做全世界的生意的網(wǎng)站互動營銷是什么意思
1.盒模型
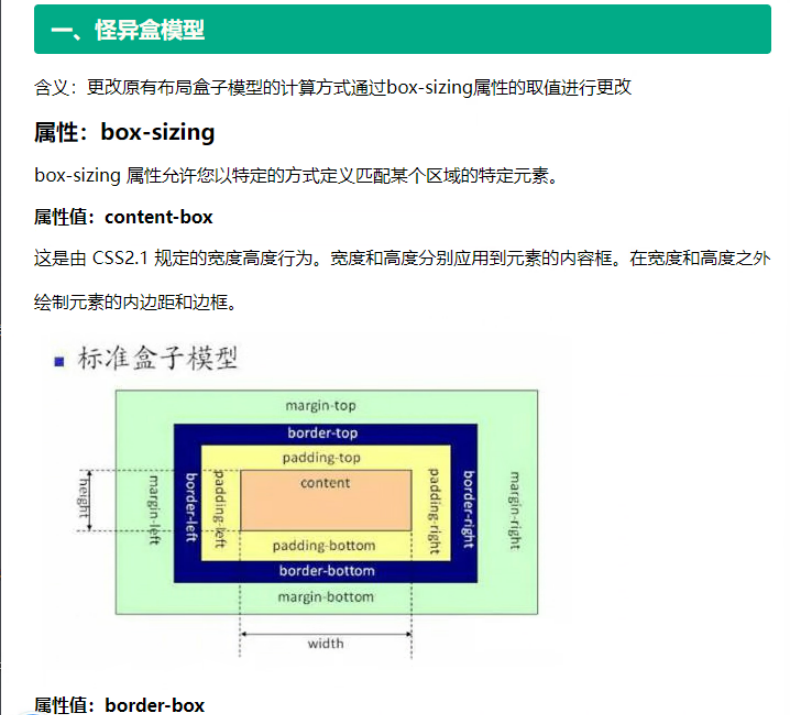
標(biāo)準(zhǔn)盒模型:
- w=width+padding+border
- h=height+padding+border
怪異盒模型(ie盒模型)
- w=width包含了(padding+border)
- h=height包含了(padding+border)

2.CSS3彈性盒(重點新版彈性盒)
彈性盒:
- 設(shè)置為彈性盒后,父元素為容器,子元素為項目
- 彈性盒中存在兩根軸,默認(rèn)水平為主軸,垂直為側(cè)軸
- 項目默認(rèn)沿著主軸排列
- 浮動,清除浮動,vertical-align都實效
容器屬性(給父元素設(shè)置,影響子元素):
-
display:設(shè)置為彈性盒;
flex
inline-flex
-
flex-direction:設(shè)置主軸方向
- row 水平主軸
- row-reverse 反向水平主軸
- column垂直主軸
- column-reverse 反向垂直主軸
-
flex-wrap:是否換行
- nowrap:不換行,默認(rèn)值
- wrap換行
- wrap-reverse反向換行
-
綜合寫法:flex-flow:主軸方向 是否換行;
-
justify-content:主軸對齊方式
- flex-start:起始位置
- flex-end:結(jié)束位置
- center:居中對齊
- space-around:兩端平分
- space-between:兩端對齊
- space-evenly:平均分配’
-
align-items:側(cè)軸對齊方式(單行,沒有換行使用)
- flex-strat:起始位置
- center 居中
- flex-end 結(jié)束位置
- baselien 文本底部對齊
-
align-content:側(cè)軸對齊方式(多行,有換行時使用)
- flex-start:起始位置
- flex-end:結(jié)束位置
- center:居中對齊
- space-around:兩端平分
- space-between:兩端對齊
- space-evenly:平均分配
項目屬性(給子元素設(shè)置,影響子元素):
-
align-self:側(cè)軸對齊方式
- flex-strat:起始位置
- center 居中
- flex-end:結(jié)束位置
- stretch 拉伸
- auto 默認(rèn)值,跟隨父元素的align-items值一致
-
order :反向排序
數(shù)字越大,越靠后,反之越靠前,可以為負(fù)數(shù)
-
flex:縮放大小
- flex-grow:放大
- flex-shrink:縮小
- flex-basis:大小
3.多列
多列布局:
column-count:分列
column-gap:列間距
column-rule:列邊框大小 形態(tài) 顏色(和邊框一樣)
column-fill :填充方式
- balance:盡可能平均分配
- auto優(yōu)先填滿上一列
column-span:是否跨列
- ? none不跨列
- all 橫跨所有列
column-width:列寬
