做網(wǎng)站需要哪些軟件電商項(xiàng)目策劃書(shū)
定義
Ajax 異步 JavaScript 和 XML ( async javascript and xml ),使用 Ajax 技術(shù)網(wǎng)頁(yè)應(yīng)用能夠快速地將數(shù)據(jù)更新呈現(xiàn)在用戶(hù)界面上,而不需要重載(刷新)整個(gè)頁(yè)面,這使得程序能夠更快地回應(yīng)用戶(hù)的操作.
javascript :用于無(wú)刷新的更新頁(yè)面
xml 是一種數(shù)據(jù)格式,目的是為了存儲(chǔ)和傳遞數(shù)據(jù)
XMLHttpRequest 對(duì)象:這是一個(gè)瀏覽器內(nèi)置對(duì)象,可以向指定的地址發(fā)送請(qǐng)求
在后來(lái)開(kāi)發(fā)實(shí)踐中,人們開(kāi)始拋棄 xml ,而是用 json 作為數(shù)據(jù)存儲(chǔ)和傳遞的格式

?
?定時(shí)獲取時(shí)間案例

?readystate
AJAX 請(qǐng)求會(huì)經(jīng)歷很多階段,通過(guò) readyState 屬性的值,可以知道請(qǐng)求當(dāng)前正處于哪個(gè)階段
readyState 存放 xhr 的狀態(tài)信息,從 0-4 發(fā)生變化:
0 :請(qǐng)求未初始化
1 :服務(wù)器已建立連接
2 :請(qǐng)求已接收
3 :請(qǐng)求處理中
4 :請(qǐng)求已完成,且響應(yīng)已完成

?為什么要加入判斷

?請(qǐng)求方式
ajax 常用的請(qǐng)求方式
???????? 
get :從服務(wù)端獲取數(shù)據(jù)
post :向服務(wù)端提交數(shù)據(jù),用于新增
put :向服務(wù)端提交數(shù)據(jù),用于修改
delete :刪除數(shù)據(jù)
發(fā)送 get 請(qǐng)求:

?發(fā)送post請(qǐng)求:

?發(fā)送 put 請(qǐng)求:

發(fā)送 delete 請(qǐng)求:
?
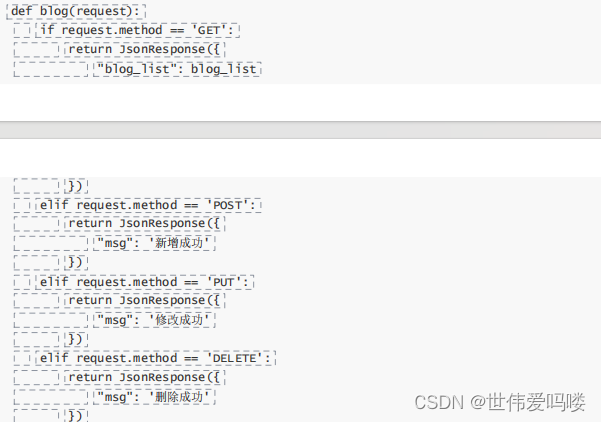
服務(wù)端處理:

?總結(jié):
前后端分離項(xiàng)目開(kāi)發(fā)中,不同的目的要使用不同的請(qǐng)求方式.
針對(duì)同一個(gè)資源(比如博客)的增刪改查,請(qǐng)求的接口一般是一樣的,服務(wù)端會(huì)通過(guò)獲取請(qǐng)求方
式,然后將不同的請(qǐng)求轉(zhuǎn)發(fā)給不同的代碼來(lái)處理
