用vs2013做網(wǎng)站案例百度高級(jí)搜索入口
- HBuilder X 4.24
本地插件方式使用原生插件
- 例如 MT-TTS 地址
- PS: 播放 speek({text: ‘test’}) 應(yīng)為 播放 speak({text: ‘test’})
- MT-TTS下載下來(lái)之后,將 nativeplugins 文件夾拷貝到 uniapp 項(xiàng)目根目錄中
- manifest.json ---- App原生插件配置


- 運(yùn)行




- 語(yǔ)音引擎
- 測(cè)試文字轉(zhuǎn)語(yǔ)音播報(bào)功能
<template><view class="content"><image class="logo" src="/static/logo.png"></image><view><text class="title" @click="ggg">{{title}}</text></view></view>
</template><script>const TTSSpeech = uni.requireNativePlugin("MT-TTS-Speech");export default {data() {return {title: 'Hello'}},onLoad() {if (TTSSpeech) {uni.showToast({title: "有值",icon: "none"})} else {uni.showToast({title: "無(wú)值",icon: "none"})}TTSSpeech.getInstallTTS(list => {list.forEach(v => console.log(`引擎名 ${v.label} 包名:${v.name}`));})TTSSpeech.init((status) => {if (status === 0) {console.log('引擎初始化成功')TTSSpeech.setSpeed(60);TTSSpeech.speak({text: '引擎初始化成功'})}}, 'com.google.android.tts')// com.google.android.tts 這里使用的 谷歌文字轉(zhuǎn)語(yǔ)音引擎,需要下載安裝包提前安裝},methods: {ggg() {TTSSpeech.speak({text: '你好,世界'})}}}
</script><style>.content {display: flex;flex-direction: column;align-items: center;justify-content: center;}.logo {height: 200rpx;width: 200rpx;margin: 200rpx auto 50rpx auto;}.text-area {display: flex;justify-content: center;}.title {font-size: 36rpx;color: #8f8f94;}
</style>
云端插件方式使用原生插件
- 需在官網(wǎng)配置插件對(duì)應(yīng)appID等相關(guān)信息
云打包
-
HBuilder X , 新建 uniapp 默認(rèn)模板
-
manifest.json
// 配置橫屏/豎屏, 下滑到最下面 源碼視圖 "app-plus" : {"screenOrientation" : ["portrait-primary", //可選,字符串類型,支持豎屏"portrait-secondary", //可選,字符串類型,支持反向豎屏"landscape-primary", //可選,字符串類型,支持橫屏"landscape-secondary" //可選,字符串類型,支持反向橫屏]} -
配置應(yīng)用名稱 / 應(yīng)用圖標(biāo)


-
發(fā)行 ---- 原生APP-云打包

離線打包
- 下載離線 SDK 官網(wǎng)下載地址
- 解壓之后使用安卓開(kāi)發(fā)工具打開(kāi) HBuilder-Integrate-AS 項(xiàng)目
- HBuilder-Integrate-AS 文件夾下創(chuàng)建 local.properties 文件
# local.properties
# 安卓 SDK 安裝路徑
sdk.dir=D\:\\androidSdk
- HBuilder-Integrate-AS/gradle/wrapper/gradle-wrapper.properties
# distributionUrl 更換如下
distributionUrl=https://mirrors.cloud.tencent.com/gradle/gradle-6.5-all.zip
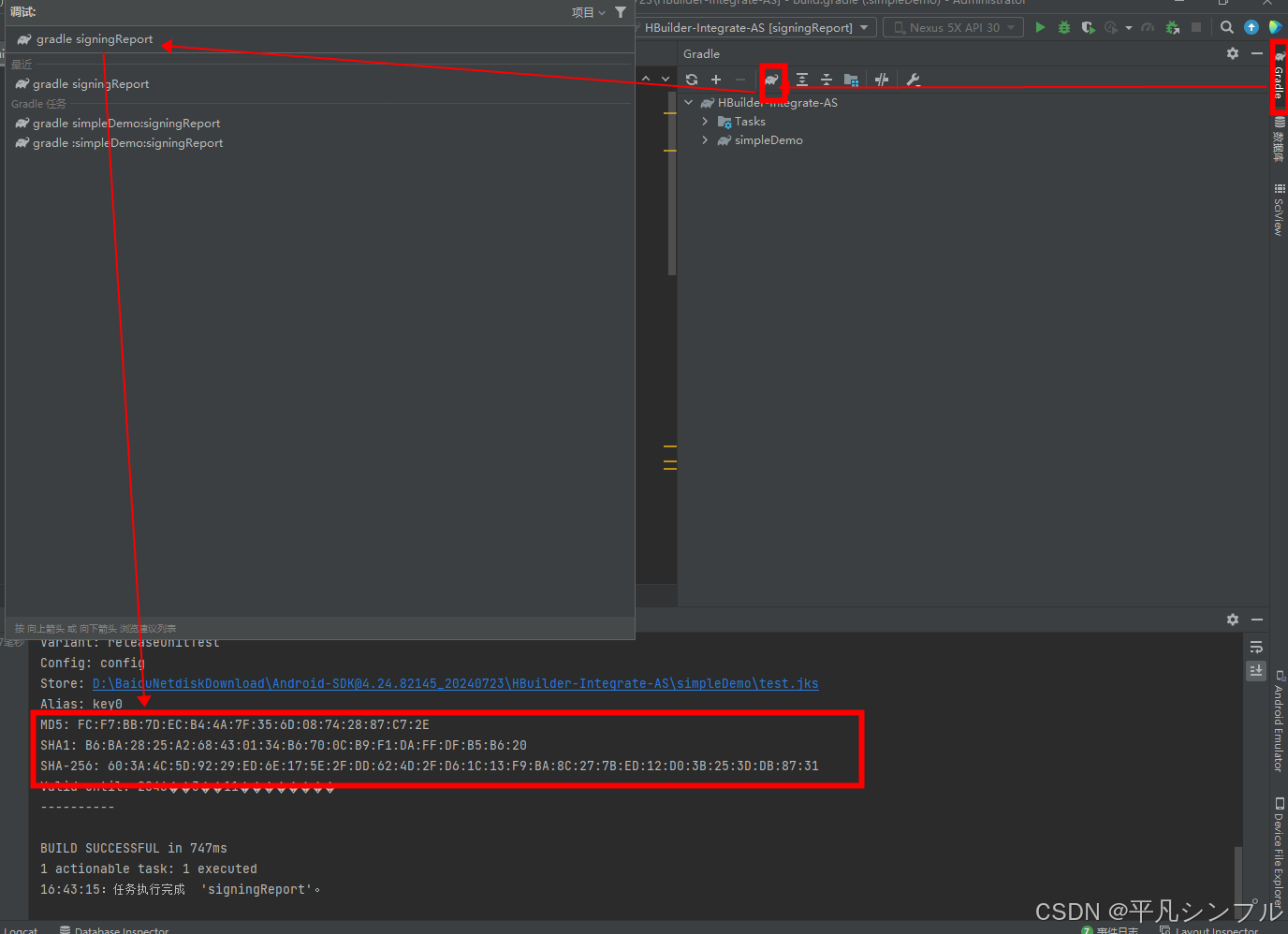
- 刷新 gradle 配置,無(wú)報(bào)錯(cuò)就算完成

-
進(jìn)入開(kāi)發(fā)者中心
-
創(chuàng)建應(yīng)用

 - 創(chuàng)建平臺(tái)信息
- 創(chuàng)建平臺(tái)信息


-
SHA1 / MD5 / SHA256 值為上述運(yùn)行 gradle signingReport 得到的信息


-
包名

-
使用 cli 方式創(chuàng)建項(xiàng)目
npm install -g @vue/clivue create -p dcloudio/uni-preset-vue my-project
- 配置應(yīng)用名稱 / 圖標(biāo) 如上述配置
- manifest.json 源碼視圖中 appid 修改為 上述開(kāi)發(fā)者中心創(chuàng)建的離線appid
- 打包


- 將生成的文件夾放在 HBuilder-Integrate-AS\simpleDemo\src\main\assets\apps
- HBuilder-Integrate-AS\simpleDemo\src\main\assets\data\dcloud_control.xml
<!--dcloud_control.xml-->
<hbuilder>
<apps><app appid="上述開(kāi)發(fā)者中心創(chuàng)建的離線appid" appver=""/>
</apps>
</hbuilder>
-
上述開(kāi)發(fā)者中心創(chuàng)建的離線 Android
 - 完成可打包
- 完成可打包 -
如在離線打包中使用了本地插件
-
將本地插件的 aar 文件放在 libs 文件夾中

-
增加配置文件

-
