上篇我們講了vue路由的使用
今天我們來講vue中路由的嵌套,路由的params參數(shù),命名路由
一.路由的params參數(shù)
1.配置路由規(guī)則,使用children配置項(xiàng):
router:[{path:'/about',component:About,},{path:component:Home,//通過children配置子路由chilren:{path:'news',//此處一定不要寫:/newcomponent:News},{path:'message',//此處一定不要寫:/messagecomponent:Message}}
]
2.跳轉(zhuǎn)(要寫完整路徑)
<router-link to="home/news">News<router-link>
//router中的index.js
//該文件專門用于創(chuàng)建整個(gè)應(yīng)用的路由器
import VueRouter from "vue-router"import homeRouter from '../page/homeRouter'
import AboutRouter from '../page/aboutRouter'
import News from '../page/NewsRouter'
import Message from '../page/MessageRouter'// 創(chuàng)建并暴露一個(gè)路由器
export default new VueRouter({routes: [{path:'/about',component:AboutRouter},{path:'/home',// 二級(jí)路由component:homeRouter,children:[{path:'news',component:News,},{path:'message',component:Message,}]}]
})
//homeRouter.vue
<template><div><h3>我是home的內(nèi)容</h3><div><ul class="nav-tabs"><li><router-link to="/home/news">News</router-link></li><li><router-link to="/home/message">Message</router-link></li></ul><router-view></router-view></div></div>
</template><script>
export default {name:'homeRouter'
}
</script><style></style>
//homeRouter.vue
<template><div><h3>我是home的內(nèi)容</h3><div><ul class="nav-tabs"><li><router-link to="/home/news">News</router-link></li><li><router-link to="/home/message">Message</router-link></li></ul><router-view></router-view></div></div>
</template><script>
export default {name:'homeRouter'
}
</script><style></style>
//MessageRouter.vue
<template><div><ul><li><a href="">message001</a> </li><li><a href="">message002</a> </li><li><a href="">message003</a> </li></ul></div>
</template><script>
export default {name:'MessageRouter'
}
</script><style></style>
//newRouter.vue
<template><div><ul><li><a href="">New001</a></li><li><a href="">New002</a></li><li><a href="">New003</a></li></ul></div>
</template><script>
export default {}
</script><style>
</style>
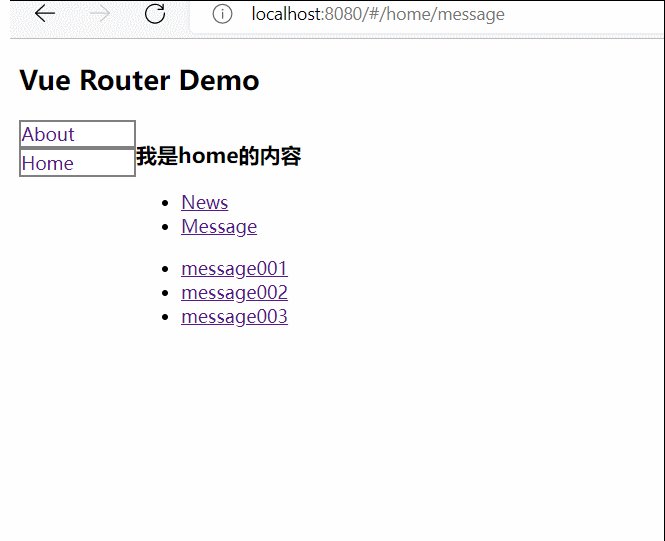
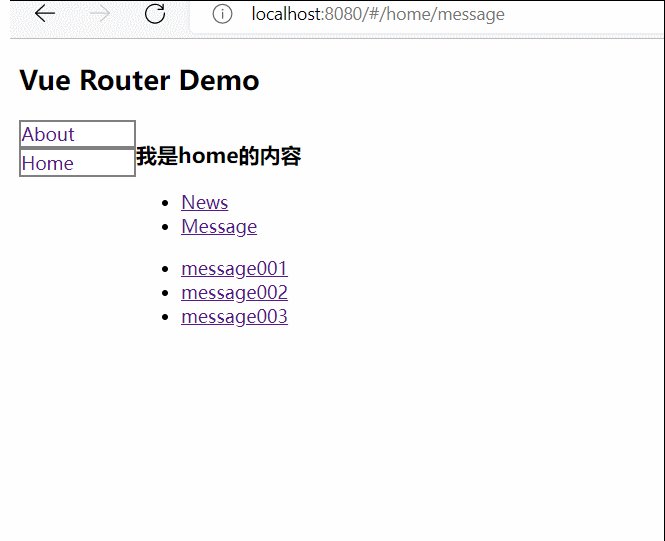
如圖所示這就是展示的效果 :

?二.路由的query參數(shù)
1.傳遞參數(shù)
跳轉(zhuǎn)并攜帶query參數(shù),to的字符串寫法
<router-link :to="`/home/message/detail?id={m.id}&title={m.title}`"></router-link>
2.接收d參數(shù)
<router-link :to="{path:'/home/message/detail',query:{id:666,title:"你好"}}"></router-link>
//router的index.js
//該文件專門用于創(chuàng)建整個(gè)應(yīng)用的路由器
import VueRouter from "vue-router"import homeRouter from '../page/homeRouter'
import AboutRouter from '../page/aboutRouter'
import News from '../page/NewsRouter'
import Message from '../page/MessageRouter'
import DetailRouter from '../page/DetailRouter';// 創(chuàng)建并暴露一個(gè)路由器
export default new VueRouter({routes: [{path:'/about',component:AboutRouter},{path:'/home',// 二級(jí)路由component:homeRouter,children:[{path:'news',component:News,},{path:'message',component:Message,children:[{path:'detail',component:DetailRouter}]}]}]
})
//messageRouter.vue
<template><div><ul><!-- 跳轉(zhuǎn)路由器并攜帶query參數(shù),to的字符串寫法 --><li v-for="m in messageList" :key="m.id"><!-- <router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{m.title}}</router-link> --><!-- 跳轉(zhuǎn)路由并攜帶query參數(shù),to的對(duì)象寫法 --><router-link :to="{path:'/home/message/detail',query:{id:m.id,title:m.title}}">{{m.title}}</router-link></li></ul><hr><router-view></router-view></div>
</template><script>
export default {name:'MessageRouter',data() {return {messageList:[{id:'001',title:'消息001'},{id:'002',title:'消息002'},{id:'003',title:'消息003'}]}},}
</script><style>
</style>
//detail.vue
<template><ul><li>消息編號(hào):{{$route.query.id}}</li><li>消息標(biāo)題:{{$route.query.title}}</li></ul>
</template><script>
export default {name:'DetailRouter',
}
</script><style>
</style>
如圖:

?三.路由的params參數(shù)
1.配置路由,聲明params參數(shù)
{path:'/home',// 二級(jí)路由component:homeRouter,children:[{path:'news',component:News,},{path:'message',component:Message,children:[{name:'xijie',path:'detail/:id/:title',//使用占位符聲明接收params參數(shù)component:DetailRouter}]}]}
2.傳遞參數(shù)<!-- 跳轉(zhuǎn)路由器并攜帶params參數(shù),to的字符串寫法 -->
<router-link :to="/home/message/detai/666/你好">跳轉(zhuǎn)</router-link><!-- 跳轉(zhuǎn)路由并攜帶params參數(shù),to的對(duì)象寫法 -->
<router-link :to="{name:'xijie',params:{id:666,title:'你好'}}">跳轉(zhuǎn)</router-link>
3.特別注意:路由攜帶params參數(shù)時(shí),若使用to的對(duì)象寫法,則不能使用path配置項(xiàng),必須使用name配置
4.接收參數(shù):$route.params.id$route.para
//router的index.js detail相關(guān)部分{path:'message',component:Message,children:[{name:'xijie',path:'detail/:id/:title',//node.js的占位符,為params準(zhǔn)備component:DetailRouter}]}
//detailRouter.vue
<template><ul><li>消息編號(hào):{{$route.params.id}}</li><li>消息標(biāo)題:{{$route.params.title}}</li></ul>
</template><script>
export default {name:'DetailRouter',
}
</script><style></style>
//messageRouter.vue傳參部分<li v-for="m in messageList" :key="m.id"><!-- 跳轉(zhuǎn)路由器并攜帶params參數(shù),to的字符串寫法 --><!-- <router-link :to="`/home/message/detail/${m.id}/${m.title}`">{{m.title}}</router-link> --><!-- 跳轉(zhuǎn)路由并攜帶params參數(shù),to的對(duì)象寫法 --><router-link :to="{name:'xijie',params:{id:m.id,title:m.title}}">{{m.title}}</router-link></li>
今天寫到這 下次我們?cè)僦v解? 命名路由