { Table } from 'ant-design-vue';
export default {name: "KldTable",setup(_, { attrs, emit }) {
// 插槽的實(shí)例const slots = useSlots()const renderArr = Object.keys(slots)return {attrs,listeners: emit,KldTable: ref(),
renderArr };},components: {ATable: Table}
};
</script>?父組件的使用:子組件全局注冊了,所以父組件沒有引入
<template><kld-table :columns="columns" :data-source="dataSource"><!-- 通過columns 里面對象來遍歷生成 可編輯的組件, 不能編輯序號是因?yàn)槭且驗(yàn)闆]有傳過去slots , 所以及時(shí)columns里面包含序號,但是由于表格組件渲染插槽沒有他,所以不會(huì)序號不可編輯,通過給操作自定義一個(gè)屬性,來避免渲染生成操作--><template v-slot:[item.dataIndex]="{ record, text, column }" v-for="item in columns"><!-- 通過v-for生成 因?yàn)槊總€(gè)選項(xiàng)都需要變成input框所以用遍歷,但是操作一列有自己的方式所以不需要,于是我就在操作一列無需添加插件屬性slots,表示他不一樣 --><div :key="item.dataIndex"><span v-if="!record.isEdit"><span v-if="item.type === 'Select'">{{ getLabel(column.options, text) }}</span><span v-else>{{ text }}</span></span><span v-else><a-input-number size="small" v-model:value="record[item.dataIndex]"v-if="item.type === 'inputNumber'"></a-input-number><a-select v-else-if="item.type === 'Select'" v-model:value="record[item.dataIndex]"><a-select-option v-for="option in column.options" :key="option.value" :value="option.value">{{ option.label }}</a-select-option></a-select><a-input size="small" v-else v-model:value="record[item.dataIndex]"></a-input></span></div></template><!-- 自定義表頭樣式 --><template #headerCell="{ column }"><template v-if="column.dataIndex === 'ResourceName'"><span><smile-outlined />{{ column.title }}</span></template></template><!-- 自定義操作區(qū)域 --><template #bodyCell="{ column, record, index }"><template v-if="column.dataIndex === 'operation'"><a-button :type="record.isEdit ? 'primary' : 'text'" @click="editPoint(record, column, index)">{{record.isEdit ? '完成' : '編輯' }}</a-button><span v-if="!record.isEdit"><a-button type="text">詳情</a-button><a-popconfirm placement="top" ok-text="確認(rèn)" cancel-text="取消"><template #title><p>確定刪除該掃描節(jié)點(diǎn)?</p></template><a-button type="text">刪除</a-button></a-popconfirm></span><span v-else><a-button type="text" @click="cancelEdit(record)">取消</a-button></span></template></template></kld-table>
</template>
<script setup lang="ts">
// import MyTable from './table.vue'
import { SmileOutlined, } from '@ant-design/icons-vue';
import { message, SelectProps } from 'ant-design-vue';const isEdit = ref<boolean>(false)
const columns = [{title: '序號',dataIndex: 'numbers',key: 'numbers',width: '6%'},{title: '資源名稱',dataIndex: 'ResourceName',slots: { customRender: 'ResourceName' }, //slots這個(gè)是重點(diǎn),通過這個(gè)相當(dāng)于告訴表格組件我有一個(gè)具名插槽要用,名字就是customRender后面的名字, 父組件中的useSlots插槽的實(shí)例就有這個(gè)ResourceName,下面也一樣width: '12%'},{title: '資源名稱IP',dataIndex: 'IP',slots: { customRender: 'IP' },width: '12%'},{title: '數(shù)據(jù)庫類型',dataIndex: 'DatabaseType',slots: { customRender: 'DatabaseType' },width: '12%'},{title: '數(shù)據(jù)庫名',dataIndex: 'Dbname',slots: { customRender: 'Dbname' },width: '12%',},{title: 'Select選擇器',dataIndex: 'Username',slots: { customRender: 'Username' },width: '12%',type: 'Select',options: [] as any,},{title: '數(shù)字類型',dataIndex: 'Quantity',slots: { customRender: 'Quantity' },width: '12%',type: 'inputNumber'},{title: '操作',dataIndex: 'operation',}
]
const dataSource = ref([{numbers: 1,Username: '1',Dbname: '測試2',DatabaseType: '3',ResourceName: 'ces1',IP: '3333',Quantity: 99}, {numbers: 2,Username: '2',Dbname: '測試2',DatabaseType: '8900',ResourceName: '777',IP: '55',Quantity: 101}
])
//當(dāng)前組件掛載時(shí)設(shè)置初始 Select選擇器的下拉數(shù)據(jù)
onMounted(async () => {const i = columns.findIndex((ele: any) => ele.dataIndex === 'Username');columns[i].options = [{value: '1',label: '文本',},{value: '2',label: '數(shù)字',},];
});
const editPoint = (record: any, column: any, index: any) => {console.log(record, 666, column, index);if (isEdit.value) {message.warning('有其他項(xiàng)正在編輯,請先完成');} else {// 觸發(fā)顯示input框record.isEdit = trueisEdit.value = true}
}
// 取消編輯
const cancelEdit = (record: any) => {record.isEdit = falseisEdit.value = false
}
// 處理下拉數(shù)據(jù)回顯
const getLabel = (options: SelectProps['options'], value: string) => {if (options?.length !== 0 && (value || value === '0')) {return options.find((item) => {return item.value === value;})?.label;}
};
</script>效果圖如下:追加顯示下拉選擇器,數(shù)字,已經(jīng)正常輸入框

?追加效果圖

父組件中的刪除,詳情,取消,完成,按鈕功能自行發(fā)揮這里就不寫具體的操作細(xì)節(jié),父組件功能還在不斷更新中
僅供參考,如果有不對的還請各位大佬指教
