網(wǎng)站建設(shè)系統(tǒng)開發(fā)需要多少錢/如何提高seo關(guān)鍵詞排名
Three.js——learn02
- Three.js——learn02
- 通過軌道控制器查看物體OrbitControls
- 核心代碼
- index2.html
- index.css
- index2.js
- result
- 添加輔助器
- 1.坐標(biāo)軸輔助器AxesHelper
- 核心代碼
- 完整代碼
- 2.箭頭輔助器ArrowHelper
- 核心代碼
- 完整代碼
- 3.相機(jī)視錐體輔助器CameraHelper
- 核心代碼
- 完整代碼
Three.js——learn02
通過軌道控制器查看物體OrbitControls
Orbit controls(軌道控制器)可以使得相機(jī)圍繞目標(biāo)進(jìn)行軌道運(yùn)動(dòng)
和動(dòng)畫不同的是,軌道控制器由用戶操控,手動(dòng)調(diào)整位置來觀察物體
核心代碼
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
/創(chuàng)建軌道控制器
const control = new OrbitControls(camera, renderer.domElement)
//更新控制器
control.update()
//給物體添加動(dòng)畫
const an = () => {//requestAnimationFrame有很多的優(yōu)點(diǎn)。最重要的一點(diǎn)或許就是當(dāng)用戶切換到其它的標(biāo)簽頁時(shí),它會(huì)暫停,因此不會(huì)浪費(fèi)用戶寶貴的處理器資源,也不會(huì)損耗電池的使用壽命requestAnimationFrame(an)control.update()//開始渲染renderer.render(scene, camera)
}
an()
index2.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><link rel="stylesheet" href="./assets/styles/index.css" /></head><body><script src="./core/index2.js" type="module"></script></body>
</html>index.css
* {margin: 0;padding: 0;background-color: beige;
}index2.js
import * as THREE from 'three'
//導(dǎo)入軌道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'//創(chuàng)建場(chǎng)景
const scene = new THREE.Scene()/*** 創(chuàng)建相機(jī)并設(shè)置相機(jī)參數(shù)* 參數(shù):* 1. fov視野角度* 2.長(zhǎng)寬比* 3.近端距離參數(shù)(近截面)最近能看到哪里* 4.遠(yuǎn)端距離參數(shù)(遠(yuǎn)截面)最遠(yuǎn)能看到哪里*/
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
//設(shè)置相機(jī)位置
camera.position.set(0, 0, 5)
//將相機(jī)放置到場(chǎng)景中
scene.add(camera)
//創(chuàng)建渲染器
const renderer = new THREE.WebGLRenderer()
//設(shè)置渲染器渲染大小
renderer.setSize(window.innerWidth, window.innerHeight)
//添加渲染器到頁面中
document.body.appendChild(renderer.domElement)
//創(chuàng)建幾何體對(duì)象
const geometry = new THREE.BoxGeometry(1, 1, 1)
//設(shè)置基礎(chǔ)材質(zhì)(顏色:0x00ff00)
const material = new THREE.MeshBasicMaterial({ color: 0xffffff })
//創(chuàng)建物體對(duì)象(幾何體+材質(zhì))
const cube = new THREE.Mesh(geometry, material)
//添加物體到材質(zhì)中
scene.add(cube)
//創(chuàng)建軌道控制器
const control = new OrbitControls(camera, renderer.domElement)
//更新控制器
control.update()
//給物體添加動(dòng)畫
const an = () => {//requestAnimationFrame有很多的優(yōu)點(diǎn)。最重要的一點(diǎn)或許就是當(dāng)用戶切換到其它的標(biāo)簽頁時(shí),它會(huì)暫停,因此不會(huì)浪費(fèi)用戶寶貴的處理器資源,也不會(huì)損耗電池的使用壽命requestAnimationFrame(an)control.update()//開始渲染renderer.render(scene, camera)
}
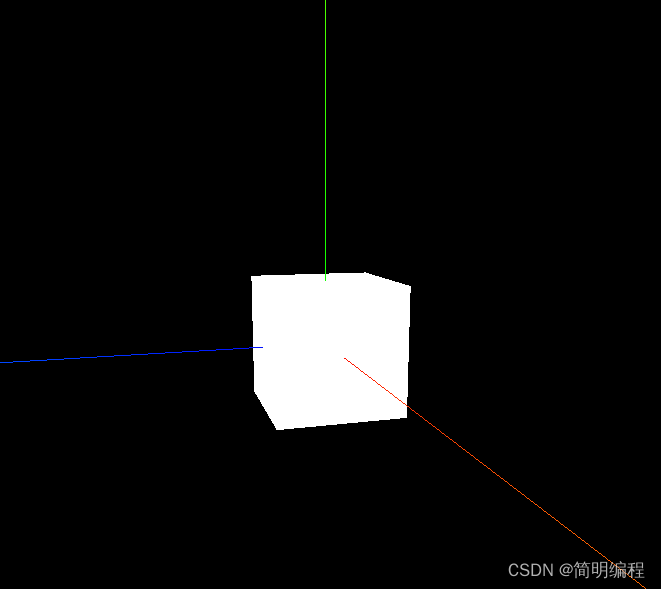
an()result

添加輔助器
1.坐標(biāo)軸輔助器AxesHelper
用于簡(jiǎn)單模擬3個(gè)坐標(biāo)軸的對(duì)象,紅色代表 X 軸. 綠色代表 Y 軸. 藍(lán)色代表 Z 軸
核心代碼
//創(chuàng)建輔助器
const axesHelper = new THREE.AxesHelper(5)
//場(chǎng)景中添加輔助器,用于簡(jiǎn)單模擬3個(gè)坐標(biāo)軸的對(duì)象
scene.add(axesHelper)
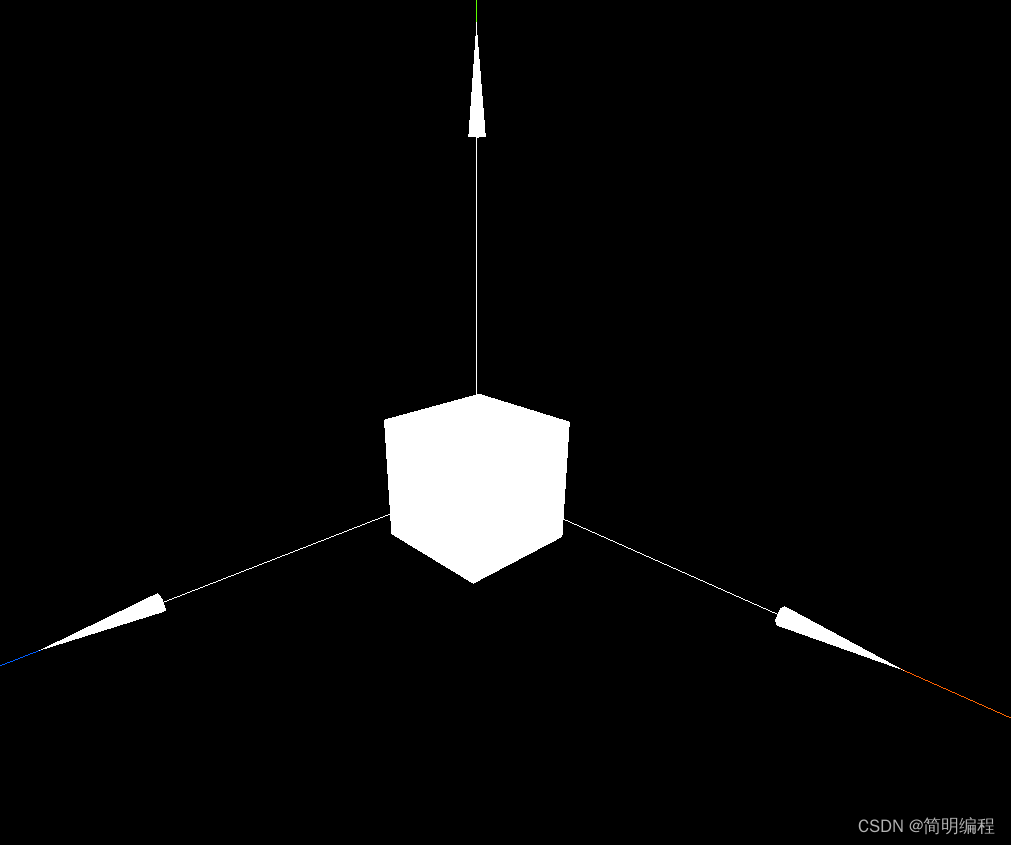
完整代碼
import * as THREE from 'three'
//導(dǎo)入軌道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'//創(chuàng)建場(chǎng)景
const scene = new THREE.Scene()/*** 創(chuàng)建相機(jī)并設(shè)置相機(jī)參數(shù)* 參數(shù):* 1. fov視野角度* 2.長(zhǎng)寬比* 3.近端距離參數(shù)(近截面)最近能看到哪里* 4.遠(yuǎn)端距離參數(shù)(遠(yuǎn)截面)最遠(yuǎn)能看到哪里*/
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
//設(shè)置相機(jī)位置
camera.position.set(0, 0, 5)
//將相機(jī)放置到場(chǎng)景中
scene.add(camera)
//創(chuàng)建渲染器
const renderer = new THREE.WebGLRenderer()
//設(shè)置渲染器渲染大小
renderer.setSize(window.innerWidth, window.innerHeight)
//添加渲染器到頁面中
document.body.appendChild(renderer.domElement)
//創(chuàng)建幾何體對(duì)象
const geometry = new THREE.BoxGeometry(1, 1, 1)
//設(shè)置基礎(chǔ)材質(zhì)(顏色:0x00ff00)
const material = new THREE.MeshBasicMaterial({ color: 0xffffff })
//創(chuàng)建物體對(duì)象(幾何體+材質(zhì))
const cube = new THREE.Mesh(geometry, material)
//添加物體到材質(zhì)中
scene.add(cube)
//創(chuàng)建軌道控制器
const control = new OrbitControls(camera, renderer.domElement)
//更新控制器
control.update()
//創(chuàng)建輔助器
const axesHelper = new THREE.AxesHelper(5)
//場(chǎng)景中添加輔助器,用于簡(jiǎn)單模擬3個(gè)坐標(biāo)軸的對(duì)象
scene.add(axesHelper)
//給物體添加動(dòng)畫
const an = () => {//requestAnimationFrame有很多的優(yōu)點(diǎn)。最重要的一點(diǎn)或許就是當(dāng)用戶切換到其它的標(biāo)簽頁時(shí),它會(huì)暫停,因此不會(huì)浪費(fèi)用戶寶貴的處理器資源,也不會(huì)損耗電池的使用壽命requestAnimationFrame(an)control.update()//開始渲染renderer.render(scene, camera)
}
an()
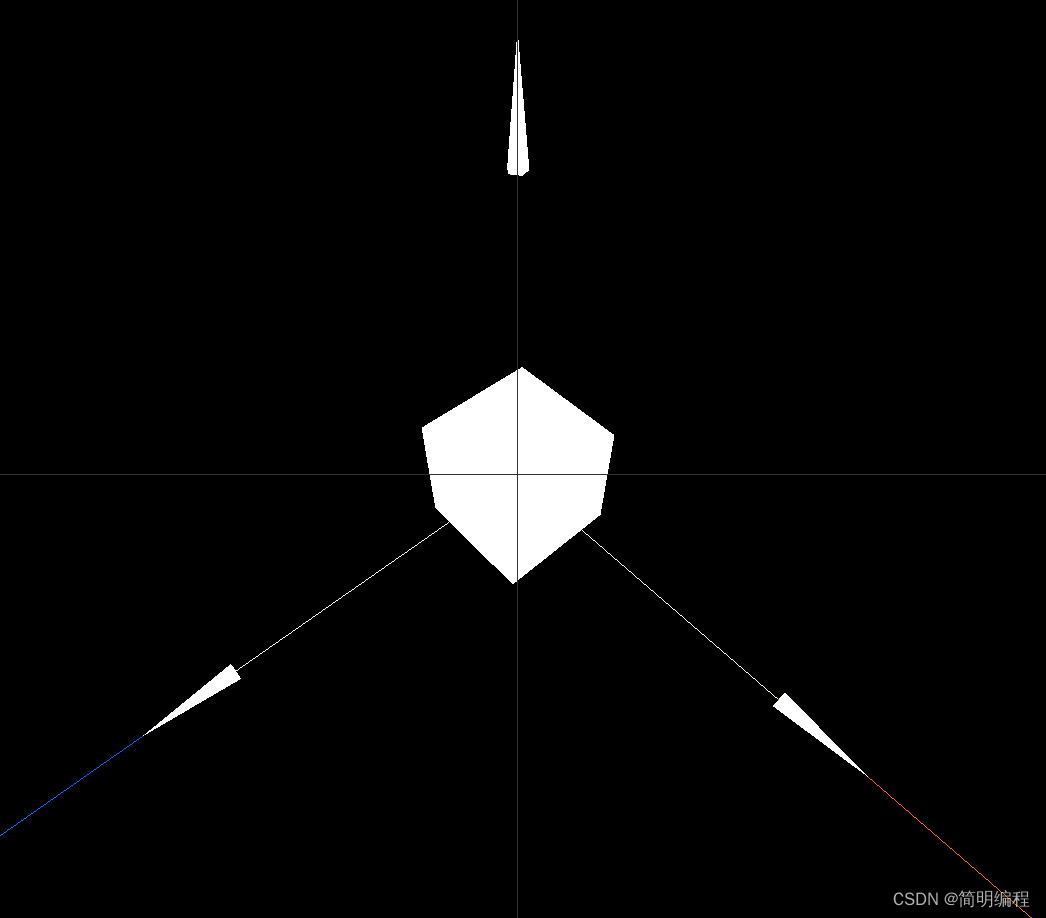
2.箭頭輔助器ArrowHelper
用于模擬方向的3維箭頭對(duì)象
核心代碼
/*** 構(gòu)建一個(gè)三維向量* x - 向量的x值,默認(rèn)為0。* y - 向量的y值,默認(rèn)為0。* z - 向量的z值,默認(rèn)為0。*/
const dirx = new THREE.Vector3(1, 0, 0)
//將該向量轉(zhuǎn)換為單位向量(unit vector), 也就是說,將該向量的方向設(shè)置為和原向量相同,但是其長(zhǎng)度(length)為1。
dirx.normalize()
const origin = new THREE.Vector3(0, 0, 0)
const length = 3
const hex = 0xffffff
/*** 構(gòu)建箭頭* dir -- 基于箭頭原點(diǎn)的方向. 必須為單位向量.* origin -- 箭頭的原點(diǎn).* length -- 箭頭的長(zhǎng)度. 默認(rèn)為 1.* hex -- 定義的16進(jìn)制顏色值. 默認(rèn)為 0xffff00.* headLength -- 箭頭頭部(錐體)的長(zhǎng)度. 默認(rèn)為箭頭長(zhǎng)度的0.2倍(0.2 * length).* headWidth -- The width of the head of the arrow. Default is 0.2 * headLength.*/
const arrowHelperX = new THREE.ArrowHelper(dirx, origin, length, hex)
//我們可以給三個(gè)軸線添加箭頭
//添加到場(chǎng)景中
scene.add(arrowHelperX)
完整代碼
import * as THREE from 'three'
//導(dǎo)入軌道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'//創(chuàng)建場(chǎng)景
const scene = new THREE.Scene()/*** 創(chuàng)建相機(jī)并設(shè)置相機(jī)參數(shù)* 參數(shù):* 1. fov視野角度* 2.長(zhǎng)寬比* 3.近端距離參數(shù)(近截面)最近能看到哪里* 4.遠(yuǎn)端距離參數(shù)(遠(yuǎn)截面)最遠(yuǎn)能看到哪里*/
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
//設(shè)置相機(jī)位置
camera.position.set(0, 0, 5)
//將相機(jī)放置到場(chǎng)景中
scene.add(camera)
//創(chuàng)建渲染器
const renderer = new THREE.WebGLRenderer()
//設(shè)置渲染器渲染大小
renderer.setSize(window.innerWidth, window.innerHeight)
//添加渲染器到頁面中
document.body.appendChild(renderer.domElement)
//創(chuàng)建幾何體對(duì)象
const geometry = new THREE.BoxGeometry(1, 1, 1)
//設(shè)置基礎(chǔ)材質(zhì)(顏色:0x00ff00)
const material = new THREE.MeshBasicMaterial({ color: 0xffffff })
//創(chuàng)建物體對(duì)象(幾何體+材質(zhì))
const cube = new THREE.Mesh(geometry, material)
//添加物體到材質(zhì)中
scene.add(cube)
//創(chuàng)建軌道控制器
const control = new OrbitControls(camera, renderer.domElement)
//更新控制器
control.update()
//創(chuàng)建輔助器
const axesHelper = new THREE.AxesHelper(5)
//場(chǎng)景中添加輔助器,用于簡(jiǎn)單模擬3個(gè)坐標(biāo)軸的對(duì)象
scene.add(axesHelper)
/*** 構(gòu)建一個(gè)三維向量* x - 向量的x值,默認(rèn)為0。* y - 向量的y值,默認(rèn)為0。* z - 向量的z值,默認(rèn)為0。*/
const dirx = new THREE.Vector3(1, 0, 0)
const diry = new THREE.Vector3(0, 1, 0)
const dirz = new THREE.Vector3(0, 0, 1)
//將該向量轉(zhuǎn)換為單位向量(unit vector), 也就是說,將該向量的方向設(shè)置為和原向量相同,但是其長(zhǎng)度(length)為1。
dirx.normalize()
diry.normalize()
dirz.normalize()
const origin = new THREE.Vector3(0, 0, 0)
const length = 3
const hex = 0xffffff
/*** 構(gòu)建箭頭* dir -- 基于箭頭原點(diǎn)的方向. 必須為單位向量.* origin -- 箭頭的原點(diǎn).* length -- 箭頭的長(zhǎng)度. 默認(rèn)為 1.* hex -- 定義的16進(jìn)制顏色值. 默認(rèn)為 0xffff00.* headLength -- 箭頭頭部(錐體)的長(zhǎng)度. 默認(rèn)為箭頭長(zhǎng)度的0.2倍(0.2 * length).* headWidth -- The width of the head of the arrow. Default is 0.2 * headLength.*/
const arrowHelperX = new THREE.ArrowHelper(dirx, origin, length, hex)
const arrowHelperY = new THREE.ArrowHelper(diry, origin, length, hex)
const arrowHelperZ = new THREE.ArrowHelper(dirz, origin, length, hex)//我們可以給三個(gè)軸線添加箭頭
//添加到場(chǎng)景中
scene.add(arrowHelperX)
scene.add(arrowHelperY)
scene.add(arrowHelperZ)
//給物體添加動(dòng)畫
const an = () => {//requestAnimationFrame有很多的優(yōu)點(diǎn)。最重要的一點(diǎn)或許就是當(dāng)用戶切換到其它的標(biāo)簽頁時(shí),它會(huì)暫停,因此不會(huì)浪費(fèi)用戶寶貴的處理器資源,也不會(huì)損耗電池的使用壽命requestAnimationFrame(an)control.update()//開始渲染renderer.render(scene, camera)
}
an()
3.相機(jī)視錐體輔助器CameraHelper
用于模擬相機(jī)視錐體的輔助對(duì)象,它使用 LineSegments 來模擬相機(jī)視錐體
核心代碼
//創(chuàng)建攝像機(jī)視錐輔助器
const helper = new THREE.CameraHelper(camera)
scene.add(helper)
完整代碼
import * as THREE from 'three'
//導(dǎo)入軌道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'//創(chuàng)建場(chǎng)景
const scene = new THREE.Scene()/*** 創(chuàng)建相機(jī)并設(shè)置相機(jī)參數(shù)* 參數(shù):* 1. fov視野角度* 2.長(zhǎng)寬比* 3.近端距離參數(shù)(近截面)最近能看到哪里* 4.遠(yuǎn)端距離參數(shù)(遠(yuǎn)截面)最遠(yuǎn)能看到哪里*/
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
//設(shè)置相機(jī)位置
camera.position.set(0, 0, 5)
//將相機(jī)放置到場(chǎng)景中
scene.add(camera)
//創(chuàng)建渲染器
const renderer = new THREE.WebGLRenderer()
//設(shè)置渲染器渲染大小
renderer.setSize(window.innerWidth, window.innerHeight)
//添加渲染器到頁面中
document.body.appendChild(renderer.domElement)
//創(chuàng)建幾何體對(duì)象
const geometry = new THREE.BoxGeometry(1, 1, 1)
//設(shè)置基礎(chǔ)材質(zhì)(顏色:0x00ff00)
const material = new THREE.MeshBasicMaterial({ color: 0xffffff })
//創(chuàng)建物體對(duì)象(幾何體+材質(zhì))
const cube = new THREE.Mesh(geometry, material)
//添加物體到材質(zhì)中
scene.add(cube)
//創(chuàng)建軌道控制器
const control = new OrbitControls(camera, renderer.domElement)
//更新控制器
control.update()
//創(chuàng)建輔助器
const axesHelper = new THREE.AxesHelper(5)
//場(chǎng)景中添加輔助器,用于簡(jiǎn)單模擬3個(gè)坐標(biāo)軸的對(duì)象
scene.add(axesHelper)
/*** 構(gòu)建一個(gè)三維向量* x - 向量的x值,默認(rèn)為0。* y - 向量的y值,默認(rèn)為0。* z - 向量的z值,默認(rèn)為0。*/
const dirx = new THREE.Vector3(1, 0, 0)
const diry = new THREE.Vector3(0, 1, 0)
const dirz = new THREE.Vector3(0, 0, 1)
//將該向量轉(zhuǎn)換為單位向量(unit vector), 也就是說,將該向量的方向設(shè)置為和原向量相同,但是其長(zhǎng)度(length)為1。
dirx.normalize()
diry.normalize()
dirz.normalize()
const origin = new THREE.Vector3(0, 0, 0)
const length = 3
const hex = 0xffffff
/*** 構(gòu)建箭頭* dir -- 基于箭頭原點(diǎn)的方向. 必須為單位向量.* origin -- 箭頭的原點(diǎn).* length -- 箭頭的長(zhǎng)度. 默認(rèn)為 1.* hex -- 定義的16進(jìn)制顏色值. 默認(rèn)為 0xffff00.* headLength -- 箭頭頭部(錐體)的長(zhǎng)度. 默認(rèn)為箭頭長(zhǎng)度的0.2倍(0.2 * length).* headWidth -- The width of the head of the arrow. Default is 0.2 * headLength.*/
const arrowHelperX = new THREE.ArrowHelper(dirx, origin, length, hex)
const arrowHelperY = new THREE.ArrowHelper(diry, origin, length, hex)
const arrowHelperZ = new THREE.ArrowHelper(dirz, origin, length, hex)//我們可以給三個(gè)軸線添加箭頭
//添加到場(chǎng)景中
scene.add(arrowHelperX)
scene.add(arrowHelperY)
scene.add(arrowHelperZ)
const helper = new THREE.CameraHelper(camera)
scene.add(helper)
//給物體添加動(dòng)畫
const an = () => {//requestAnimationFrame有很多的優(yōu)點(diǎn)。最重要的一點(diǎn)或許就是當(dāng)用戶切換到其它的標(biāo)簽頁時(shí),它會(huì)暫停,因此不會(huì)浪費(fèi)用戶寶貴的處理器資源,也不會(huì)損耗電池的使用壽命requestAnimationFrame(an)control.update()//開始渲染renderer.render(scene, camera)
}
an()